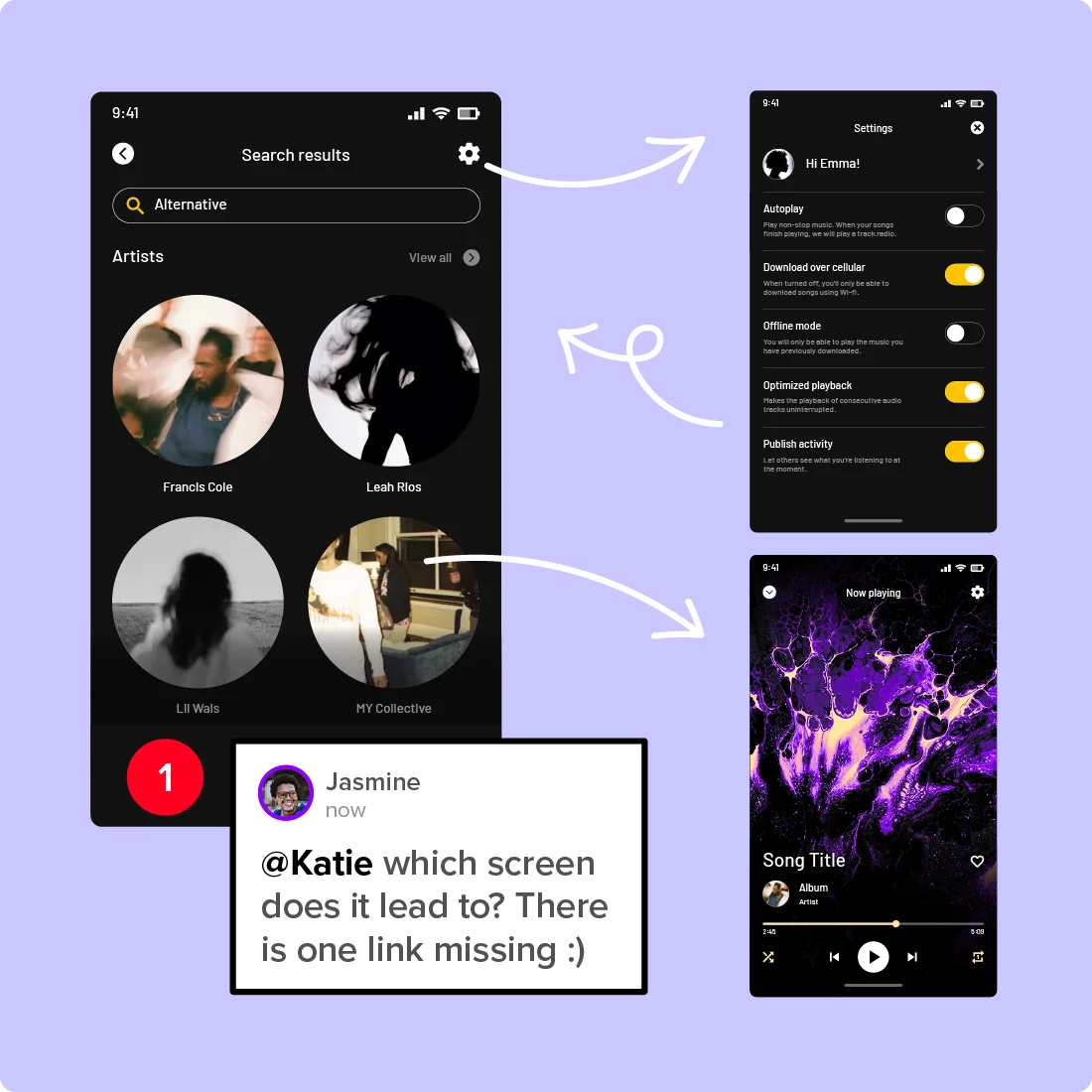
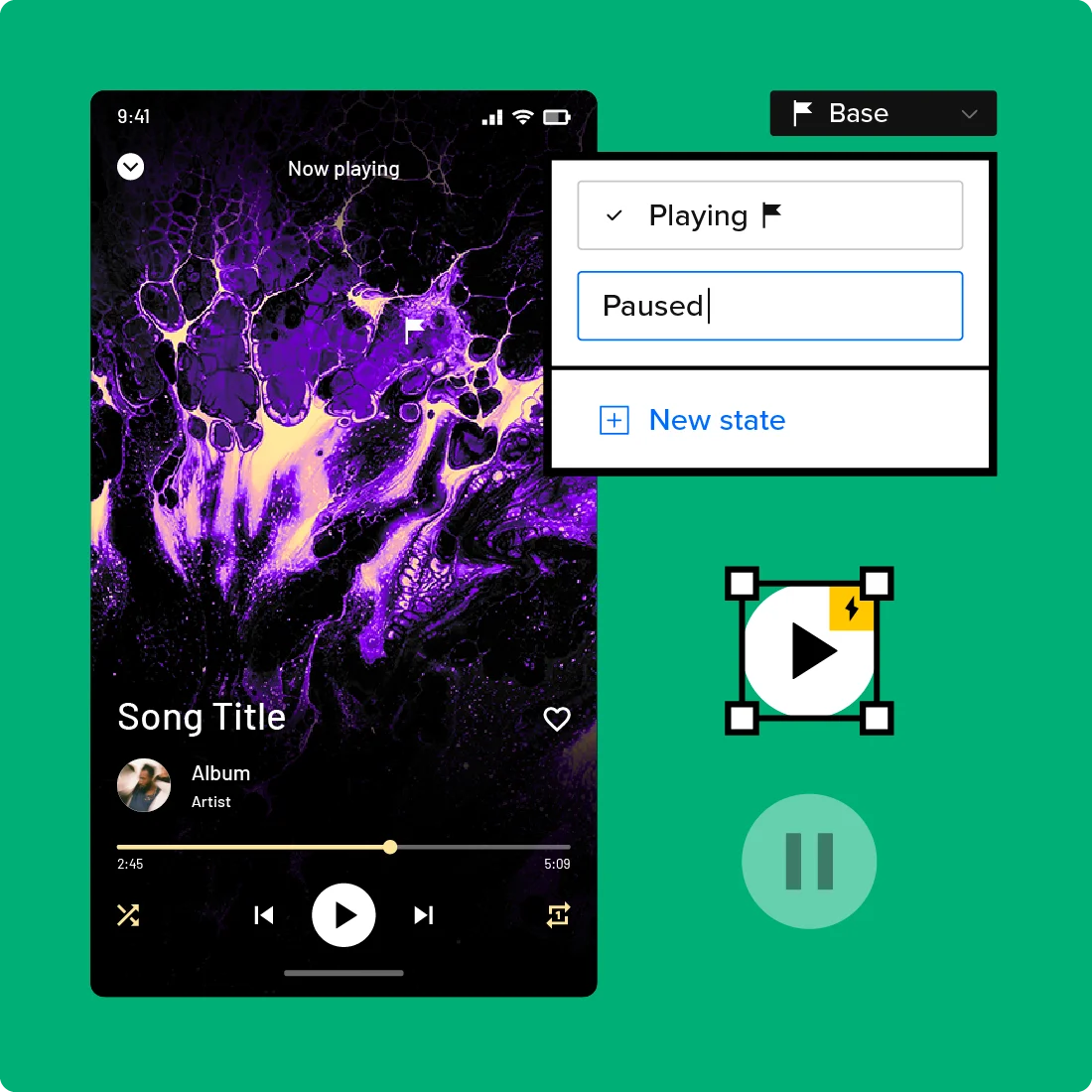
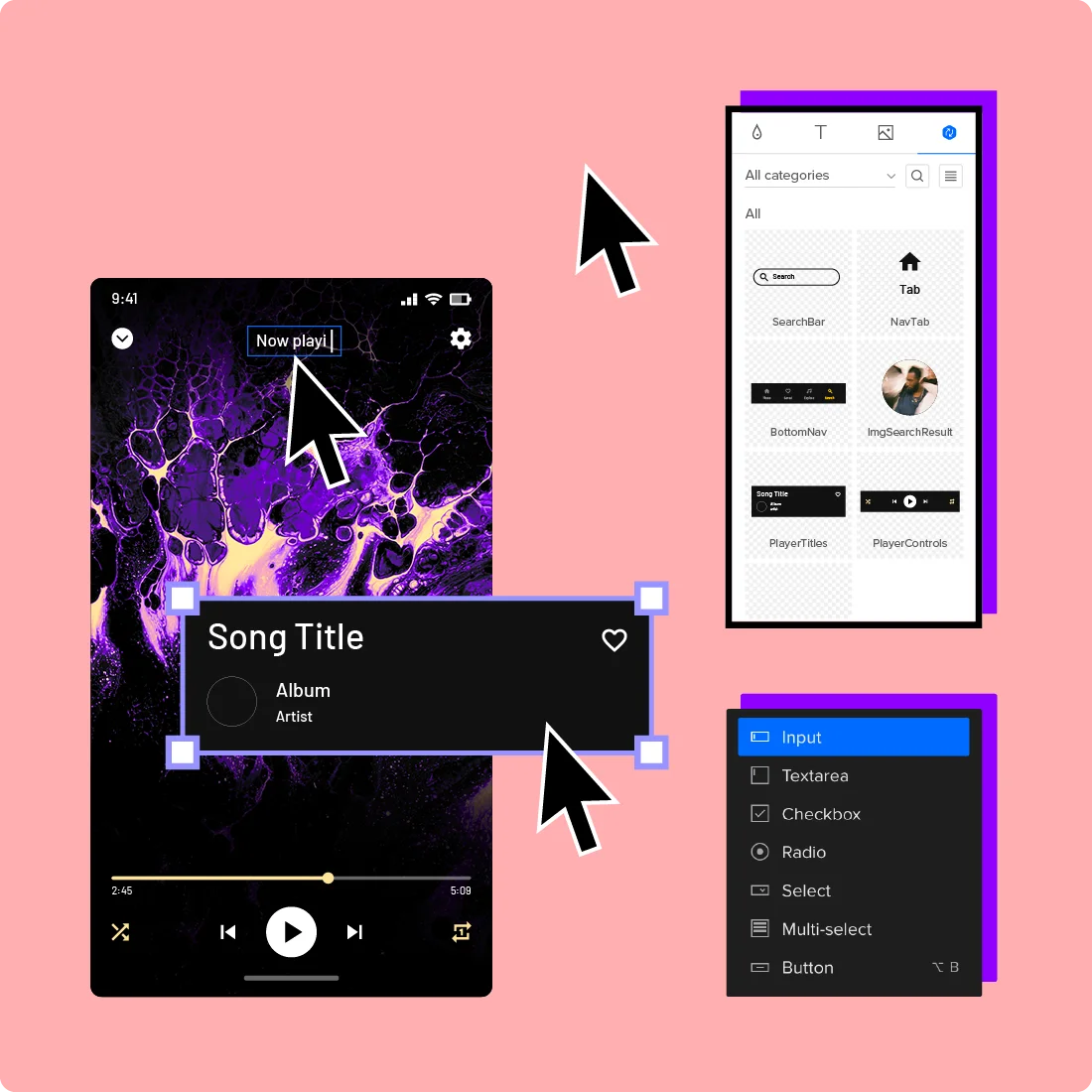
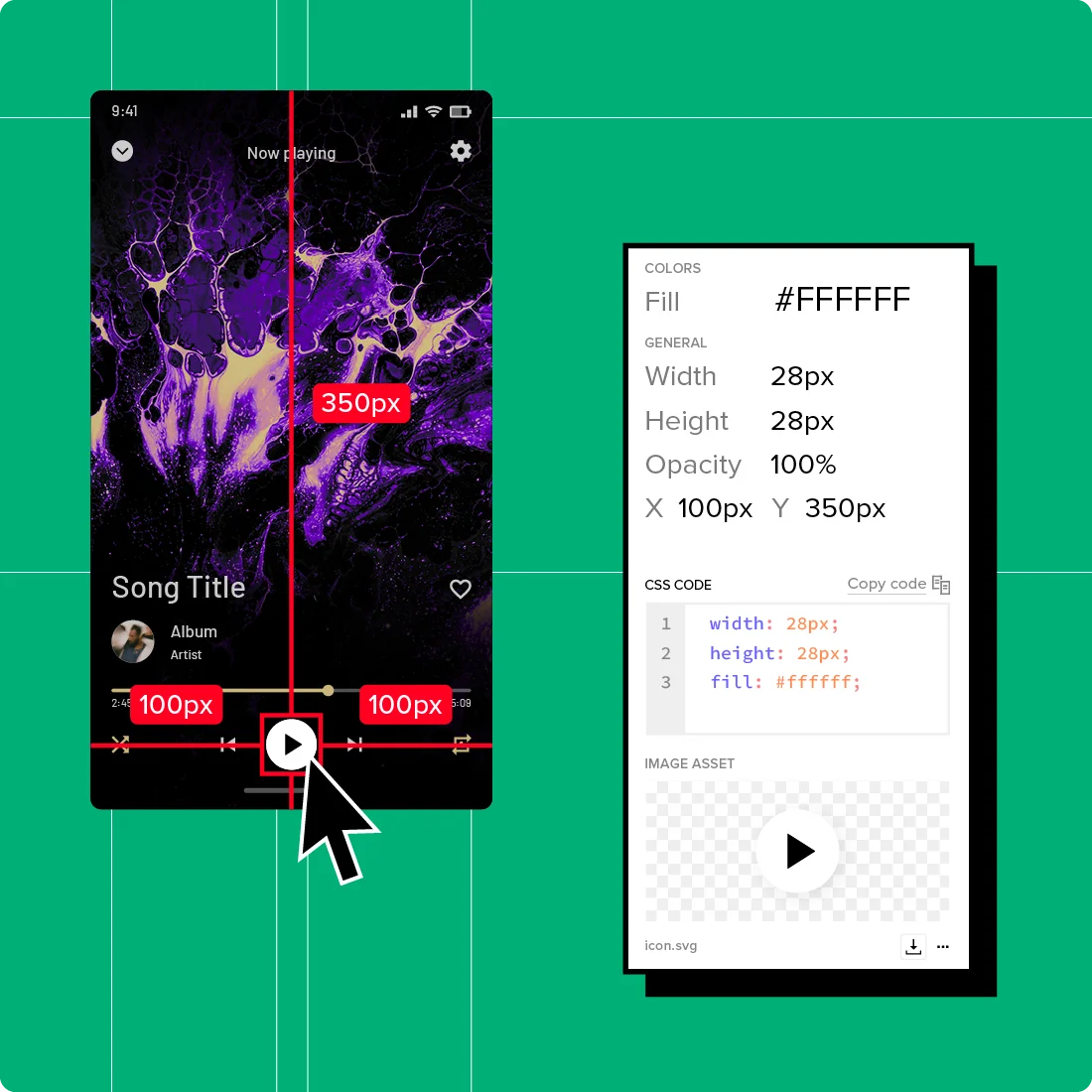
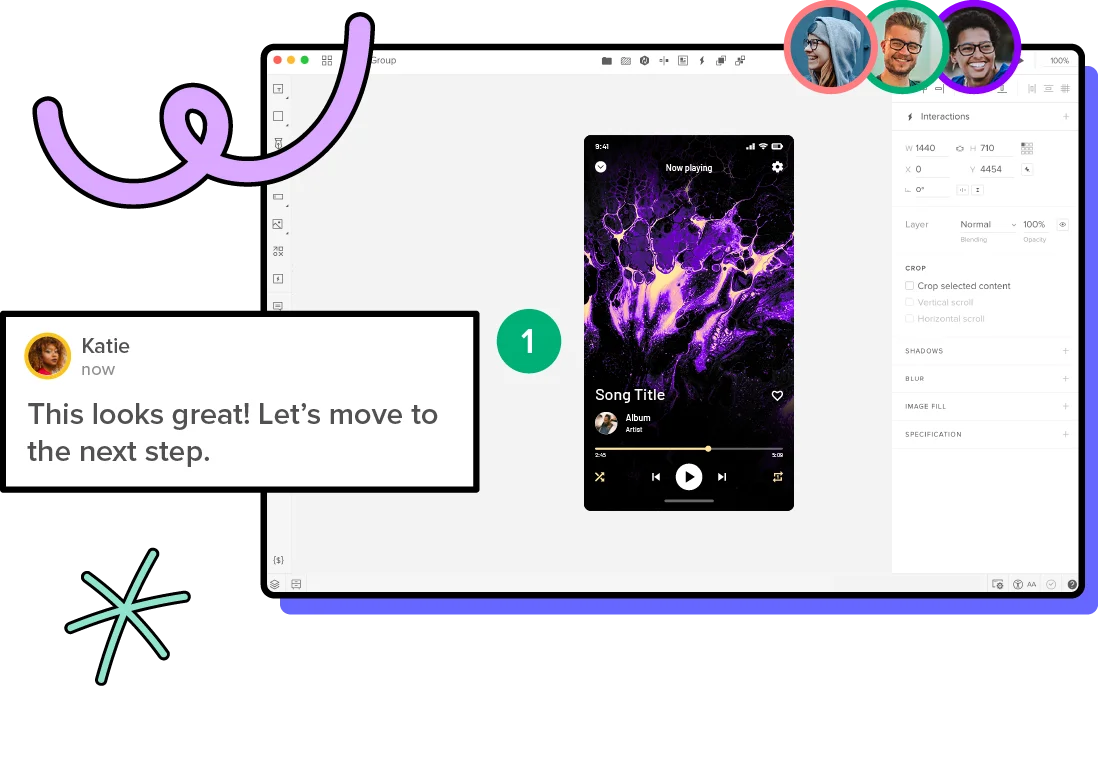
Build interactive prototypes
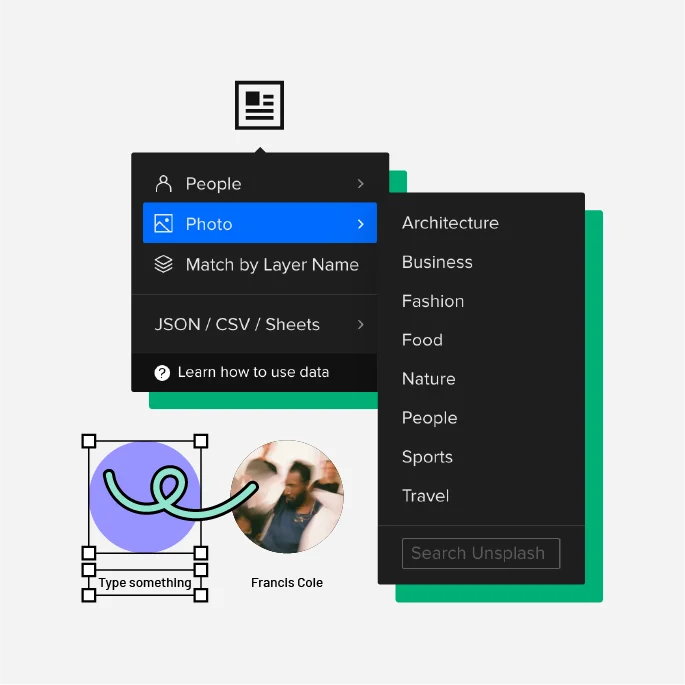
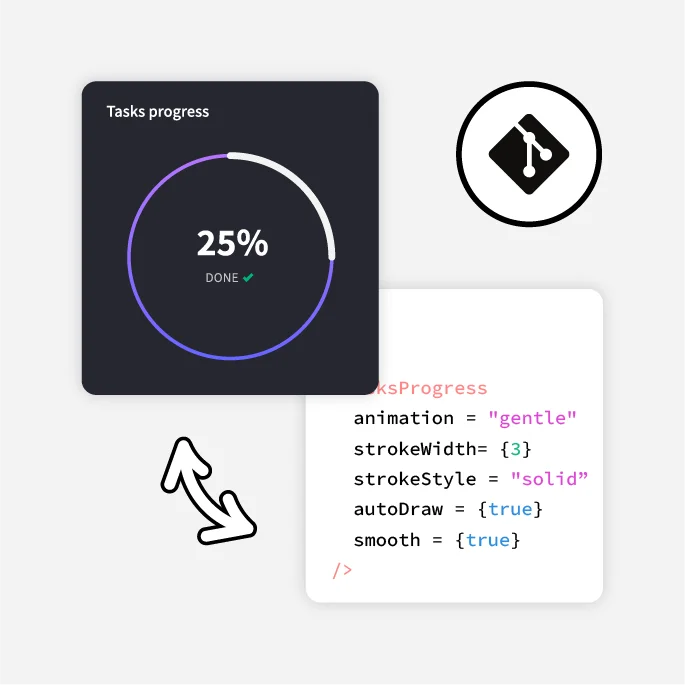
With UXPin, you can quickly build clickable app designs, test them live with users, and collect feedback to verify your ideas early on. Make your work easier by using built-in, ready-made libraries full of interactive web components, styles, and icons that behave just like those in your final product.