機能的プロトタイプ – プロダクトデザイナー向けの簡単ガイド

機能的プロトタイプとは、製品の中核となる機能を持つ作業モデルのことです。デザイナーは UXPin Mergeを通して、自分のデザインをデベロッパーにシームレスに伝えることができます。
主なポイント:
- 機能的プロトタイプは、製品の実際の形であり、その主な機能を示すものである。
- UXPin Mergeは、インタラクティブなReactコンポーネントをデザインエディタに統合する。デザイナーとデベロッパーの円滑な連携、プロトタイプのテスト、デザインから開発への移行が簡単にできる。
- 機能的プロトタイプは、ユーザーの行動のインサイト、デザインの検証、改善の促進をもたらす。
- 機能的プロトタイプを作るには、インタラクションのデザイン、テストの実施、学習プロセスの取り込みが必要。
- UXPin Mergeを活用することで、デザイナーはデベロッパーから共有されたインタラクティブな Reactコンポーネントを通じて、プロトタイプの作成と開発のギャップを埋めることができる。
UXPin MergeではデザインエディタにReactコンポーネントを統合し、デザイナーは統合したコンポーネントを使ってプロトタイプを作成できるようになります。
デベロッパーもまた、デザイナーが使うものと同じReactコンポーネントを使用するため、作成したプロトタイプを使ってユーザーテストを実施すれば、開発準備はスムーズに完了します。詳細についてはぜひこちらからご覧ください。
機能的プロトタイプとは
機能的プロトタイプは、製品デザインがどのように機能するかを動的に表現したものです。このプロトタイプを使用することで、製品を操作してその特性や欠点がわかり、より良いユーザー体験のためにデザインを改良することができます。
イメージベースのプロトタイプは、製品の外観やレイアウトのシミュレーションをすることはできても、実際の動作を描写するには不十分なことがよくあります。
一方、機能的プロトタイプは、インタラクティブ性という貴重な要素を導入しており、各クリック、スワイプ、スクロールは単なる定義されたアニメーションではなく、ユーザージャーニーを垣間見ることができ、それによって製品の使いやすさや効率性についてのインサイトがもたらされます。
機能的プロトタイプ と 非機能的プロトタイプ
機能的なプロトタイプと非機能的なプロトタイプの主な違いは、提供されるインタラクティブ性の深さです。
機能的なプロトタイプは外観を超えて製品の動作を体験できますが、非機能的なプロトタイプはプロトタイプを操作することなく視覚的なプレビューを提供します。
機能的プロトタイプ:
機能的プロトタイプは、製品デザインの実際の機能を模倣できるという強みがあります。 また、見た目だけではなく、アクション、インタラクション、UX(ユーザーエクスペリエンス)も含めてその動きも見ることができます。そして機能的プロトタイプを操作するときは、ユーザーが製品内で行うことを厳密に反映したシュミレーションで行います。ボタンのクリックなどの機能やユーザーフローは完全に実際の製品の再現となります。
機能的プロトタイプの例:
例えば、フィットネスアプリをモバイル向けにデザインすることを想像してみてください。機能的プロトタイプでは、ユーザーはインターフェースを操作し、ボタンをタップして運動の追跡シミュレーションを行います。実際の運動を記録しているかのようにアプリのリアルタイムフィードバックも受けることもできます。このプロトタイプではデザインだけでなく、アプリの使いやすさも表すことができます。
非機能的プロトタイプ:
非機能的プロトタイプは、主に製品の視覚的な側面を表します。プロトタイプ自体は、デザインシステムのコンポーネントやレイアウトなど、最終製品のように見えるかもしれませんが、ユーザーとのインタラクションを定義するダイナミックな相互作用はありません。非機能的プロトタイプは静的なスナップショットのようなものであり、製品が実際にどのように機能するかではなく、どのように見えるかの単なるプレビューです。
非機能的プロトタイプの例:
先ほどの例で取り上げたフィットネスアプリでの話と照らし合わせると、非機能的プロトタイプは、画面のレイアウト、ボタンの配置、全体的な美しさなど、アプリの視覚的エッセンスを捉える一方、インタラクションなどの”動き”のシミュレーション機能はありません。ユーザーはボタンをタップしたり、ワークアウトのトラッキングのシミュレーションを行うことはできず、アプリの静的なビジュアル表現を見ることしかできません。
機能的プロトタイプの利点
機能的プロトタイプには以下のような利点があります:
- ユーザーがどのように製品に接するかを理解することで、UXデザインの失敗を回避する。
- ユーザーテストやフィードバックを通じて、UXデザインのコンセプトを検証できる。
- UX デザインを反復的に改良することで、UXや機能性が上がる。
- インタラクティブなプロトタイプをステークホルダーに提示することで、連携が強化される。
- 効率的な反復と革新により、デザインプロセスにおける時間やリソースの節約になる。
機能的プロトタイプを作るには
このプロセスでは、サインアップフォームの機能的なプロトタイプを作成します。メールとパスワードの入力がされているかどうかを確認し、実際のユーザー体験を再現するためにメールの形式とパスワードの長さを検証します。
以下は、サインアップフォームの機能プロトタイプの例です(UXPinを使用):
1.キャンバスを設定する
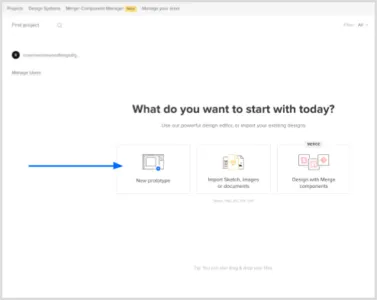
ダッシュボードから空白のドキュメントを選択すると、アートボードが開き、そこからサインアップフォームを作成することができます。

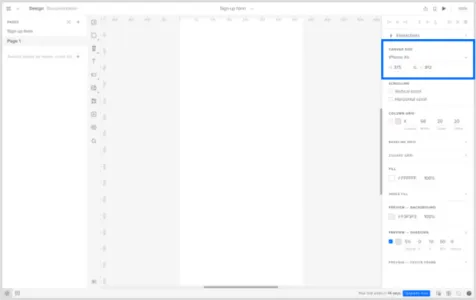
サインアップフォームが動作するプラットフォームの画面サイズを以下のように特定します:
- CANVAS SIZE (キャンバスサイズ)までスクロールする
- キャンバスのサイズを選択する

2.UXPinライブラリを使ってレイアウトをデザインする
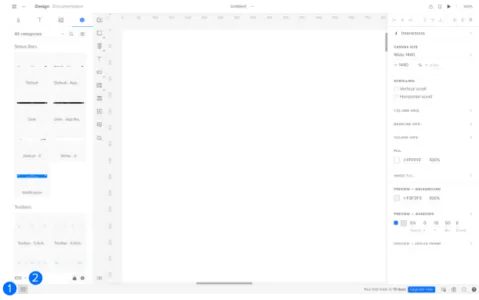
空白ドキュメントを開くと、中央にキャンバスが表示されます:
- Design System Libraries(デザインシステムライブラリ)に移動
- UXPin Libraries(UXPinライブラリ)を選択

- コンポーネントをキャンバスに追加するライブラリを選択します。自分でコンポーネントライブラリを作成し、その要素をキャンバスにドラッグ&ドロップすることもできます。

メールやパスワードの入力、ラベルやボタンなどの要素を追加して、サインアップフォームのレイアウトをデザインします。
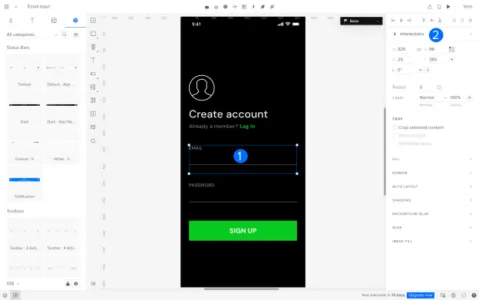
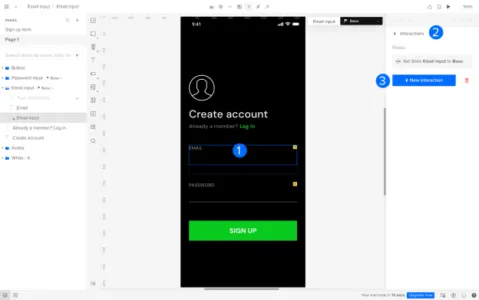
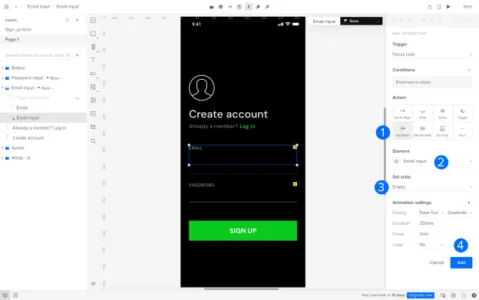
3.メールとパスワードの入力をインタラクティブな要素にする
- メール入力フィールドを選択する
- Interaction(インタラクション)へ行く

- Trigger(トリガー)へ行く
- トリガーを「Focus(フォーカス)」に設定する

- アクションまでスクロールし、Set State(ステートを設定する)を選択
- Element(要素)に移動し、Email input(メール入力)を選択する。

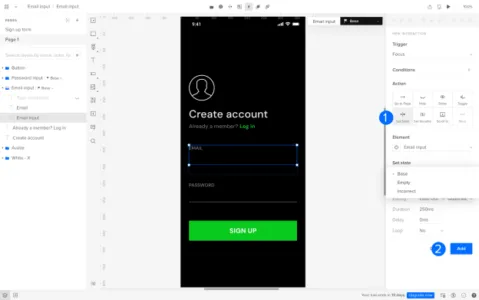
次に、ステートを設定し、インタラクションを追加します:
- Set State(ステートの設定)で Base(ベース) を選択
- 「Add(追加)」をクリック

パスワード入力フィールドについても、このプロトタイプのプロセスを繰り返します。
3.検証ロジックの追加
メールとパスワードのフィールドが入力されているかどうかをチェックするロジックを設定します。そして、入力されていない場合はエラーメッセージが表示されます。新しいインタラクションを追加します:
- メール入力を選択する
- インタラクションへ行く
- 「New Interaction(新しいインタラクション)」に進む

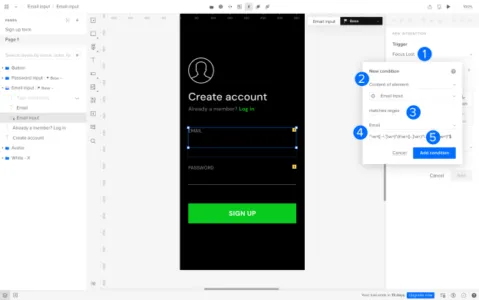
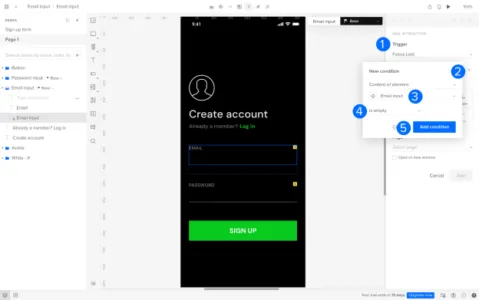
次に、メール入力フィールドが空かどうかを検出する条件を設定します:
- トリガーを「Focus Lost(フォーカスの喪失)」に変更する。
- 「Conditions(条件)」に移動し、最初のフィールドで「Content of element(要素の内容)」を選択する。
- Email input (メールの入力)を選択する(自動的に選択されるはずである)
- 条件が空であることを選択する。
- Add condition (条件の追加)をクリックして終了する。

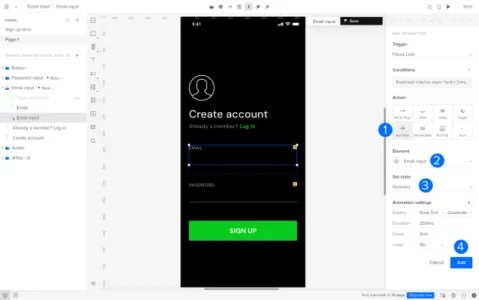
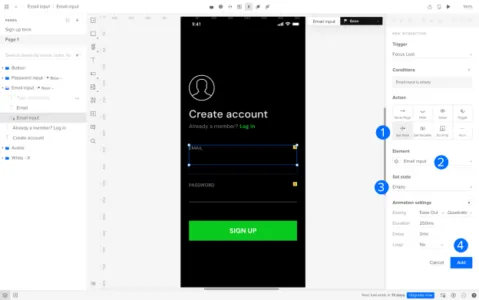
次に、新しいインタラクションを確認します:
- 「Action(アクション)」で「Set state(ステートの設定)」を選択する
- Element(要素) を「Email input(メールの入力)」に変更する
- Set state(ステートの設定)を「Empty(空)」にする
- 「Add(追加)」に行く

パスワード入力フィールドについても、このプロトタイプのプロセスを繰り返します。
4.メールフォーマットの検証を設定する
次に、メール入力が有効なメールフォーマットに従っていることを確認する条件を追加します。上記の手順に従って、メール入力フィールドに新しいインタラクションを作成します。
- トリガーを「Focus Lost(フォーカスの喪失)」に設定する
- Content of element (要素の内容)を「email input(メールの入力)」として選択する
- 条件を正規表現にマッチするように設定する
- 「Email(メール)」を選択
- 「 Add condition(条件の追加)」をクリック

次に、新しいインタラクションを確認します:
- Action で「Set state(ステートの設定)」を選択する。
- Element(要素) を「Email input(メールの入力)」に変更する
- ステートの設定を「Incorrect (誤)」にする
- 「Add(追加)」に行く

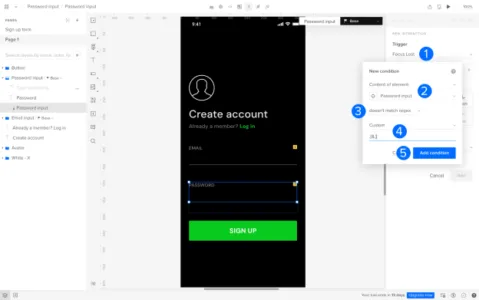
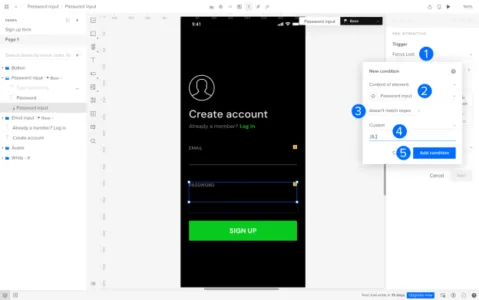
5.パスワードの長さ検証の設定
入力されたパスワードの長さが必要な基準を満たしているかどうかを検証するロジックを追加します。
上記の手順に従って、パスワード入力フィールドに新しいインタラクションを作成します。
- トリガーを「Focus Lost(フォーカスの喪失)」に設定する。
- Content of element (要素の内容)を「password input(パスワード入力)」として選択する
- 条件を「doesn’t match regex(正規表現に一致しない)」に設定する。
- 「Custom(カスタム)」を選択し、パスワード入力の条件を入力する
- 「Add condition(条件の追加)」をクリックする

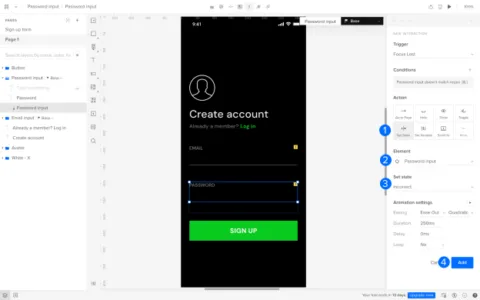
次に、新しいインタラクションを確認します:
- Action(アクション) で「Set state(ステートの設定)」を選択する
- Element(要素)を「Password input(パスワード入力)」に変更する
- Set state(ステートの設定) を「Incorrect(誤)」にする
- 「Add(追加)」に行く

7.プロトタイプのテスト
プロトタイプと対話し、フローを体験し、検証をテストし、最終製品の動作を正確に表現していることを確認します。
上記のような手順に従って、メールとパスワードの入力の検証を示すサインアップフォームの機能的プロトタイプを、UXPinを使って作成しましょう。
UXPin Merge で機能的プロトタイプをデザインしよう
ここまでお話しした通り、機能的プロトタイプ はデザインと開発間の重要な存在と言えるでしょう。UXPin Mergeは、動的なReactコンポーネントを統合させることで、デザインと開発の移行を効率化します。
このリアルタイムでのコラボレーションによって、デザイナーはインタラクティブなモデルをテストし、デザインから制作までのプロセスをスピードアップすることができるのです。詳細は UXPin Merge のページをぜひご覧ください。

