Get started with UXPin now
Design, prototyping and design systems solution chosen by the best.
- PayPal
- HBO
- Sapient
- Microsoft
- Sony
- Netflix
- Autodesk
- LiquidPlanner
- Sumo Logic
You're in the right place. It's time to start building prototypes that look and feel like the real deal. Here's why companies choose UXPin over InVision when comparing apps.
It’s all there! Shapes, media, form elements, built-in libraries, interactions and animations to do the magic.
Create intuitive prototypes perfect for pitching stakeholders, presenting to your team, as well as user testing.
Share links to your designs and collaborate easily with your team and stakeholders.
Inspect all measurements, fonts, and CSS in one place and up to date.
It doesn’t matter if you work on macOS, Windows, or in the browser, we support it all.
Import your Sketch files and quickly turn them into beautifully interactive prototypes.
Work on the same file with other team members and watch as they make changes – as you would in Google Docs!
I started using UXPin to quickly show basic interactions more complex than hovers (all InVision can really do right now) and then found the Documentation feature very helpful. I haven’t tried Design System, but will soon. InVision seems to always over-promise and under-deliver
@colinjohnston , TwitterTurn static mockups into real-deal prototypes in a fraction of time.
As an alternative to InVision, UXPin lets you speed up prototyping with native HTML inputs. Use interactive text fields, checkboxes, and radio buttons and say goodbye to their static imitations.

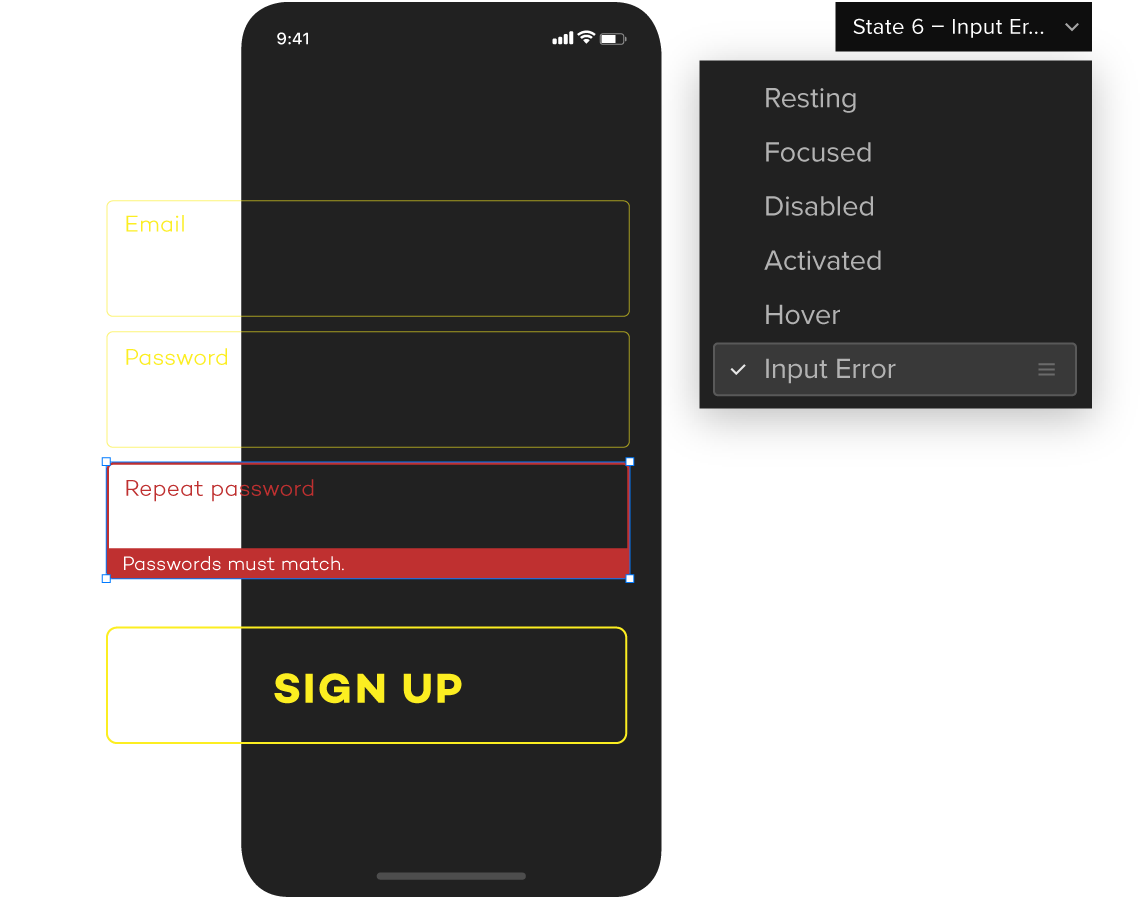
Design different versions of any element and animate between them. Update properties between states with just one click. In UXPin each element can have several states with a different set of properties and interactions.

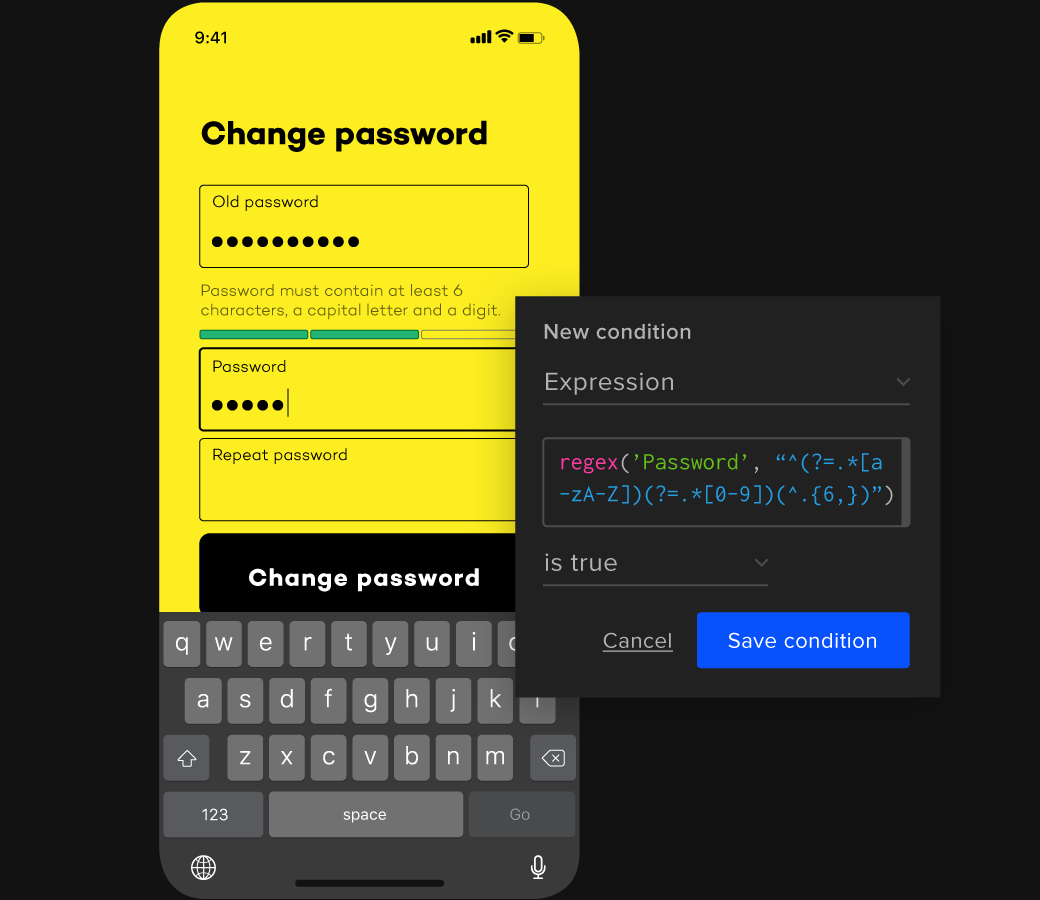
A living prototype works much better with conditional logic. If/else statements allow you to build a working prototype instead of countless artboards. UXPin lets you include conditional statements in your prototypes.

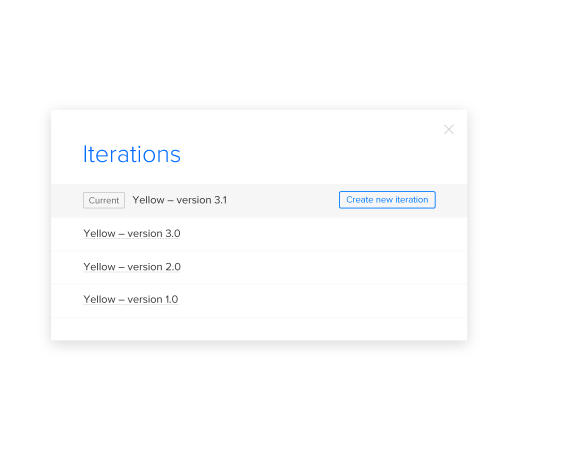
Keeping track of changes and what's current can be a challenge. UXPin's superpowered version history feature lets you save versions of your designs, restore them and share immediately with anyone working with you.

Accessible design is a huge concept, and a hard one to master too. UXPin makes it easy to keep designs in line with WCAG standards and view them as those with one of the eight different types of color blindness.




|

|
Features
|
|
|---|---|---|---|
|
Co-design on the same file in real time.
|
|||
|
Multi-platform, works on Windows, Mac or in the browser.
|
|||
|
Quickly build flows by connecting screens and adding transitions, overlays, and scrolling.
|
|||
|
Get much closer to real, coded apps — add if/else logic to your interactions, store user input and reuse it later on the design.
|
|||
|
Versioning
|
|||
|
Built-in accessibilty features
|
|||
|
Create different states of any element and animate between these states. Update properties between states with just one click.
|
|||
|
Import your designs from Sketch.
|
|||
|
Send links to get contextual feedback.
|
|||
|
Native HTML inputs, tables, etc.
|
|||
|
Auto-generated style guide for every project.
|
|||
|
Team libraries with interactive components.
|
|||
|
Engineers have access to up-to-date designs and can inspect all information about layers, export assets and copy code.
|
|||
|
Document components in team libraries. Share an automatically generated, customizable web view of your Design System with these components.
|
|||
|
Import of production React.js components from a git repository.
|
|||
|
Compose interface using your production React components synced automatically from GIT.
|
Design, prototyping and design systems solution chosen by the best.