다음과 같은 UI를 구축
관리 시스템
사내 시스템
포털
어드민 패널
MUI, Ant Design, Tailwind, Bootstrap 등 최고의 오픈 소스 라이브러리를 사용하여 레이아웃을 8.6배 빠르게 디자인할 수 있습니다.
다음과 같은 UI를 구축
관리 시스템
사내 시스템
포털
어드민 패널
MUI, Ant Design, Tailwind, Bootstrap 등 최고의 오픈 소스 라이브러리를 사용하여 레이아웃을 8.6배 빠르게 디자인할 수 있습니다.
매우 간단하고 쉽습니다

지난 주부터 사용하기 시작했는데, 사용해보니 정말 감동적이었습니다. UXPin을 사용한 지 얼마 되지 않았지만 UXPin의 잠재력이 크다는 것을 느꼈습니다. 디자이너로서 코딩과 실제 웹사이트 제작이 이렇게 친근하게 느껴진 적은 처음입니다. Figma가 Android라면 UXPin은 Apple과 같은 존재라고 생각합니다. 앞으로도 UXPin에 대해 더 많은 이야기를 하고 싶을 것 같습니다.

Tuğçe Ayteş
Review of UXPin Merge - UI Builder for Busy Devs

드디어 출시되어 반갑습니다! 지난 몇 주 동안 저희 팀에서 사용하고 있는데, AI component creator가 정말 마음에 들었습니다!

Donal Tobin
Review of UXPin Merge - UI Builder for Busy Devs

데모를 보고 핸드오프 활용 사례와 AI를 통해 컴포넌트, 에셋 등의 종속성을 캡처할 수 있다는 점이 매우 인상적이었습니다. 개인적으로 UXPin의 마케팅 사이트도 마음에 들었고, Product Hunt의 출시를 축하드립니다!

Harrison Johnson
Review of UXPin Merge - UI Builder for Busy Devs

AI 기능이 추가됨으로써 디자인팀과 개발팀 간의 형평성을 유지할 수 있게 되었습니다. 프론트엔드 개발의 방식이 어떻게 바뀔지 기대가 됩니다. 😎📈"

Ljupco Stojanovski
Review of UXPin Merge - UI Builder for Busy Devs

UXPin을 도입한 후 개발 프로세스가 쉬워졌습니다. 디자인부터 코드 준비까지 빠르게 진행할 수 있어 팀에 큰 시간 절약이 되었습니다. 앞으로 어떻게 발전할지 기대가 됩니다!

Allison Barkley
Review of UXPin Merge - UI Builder for Busy Devs

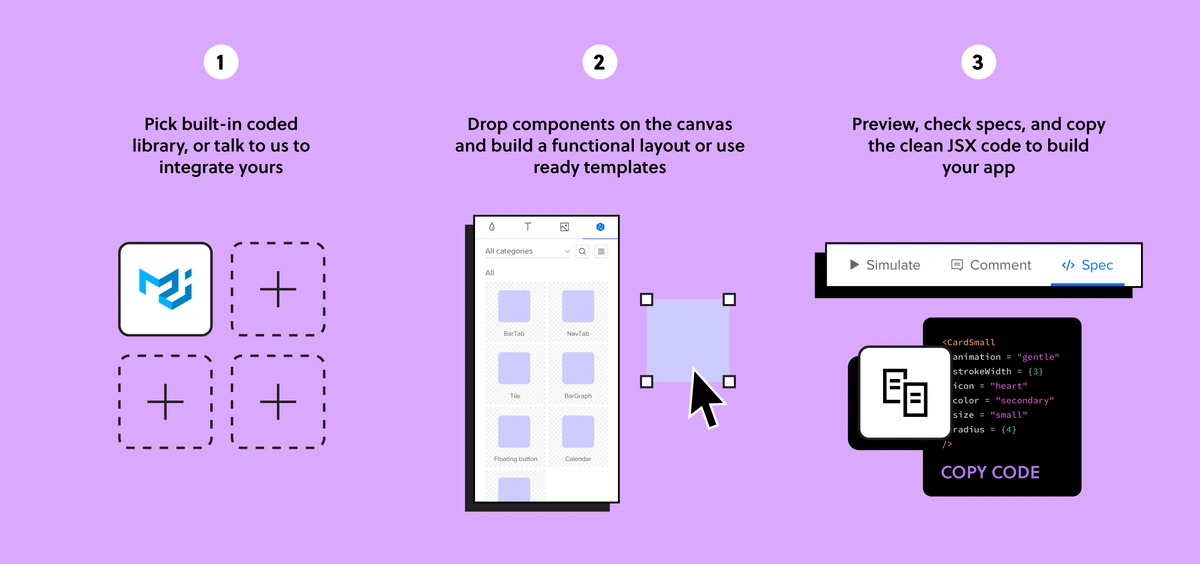
시각적으로 코드로 구축하기
코딩된 컴포넌트를 드래그 앤 드롭하여 UI를 렌더링하거나 AI로 UI를 생산합니다. MUI, Tailwind UI, Ant Design, Bootstrap과 같은 오픈소스 라이브러리 및 자체 제작 라이브러리에서 요소/템플릿을 선택합니다. UI를 자유롭게 커스터마이징하고 깨끗한 React 코드를 내보내세요.

이제 디자이너를 기다리지 않아도 돼요.
제품 개발 속도가 8.6배 빨라집니다.

UI 탐색 및 인터랙티브 프로토타이핑
오픈 소스 라이브러리의 패턴 예제와 템플릿을 탐색합니다. UI를 처음부터 새로 만들고 싶다면 빌트인 인터랙션, 응답성 및 코드가 있는 컴포넌트로 프로토타입을 조립하세요.

시스템 개발 및 문서를 디자인하기
오픈 소스 또는 독자적인 React UI 라이브러리를 사용하든, 컴포넌트를 문서에 직접 연결하고 디자인 시스템 및 저장된 패턴을 팀과 공유할 수 있습니다.

깔끔한 프런트엔드 코드 생성
추가 번역 없이 모든 기능을 갖춘 React 코드를 내보냅니다. UI 라이브러리, 의존성 및 UXPin에 추가된 모든 인터랙션과 완전히 일치합니다. Stackblitz에서 직접 프로젝트를 보고 편집하여 더 빠른 제품 개발이 가능합니다.
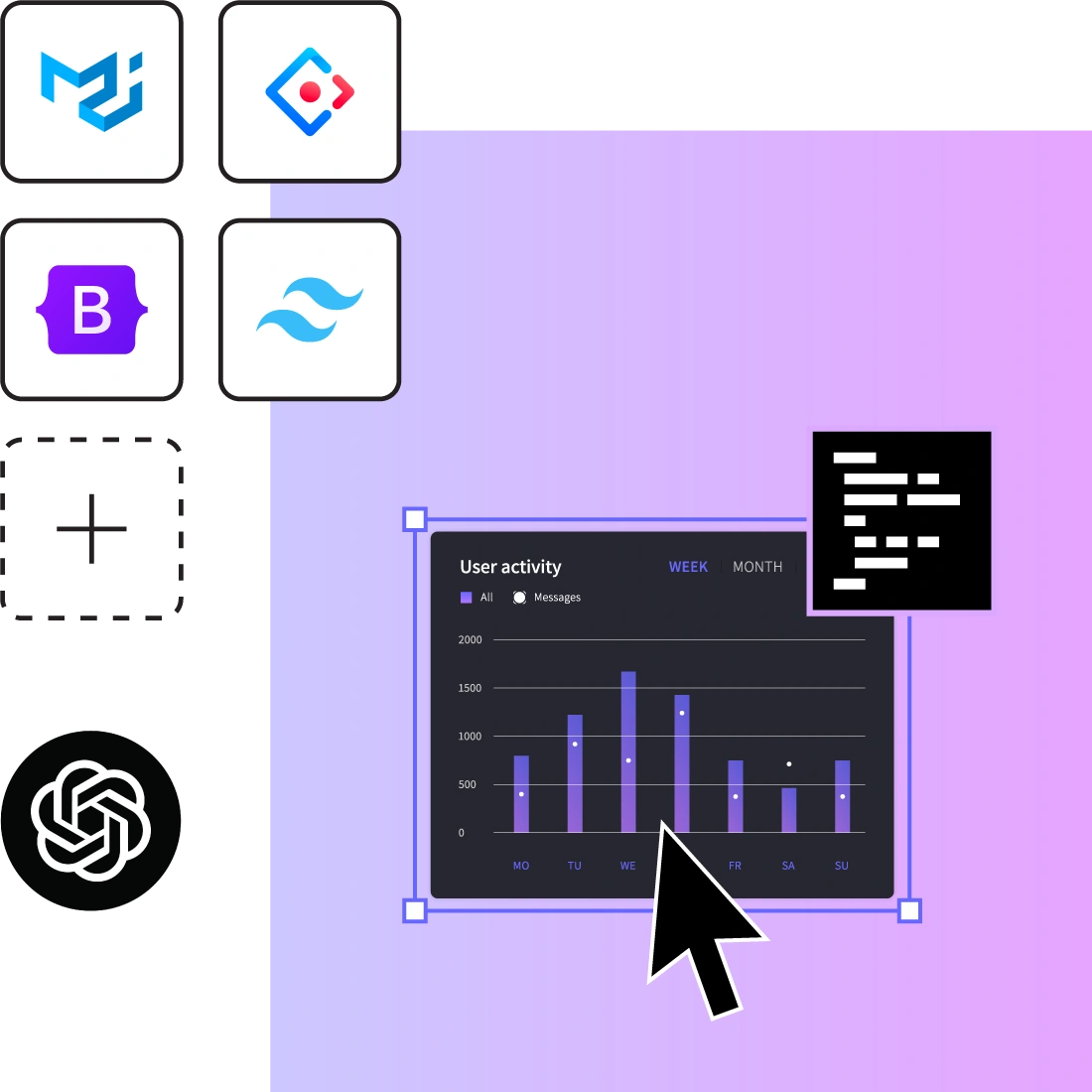
빌딩 블록 선택하기

디자인 시스템이 없나요? 문제 없습니다. 최신 버전의 오픈 소스 라이브러리를 사용하세요.
오픈소스 코드와 문서를 활용하고 싶은 개발자를 위한 제품입니다. 커스터마이징 가능한 프로퍼티와 테마를 갖춘 미리 완성된 레이아웃과 반응형 컴포넌트를 사용하여 UI를 구축할 수 있습니다. 프로토타입에서 깔끔한 JSX 코드를 복사하거나 StackBlitz에서 열기만 하면 됩니다.

Git 리포지토리, Storybook 또는 npm을 통해 동기화된 독자적인 라이브러리
개발자와 테크니컬 디자이너는 자신의 라이브러리를 최대한 활용할 수 있습니다. 컴포넌트 라이브러리를 임포트하면 코드를 재사용하고 제품 간 일관성을 유지할 수 있습니다.
기능적인 레이아웃을 8.6배 더 빠르게 구축하고 깔끔한 코드 생성 방법을 알아보세요.
