デザインの選択を完全に反映したUIモックアップの作成
ワイヤーフレームやUXフローを、モックアップやインタラクティブなプロトタイプに変換するツールです。アイデアを素早く視覚化して、チームで共有が可能。


デザインの選択を完全に反映したUIモックアップの作成
ワイヤーフレームやUXフローを、モックアップやインタラクティブなプロトタイプに変換するツールです。アイデアを素早く視覚化して、チームで共有が可能。


プロセスから推測を取り除く
オンラインのモックアップを作成することで、作業にさらなるコンテキストを与えることができます。ブレーンストーミングやアイデアの検証を行う余裕と時間があるうちに、関係者を招待してデザインを確認してもらいます。

初期段階でアイデアをテスト
ナビゲーションやフローなどの大局的なコンセプトは、デザインプロセスの後半になればなるほど変更が難しくなります。 ローファイからハイファイに移行する前に、早い段階でデザインをテストすることで、時間のかかる変更を避けることができます。

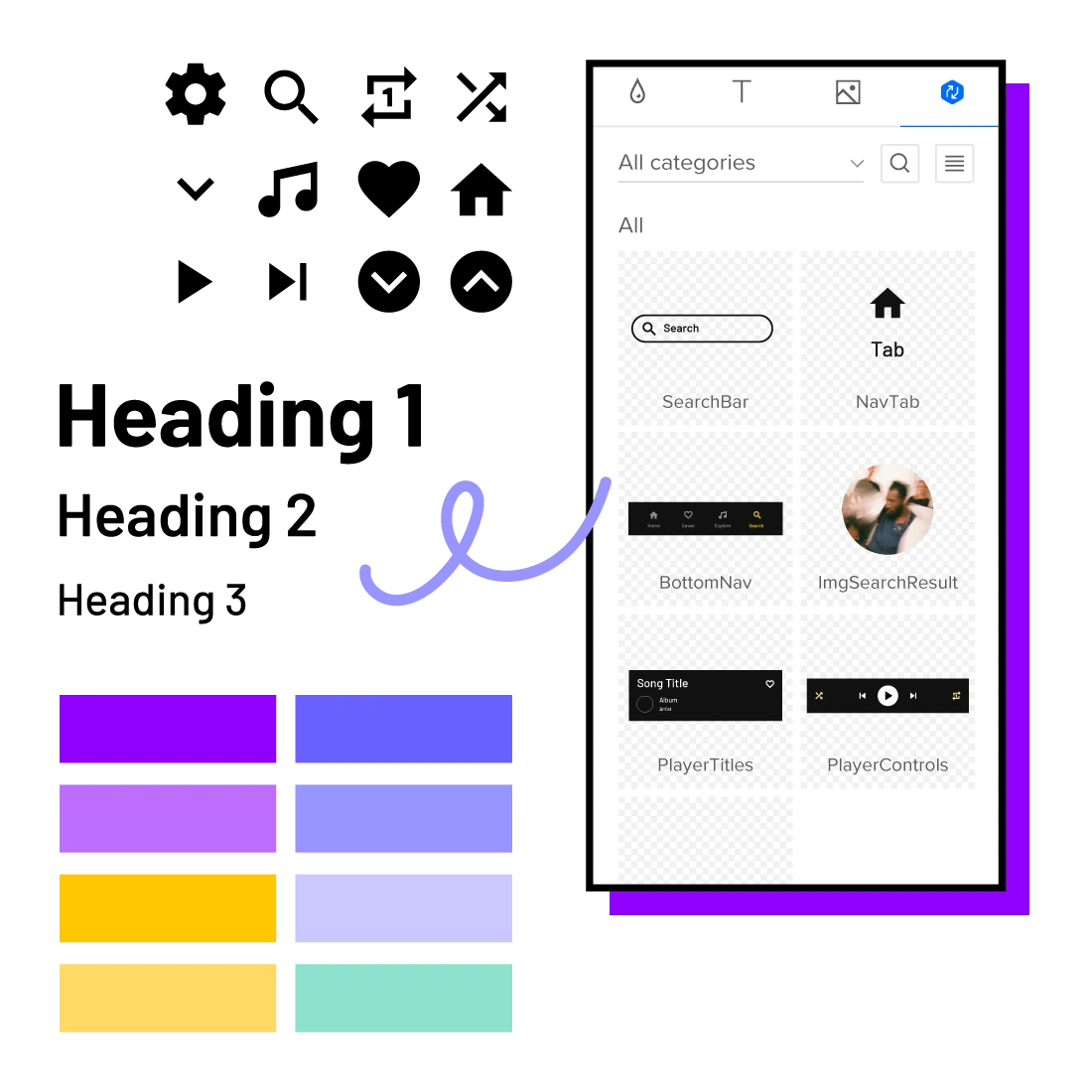
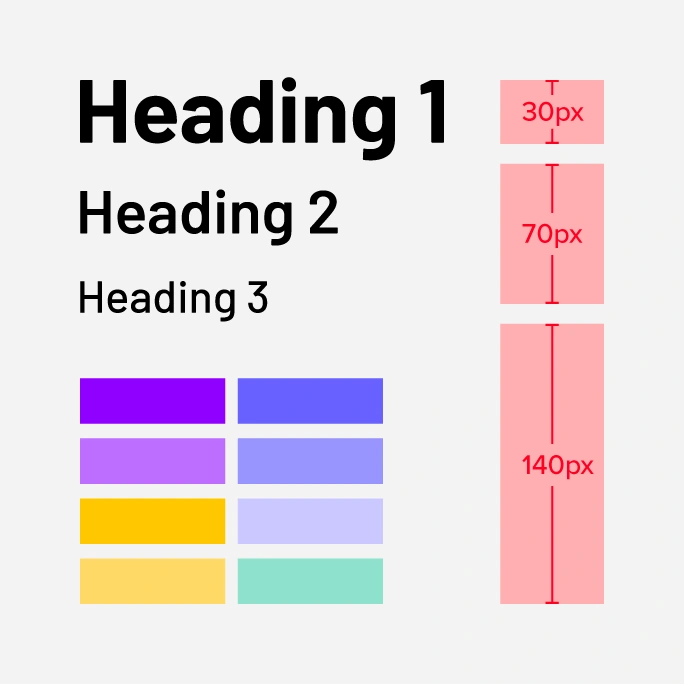
UIアナトミーを作る
初期の段階では、ウェブサイトのモックアップを慎重に作成して、UIの構造を設計します。 コンテンツのレイアウト、スペーシング、色使い、タイポグラフィなどを決定します。
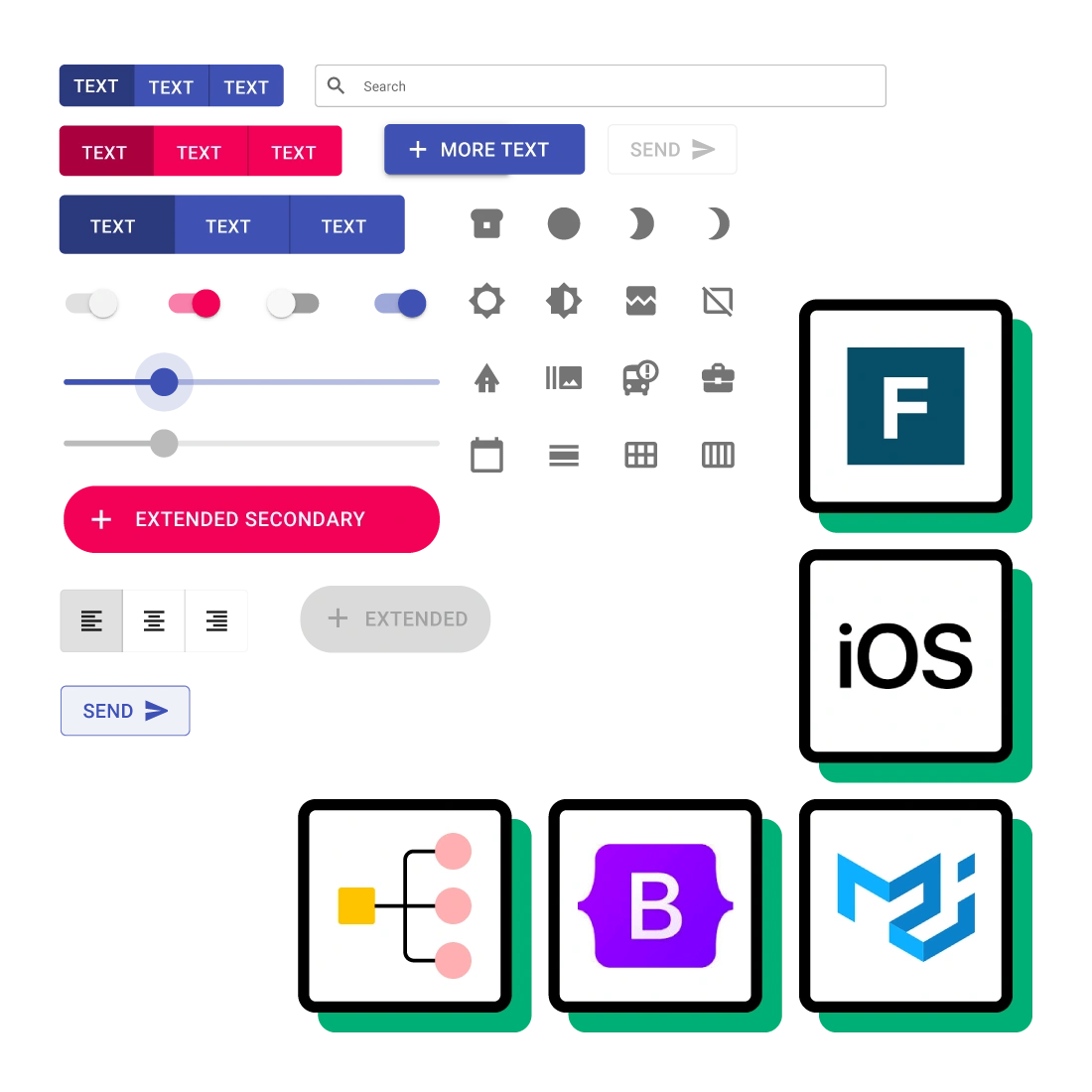
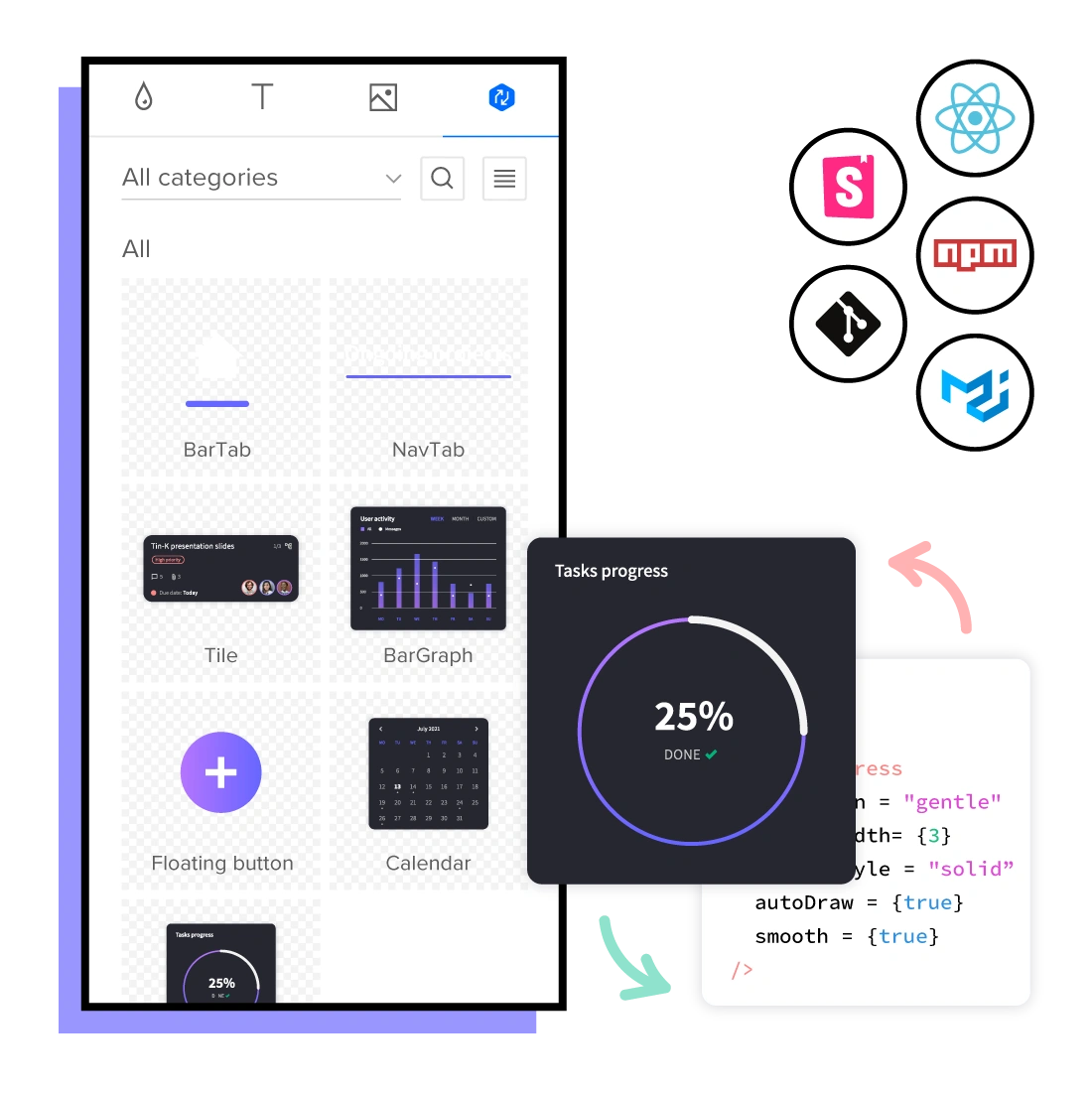
内蔵ライブラリで作業効率アップ
時間がない?冷や汗をかかずに最終製品のような外観と感触のプロトタイプを作ることができます。 iOSやMaterial DesignからBootstrapまで、すぐに使えるライブラリや、インタラクティブな要素、色、テキストスタイル、アイコンが満載のユーザーフローをご利用ください。

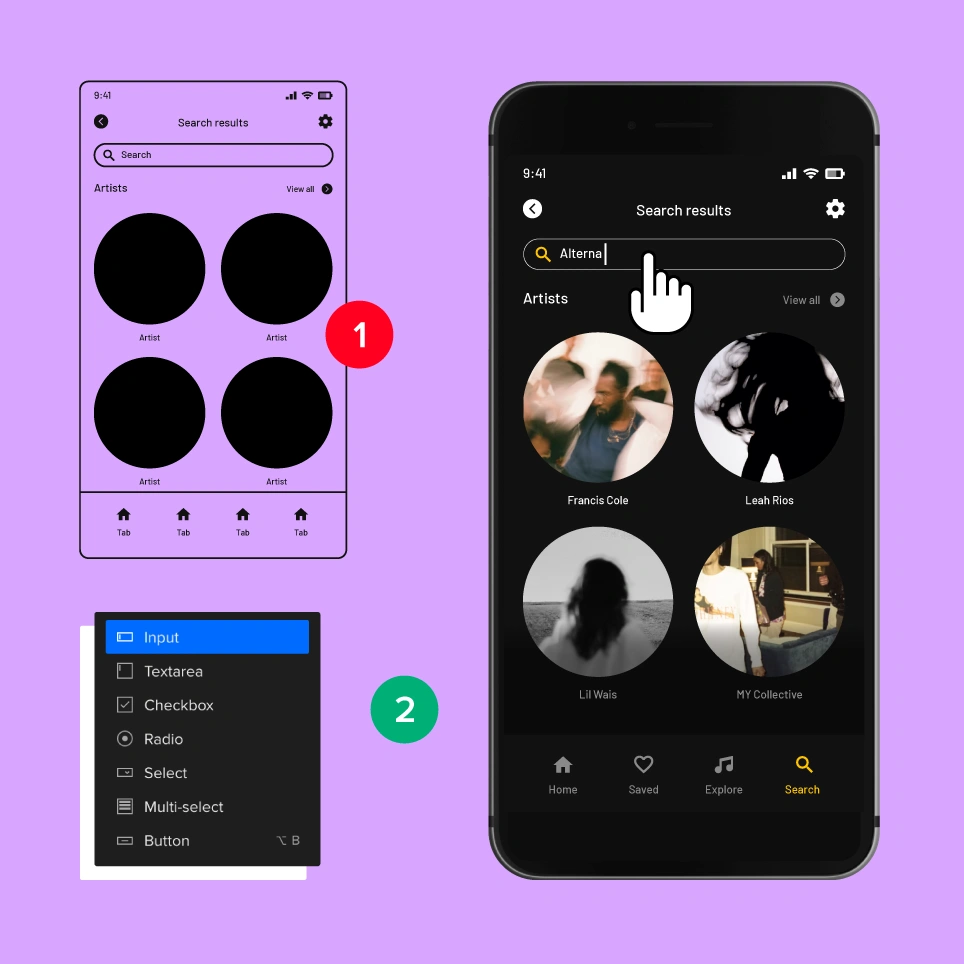
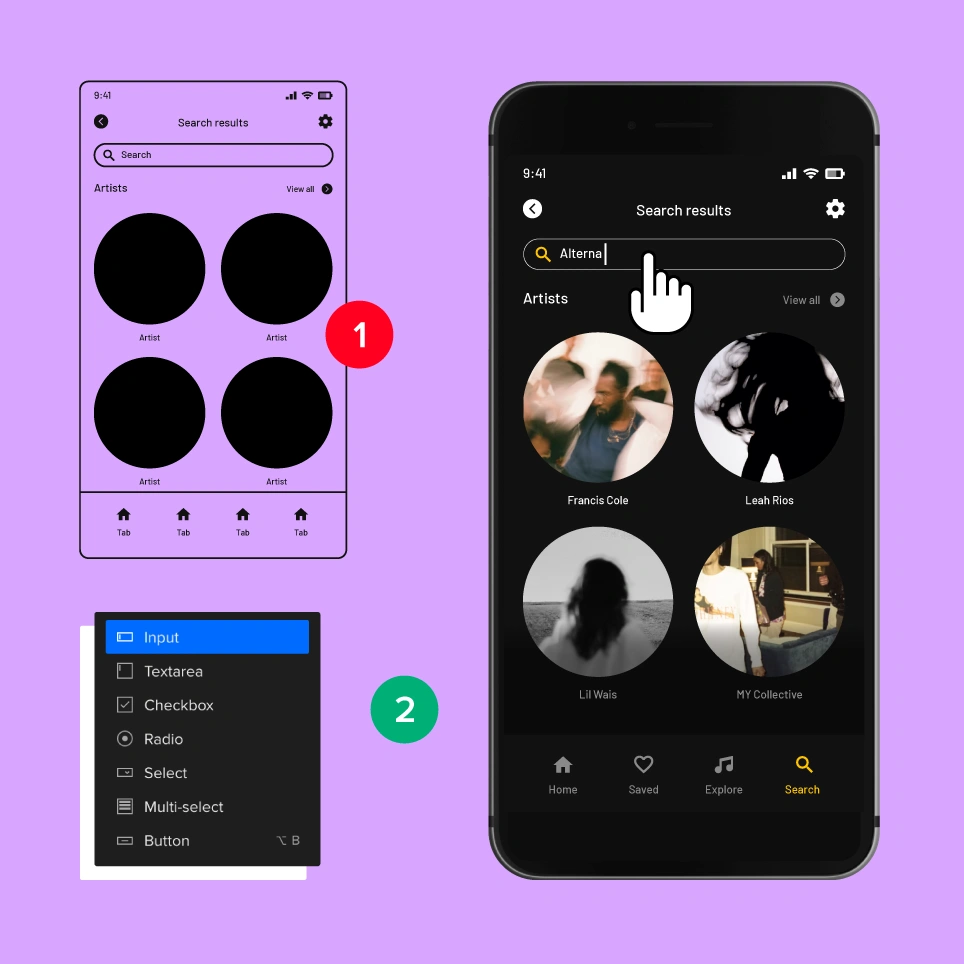
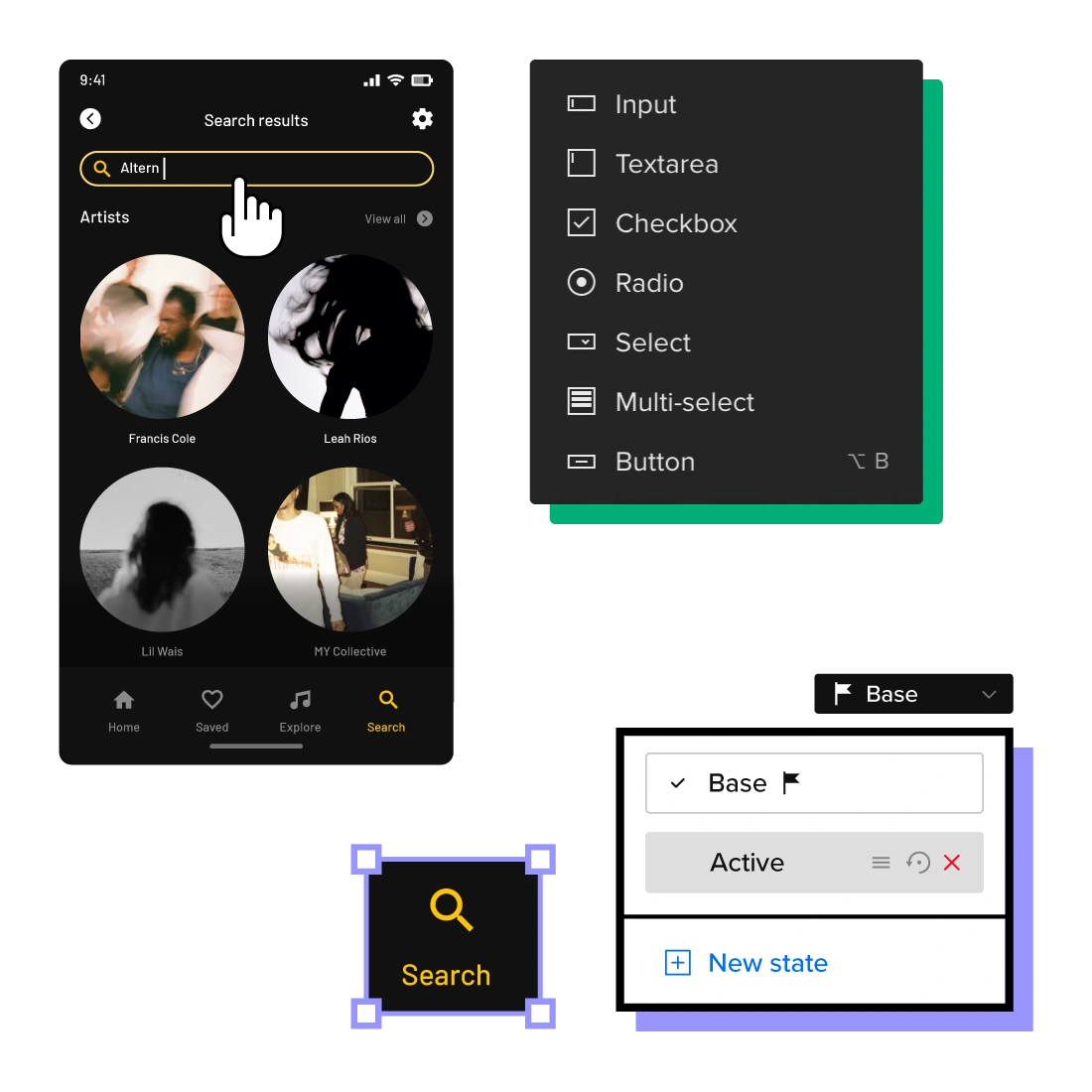
真のインタラクティブ体験
UXPinで利用可能な幅広いインタラクティブコンポーネントを使って、よりリアルなデジタル体験を構築できます。 これらのコンポーネントをデザインにドラッグするだけで、ハイファイなインタラクションをコーディングなしで作成できます。

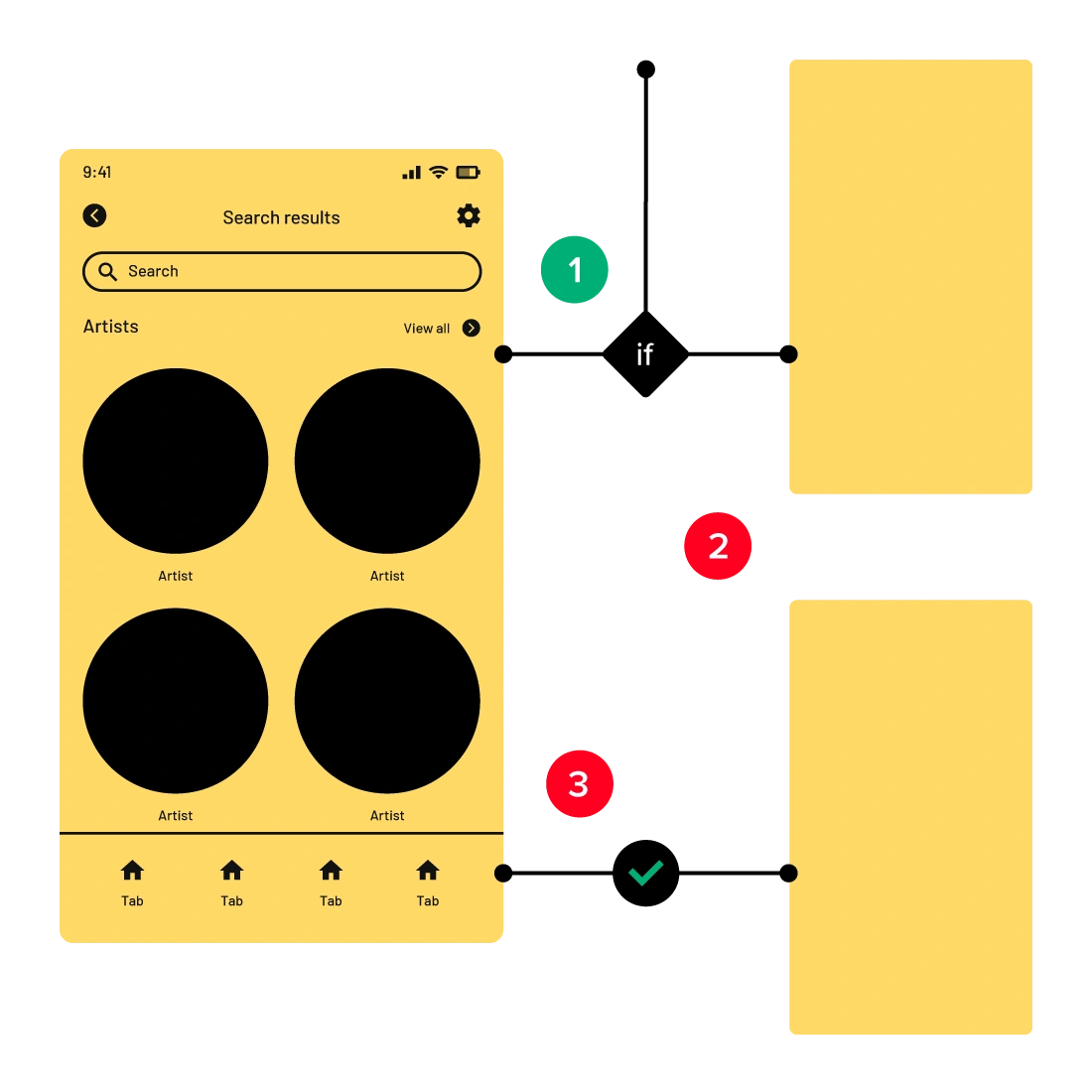
ユーザーフローでデザインのストーリーを伝える
UXPinに組み込まれたユーザーフロー機能を使えば、条件付きのフローロジックの表示、フローダイアグラムの作成、作品のストーリーを伝える美しいユーザーフローの構築と提示が簡単にできます。



プロトタイプに語らせる
インタラクティブで高度なプロトタイプをわずか数分で構築できます。最終製品と同じ動作をする完全な機能的デザインを提示することで、ユーザーや関係者からより価値のあるフィードバックを得ることができます。

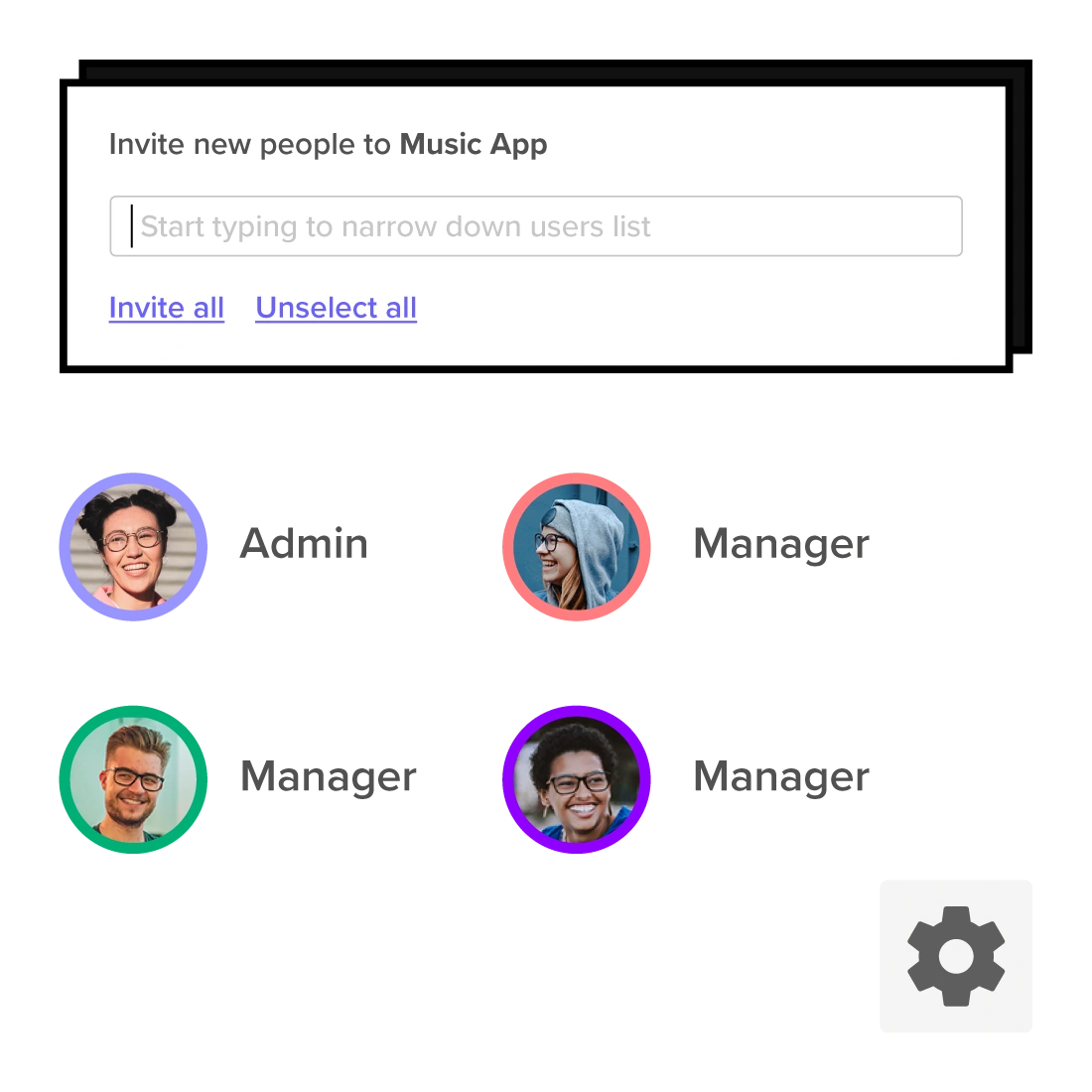
ユーザーの役割管理
コラボレーションによるデザインプロセスを最大限に活用し、チーム、ステークホルダー、レビュアーを招待して一緒に作業しましょう。ユーザー管理を使って、彼らの権限を設定し、管理します。何ができるか、何を見るかを決めることができます。

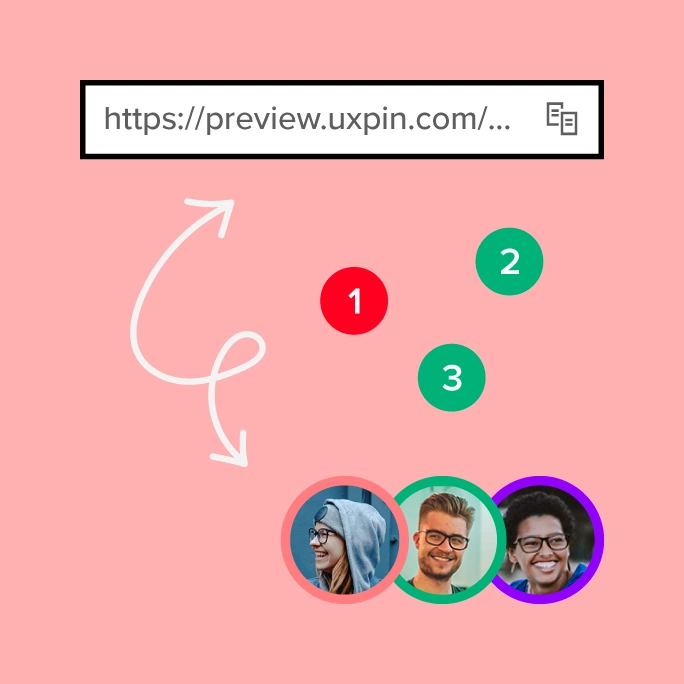
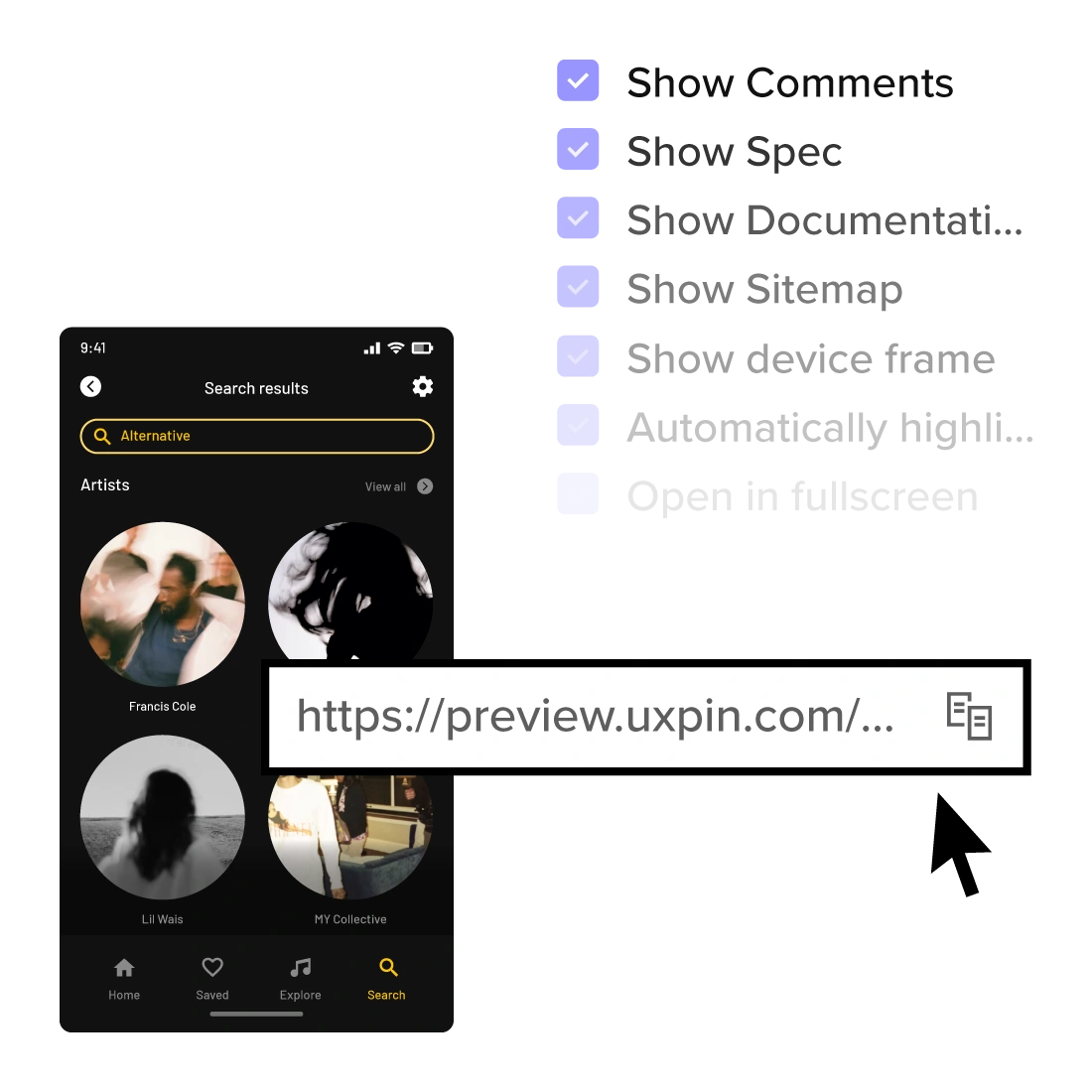
1つのプレビューリンクを共有
常に最新の状態に保たれたデザインへの単一のリンクを共有することで、アイデアを早期に検証できます。チーム、ステークホルダー、クライアントがプロトタイプをテストし、レビューすることで、誤解の余地をなくします。

ライブラリで整合性を保つ
チームライブラリを使用して、ブランドを定義するコンポーネント、カラー、テキストスタイルを保存し、アクセスすることができます。これらをチームで共有することで、プロジェクト全体でデザインの一貫性を保つことができます。