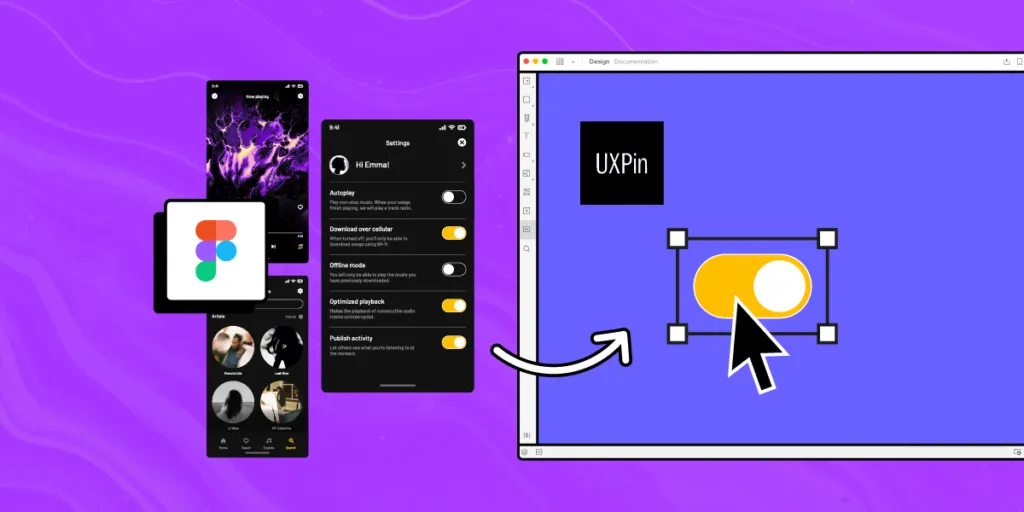
Figmaのデザイン をインタラクティブなプロトタイプに変える

Figmaは、美しいモックアップを作成し、他のデザイナーとリアルタイムで連携するための素晴らしいツールです。
ポートフォリオを作成し、自分のスキルをアピールするのに最適なツールのひとつですが、大規模な組織の場合だと、デザインをコードに変換するのが難しいため、Figma では不十分かもしれません。
そこで UXPin の出番です。UXPin で、デザイナーとデベロッパーはコミュニケーションを図り、デザインから開発ワークフローにコピーできる UI コンポーネントの共有ライブラリを使えるようになります。
変換は必要ありません。Figmaプラグインを連携し、UXPinにデザインを取り込んで、より強固なプロトタイピングができるようにしました。
今すぐ無料トライアルにサインアップして、最初のUXPinプロトタイプを作成しましょう!
Figma でデザイン、UXPin でプロトタイプ
わかります。Figma でのデザインっていいですよね!でもUXPinでのプロトタイプが持つ 高い忠実度や機能性もいいですよね。このように迷われている方には、UXPinのFigmaプラグインをおすすめします。「Figmaでモックアップをデザイン、プロトタイプのためにUXPinにコピーする」という両方の長所が得られます。
このワークフローには両方の長所があり、チームが製品と状況に最適なソリューションを導入することを推奨していますが、UXPinを使えば1つのツールで完結します。
UXPinはデザインおよびプロトタイピング ツールとして効果的であり、画像ベースのツールで可能な範囲を超えて UXを広げる機能を提供しています。
UXPinとFigmaでプロトタイプを作成するのが理に適っている理由
Figma、Adobe XD、Sketch などは静的なベクター グラフィックをレンダリングするため、デザイナーはコードを複製できず、複製する場合は多大な労力や回避策、追加のツールが必要になります
UXPin はコードベースのデザインツールです。これは、デザイナーがコードを扱うという意味ではなく、UXPin は HTML、CSS、JavaScript をバックグラウンドでレンダリングして、デザイナーにコードと同じ忠実性と機能を提供するということです。
そして、コードによる以下の4つの機能により、デザイナーは UXPin でより高度なプロトタイプを作成することができます。
1.ステート(状態)
UXPin のステートでは、1つのコンポーネントに対して複数のステートを作成できます。例えば、ボタンはユーザーのインタラクションによってトリガーされるさまざまなプロパティを含む複数のステートを持つことができます。
また、機能的なドロップダウンメニュー、ステッパー、カルーセル、アコーディオンなどの複雑なコンポーネントを作成することもできます。
2.インタラクション
デザイナーは、デザインツールの制限ではなく、コードに制約された複雑なUXPin のインタラクションを作成できます。また、UXPinには、没入感のあるプロトタイプ体験をデザインするためのトリガー、アクション、アニメーションも多数あります。
デザインチームは、「if-then」や「if-else」条件の条件付きインタラクションによって、ユーザーの入力やトリガーに反応する動的なプロトタイプを作成できます。
そしてデザイナーは、この Javascript のようなインタラクティブ性により、デザインの決定が UXにどのような影響を与えるかを確認し、改善すべき点を突き止めることができます。
このような現実的な相互作用により、ステークホルダーとエンジニアには、より生産的なフィードバックのプロセスやデザインハンドオフにするための説明が殆ど要らなくなります。
3.バリアブル(変数)
Figmaなどの大抵のデザインツールでは、フォームをテストするのは不可能です。なぜか?フィールドが入力ではなく画像だからです。
その点 UXPin では、フォームフィールドはまるでエンジニアが開発したかのように機能し、テキスト入力、チェックボックス、ラジオ、セレクト/ドロップダウン、複数選択、ボタンをすぐに使えます。
バリアブル(変数)を使うと、デザイナーはプロトタイプからユーザ入力をキャプチャし、アプリケーションの他の場所でそのデータを使うことができます。
例えば、サインアップ中にユーザーの情報を取得したり、個別化されたウェルカムメッセージを作成するために名前フィールドを使ったりできます。
4.Expression
UXPin の Expressionで、他のデザインツールの可能性をはるかに超えるプロトタイプが実現します。
パスワードやその他のフォームフィールドの検証、ユーザーの操作に基づいて更新されるショッピング カートのデザイン、動的なエラー メッセージの作成などができます。
そしてデザイナーは、ステート、インタラクション、バリアブルなどの他の UXPin機能が組み合わさると、 Expressionによって、プロトタイプや、コードと見分けがつかないユーザーフローを構築できるようになります。
このような機能やその他の高度な UXPin機能についての詳細は、UXデザインのインフルエンサーであるジェシー・ショウォルター氏によるYouTube のチュートリアルでぜひご覧ください。
Figmaのモックアップをインタラクティブな UXPinプロトタイプにする5つの理由
1.高忠実度(Hi-Fi)プロトタイプ
- Figma:美しく見えるベクター・モックアップであるが、実際の機能性や忠実さは再現されないため、デベロッパーやステークホルダーにとってはプロトタイプの解釈が大変になる。
- UXPin:コードのような忠実性と機能により、デザイナーは最終製品と区別できない没入型の動的なプロトタイプの体験を作成できる。‐ つまり、ドキュメントが要らなくなり、デザインハンドオフがスムーズになり、市場投入までの時間が短縮される。
Figma、Sketch、Adobe XD などが作成するものである、忠実度の高いモックアップと、見た目も感触も最終製品と同じ高忠実度のプロトタイプとの間には大きな違いがあります。
UXPin だと、プロトタイプがコードのようにユーザーのインタラクションに応答するため、プロトタイプの説明がほとんどまたはまったく必要ない、真の高忠実度の結果がもたらされます。
2.UI デザインと本当のプロトタイプのギャップを埋める
- Figma:Figma で UI デザインのアイデアをデザインおよび開発する。
- UXPin:Figma の限界を超え、UXPin で高度なプロトタイプを作成する。
Figma には、美しいデザインやモックアップを作成するための機能が備わっていますが、デザイナーはプロトタイプの段階で壁にぶつかってしまいます。
そこで UXPin の Figmaプラグインで、デザインチームは UXPin で忠実度の高いプロトタイプを作成するのに、両方のツールの長所を活用することができます。

UXPinでUIデザインの変更と反復を行うか、デザインと編集にFigmaを使って、プロトタイピングツールとしてのみ使うのかは、お任せします!
3.ユーザーテストの強化
- Figma:テストは基本的なクリック/タップのインタラクション、ユーザーフロー、ナビゲーションに限定される。
- UXPin:最終製品を正確に再現する没入型プロトタイプ
Figma のベクターベースの制約と限界は、正確なテストの妨げになります。デザイナーは、は基本的な対話性を実現するために複数のフレームを使わなければならず、多くのコンポーネントは再現できません。
一方、コードベースのデザインツールである UXPin を使うと、デザイナーはコードを1行も書くことなく、デベロッパーが構築できるものの実現可能性がある制限されたプロトタイプを構築できます。このような複雑で動的なプロトタイプで、UXは向上し、デザインチームはビジネスチャンスを特定するための貴重なインサイト得られます。
また、デザイナーは、UXPin プロトタイプを使ってテストするときに、重要なユーザビリティとアクセシビリティの問題も正確に指摘することから、それで UX負債が減り、より高品質なデザインプロジェクトの成果が得られます。
4.より速い反復(イテレーション)
- Figma:最終製品の動作を模倣するための複数のフレームとコンポーネント – 変更や再デザインは時間を食う。
- UXPin:レイヤーとステートを1つの画面で使い、数回のクリックで変更が可能。
Figma でのプロトタイプの課題の1つに、デザイナーが、コードのインタラクティブ性を模倣するのに複数のフレームやコンポーネントを作成しないといけないという点があります。またそのインタラクションは、ぎこちなく、直感的ではない上に、デザインや変更には時間がかかります。
UXPin では、デザイナーは「ページ」と「レイヤー」で作業します。複数のフレームやページを切り替える代わりに、1つのキャンバス上で作業し、プロパティパネルで変更を加えます。
また、このワークフローは、より直感的で、より速い反復を促進することから、デザイナーはより速く問題を解決することができます。
5.より円滑なデザインハンドオフ
- Figma:多くのドキュメント、デベロッパーとのやり取り、インタラクションを模倣したビデオ/GIF、他のツールへのリンク。
- UXPin:プロトタイプは最終製品のエクスペリエンスとインタラクティブ性を再現し、それによって長いドキュメントや追加ツールの必要性が軽減される。
デザイナーは、After Effectsなどのツールを使ってモーションやインタラクションを再現することが多いです。なぜか?デザインツールには忠実さと機能性がないからです。また、デザイナーは技術的な制約のためにエンジニアが再現できないトランジションやインタラクションを作成しますが、その際に複数のツールやファイルを切り替えるのは、混乱を招き、時間がかかり、エラーが増えます。
UXPin を使えば、コードを正確に模倣したコンポーネントやインタラクションをデザインできるので、デザイナーは追加のツールを使う必要がありません。また、プロトタイプが何をするものかを説明するためのビデオや GIF、行ったり来たりのやり取り、長ったらしい PDF は必要ありません。
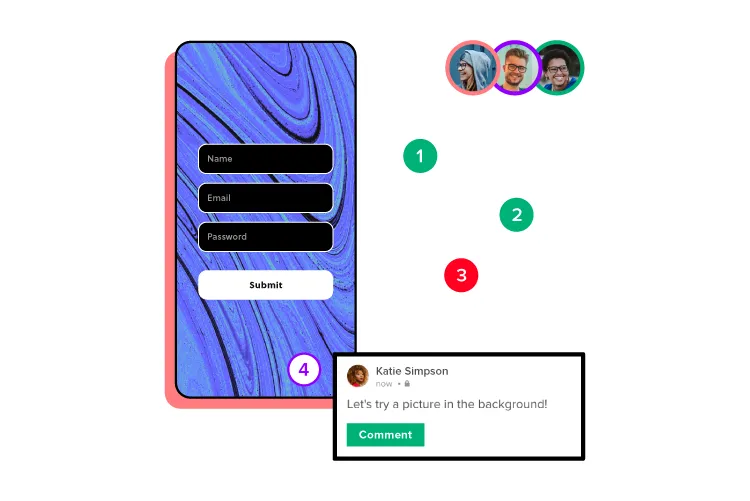
そして、デザイナーは UXPin でプロトタイプに注釈を加えたドキュメントを作成できるため、エンジニアやステークホルダーは複数のファイルを切り替える必要はありません ‐ すべて一箇所に集約されています!それでデベロッパーやステークホルダーは、UXPinのプレビュー上のコメント機能を使って、質問したり、チームメンバーをタグ付けしたり、編集用のコメントを割り当てることができます。
現実的なプロトタイプやサポート用ドキュメント、連携が一箇所にあるため、デザインハンドオフがよりスムーズになってより摩擦が少ないものになります。
UXPin – エンドツーエンドのデザインソリューション
Figma でデザインし、UXPin でプロトタイプを作成することはできますが、それは、ツールが1つしか要らないのに2つ使うということになります!
UXPinの場合、コラボレーション、ワイヤーフレーム作成、情報アーキテクチャデザイン、モックアップ、ゼロからのコンポーネントデザインなど、Figmaと同等のデザイン体験を得られます!
UXPin のエンドツーエンドのデザインソリューションでは、デザインシステムの構築、管理、共有など、UXPin 内ですべて行うことができるため、デザイナーはツールを切り替える必要がありません。
そして使うツールが減ると、UX ワークフローが効率化されるだけでなく、コストが削減され、デザインリーダーは貴重なリソースを他に当てることができるようになります。

また、ステークホルダーに画像ベースのプロトタイプとそれに付随するドキュメントを読み解く時間や忍耐力がほとんどなくても、UXPin のプロトタイプは説明が少なくて済むため、ステークホルダーは最終的な製品体験を楽しむことができます。
そしてこの没入型体験は、デザインソリューションへの賛同を高めながら、ステークホルダーから有意義なフィードバックを引き出してくれます。
画像ベースのデザインの制限に別れを告げ、UXPinを使ってプロトタイプ、連携、デザインの成果上げませんか。
無料トライアルにサインアップして、UXPin がどのように製品デザインのワークフローに革命を起こして優れたUXを提供できるかをぜひご覧ください。

