実例で学ぶ Webサイト構造 入門

Web サイトの構造で、ユーザーはサイトをナビゲートし、探している情報を見つけることができます。
本記事では、サイト構造がデザイナーにとって重要な理由と、デザイナーが効果的なサイト構造を作成する方法について説明します。
主なポイント:
- Webサイト構造とは、Webサイトのコンテンツやページがどのように構成され、相互につながっているかを示すものである。
- Webページの階層配置とその相互関係が含まれる。
- Web サイト構造で、訪問者や検索エンジンはWebサイトのコンテンツをナビゲートして理解することができる。
- Web サイトアーキテクチャには、階層型、シーケンス型、マトリックス型、データベース型の4種類がある。
新しいサイトのデザインですか? UXPin を使って、Web サイトのアーキテクチャを構築し、実行可能なプロトタイプに変換しませんか。
UXPin は、UIとUXデザインプロセスからデザインのハンドオフまでをシンプルにするエンドツーエンドのソリューションです。ぜひ今すぐ UXPin をお試しください。
Webサイト構造 とは
Web サイト構造とは、Web サイト内のさまざまな要素やページの構成やレイアウトのことであり、サイト内のさまざまなページが、内部リンクやその階層構造を通じて、どのように互いにリンクされているかということです。
これは、Web クローラーがコンテクストを適切に読み取れる一方で、ユーザーがサイト内を移動する方法を知ることができるように、サイト上の情報がどのように編成され、表示されるかということになります。
いい Web サイト構造だと、ユーザーにとってもクローラーにとってもナビゲーションがしやすくなり、それは UX(ユーザーエクスペリエンス)だけでなく、検索エンジンにおける Web サイトの SEO ランキングにも影響します。
デザイナーにとって Web サイトの構造が重要な理由
UXデザイナーの役割は、アクセシビリティに配慮した使いやすく素晴らしい UX を備えた Web サイト の制作です。
いい Web サイト構造だと、ユーザーが探しているものを見つけやすくなり、Web サイトのユーザビリティや使いやすさが上がります。
Webサイト構造4種
UX デザインで使う Web 構造には、階層型、シーケンス型、マトリックス型、データベース型など、さまざまな種類がありますが、それはどのようなものなのでしょうか。
階層型 Webサイト構造

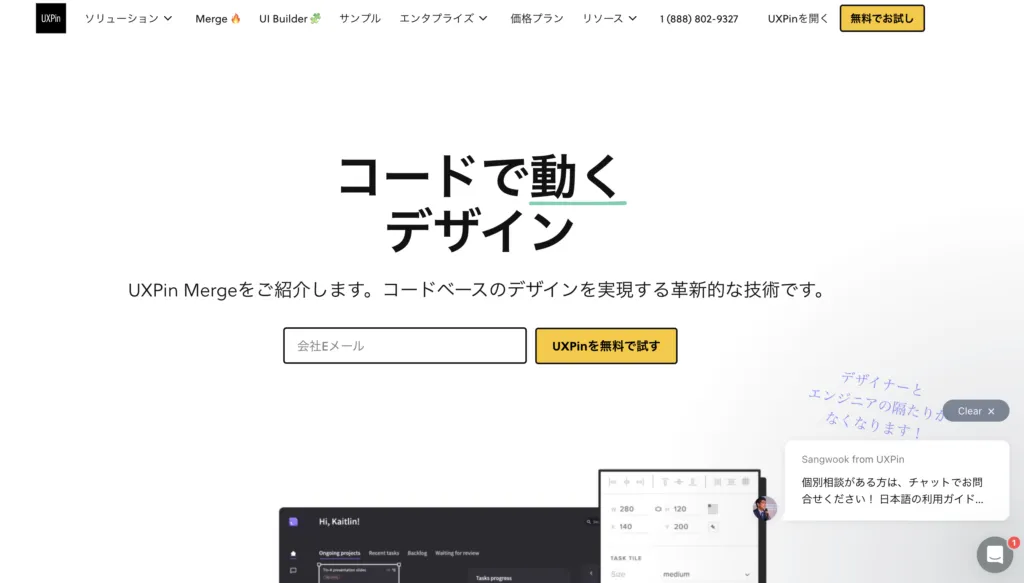
階層型構造は、最も一般的な Web サイト構造で、親ページ(メインページ)1つと、メインページから流れてくる子ページ(カテゴリやサブカテゴリ)を基本とする階層構造です。例えば UXPin のページ(上の画像)を思い浮かべてください。
この構造の例 として、UXPin の Web サイトが挙げられます。ナビゲーションバーと Web サイトのフッターで、さまざまな子ページに移動できる Home ページのスクリーンショットを見ることができます。
その際、ユーザーはページをクリックして移動することができますが、必要に応じてすぐに Home ページに戻ることができます。
また、この Web サイトは、アカウントを作成してプラットフォームの機能を探索するための一連の手順をユーザーに案内するように設計されています。
シーケンス型 Webサイト構造
シーケンス型 Web サイト構造とは、ユーザーを一連のステップやコンテンツの特定の順序に誘導して、望ましい結果や体験を達成させるデザイン手法あり、ストーリーを語ったり、プロセスを提示したり、論理的な進行でユーザーを導きたい場合に特に効果的です。また、集中的かつ直線的な情報の流れが確保されるため、ユーザーはコンテンツの理解や関わりがしやすくなります。
シーケンス型構造の模範的な例としては、ニュースレターで紹介されている Growth Design の UX のケーススタディページが挙げられます。これに関連して、UX ケーススタディのページは情報を段階的に提示するために細心の注意を払って編成されており、それによって、ユーザーはプロジェクトやデザインプロセスの進化を追跡できるようになっています。また、各ステップは前のステップの上に構築されていることから、話に一貫性ができ、紹介された作品をより深く理解できるようになっています。
Growth Design の UX のケーススタディページにあるように、シーケンス型 Web サイト構造の主な特徴には次のようなものがあります:
- 明確な進行 – 各ステップやセクションは、論理的に前のステップやセクションに続いており、スムーズで明確な進行を作り出している。
- 惹きつけるストーリーテリング – 構造がストーリーテリングを促進し、それによってユーザーを魅了して、その興味を維持する物語の表現ができるようになる。
- 視覚的階層 – 画像、図表、マルチメディアなどの視覚的要素を戦略的に使用することで、階層を強化し、シーケンスのキーポイントを強調する。
- 集中的なユーザージャーニー – ユーザーは事前に定められた経路に沿って誘導されるため、認知的な過負荷が軽減され、構造的に情報を吸収しやすくなる。
- CTA(コールトゥアクション)の統合 – シーケンスの適切なポイントに関連する CTA を統合し、ユーザーインタラクションを促進したり、特定のアクションを促したりする。
マトリックス型 Web 構造
組織用語での「マトリックス型構造」とは、従業員が機能マネジャーとプロジェクトマネジャーの両方に同時に報告する管理手法を指します。この二重の報告システムによって、より柔軟性が増し、機能的な専門知識とプロジェクト指向の目標のバランスが取れるようになります。
マトリックス構造は、Web サイトの構造、特にニューヨークタイムズのようなオンライン新聞では一般的ですが、複雑で多次元的なサイトアーキテクチャを表現するメタファーとして使うことができます。
オンライン新聞のマトリックス型 Web サイト構造は以下のようになります:
- コンテンツカテゴリー – ニュース、オピニオン、ビジネス、テクノロジーなど、さまざまなコンテンツカテゴリーで構成されており、各カテゴリは、独自の専門知識とコンテンツ制作者を備えた機能領域として機能する。
- ダイナミック(動的)な Home ページ – Home ページは動的なダッシュボードとして機能し、さまざまなカテゴリにわたる最新ニュースを組み合わせて表示する。その際、トップ記事、トレンドのトピック、マルチメディア コンテンツを組み合わせたものを特集する場合があり、それによって厳密に階層化されたプレゼンテーションから逸脱したものになる。
- 検索機能 – Web サイトには、強力な検索機能が統合されている。ユーザーはキーワード、トピック、著者名を入力することができ、検索結果は、さまざまなカテゴリーやセクションから動的にコンテンツを引き出し、それによってマトリックスのような相互関係が反映される。
- 多次元ナビゲーション – ユーザーは自分の興味に基づいて Web サイトをナビゲートし、ナビゲーションは厳密に階層化されているわけではない。その代わりに多次元的で、ユーザーはさまざまな次元を同時に探索することができ、特定のカテゴリーを追うことも、横断的なトピックをシームレスに掘り下げることもできる。
- ユーザーの個別化 – マトリックス型構造で、読者が好みに基づいてニュースフィードをカスタマイズできる「ユーザーの個別化」が実現でき、そのカスタマイズには、お気に入りのカテゴリーの選択や、特定の著者のフォロー、カスタマイズされたオススメの受け取りなどが含まれる。
階層モデルは明確で構造化された経路を提供しますが、オンライン新聞のマトリックス型構造は、より動的で相互接続されたアプローチを取り入れており、読者の多様な興味への対応や、多次元にわたる探索の促進、デジタル時代のニュース情勢の複雑さを反映しています。
データベース型 Webサイト構造
データベース型モデルは、「ダイナミック Web サイト構造」とも呼ばれ、ユーザーが作成したコンテンツを多く含むサイトに普及しているモデルです。コンテンツを動的に保存、管理、検索するためにデータベースに依存し、柔軟性、拡張性、リアルタイムの双方向性を提供するのが特徴です。
固定のコンテンツがある静的な Web サイトとは異なり、データベース型モデルにはコンテンツの管理と表示に柔軟性があります。コンテンツは、データベースとのインタラクションを通じて簡単に追加、編集、削除することができ、ユーザーの貢献に基づいて Web サイトを進化させることができます。
例えば Pinterest のようなサイトを考えてみましょう。このサイトは、投稿、「いいね!」、コメント、ピン、その他の投稿など、ユーザーによって作り出されるコンテンツに依存しており、データベースは、このダイナミックなユーザー生成データを保存や検索するための中央レポジトリとして機能します。
ユーザーは、リアルタイムでのサイトの操作や、コンテンツの送信、動的機能の利用ができます。そして、カスタマイズされたユーザープロファイルやコンテンツのオススメなどのパーソナライゼーション機能は、多くの場合データベース主導のインサイトに基づいて実装されます。
ユーザー生成コンテンツの性質を考慮し、データベース型モデルを使う Web サイトは、品質とコミュニティガイドラインの遵守を保証するために、強固なコンテンツモデレーションツールが組み込まれています。また、動的なコンテンツ投稿に関連する潜在的な脅威から保護するために、セキュリティ対策も実施されています。
最適な Webサイト構造 の選び方
Web サイトの構造を作成するには、サイト上のコンテンツ(Home ページ、カテゴリー、個別ページ、ブログ記事)をどのように整理するかをマッピング(図面化)する必要があり、これが、Web サイトの構造化が Web デザインプロジェクトの最初のステップであるべき理由です。
いい Web サイト構造の基本原則は、IA(情報アーキテクチャ)であり、IA で、コンテンツが効果的かつ一貫して整理され、構造化され、ラベル付けされていることが保証されます。
サイトの情報アーキテクチャをデザインするには、以下の要素を考慮しましょう:
- ユーザージャーニー: Web サイトはユーザーにサービスを提供するために作られるため、ユーザーがどのようにそのサイトを体験し、どのようにやりとりするか、また、その Web サイトがどのように機能するかに対するユーザーの期待を考慮することが重要である。その際、ユーザーへのインタビューやカードソートを行うことで、ユーザーのジャーニーを特定することができる。
- コンテンツ: Web サイト構造は、サイトのコンテンツの種類と量によっても大きく左右される。例えば ECサイトの構造は、学術サイトの構造とは異なる。UX コンテンツについてさらに読む:UX コンテンツ戦略 【作成方法や4つのポイント】
- コンテクスト: Web サイトのコンテクストは、そのビジネスの目標、その Web サイトが存在する文化的背景、そして利用可能なリソースによって決められ、Web サイトを構成する際には、この事実を考慮することが重要である。
Web サイト 構造の主な要素
Web サイトの階層構造に注目してみましょう。これは、企業 Web サイト、EC ストア、一般的なブログなど、ほとんどのコンテンツ Web サイトが基づいている構造です。
では、その各要素について、デザインプロセスでどのように最適化できるかを見てみましょう。
Home ページの Web 構成
Home ページは、Web サイトの階層構造の最上位ページであり、ユーザーがWeb サイトをナビゲートする中心的な場所です。なので、Web サイト上の重要なページが全てこのページからリンクされていることを確認してください。Home ページと主要なカテゴリーページとの関係は、Home ページのメニューまたはメインナビゲーションによって表されます。
以下で、Web サイトに役立つナビゲーション/メニューをデザインする方法を見てみましょう。
ナビゲーションまたはメニューの Web 構造
サイト訪問者は、Web サイト上の情報の構造を理解し、探しているものを見つけるためにナビゲーションを使います。なのでメニューやメインナビゲーションには、主要なカテゴリーページがすべて表示されるようにしましょう。また、ナビゲーションを作成する際には、以下のルールに従ってください:
- 各要素には短いフレーズ、あるいは単語を1つだけ使う。
- ユーザーが理解できる簡潔な言葉を使う。
- ナビゲーションをサイトリンクでごちゃごちゃにしない。
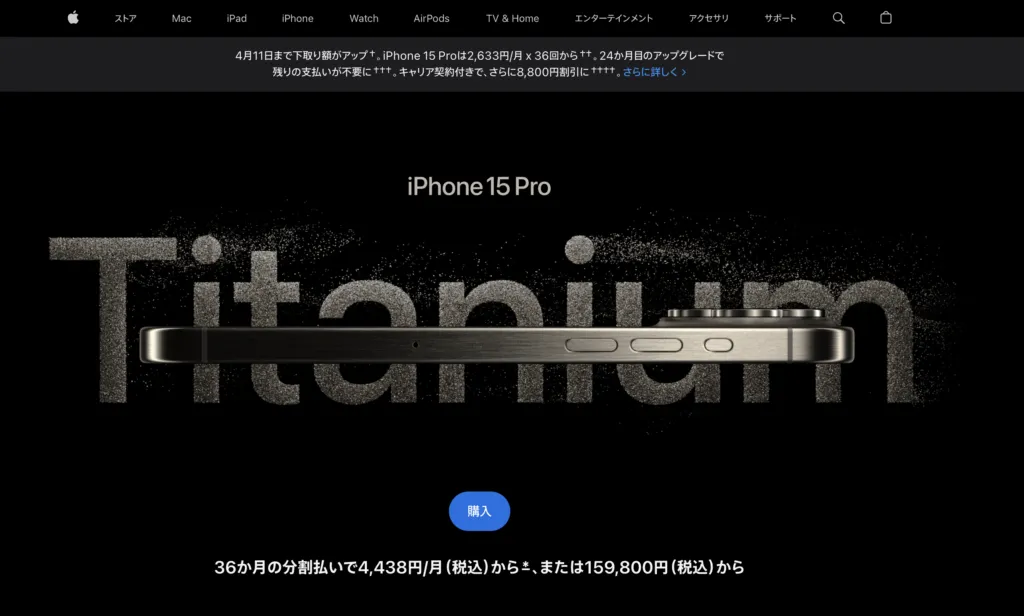
Apple のメインナビゲーションは、このルールに従って、シンプルだけど超便利なメニューを作り出しています。

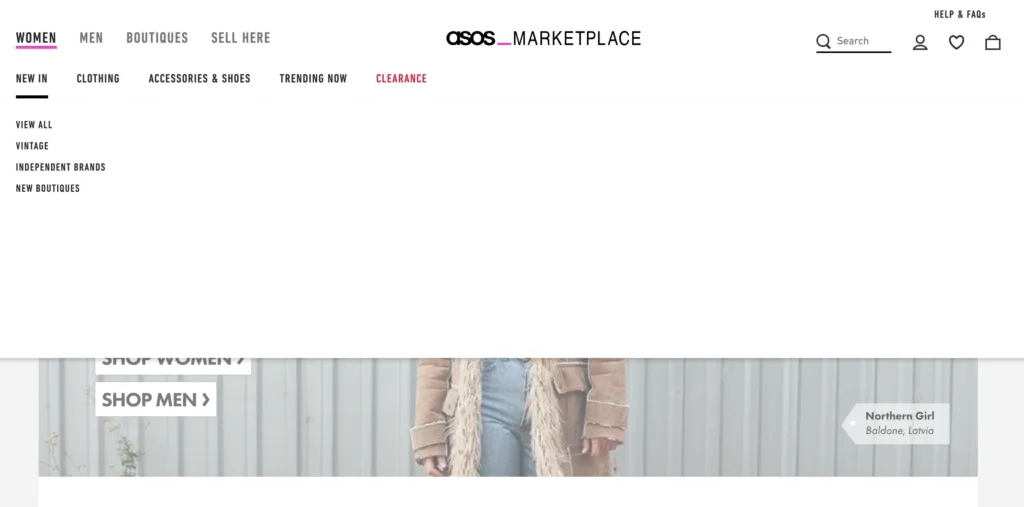
もしサイトに、アカウント情報などユーザーにとって便利なサブカテゴリーがある場合は、Asos のように二次的なバーティカルメニューを作るといいでしょう。
プライバシーポリシーや免責事項、法的情報などのユーティリティページのようなその他の有用なカテゴリは、Web サイトのフッターに配置するといいでしょう。
カテゴリーとサブカテゴリーの Web 構造のベストプラクティス
カテゴリーを使って、似たようなコンテンツを持つ Web サイトページをグループ化することで、ユーザーがコンテンツにアクセスしやすくなります。例えばブログ記事は「マーケティング」などのカテゴリーにグループ化し、さらに「ランディングページ」や「メールマーケティング」などのサブカテゴリーに細分化することができます。
また、EC Web サイトをデザインしている場合は、商品を「男性用」「女性用」などのカテゴリーに分類することができます。カテゴリーが多すぎる場合は、さらにサブカテゴリーに細分化するといいでしょう。EC ストアの例を続けると、女性カテゴリーには「洋服」、「靴」、「バッグ」などのサブカテゴリーがあるといいでしょう。
その好例が、Asos Marketplace の Web サイトで、衣料品カテゴリーには、「水着」、「スウェット」、「ジャージ」、「パーカー」など、その店で購入できる衣料品の種類を示すサブカテゴリーがあります。

個別ページの Web 構造に関するヒント
個々の Web サイトのページやブログ記事を、ユーザーが探しているものを見つけやすく、似たようなコンテンツを見つけやすく、Web サイトのどこにいるのかを理解しやすいように構造化することが重要です。その際、パンくずリスト、タグ、コンテクストサイトリンクが、個々のページの IA を構造化するのに使われます。
個々のページにつけるヘッダーに気をつけましょう。例えば、ブログ記事のタイトルは H1(見出し1)であり、そのすべてにメタデータがあるなど、正しい順序に従っていることを確認してください。
メタデータも UX の重要な一部です。そのサイトが何について書かれているのか、ユーザーを混乱させたくありませんよね。
パンくずリストを使う
ページや投稿にパンくずリストという形でナビゲーションを追加することができます。パンくずリストはクリック可能なサイトリンクで構成され、ユーザーがサイト内のどこにいるのか、サイト構造を正確に示します。
例えば Mailchimp が使っているようなパンくずリストだと、ユーザビリティや UX(ユーザーエクスペリエンス)が上がります。

タグとカテゴリーの追加
タグは、特定のページで似たようなコンテンツをグループ化するもう一つの便利な方法です。タグとカテゴリーの違いは、カテゴリーには階層があり、さらにサブカテゴリーに細分化できますが、タグには階層はなく、単に似たようなコンテンツをグループ化するだけです。
例えば、Grammarly のブログでは、「ハウツー」、「製品」、「インスピレーション」などのカテゴリーやタグを使ってブログのコンテンツをグループ化しています。
このようなタグの有用性は、ユーザーが「ハウツー」とタグ付けされた記事の一つをクリックすると、ブログ記事の最後に同じく「ハウツー」とタグ付けされた他の記事が表示されることで示されます。これは、Web サイトの構造によってユーザーが情報を見つけやすくなっていることを示すいい例です。
また、タグは EC サイトで、商品をブランド別にグループ化し、類似商品にユーザーを誘導するために使用することもできます。
タグ作成のためのベストプラクティスを以下に3つ挙げてみましょう:
- タグの数を増やしすぎたり、記事ごとに新しいタグを作らないようにする。
- タグは、サイドバーやブログ記事/商品ページの最後など、サイト訪問者が目にしやすい場所に設置する。
- タグはクリック可能な状態にし、ユーザーが必要であれば類似のコンテンツを閲覧できるようにする。
コンテクストリンク
これは、他の Web ページ上の他の関連コンテンツを指す Web ページまたはブログ投稿上のリンクであり、コンテクストリンクは、ユーザーに関連するコンテンツを表示するのに便利です。そしてブログ投稿のコンテクストでは、コンテクストリンクを使って、同様のコンテンツを持つ他のブログ投稿をユーザーに示すことができます。例えば Grammarly は、以下に示すように、ブログ投稿でそれを行っています。
また、コンテクストリンクは、EC サイトで、関連商品、他の人が買った商品、よく一緒に買われる商品などのページにリンクするために使うこともできます。
Webサイト構造 をデザインに手軽に取り入れよう
Web 構造とは、Web サイト上で情報がどのように整理され、相互に接続されているかということです。
効果的なサイト構造だとユーザビリティや UXが向上する上で、Web構造化はWeb デザインのプロセスの重要なステップとなります。
そして UXPin デザインツールを使えば、他のチームメンバーやデザイナーと協力しながら、Web サイトのデザイン、プロトタイプ作成、構造化を簡単に行うことができます。ぜひ今すぐ UXPin をお試しください。

