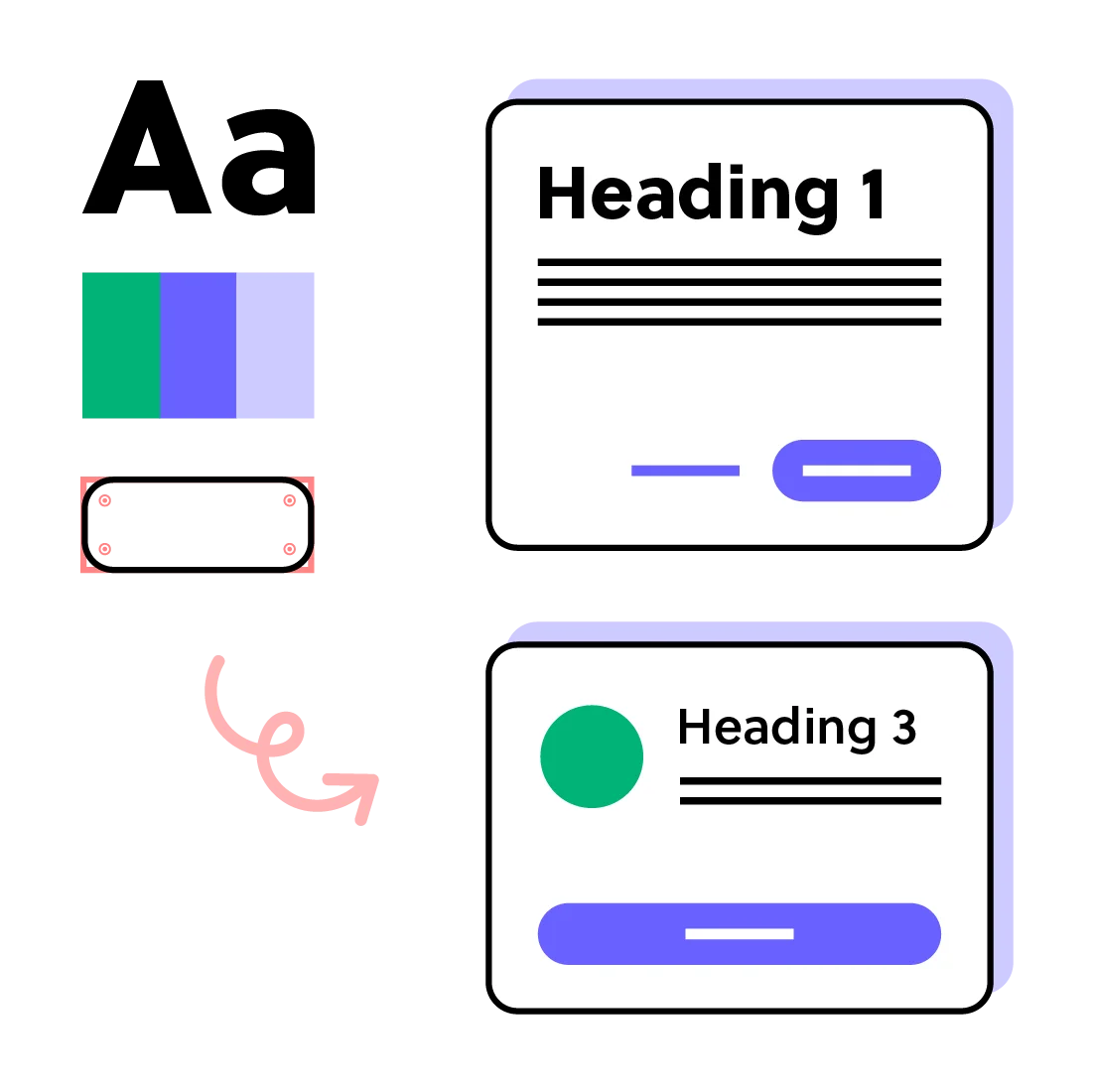
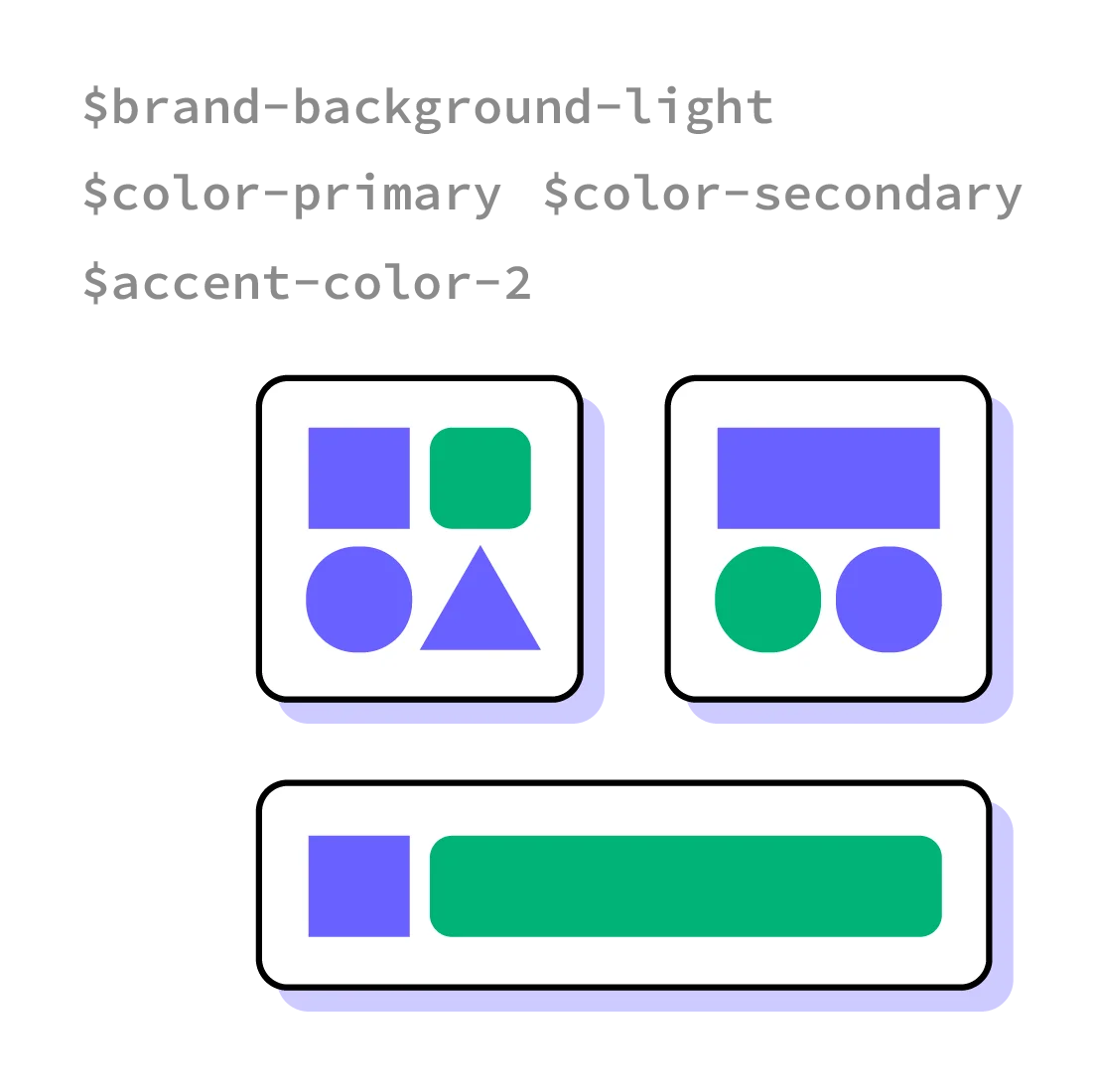
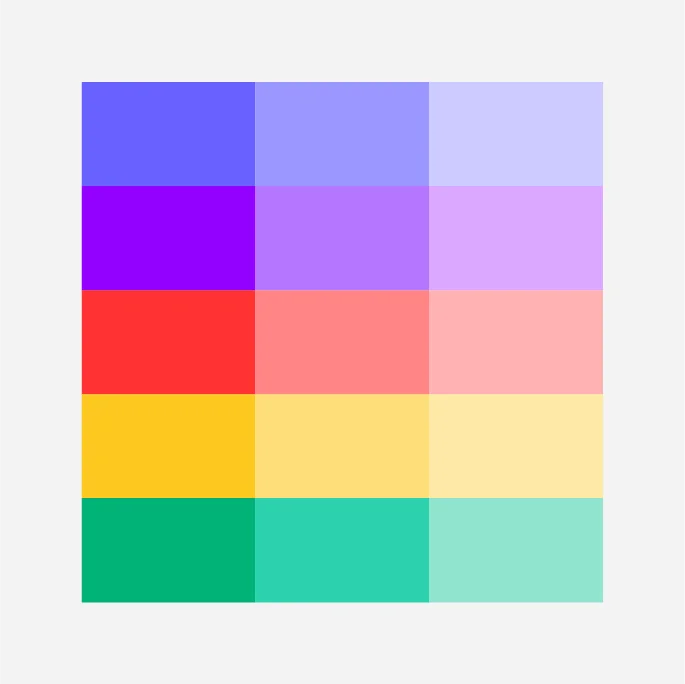
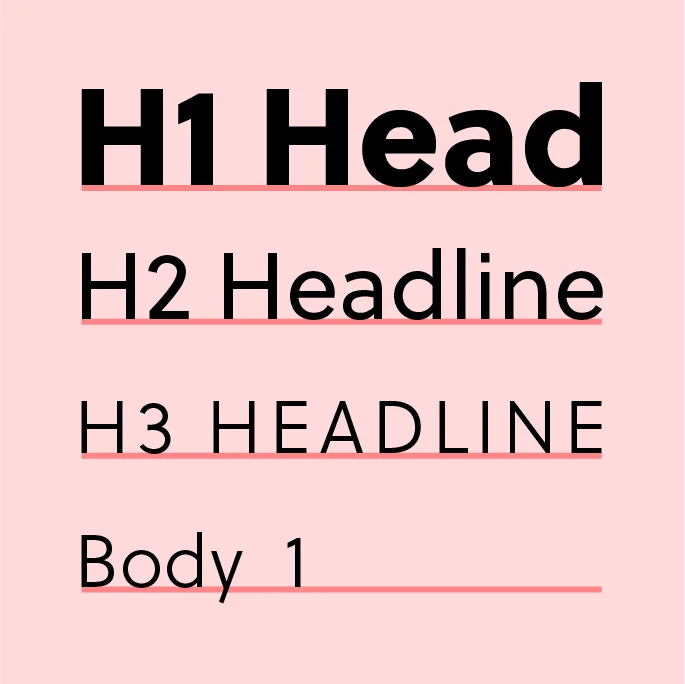
Keep brand consistency across platforms
The point of design tokens is to keep UI and code consistent across designs and products. This way, it’s much easier to always stay true to the design, no matter who’s currently working on the development team (or on the design.)