UX デザインフレームワーク – 一番便利なフレームワークとは?

UX デザインフレームワークは、ユーザー中心で、一貫性があり、効率的なデジタル体験を生み出すための貴重なツールです。万能のソリューションではなく、さまざまなプロジェクトに適応できる柔軟なガイドラインです。
多くの組織やスタートアップ企業は、プロジェクトを成功させるために1つもしくはそれ以上の UX デザインフレームワークを採用しており、デザインチームはそのフレームワークを用いて意思決定を行い、問題を解決します。
主なポイント:
- UX デザインフレームワークとは、一貫性のあるユーザーに優しいデジタル製品、Web サイト、アプリケーションを作成するために、デザイナーが従う構造化されたアプローチのことである。
- UX デザインフレームワークでまとまりのある楽しい UX(ユーザーエクスペリエンス)が確保されながら、デザイナーは十分な情報に基づいたデザインの決定を下すことができる。
- デザインフレームワークで、リーンUX やダブルダイアモンドのようなプロジェクトの遂行ができるようになったり、フォッグ行動モデルやフックモデルを適用して特定の機能の成果を達成したりすることができる。
世界最先端のコードベースのデザインおよびプロトタイピングツールである UXPin を使って、製品開発プロセス全体のデザイン課題を解決しませんか。無料トライアルにサインアップして、UXPin の全機能をぜひお試しください。
デザインフレームワークとは
デザインフレームワークとは、デザインプロジェクトのためのツール、ワークフロー、プロトコル、プロセスのセットであり、それでチームは、問題の解決やプロジェクトの遂行のための体系的なアプローチを得られます。
デザインフレームワークは、新入社員のオンボーディングや責任の引継ぎに有用であり、新しいチームメンバーは、慣れ親しんだ、構造化されたプロセスに従うことで、自分がデザインプロセスのどの位置にいて、どのようにプロジェクトを完成させるべきかを知ることができます。

また、複数の部門横断的なチームが同じ製品に取り組む大規模な組織では、デザインフレームワークを使うことで、チームの連絡や連携が確保され、ワークフローや遂行において最高の品質と一貫性を維持することができます。
デザインフレームワークは、全員に特定の考え方や作業方法を強制するのではなく、チームを導くものであり、チームメンバーに何をすべきかを指示する代わりに、ソリューションを見出すための体系的な道筋を提供するものなのです。
デザインフレームワークが必要な理由
デザインフレームワークを使う主な利点には、以下のようなものがあります:
- 一貫性: プロジェクトのさまざまな部分にわたって、統一された認識可能なデザインを確保する。
- 効率: 確立された作業パターンを提供することで時間の節約になる。
- ユーザー中心主義: ユーザーのニーズと期待を優先し、より良い製品を生み出す。
- コラボレーション: デザインチーム、デベロッパー、ステークホルダー間のコミュニケーションを促す。
- 生産性: チームは計画的かつ一貫してプロジェクトを遂行できる。
UX デザインのフレームワーク9例

UX デザインのフレームワークは、デザインプロセスと製品開発に構造を提供しますが、以下のように、デザインチームが達成したい結果に応じて使うフレームワークがあります。
1.UCD(ユーザー中心デザイン)

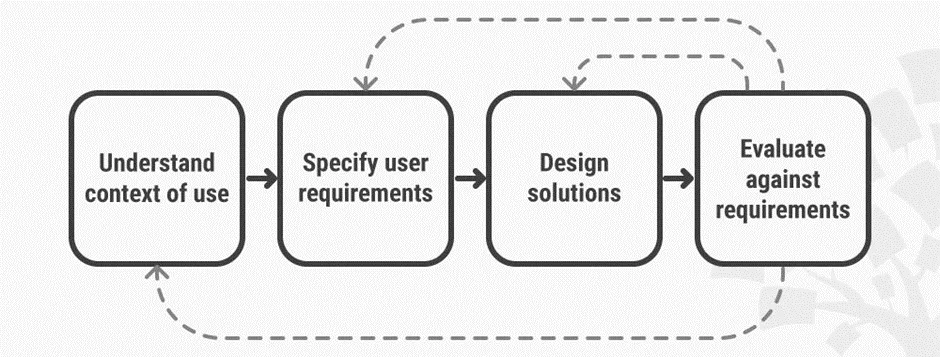
出典:Interaction Design Foundation
UCD(ユーザー中心デザイン)は、エンドユーザーのニーズ、嗜好、行動をデザインプロセスの最前線に置くUX デザインのフレームワークであり、それを使う人にとって直感的で、効率的で、楽しい製品、サービス、システムを作ることを大前提としています。
ユーザー中心デザインの主要な原則と側面には、以下のようなものがあります:
- ユーザーへの共感: デザインプロセスは、ユーザーを深く理解することから始まる。デザイナーは、ユーザーのニーズや目標、ペインポイント、行動におけるインサイトを得るべくユーザーリサーチを実施する。
- ユーザビリティの重視: ユーザビリティは UCD の重要な側面であり、デザイナーは、製品を学びやすく、使いやすくし、ユーザーのエラーやフラストレーションを最小限に抑えることを目指す。そしてそれには、明確なナビゲーション作成などが含まれる。
- プロトタイプとテスト: デザイナーは、デザインプロセスの早い段階でプロトタイプを作成し、そのプロトタイプを実際のユーザーとテストすることで、デザインハンドオフの前に問題を特定する。
- 継続的改善: このアプローチでは、製品が発売された後でも、ユーザーからのフィードバックやニーズの変化に基づいて、継続的なモニタリングと改良を促す。
要するに、UCD とは、ビジネス上の目標を満たすだけでなく、より重要なこととして、それを使う人々のニーズや期待に応え、より良いユーザー体験をもたらす製品を生み出すことを目指す総合的なアプローチなのです。
2.デザイン思考プロセス

デザイン思考プロセスは、大抵の UX フレームワークやワークフローの基礎となっており、世界中の UX デザイナーが UX デザインを学ぶ際に学ぶフレームワークになります。
デザイン思考のプロセスは、以下の5つの段階からなる反復的なユーザー中心のフレームワークです:
- 共感:ユーザーが必要としているものを見つける
- 確定:解決したい問題を決める
- アイデア出し:ユーザーの問題に対するソユーリョンを開発する
- プロトタイプ:プロトタイプを作成する
- テスト:プロトタイプをユーザーやステークホルダーとテストする
さらに読む:デザイン思考 プロセスとは?
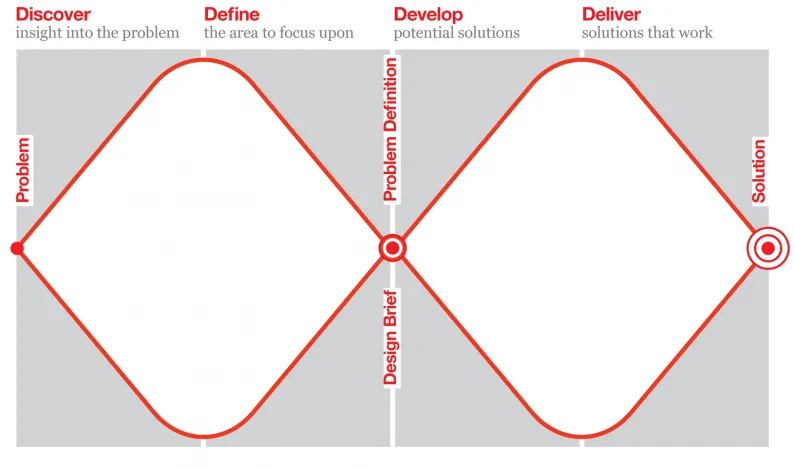
3.ダブルダイアモンド

ダブルダイヤモンドは、デザインイノベーションに好まれる成果ベースのデザインフレームワークであり、チームメンバーがアイデアを開発して反復する連携と創造的思考を促します。
ダブルダイヤモンドのフレームワークには、以下のように2つのステージ(ダイヤモンド)と4つのステップがあります:
第1ステージ – 準備:
- 発見:UX チームは、ユーザーのニーズや問題を理解するために UX リサーチを実施する。そこでリサーチャーは、インタビューやユーザビリティ調査を通じてエンドユーザーと関わり、共感し、問題を発見する必要がある。
- 確定:チームは、ディスカバリーから得たインサイトをもとに、プロジェクトが解決すべき問題を確定して優先順位をつける。
第2ステージ – プロトタイプおよびテスト:
- 開発:UXチームは、さまざまなアイデア出しやプロトタイプの手法を用いて、ユーザーの問題に対するアイデアやソリューションを開発する。
- 遂行: チームは、エンドユーザーやステークホルダーとともにソリューションをテストしなければならず、そこで機能しないソリューションは却下し、機能するソリューションは反復して改善する。
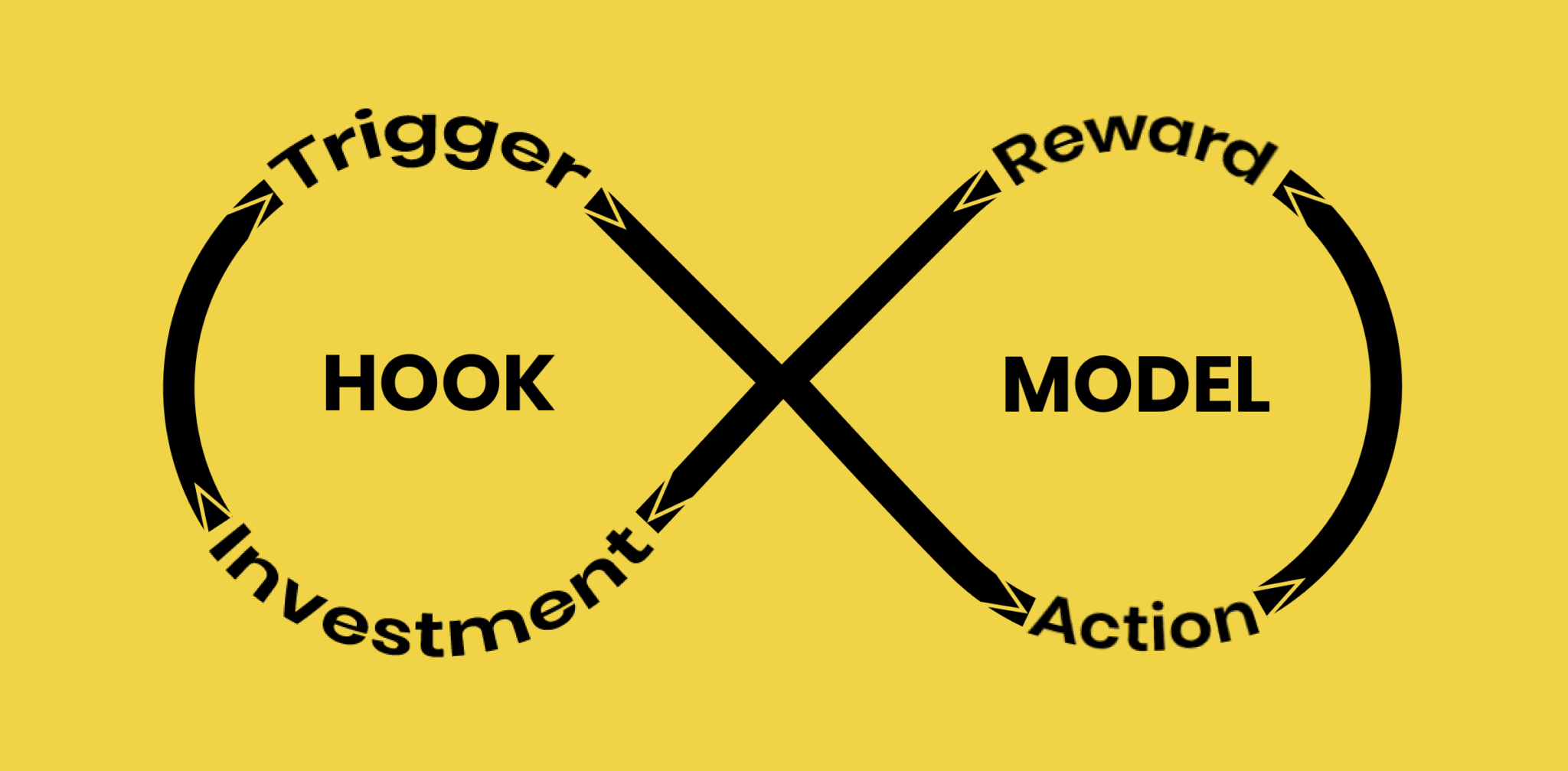
4.フックモデル

出典:Webkul
ニール・エリアル氏は、「習慣形成的な製品を作る」ための UX デザインフレームワークとしてフックモデルを開発しました。このフレームワークは、顧客に価値を提供しながら、デザイナーが倫理的にプロジェクトにアプローチすることを奨励しています。
フックモデルには、以下の4段階のプロセスがあります:
- トリガー:ユーザーが特定の行動を取るきっかけとなる外部または内部のトリガーを理解する。
- アクション:ユーザーに取ってもらいたい行動を確定する
- 可変報酬:ユーザーがアクションを完了したときに得られる、予想外のポジティブな報酬。
- 投資:ユーザーに、製品により多くの時間を投資するインセンティブを与えることで、サイクルを繰り返す。
さらに読む:
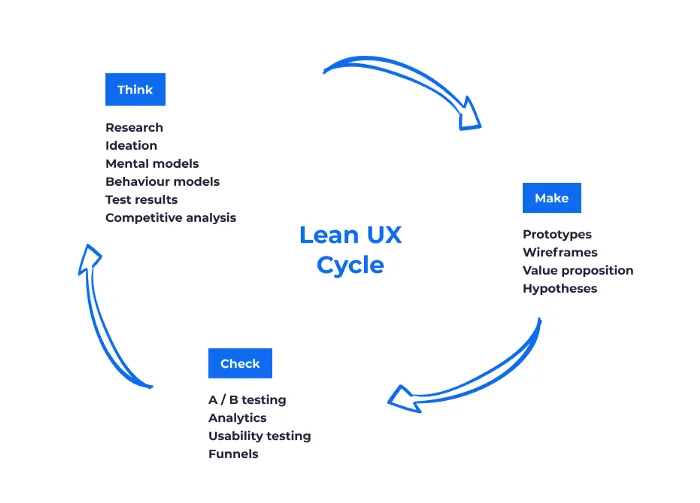
5.リーン UX

リーンUX とは、成果物よりも成果を優先する、協働的な UX デザインのフレームワークであり、デザイナーは、思い込みではなくデータを使って意思決定を行わないといけません。また、この方法論では、必要のない機能が削除されるため、より無駄のない問題解決型の製品が実現します。
リーンUX のフレームワークには以下の3つの段階があります:
- 思考:結果、仮定、ユーザーリサーチ、アイデア、メンタルモデル、スケッチ、ストーリーボード
- 作成:ワイヤーフレーム、UI デザイン、モックアップ、プロトタイプ(MVP:最小実行可能製品)、価値提案、仮説
- 確認:データおよびアナリティクス、ユーザビリティテスト、ステークホルダーとユーザーのフィードバックの分析。
さらに読む:
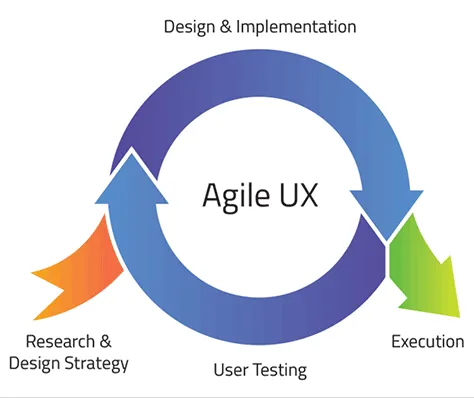
6.アジャイル UX

出典:UXmatters
アジャイル UX は、アジャイルソフトウェア開発と連携するために作られたデザインフレームワークであり、アジャイルソフトウェア開発と同様に、以下のような12の指針があります。
- CX(カスタマーエクスペリエンス)
- 技術と社会の変化を利用する
- リソースを有効活用した開発スケジュール
- 適応力のある連携
- 意欲的な個人を中心としたプロジェクトの構築
- チームのチャンネルを超えた効果的なコミュニケーション
- 成功のベンチマークとなる実用的なアプリケーションと高品質の UX
- 持続可能な開発
- 技術的な卓越性は相対的なものである
- シンプルさ
- 部門横断チーム
- 適応力のある柔軟なチーム
さらに読む:
- How Agile Environments Revolutionize a Design Team’s Workflow?(アジャイル環境はデザインチームのワークフローにどのような革命をもたらすか?)
- The 12 Realistic Principles of Agile UX(アジャイル UX の現実的な12の原則)
- アジャイル 、 スクラム 、 カンバン – プロジェクト管理 手法3選を比較
7.BASIC フレームワーク

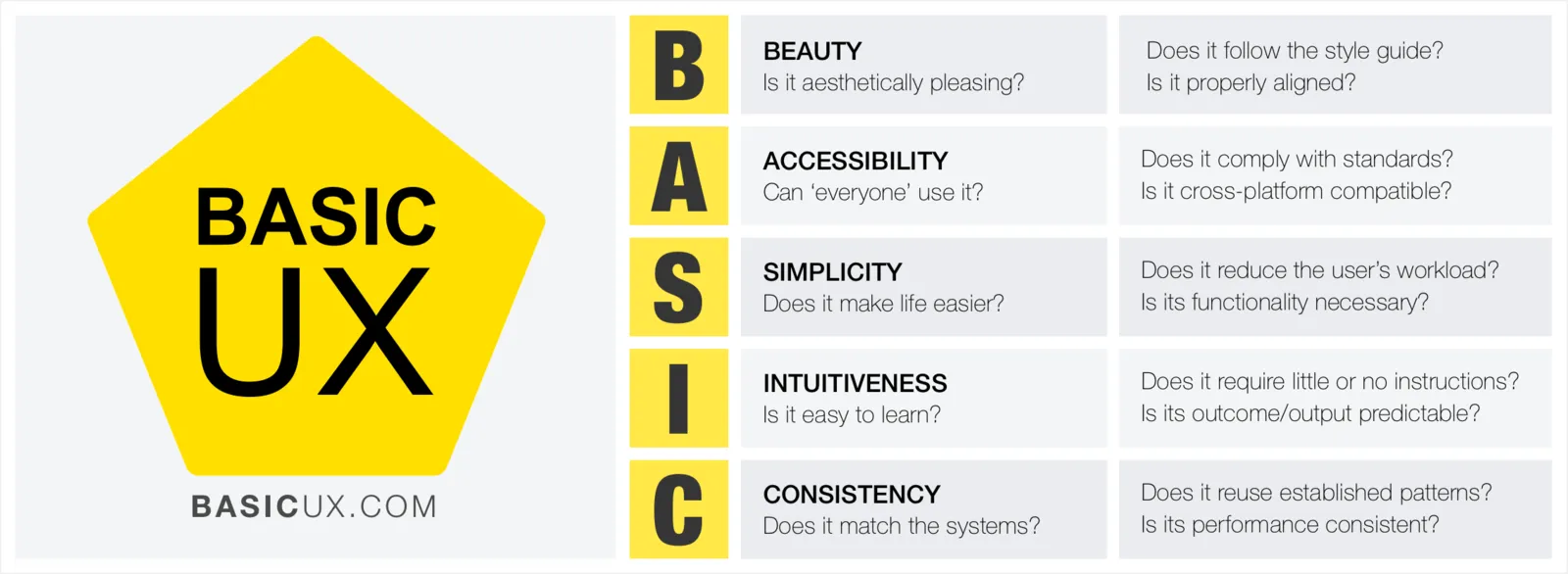
出典:Basic UX
BASIC UX とは、「使える製品のためのフレームワーク 」です。比較的新しいデザインフレームワークであり、現代の製品開発のためのインタラクションデザインガイドラインを提供します。
BASIC の頭文字は、以下の5つの原則に従っています:
B = Beauty – 美しさ
A = Accessibility – アクセシビリティ
S = Simplicity – シンプルさ
I = Intuitiveness – 直感性
C = Consistency – 一貫性
各原則の中には、成功に導くためにデザイナーが自問自答しないといけない一連の質問が以下のように含まれています。
Beauty(美しさ):
- ビジュアルデザインは美しいか
- スタイルガイドに従っているか
- 高品質のビジュアルが使われているか
- 適切に配置されているか
Accessibility(アクセシビリティ):
- 「誰でも」使えるか
- 規準に準拠しているか
- クロスプラットフォームに対応しているか
Simplicity(シンプルさ):
- ユーザーの負担は軽減されているか
- 乱雑で繰り返しの多い文章はないか
- その機能は必要か
Intuitiveness(直感性):
- 機能は明確か
- ユーザーは最初の指示がほとんどなくても目的を達成できるか
- ユーザーは更なる指示がなくても簡単にタスクを繰り返すことができるか
- ユーザーは結果や出力を予測できるか
Consistency(一貫性):
- 製品は既存の UI パターンを再利用しているか
- デザイン言語、画像、ブランディングはデザインシステムと一貫しているか
- 適切なタイミングで適切な場所に表示されるか
- 製品は毎回一貫したパフォーマンスをしているか
組織は、このような質問を適応させたり、独自の質問を追加して、製品とそのユーザーに関連したものであることを確認するといいでしょう。
さらに読む:BASIC UX – A Framework for Usable Products.(BASIC UX – 使いやすい製品のためのフレームワーク)
8.UX ハニカム

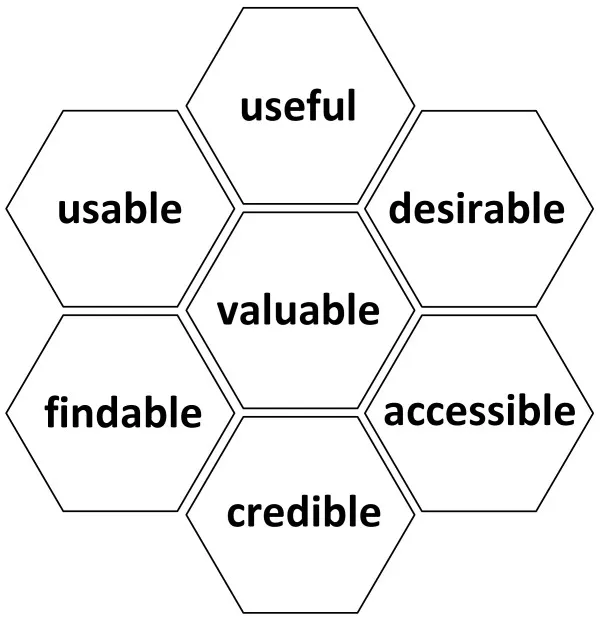
出典:Researchgate
ピーター・モーヴィル氏の UXハニカム は、7つの原則を列挙した総合的な UXデザインのフレームワークであり、この7原則は、高品質な製品とユーザー体験を提供するために、各デザイン決定の指針となります。
UX ハニカムの7原則は以下の通りです:
- 有用性: 製品はユーザーの役に立ち、ユーザーの問題を解決するものでないといけない。
- 使いやすさ: 直感的で使いやすいデザインでないといけない。
- 好ましさ: UI(ユーザーインターフェース)のデザインは、美的感覚に優れ、好ましいユーザー体験を提供するものでないといけない。
- 見つけやすさ: 検索やナビゲーションが明確でわかりやすいものでないといけない
- アクセス性: ハンディキャップのあるユーザーを含め、どんなユーザーでもアクセスできるデザインでないといけない。
- 信頼性: ユーザーが製品やコンテンツを信頼できないといけない。
- 価値: 最終製品は、ユーザーとビジネスに価値をもたらすものでないといけない。
9.フォッグ行動モデル

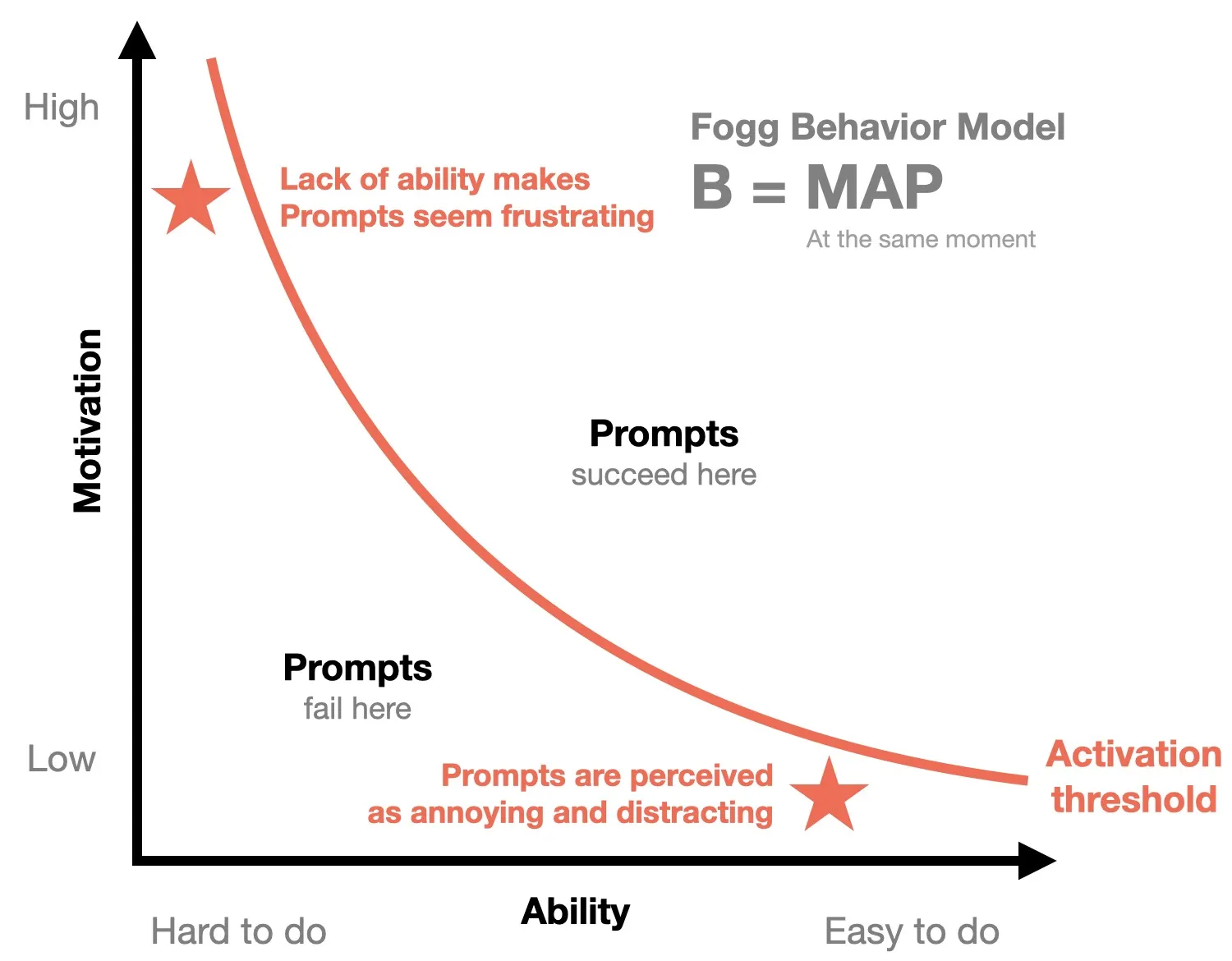
出典:UI Patterns
スタンドフォード大学の B・J・フォッグ氏が開発した「フォッグ行動モデル」は、行動や行為は以下の3要素が収束した結果であると示唆しています:
- モチベーション
- 能力
- トリガー
フックモデル と同様、デザイナーはフォッグ行動モデルで長期的に使用率とエンゲージメントを上げる製品を構築することができるようになります。フォッグは、「些細なステップ」が長期的な行動を発展させる最良の方法であることがよくわかります。
私たちの多くが経験したことのある素晴らしい例として、「デジタルゲーム」があります。最初のレベルは簡単で、プレイヤーに達成感を与えることで、さらなるエンゲージメントを誘発します。そしてプレーヤーが製品に関わる時間が長くなるにつれて、ゲームは徐々に難しくなっていきます。
さらに読む:
- Fogg Behavior Model(フォッグ行動モデル)
- Tiny Habits by B J Fogg(小さな習慣 by B J フォッグ)
UXPin によるエンドツーエンドの製品デザイン

UXPinは、高品質な製品を提供するためのツールと機能を備えたエンドツーエンドのデザインソリューションであり、UX デザイナーは、UXPin のコードベースのデザインツールを活用して、最終製品のような外観と機能を持つ忠実度の高いプロトタイプを作成できます。
また、プロトタイプとテストは、あらゆるデザインフレームワークの重要な要素であり、UXPin のビルトインデザインライブラリにより、デザインチームはデザインプロセス全体を通してアイデアをテストするための忠実度の高いプロトタイプを作成できます。
有意義なテストのフィードバック
コードベースのプロトタイプは、最終製品のように見え、機能し、ユーザビリティテストやステークホルダーから有意義で実用的な結果を生み出します。それで UX デザイナーは、ユーザーのニーズとビジネス目標の両方を満たすソリューションを見つけるために、アイデアを素早く変更し、反復することができます。
効率化されたデザイン・ハンドオフ
より高い忠実度と機能を備えた UXPin のコードベースのプロトタイプは、エンジニアがより正確かつ効率的に最終製品を提供できるよう、デザインのハンドオフプロセスを効率化する上で重要な役割を果たします。
UXPin のコードベースのデザインツールで、エンドツーエンドのデザインプロセスを強化しませんか。無料トライアルにサインアップして、UXPin の高度な機能をすべて体験し、顧客により良い UX を提供しましょう。

