Figma とUXPin – コンポーネント の比較

Figmaのデザインツールでは、基本要素としてコンポーネントを使用し、コピー&ペーストでデザインできます。
コンポーネントの使用によって、デザイン制作をスピードアップし、一貫性を促進と、デザイナーの作業をより効率化につながります。
本記事では、FigmaとUXPin(Merge含む)では、コンポーネントでどのような点で違うのかを見ていきましょう。
デザインから開発へのハンドオフを最適化して、入力フィールド、クリック可能なメニュー、並べ替え(整列)可能なデータテーブルなど、インタラクティブなコンポーネントが溢れるプロトタイプを作成してみませんか?
UXPin Mergeでデザインをシンプルにしましょう。詳細についてはこちら。
Figma のコンポーネントとは?
Figmaのドキュメントには、「“Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.” (コンポーネントは複数のデザイン間で再利用可能な要素であり、複数のプロジェクト間で一貫性のあるデザインを作成して管理する時に便利です。)」 と書かれています。
デザイナーはFigmaで、図形、アイコン、画像、テキストなどのコンポーネントを使ってコンポーネントを作成します。そしてそれらのコンポーネントは、エンジニアが最終製品の開発で使用するコード化されたコンポーネントを、ベクターベースで視覚的に表現したものです。
ベクターベースのデザイン要素を理解する
Figmaのベクターベースは外観的には完璧ですが、その静的な性質から、機能的なUI要素やデザインパターンというより、あくまでグラフィカルな表現です。
そのため、画像ベースやベクターベースのデザインツールのほとんどは、機能を表現する上で限界があります。デザイナーは見た目を美しくすることはできますが、体験を正確に再現することはできないからです。そしてプラットフォームは、ライブデータを使用できないベクターグラフィックスをレンダリングします。
結果ではなくワークフローを改善
FigmaのConfig 2023でのリリースにより、デザイナーは一部インタラクティブなプロトタイプやコンポーネントをより簡単に作成できるようになりましたが、ユーザーテストの面ではほとんど変わっていません。Figmaのコンポーネントのレンダリングは変わりませんが、ワークフローがシンプルになりました。
そしてデザイナーは、インタラクティブ性を作るために複数のフレームを使う代わりに、ステートの変更のようなインタラクションをコンポーネントに直接適用することができます。
これはデザイナーのワークフローをシンプルにするための大きな前進ですが、ツールのベクターベースの制限は変わらぬ同じです。
UXPinのコンポーネントとは?違いについて
UXPinのコンポーネントの原理はFigmaと同じですが、UXPinは、静的な画像を扱う代わりに HTML、CSS、Javascriptを裏でレンダリングするため、デザイナーはより忠実性や機能性を活用できるようになります。
UXPinのコンポーネントを組み合わせることで、デザインチームは完全にインタラクティブなプロトタイプを作成できるのです。
例えば、デザイナーはあらゆる入力フィールドを設定して、コードのような機能を模倣することができます。
テキストコンポーネントを使うことで、登録時に[ユーザー名]と[パスワード]を取得し、サインイン時に同じ認証情報を使用するようユーザーに求めることができ、サインアップフローを正確に再現することができます。
インタラクティブプロトタイプを理解する
インタラクティブプロトタイプは、クリック/タップ、スワイプ、スクロール、入力などのユーザーエンゲージメントに反応することで、最終製品が忠実に模倣されており、デザイナーはプロトタイプを用いてステークホルダーやテスト参加者に実際のユーザー体験を提供できるため、開発フローのテストの質が強化されます。
完全にインタラクティブなプロトタイプを作成するには、以下の2つの方法があります:
- コードの使用 – エンジニアリングの入力が必要
- コードベースのデザインツールの使用 – エンジニアリングの入力は不要
このコードベースのアプローチにより、デザイナーはドロップダウンメニュー、アコーディオン、画像カルーセルなどの複雑なUIパターンのようなコンポーネントを作成することができます。
デザインと開発の融合
UXPin独自の Mergeの技術によって、デザイナーがデザインプロセスにおいてインタラクティブなコンポーネントを使用することができるように、組織はデザインシステムをレポジトリから UXPinに同期できます。Mergeのおかげで、デザイナーは一行も書くことも見ることもなく、コードのあらゆる力を得られるのです。
セットアップにはエンジニアリングの入力と技術的な専門知識が必要ですが、この初期プロセスが完了すると、Mergeでは自動的に UXPin に更新が同期され、デザインチームに新しいリリースが通知されます。
そして Mergeを使って、グラフ、データ テーブル、日付ピッカー、ビデオ/オーディオ プレーヤー、ダッシュボードなど、あらゆる種類のコンポーネント、パターン、またはページのテンプレートをインポートできます。
UXPin MergeとFigma Dev Mode
FigmaのDev Modeでは、エンジニアが、CSSやフロントエンドのコードなど、技術的な観点から要素を検証することができます。Figmaは、「design to code」のワークフローで、この基本的なコードを自動的に生成します。しかし、このコードは便利ではありますが、製品としてすぐに使用できるものではなく、ほとんどの場合、すべての製品の構文やプログラミング手法に合わせることができないため、冗長になってしまいます。
一方 UXPin Mergeでは、「Code-to-Design」のワークフローでは逆の働きをします:UXPin Mergeは、デザインツールからコードを生成するのではなく、リポジトリからビジュアルコンポーネントを取得します。
デザイナーがUXPinで使用するMergeコンポーネントは、開発者がフロントエンド開発で使用するものとまったく同じであり、インタラクティブ性を含むコンポーネントのプロパティはUXPinに同期されるため、デザイナーはこれらの設定や調整を行う必要がありません。
この Mergeワークフローは、デザイナーとエンジニアが同じ制約の中で同じUIライブラリを使って作業することで、デザインドリフトはなくなり、技術的負債は軽減します。これによって、組織内に「信頼できる唯一の情報源(Single source of truth)」ができます。
UXPin MergeとFigma – コンポーネントの比較
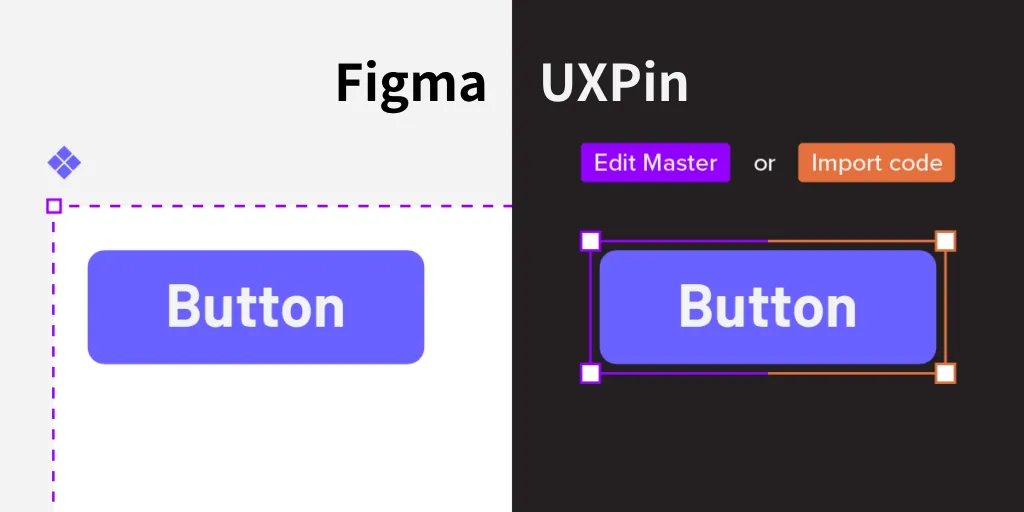
FigmaとMergeの違いを説明するために、ここでは2つの同じマテリアルデザインのボタンのコンポーネントを使います。Figmaでマテリアルデザイン2のUIキットを使い、Mergeを使ってMUIのReact コンポーネントをUXPinにインポートします。
MUIはReactのコンポーネントライブラリの基盤としてマテリアルデザインを採用しています。
そして、何も変更を加えずに、各 UIライブラリからコンポーネントをキャンバスにドラッグしました。
Figma:
UXPin:
UXPinコンポーネントはデフォルトでインタラクティブであり、ホバーとクリックのインタラクションはレポジトリで定義されています。Mergeコンポーネントはグラフィカルな表現ではなくコードコンポーネントなので、完全にインタラクティブです。
Figmaコンポーネントは、基本的に画像であるため、デフォルトではインタラクティブではありません。
なのでデザイナーは、プロトタイプを作成する前に、デザインツールでインタラクションを設定する必要があり、エンジニアが何を作るべきかを理解できるように、デザインハンドオフの際には多くの補足ドキュメントとコンポーネントのバリエーションを共有する必要があります。
Specモードと開発モード
Mergeの 「Specモード」 は、Figmaの「開発モード」とも大きく異なります。開発モードを使うと、デザイナーは提案されたCSSやその他のコードを使って要素を検証できますが、それは本番環境に対応していないこと確認されていません。
また、デザイナーは、Figmaコンポーネントのバリアント、インタラクション、アニメーション、トリガーなどもそれぞれ共有しなければいけません。
UXPinでは、プロトタイプのデフォルトまたは初期状態のMergeコンポーネントのJSXプロパティ(余白、タイポグラフィ、サイズなど)のみが表示されます。
そしてデベロッパーにはすでに同じUIライブラリがあり、同じレポジトリからプロジェクトにインポートして開発を開始します。
UXPinからJSXコードをコピー/ペーストして、IDE(統合開発環境)で関連するコンポーネントに適用するだけです。
デザインシステムチームが各コンポーネントのインタラクションやトリガーなどのプロパティを既にレポジトリで確定しているので、デベロッパーはドキュメントの追加は必要ありません。
このような組み込まれた制約は、デベロッパーがコンポーネントのインタラクティブ性を変更できないということですが、Figmaではコンポーネントインスタンスをマスターコンポーネントから切り離し、そのプロパティを変更できます。
FigmaとUXPinのプロトタイプ
デザイン環境、ツール、ワークフローはFigmaとUXPinで大体似ていますが、次のような違いもあります。
フレームとページ
最大の違いの1つとして、Figma がフレームとアートボードでのワークフローを採用しているのに対し、UXPinでは画面ごとに独立したキャンバスがあるページを採用している点です。
デザイナーは、UXPinのOverview 機能を使うと、Figmaと同じように1つの画面でページを視覚化できます。
インタラクティブ機能の追加
Figmaのプロトタイプ機能により、デザイナーは、限られたユーザーアクションで基本的なインタラクティブ性を追加することができます。
Config 2023のリリースでは、バリアブルを使ってコンポーネントの状態を簡単に変更できるようになりましたが、正確性が重要な検証業務においてコードで提供できるほどのものにはまだ程遠いです。
一方、UXPinのインタラクションには、デスクトップおよびモバイルプロトタイプのためのユーザートリガーとアクションが数多く含まれています。
Mergeコンポーネントはデフォルトでインタラクティブなため、デザイナーは主にページ遷移やポップアップのようなナビゲーションのインタラクションに集中できるので、デザインと反復をより速やかに行うことができます。
テスト範囲
Figmaには忠実さと機能性がないため、デザイナーは、このプラットフォームを使ってテストできることが限られています。
デザインチームは、プロトタイプの範囲を広げるために、プラグインや統合、複数のツールを使うことがよくありますが、それだとコストや時間などのリソースが増えてしまいます。
UXPin Mergeではデザイナーはプラグインや統合なしで最終製品と見分けがつかない完全にインタラクティブなプロトタイプを作成できます。
さらに、APIを使って外部サービスに接続し、テスト範囲を大幅に拡大することもできます。
このような高度なプロトタイプにより、デザイナーはテスト中に有意義なインサイトを集め、より良い製品成果のための正確なデザイン上の意思決定を行うことができるのです。
「Code-to-Design(コードからデザイン)」のワークフローの利点と使いやすさを体験してみませんか。
詳細およびこの革命的なテクノロジーへのアクセスリクエスト方法については、Mergeのページをぜひご覧ください。

