Move from
 Sketch to UXPin
Sketch to UXPin
Breathe new life into your designs. Take them from static artboards to beautifully interactive prototypes with ease.
Breathe new life into your designs. Take them from static artboards to beautifully interactive prototypes with ease.

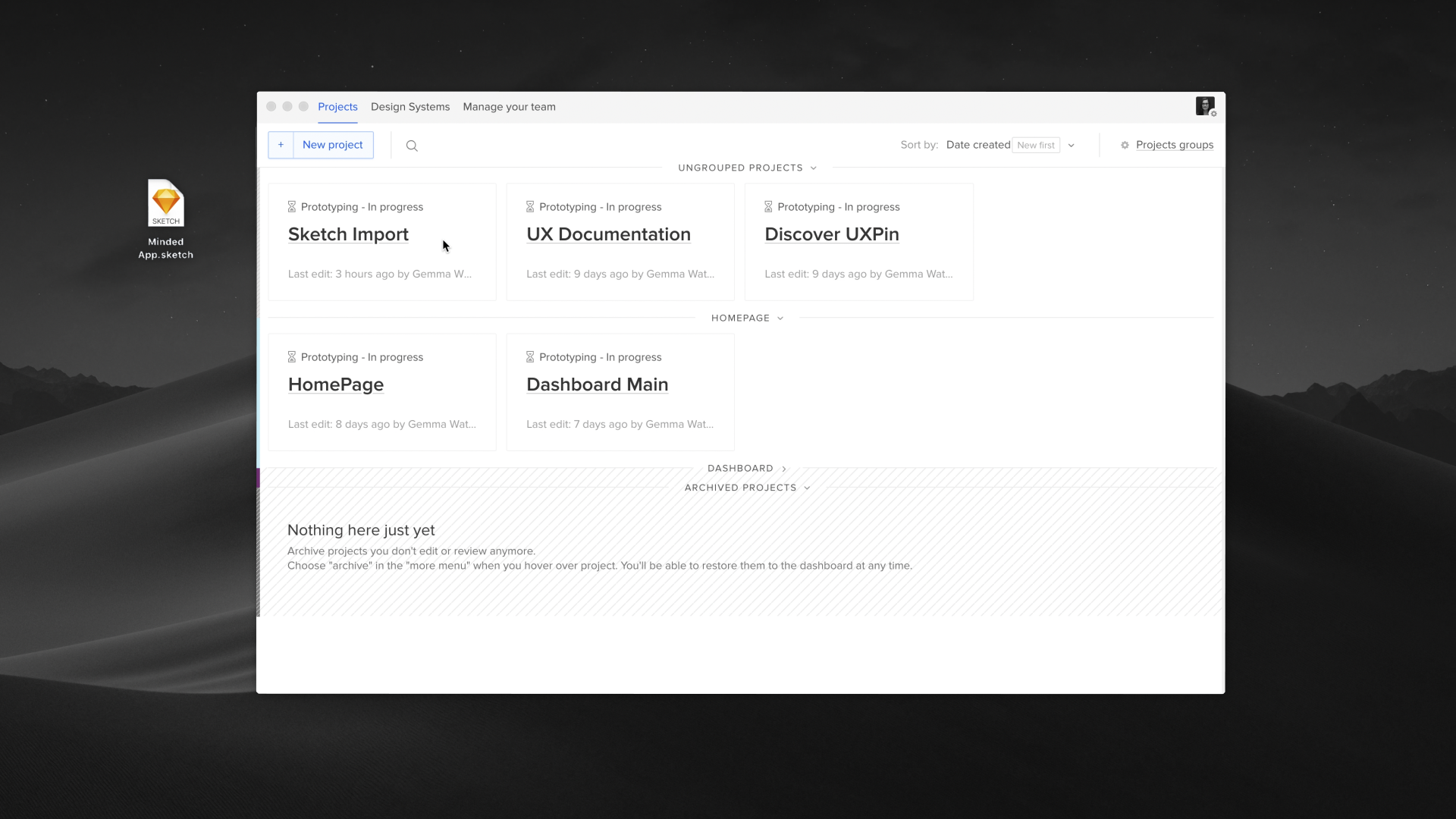
Open Sketch files on Windows or Mac, even if you don’t have Sketch.
Work with your team simultaneously and watch as they edit the design, just like in Google Docs.
Keep your designs always up to date. Any changes you make are automatically synced.
After the import, you can edit any text and any shape exactly as you wish.

Edit every imported text the way you want. Change the font, size, color and more — just like you’ve done before.
Manipulate every imported shape down to a single point or curve. Use the Pen tool to create new shapes with the same ease as in Sketch.

Prototypes in UXPin are the real deal — create interactive forms, get every animation just right, and add media. But take it even further — capture data from inputs and reuse across the prototype.
Enhance your prototypes with built-in page transitions, choose from numerous options and speed up your work.
Use interactive text fields, checkboxes, and radio buttons and say goodbye to their static imitations.
Add multimedia and control them with interactions. Place videos and use sound to make your prototype strikingly real.
Design different versions of any element and animate between them. Update properties between states with just one click.
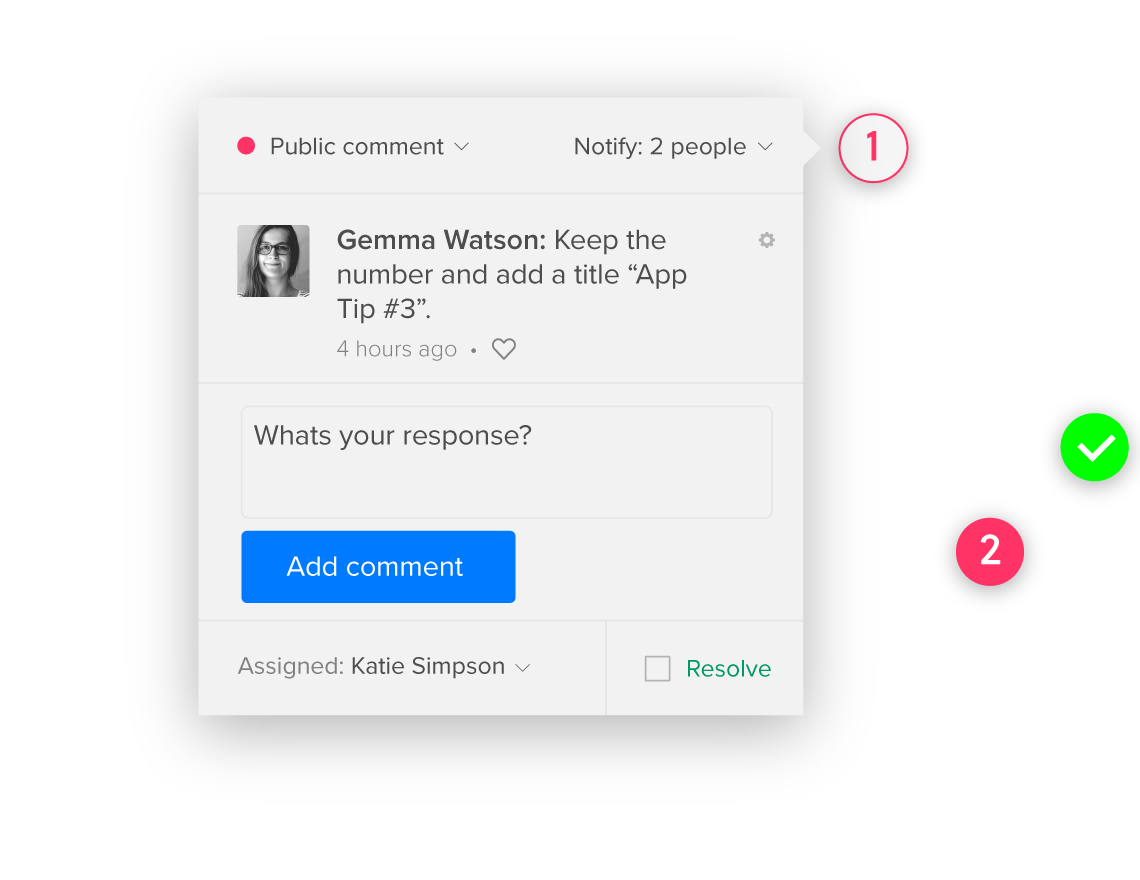
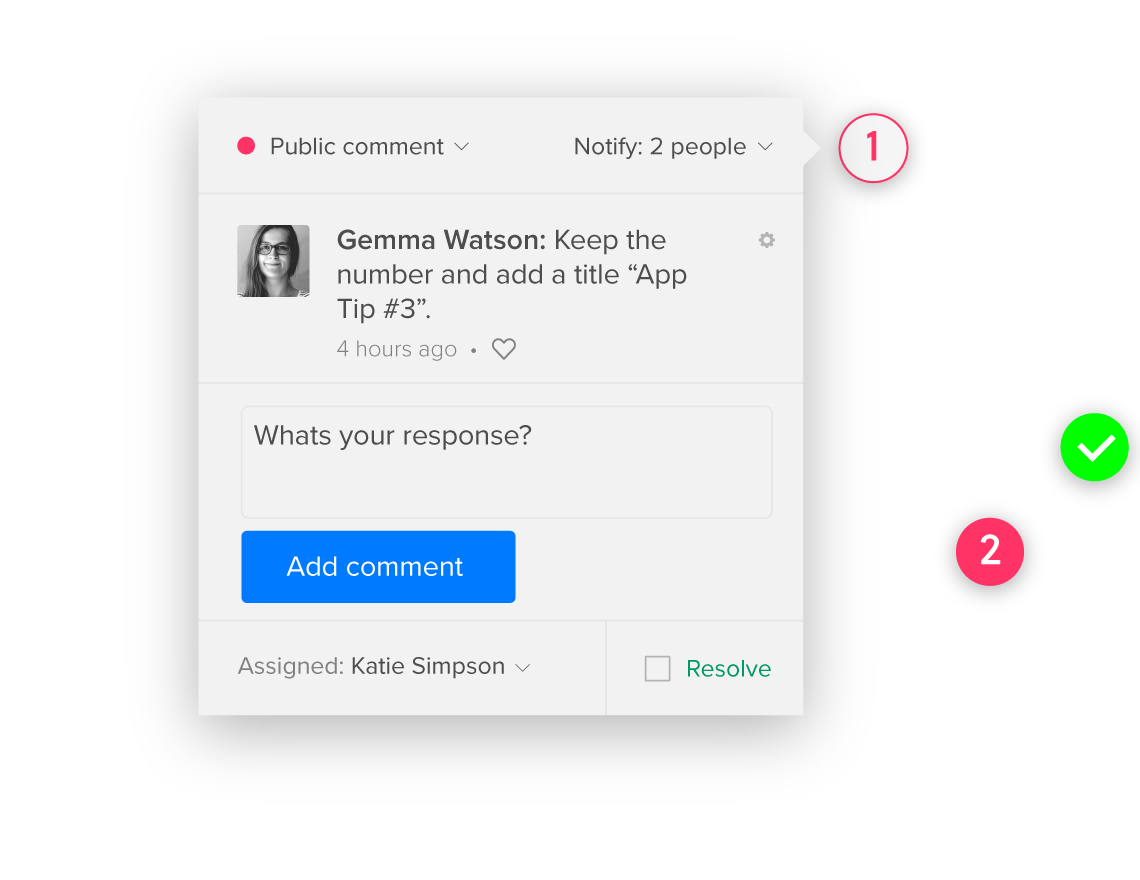
Share your work, get and leave contextual feedback. In UXPin, you're always working in one source-of-truth.

Send a link to your prototype and get feedback on any part of your design. Keep any updates always in sync.
Share links with stakeholders — they can approve or reject the project with a click as well as give feedback.

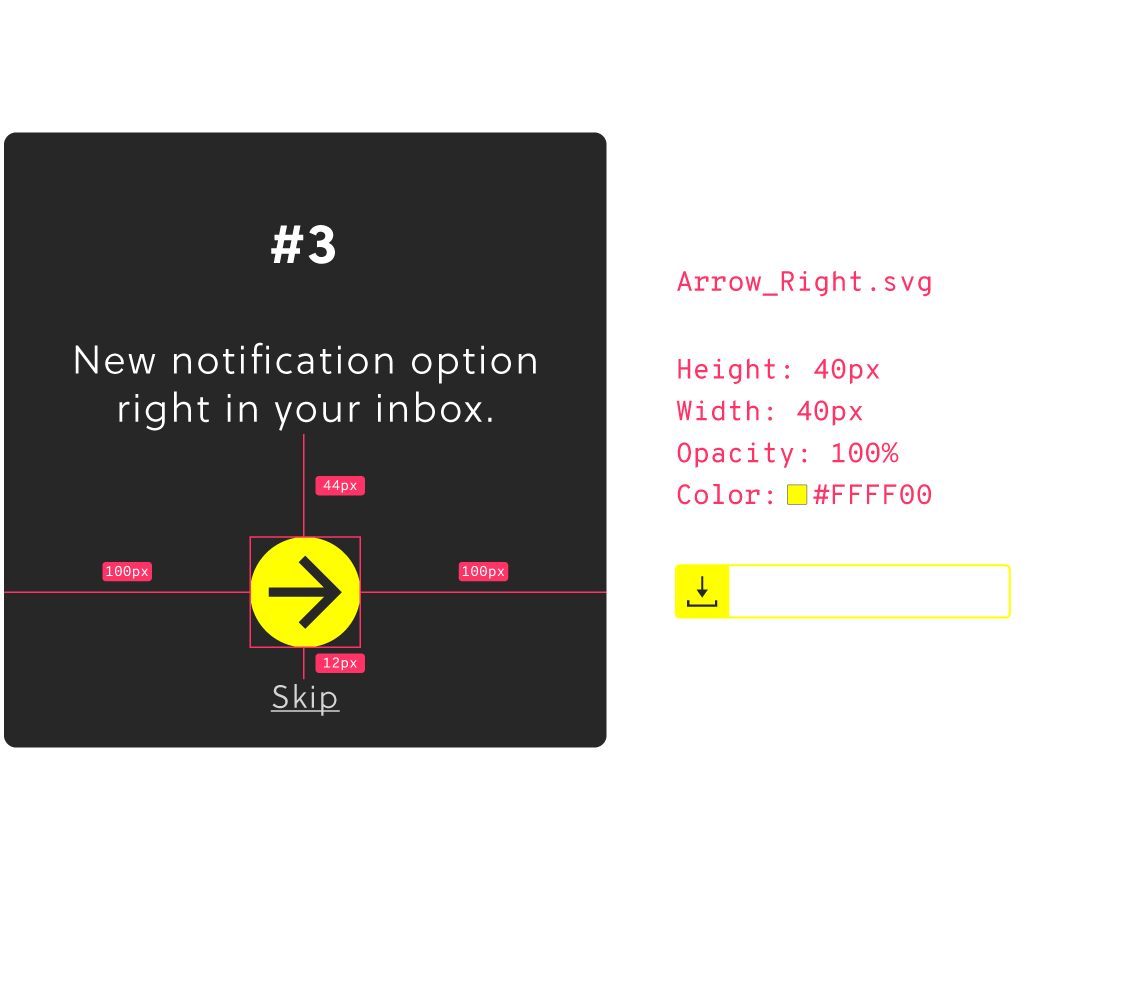
UXPin takes you from hand-off to handshake. Collaboration is an essential part of the design process so all specs are just a click away.

Inspect the UI for its details in one place. Always up to date.
UXPin grabs all colors, fonts, and assets and lists them in one neat Style guide.

Automatically check every text with the WCAG contrast standards and simulate various forms of color-blindness.
Preview your prototypes on mobile devices as they update live with every change.
Add a layer of logic to your prototypes. Set rules that make the interaction happen only if those rules are met.
Dynamically update text elements, capture data from inputs or store user preferences to use later on your prototype.
Use form validation, create computational components like shopping carts, or check if a password meets specified criteria
Design, prototyping and design systems solution chosen by the best.