こんにちは。UXPin Japanです。 JustProto ユーザーに嬉しいお知らせです。待望の機能が完成し、今すぐ使用できます! 簡単にコンポーネントを作成できるツールは、プロトタイプの様々なページに複数かつ同
(…)UXPin Blog — Design Studio
-
-
正しいカラーパレットの選び方

ワイヤーフレームとプロトタイプ作成の作業のどこかで、デザインプロジェクトに適した色選びが必要になります。ある意味では、カラーパレットはデザインの構成と同じくらい重要です。その重要性を考えると、むやみに色選びするのは難
(…) -
UIデザインシステム構築ガイド

概要 UIデザインシステムによって、製品デザインは整理され、一貫性が保たれます。ここでは、次のプロジェクトのためにUIデザインシステムを作成する方法について説明します。 UIデザインシステムは、製品全体の一貫したデザイン
(…) -
UXデザインにおけるA/B テスト:その意義と必要性

A/Bテスト(=スプリットテスト)とは、あるデザイン(ウェブページの背景画像、ホームページのフォントサイズやCTAコピーなど)の2つの変数をランダムにユーザーに見せ、どちらがより良いパフォーマンスを示すかを調べる簡単な実
(…) -
ウェブデザイナーとは?知っておくべき情報のまとめ

あなたが見ているそのウェブサイトの印象はどうですか?リンクやボタン、そして魅惑的な色を楽しんでいますか?また、読みやすい書体ですか? これらはすべてウェブデザイナーの仕事で、あなたが毎日見ているような洗練されたウェブサイ
(…) -
UXPin Merge 顧客事例『Iress』:デザインツールの再想像

多くの設計システムチームと同様に、Iressでは、設計システムを単なるコンポーネントのセット以上のものにしたいと考えています。デザインシステムは、Iressの誰もが私たちの製品やサービスを使用する人々に素晴らしい体験を提供するのに役立つものである必要があります。
(…) -
スタイルガイド からデザインシステムに移行するには

多くの企業がそうであるように、ジョンソン・エンド・ジョンソンもかつてはスタイルガイドを利用して、デザイナーが承認された言語やコンポーネントを使用するようにしていました。スタイルガイドは今でもブランドのUX向上に役立ちます
(…) -
デザイナーと開発者のコラボレーションを向上させるためのヒント

Today’s technology means it’s never been easier to foster a collaborative culture between multi-discipline teams. Yet, here’s the rub: while 75% of employers say teamwork and collaboration are important, 39% of employees believe people don’t collaborate enough in their organization.
(…) -
UIデザインプロセスを改善する最高のUI開発ツール

業界のリーダーたちがコードベースのデザインを採用するようになると、UIデザインや製品開発プロセスを改善するために、最適なUI開発ツールを比較する必要が出てきます。多くのチームリーダーは、適切なユーザーインターフェース開発
(…) -
プロトタイプをより魅力的な製品にする

ランディングページに動きを加えることは、エンゲージメントの向上やコンバージョンの増加に一役買っています。しかし、動きのメリットはランディングページに限ったことではありません。人々は、動画、インタラクション、GIFなど、あ
(…) -
プロトタイプ作成時の8つのミス

プロトタイプの作成は、デザインのアイデアを検証するための最良の方法の一つです。プロトタイプの作成に「完璧」な方法はありませんが、デザイナーが犯しがちな間違いがあります。これらのミスは、プロトタイプの適合性に影響を与え、デ
(…) -
UXライティングとUXデザイン

製品開発は、UXデザイナーがワイヤーフレームを作ったり、UXライターが文章を書いたりすることから始まることが多いです。 最初のステップが、その後の展開を左右します。ライターは、ワイヤーフレームがlorem ipsumで埋
(…) -
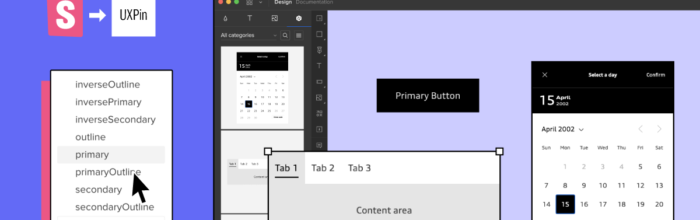
UXPin Mergeを使ってみた – Fixel株式会社様

UXPinのMerge新機能、「Storybook連携」 を試してみました。 今回はFixel株式会社様より、「Storybook統合」をお試し頂いた感想を共有いただきました。 紹介文 UXPinからMergeの未公開新
-
静的なスタイルガイドをインタラクティブに変えるメリット

デジタル製品のブランドを維持するために、静的なスタイルガイドは重要な役割を果たします。しかし、実際に製品をデザインする際には、インタラクティブなデザインシステムを使うことで、プロジェクトの目標を達成する製品を簡単に作るこ
(…) -
デザインシステム のためのコンテクスト作り

A holistic approach to closing the gaps in design system documentation.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial