Code-to-Design(コードからデザイン)2024年版完全ガイド

開発フローで思い浮かぶのは、デザインからコードにするという形ではないでしょうか?デザイナーはデザインツールを使って、プロトタイプを作成し、デベロッパーはそれをコードに変換するという、標準的な製品開発プロセスでしょう。
UXPin Mergeでは、画期的な「Code-to-Design(コードからデザインへ)」ワークフローによって、このプロセスをひっくり返します。そこで本記事では、「Code-to-Design(コードからデザインへ)」と、それが製品開発プロセスをどのように強化するかを、4つのケーススタディとともに見ていきます。UXPin Merge の詳細はこちら。
「Code-to-Design(コードからデザイン)」とは

「Code-to-Design(コードからデザイン)」は、UXPinがMergeの技術を使って開発した UX ワークフローです。UXPin Mergeを使うと、コード化されたUIコンポーネントを使って完全にインタラクティブなインターフェースを構築し、デザインが完了したら製品コードをエクスポートできます。ちなみにコンポーネントはデザインからコードに変換されるのではなく、そもそもがコードです。
「Code-to-Design(コードからデザイン)」のワークフローで、デザイナーやステークホルダー、エンジニアは以下のようなメリットが得られます:
- デザイナーは完全にインタラクティブなプロトタイプを作成し、それでデザインプロセスにおけるテストの範囲が広がる。
- デザイナーはゼロからデザインしないため、市場投入までの時間が短縮される。
- プロトタイプが最終製品のように動作するため、ステークホルダーはデザインのビジョンを把握することができる。
- デザイナーとエンジニアが同じ「信頼できる情報源(Source of truth)」を使うため、デザインのハンドオフがスムーズになる。
- チームがデザインシステムを共有することで、その導入が問題にならなくなる。
- ドラッグ&ドロップのワークフローにより、デザイナーでなくても製品デザインをより身近に感じられるようになり、デベロッパー、ステークホルダー、リサーチャーなどが自分ででプロトタイプを作成できるようになる。
「Design to Code(デザインからコード)」と「Code-to-Design(コードからデザイン)」

コードに合わせてデザインすると不整合が生じる
デザインからコードへの変換は、従来の UX ワークフローです。デザインチームは標準的な画像ベースのデザインツールを使ってモックアップやプロトタイプを作成し、それをデベロッパーがコードに変換します。
「デザインからコードへ」のワークフローは、デザイナーとエンジニアの間にギャップが生じるところに最大の課題があります。そしてデザイナーは、そのギャップを埋めるのに、外部ツールを使い、詳細なドキュメントを書き、デベロッパーと会ってプロトタイプやインタラクションがどのように機能しないといけないかを説明しないといけません。
このような余分な作業や説明をしても、最終製品がデザイナーの仕様や期待を満たさないことはよくあります。デザイナーとエンジニアはどちらに原因があるかをめぐって言い合いになりますが、本当の問題は「言葉の壁」です。デザイナーはベクターグラフィックツールで仕事をし、エンジニアはコードで仕事をしますからね。
「Code-to Design(コードからデザインへ)」で連携を促す
「Code-to Design(コードからデザインへ)」のワークフローによって、デザイナーとエンジニアの間のギャップを埋めることができます。両者は異なる言語を話しますが、Mergeのようなテクノロジーにより、デザインと開発の間のコミュニケーションがしやすくなります。
デザインチームは視覚的なUI要素を扱い、エンジニアはそれらを動かすコードを扱います。つまり、同じコンポーネントを2つの視点から扱うことになります。
そしてデザイン システムで作業するチームは、この「コードからデザイン」のワークフローから最大のメリットを得られます。
「デザインからコード」のワークフローでは、チームは以下の2つのバージョンのデザインシステムで作業します:
- デザインツール用画像ベースUIキット
- プログラミング用 UI コンポーネントライブラリ
「コードからデザイン」の場合では、デザインチームとエンジニアが同じレポジトリから同じコンポーネントライブラリを使うことができるので、この断絶がなくなり、「信頼できる唯一の情報源(Single source of truth)」ができます。
「Code-to Design(コードからデザインへ)」のユースケース

「”コードからデザイン” というのは聞こえはいいけど、実際の製品開発にはどう反映されるのか」と思っていることでしょう。ここでは、企業が製品開発に「コードからデザイン」を使っているユースケースを4つ見てみましょう。
1.PayPal
2019年、PayPal は UXPin Merge を使って社内の製品開発プロセスを完全にデザインし直しました。PayPal の社内 UX チームには、60以上の製品を管理するエンジニアが1000人以上いるのに対してデザイナーは5人という独特な課題がありました。そしてどの製品も同じようには見えず、それぞれにユーザビリティやデザインの一貫性の問題がありました。
PayPal の UXリード EPX であるエリカ・ライダー氏は、この問題の解決を任されました。さらに複雑なことに、彼女は PayPal の製品チームが製品をデザイン、テスト、提供できるようなワークフローも作らないといけませんでしたが、彼らにはデザインスキルがなく、デザインツールの経験もほとんどありませんでした。
そこで、従来の画像ベースのツールを使ってソリューションをいくつか試した後、エリカは Merge を発見しました。そして PayPal の UX チームは Merge を使って、カスタマイズされた Fluent UI デザインシステムを UXPin と同期させました。
PayPal のステークホルダーは、この新しい「コードからデザイン」への投資の効果をテストしたいと考えていました。そこでエリカは試し単一ページのプロトタイプを2バージョン作成しました。1つは画像ベースのツールを使い、もう1つは UXPin Merge を使ったところ、結果は予想以上のものでした:
- 画像ベースのツール:1時間以上
- UXPin Merge:8分
Merge のプロトタイプには、はるかに優れた忠実度と機能があり、Paypal の製品チームもコーチングを受けることで、同じ結果を得ることができました。
PayPal のケーススタディ全文はこちら。
2.Iress
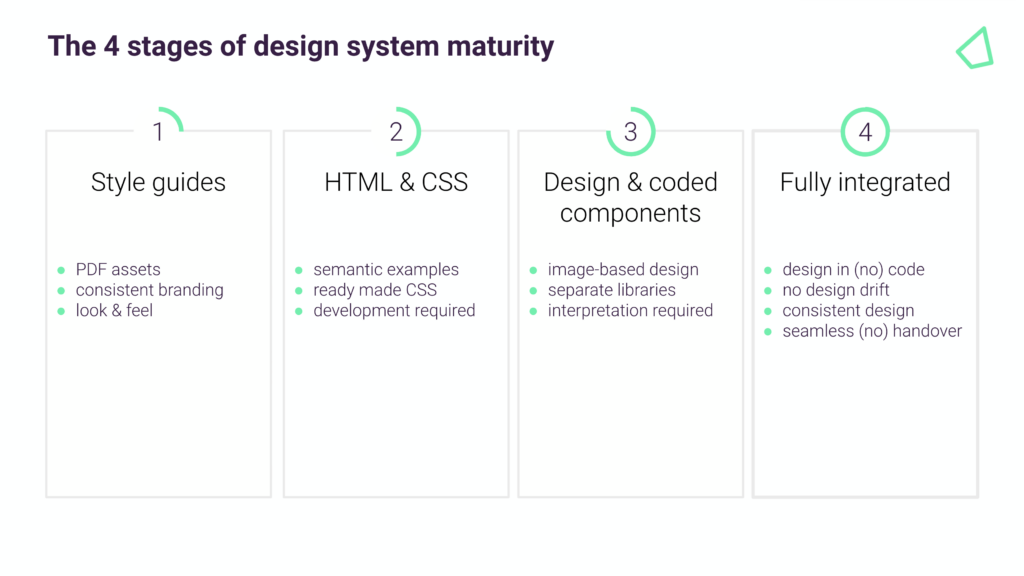
ソフトウェア開発会社の Iress は、システムの成熟度をデザインするのに以下の4つプロセスを踏んでいました。

- PDF スタイルガイド
- CSS 付き HTML パターンライブラリ
- UI キットとコンポーネントライブラリ
- リリースにデザインやコードが要らない、完全に統合された「信頼できる唯一の情報源(Single source of truth)」
Iress は、チームが「コードからデザイン」のアプローチを発見する以前は、デザインと開発のギャップをどのように埋めて最終目標に到達すればいいか分からず、3番目で行き詰まっていました。
そしてこのワークフローは、その時点で Iress にとっての要件をすべて満たしていました:
- 製品の構築とリリースに必要なコンポーネントをデザイナーとエンジニアに提供する単一のレポジトリ。
- シームレスなデザインハンドオフにより、デザイナーとエンジニアの連携がよくなる。
- ゼロからのデザインやフロントエンドのプログラミングが不要。
- デザインの劣化や組織間の不整合が発生しない。
- リアルでインタラクティブなプロトタイプで、ユーザビリティテスト参加者やステークホルダーは最終製品の正確な表現を得られる。
- ダークモードやマルチブランドのデザインシステムで、テーマの切り替えを試すことができる。
Iress についての記事はこちら。
3.TeamPassword
先述の2つのユースケースは企業向け製品でしたが、「コードからデザイン」手法はスタートアップ企業や小規模チームにはどうでしょう? TeamPassword は、競争の激しいパスワード管理市場で事業を展開していますが、このスタートアップは、UX デザイナーがいないことがの最大の課題です。
パスワードや機密データを預かるスタートアップ企業にとって、ユーザビリティの問題やデザインの不整合は信頼を損ない、それで TeamPassword の評判が落ち、チャーンにつながってしまいます。
そこで TeamPassword のエンジニアは、コードプロトタイプを使ってデザインとユーザーテストをすべて行いました。ただそのプロトタイプは、製品の機能と UX(ユーザーエクスペリエンス)を正確に表現していましたが、アイデアを構築して反復するのには時間がかかりました。
2022年、TeamPassword は MUI デザインシステムに切り替えて、Merge を使って UXPin と同期させました。その際、エンジニアはプロトタイプを開発するのではなく、UXPin でカスタム MUI React ライブラリを使いました。そしてこの「コードからデザイン」のワークフローで、ユーザビリティの問題やデザインの劣化がなくなり、市場投入までの時間が大幅に短縮されました。
TeamPassword のデザイナーがデザインシステムレポジトリを更新すると、変更が自動的に UXPin に同期されるため、常に最新バージョンを使うことができます。また、Merge のバージョン管理により、チームは変更を追跡し、テスト中にバージョンを切り替えることができます。
TeamPassword のケーススタディはこちら。
4.dotSource
dotSource は、ドイツを拠点とするデジタル製品のコンサルティングおよび開発エージェンシーであり、複数のデザインシステムを駆使して、クライアントに製品やソリューションを提供しています。
dotSource が製品を提供する上で最も大きな問題となったのは、デザイン用の UI キットと開発用のコンポーネントライブラリという2つのデザインシステムによる冗長なプロセスと重複作業でした。そこでデザインシステムのドキュメントにより、チームが維持する必要のある3番目の部分が作成されました。
dotSource の「信頼できる唯一の情報源(Single source of truth)」は、実際には ”唯一” ではなく3つでした。これは、多くの組織がデザインシステムで遭遇する問題です。
同社は、「信頼できる唯一の情報源(Single source of truth)」をコードベースにしないといけないのはわかっていましたが、従来の画像ベースのデザインツールを使ってこのワークフローを実現する方法がわかりませんでした。
dotSource は Merge の Storybook 統合を使ってデザインシステムを UXPin と同期しました。そして Storybook により、リリースごとにデザイン システムのレポジトリ、ドキュメント、UXPin のコンポーネントの更新ができます。
dotSource の記事はこちら(英語)。
UXPin での「Code-to Design(コードからデザインへ)」の仕組み
コードコンポーネントを UXPin にインポートする際、製品チームには以下の選択肢があります:
- 製品のデザインシステムを読み込む
- オープンソースの UI ライブラリを読み込む
- 無料トライアル版で利用可能な内臓のライブラリを使う
そのライブラリを UXPin に導入する方法は以下の3つがあります。
- Git 統合: React コンポーネントライブラリをレポジトリから UXPin に同期する。
- Storybook 統合:React、Vue、Angular、Web Components、Ember など、多くのフロントエンドフレームワークを同期できる(全リストは Storybook のドキュメントを参照)。
- npm 統合:デザイナーは、MCM(Merge コンポーネントマネージャ)を使って、npmレジストリからオープンソースライブラリからUIコンポーネントをインポートできる。
npm 統合およびコンポーネントマネージャーの使用に関するチュートリアルが 以下のように3つあります。
Git と Storybook の統合は少し複雑なので、UXPin のテクニカルサポートチームと協力してMerge のセットアップを完了するには、技術的なスキルが必要です。
「Code-to-Design(コードからデザイン)」を始めてみませんか?無料トライアルにサインアップして、製品開発プロセスのスピードを上げてチームが同じ方向を進める方法をぜひご覧ください。UXPin Merge の無料お試しはこちら。