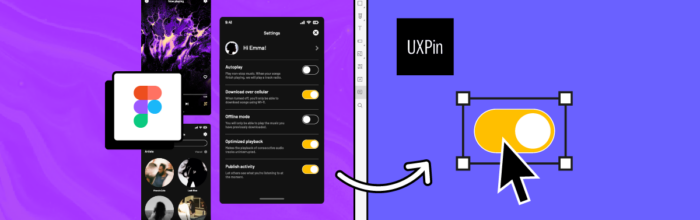
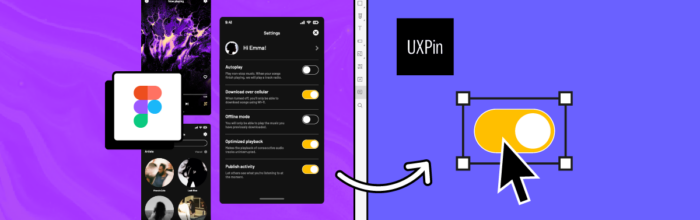
Figmaのデザイン をインタラクティブなプロトタイプに変える



Web サイトの構造で、ユーザーはサイトをナビゲートし、探している情報を見つけることができます。 本記事では、サイト構造がデザイナーにとって重要な理由と、デザイナーが効果的なサイト構造を作成する方法について説明します。
(…)
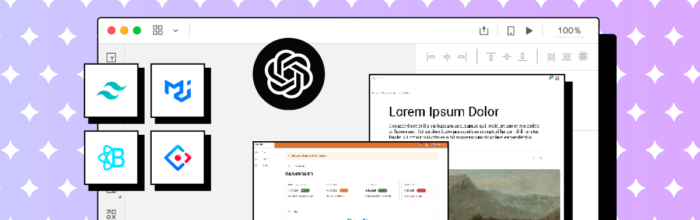
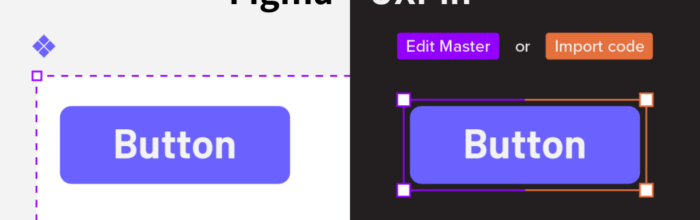
この新しいプラン「Merge AI」は、再利用可能なUIパターンのアクセシビリティとAIを活用したインタラクティブなプロトタイピングを求める開発者や多くのチームにとって、画期的なソリューションになることでしょう。 あるP
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Reactは、JavaScript のライブラリで、UI(ユーザーインターフェース)開発で使用され、特にシングルページのアプリケーションにおいて、全ページの再読み込みを必要とせずWebページと連動します。 Faceboo
(…)
ソフトウェアや Web開発には、初期コンセプトからデザイン、納品、QA、ライフサイクル管理まで、多くの役割と責任があります。UIデザインと UI開発 には、ユーザーがどのように UI(ユーザーインターフェース)と関わり対
(…)
弊社はこの数ヶ月の間、新機能の開発に取り組んできました。そして、みなさまのおかげさまで、ついにそれをお見せする時がきました。 この記事では、さらに進化したUXPin Mergeに関する 最新アップデート情報をご紹介してい
(…)
プロトタイプは、デザイナーが製品の外観を仕上げ、デザインを検証し、改善点を見つけるために構築されます。一方、最終製品は市場にリリースされる実装されたデザインのことをいいます。 プロトタイプも最終製品も、プロダクトデザイン
(…)
また、複数の部門横断的なチームが同じ製品に取り組む大規模な組織では、デザインフレームワークを使うことで、チームの連絡や連携が確保され、ワークフローや遂行において最高の品質と一貫性を維持することができます。 デザインフレー
(…)
使い捨て型プロトタイプ とは、使用後に破棄されることを前提にプロトタイプを迅速に作成するソフトウェアの開発手法です。主に、開発プロセスの早期段階でアプリの機能を具体的に表現することを目的としており、ステークホルダーには
(…)
Figmaのデザインツールでは、基本要素としてコンポーネントを使用し、コピー&ペーストでデザインできます。 コンポーネントの使用によって、デザイン制作をスピードアップし、一貫性を促進と、デザイナーの作業をより効率化につな
(…)
Figma向けのStorybook Connectは、StorybookのストーリーをFigmaのデザインにリンクさせ、UIレビューとハンドオフを効率化することを目的としています。しかし、Storybook Connec

アプリのランディングページは、特定のアプリを紹介し、プロモーション向けにデザインされた専用ページです。その主な目的は、アプリに関する情報を提供し、重要な機能や利点を明らかにし、ターゲットオーディエンスにアプリのダウンロー
(…)
機能的プロトタイプとは、製品の中核となる機能を持つ作業モデルのことです。デザイナーは UXPin Mergeを通して、自分のデザインをデベロッパーにシームレスに伝えることができます。 主なポイント: 機能的プロトタイ
(…)
MySQL、PostgreSQL、Microsoft SQL Server、MongoDB、Redshift、Oracle といった一般的なデータベース管理システムには、独自の GUI ツール

この記事は、UXTweak のコンテンツデザイナー責任者であるDaria Krasovskaya様によるゲスト投稿です。ぜひ最後までお楽しみください! プロトタイプが完成し、デザインを検証する方法をお探しですか?この記事
(…)