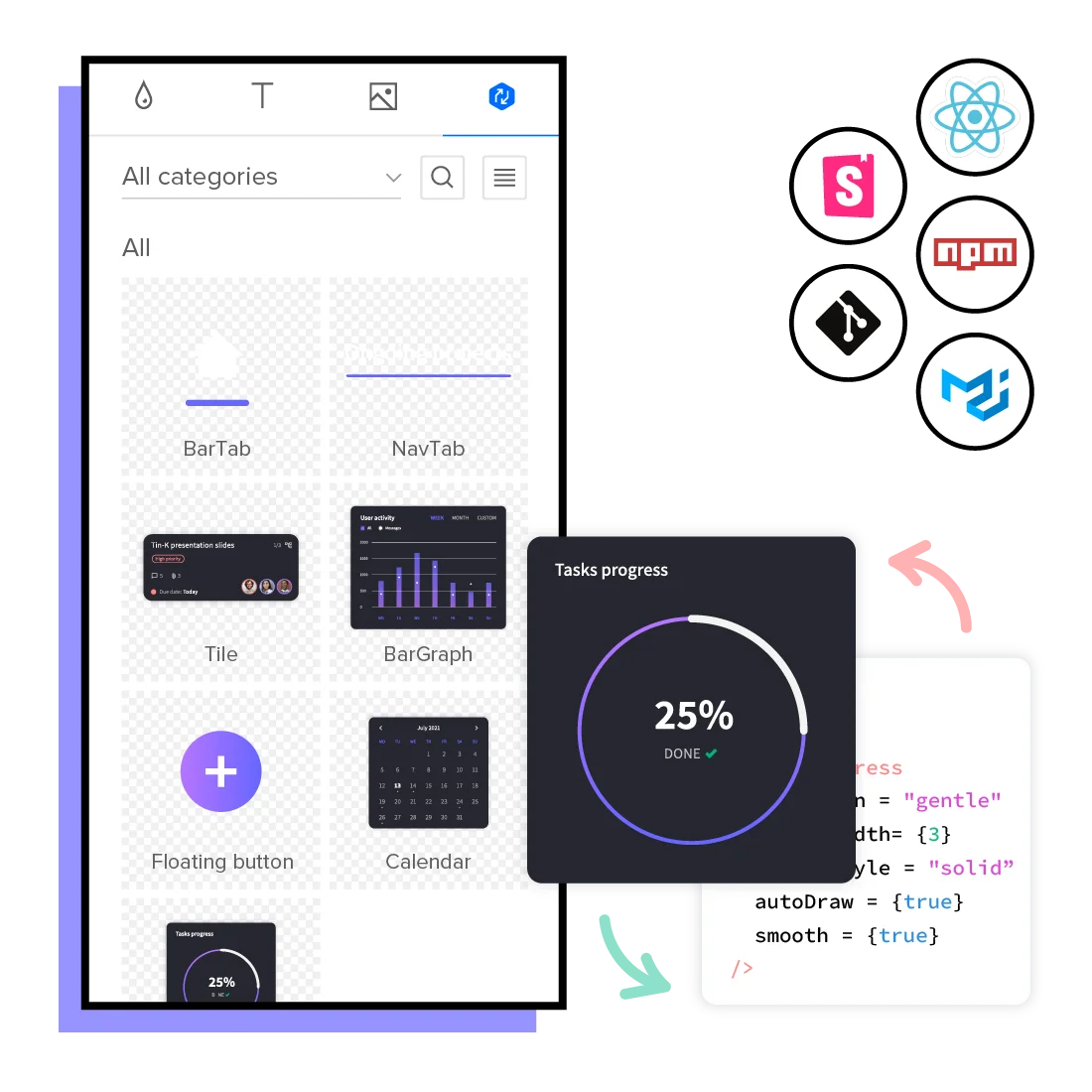
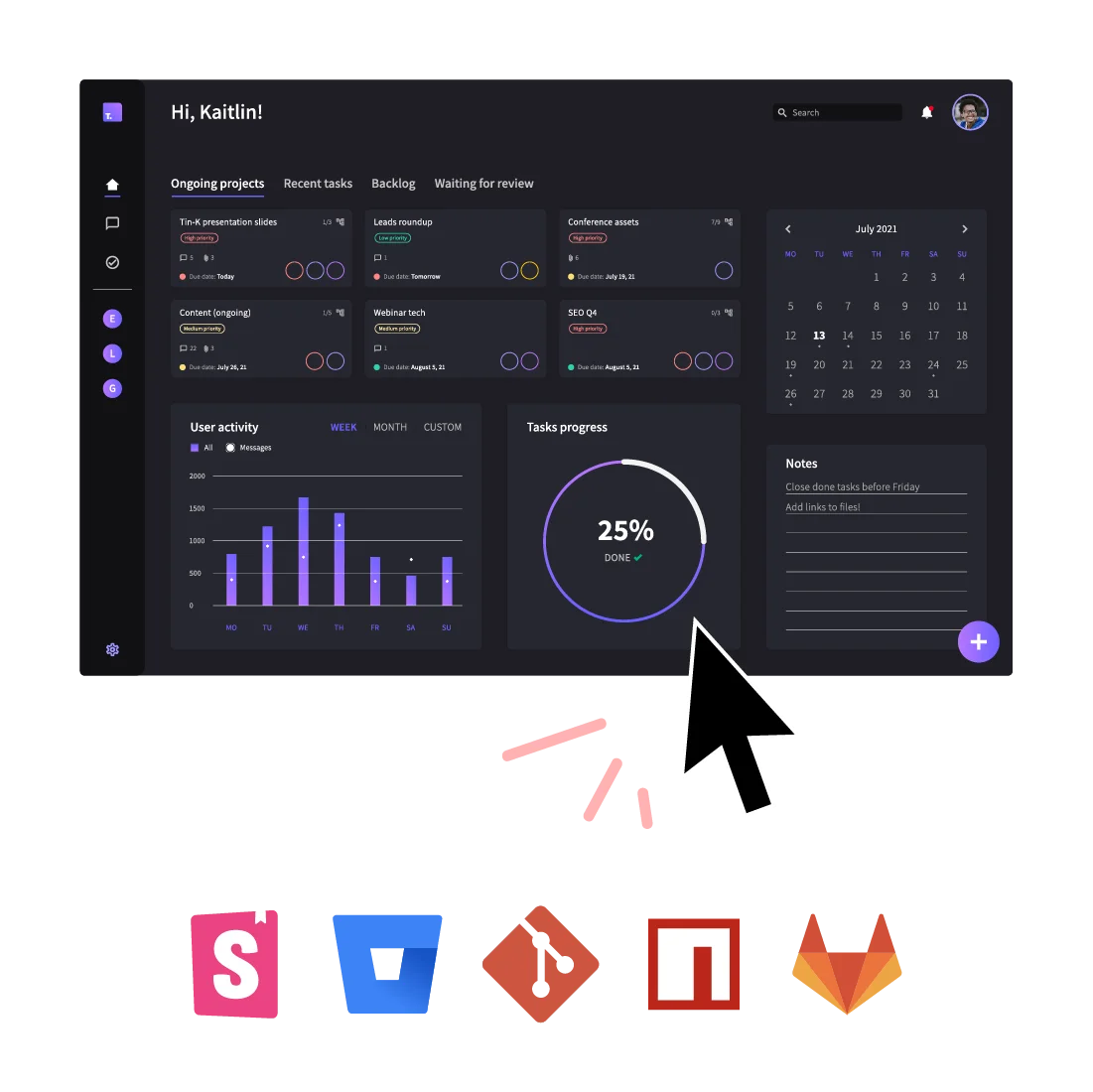
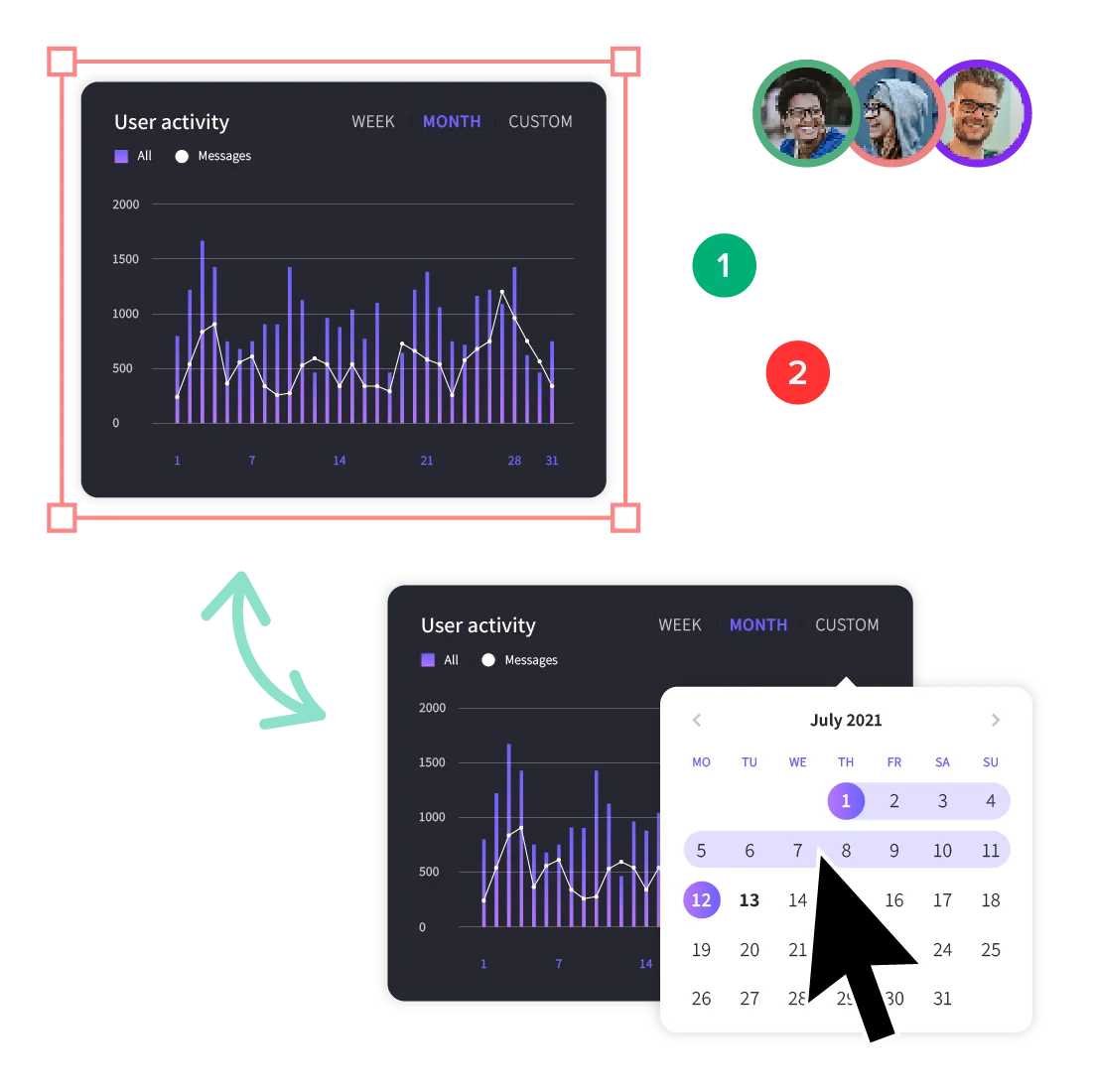
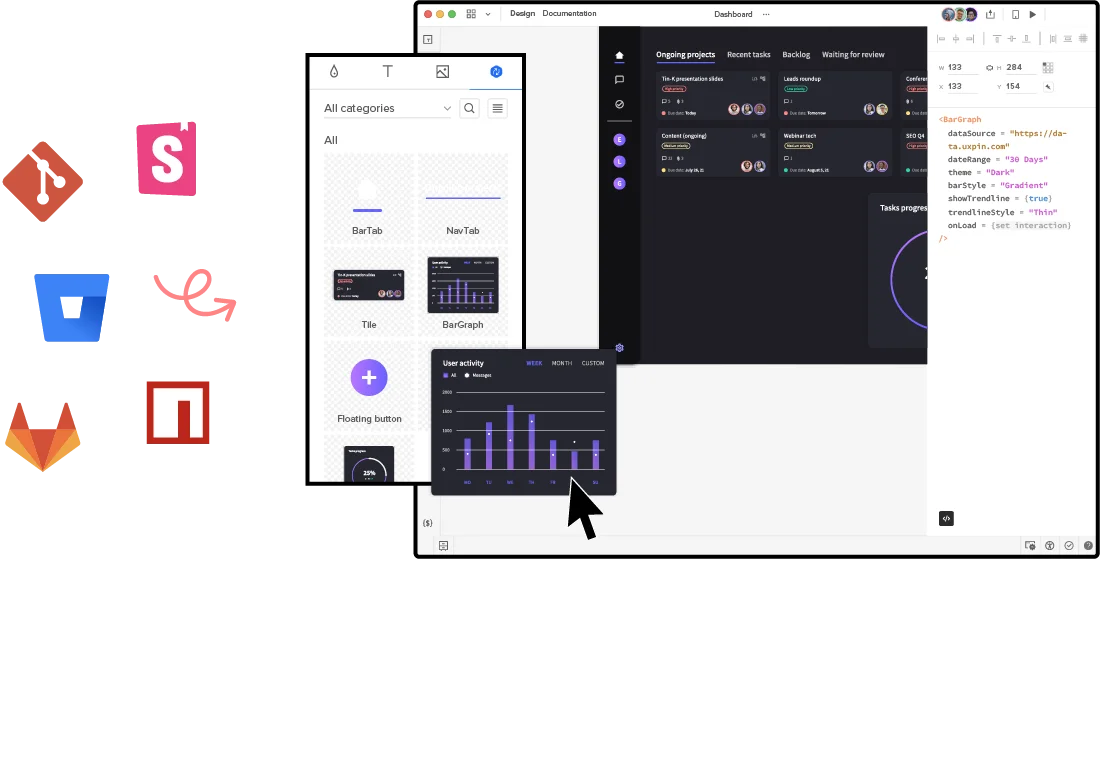
Make design handoff easier than you ever imagined
Image and vector-based design tools are really too limited for effective product design. With the code-to-design approach, you’re designing with the same UI components your developers use to build the final product. And you don’t need to know a single thing about coding to all be on the same page, without all the back and forth.