コードによるデザイン – UXPin Merge のチュートリアル
デザイン ワークフローを次のレベルに引き上げてみませんか?このチュートリアルでは、UXPin Merge の世界を総合的に掘り下げていくことから、React アプリのコンポーネントを UXPin エディタにシームレスに統合して、忠実度の高いプロトタイプを作成できるようになります。
静的なデザインの時代は終わりました。UXPin Merge だと、React コンポーネントを動的にリンクすることができ、それによってプロトタイプが常にコードベースの最新開発と同期していることが保証されます。
本記事で、UXPin Merge の可能性を最大限に引き出す準備をしましょう!
UXPin Merge とは
UXPin Merge は、本番環境に対応したコードで裏付けられたコード化された UI コンポーネントでデザインするためのテクノロジーです。これは、非常に現実的で正確なプロトタイプのためのコードベースのデザインツールである UXPin の一部であり、この技術により、仕様書、JSXコード、その他のアセットをすべて取得してデベロッパーに渡すことができ、製品開発ワークフロー全体を8.6倍速くすることができます。
UXPin Merge のチュートリアル – この技術の使い方
UXPin Merge のテクノロジーはドラッグ&ドロップの UI ビルダーのように機能します。
UXPin のデザインライブラリからコンポーネントを取り出してキャンバスに配置し、そしてレイアウトの配置とコンポーネントのプロップ設定が終わったら、 リリース可能なReact コード(Tailwindライブラリの場合はCSSコード)を開発環境にコピーする、またはStackBlitzで開きます。
また、UXPinではテンプレートとパターンをいくつか提供しているので、チームのオペレーションを自動化するシンプルなダッシュボードから、フロントエンドをバックエンドから切り離した複雑なEC ストアまで、自由に何でも作ることができます。
Webデベロッパーの RachelによるUXPin Merge の使用方法のビデオ チュートリアルをぜひご覧ください。
Youtube でご覧ください。UXPin Mergeチュートリアルのフル再生リストはこちら。
独自のコンポーネントを統合する方法 ‐ ステップ・バイ・ステップ
UXPin Merge は、MUI、Ant design、Bootstrap などのオープンソースライブラリの Storybook コンポーネントと React コンポーネントに対応しています。
本記事でさらに詳しく見ていき、React ベースのライブラリを Mergeに統合して、日常的にコードを使ってデザインするのがいかに簡単であるかを示したいと思います。
コーディングの仕方を学ばなくても、すべてできます!
UXPin Merge で、ユーザーは既存のカスタム React コンポーネントをシームレスにインポートし、実際のコードを使ってインタラクティブなプロトタイプを作成することができます。そしてこれは、従来のデザインツールにはないものです。
これにより、デザイナーはデザインツール内で 「第2の 」デザインシステムを手動で管理する必要がなくなり、代わりにチーム全体に「信頼できる唯一の情報源(Single source of truth)」を提供することができます。
そしてその結果、デジタル製品を構築する際のデザイナーとデベロッパー間の連携が絶たれることがなくなりました。
このチュートリアルでは、時間の節約のために Mozilla の React Todo App にある例を Merge と統合することにしました。
これで、統合後はアプリのコンポーネントを使って UXPin 内でインタラクティブな Todo リストのプロトタイプをデザインできるようになるでしょう!
あと、Merge へのアクセスをリクエストすることから始めることを忘れないでください(こちらでできます)。認証プロセスとセットアップが完了したら、コードでデザインする準備は完了です!また、GitHub との統合について心配する必要はありません – コードベースがどこにあるべきかという要件はありませんので、お好きなものをお使いください!
コンポーネント
Todoアプリには以下の React コンポーネントがあります:
- フォーム – ToDo の項目を作成する。
- FilterButton – 現在の状態で Todoをフィルタする。
- Todo – ToDo リストの項目。
これらのコンポーネントは `src/components` ディレクトリにあり、以下のスクリーンショットに概略が示されています:
このチュートリアルが完了すると、デザイナーはそのコンポーネントでプロトタイプを作成できるようになります。実際の カスタムDS(デザインシステム) には、おそらくコンポーネントが3つ以上含まれていますが、このチュートリアルで説明するコンセプトは 皆さんの DS にも適用できるはずです。
UXPin Mergeのセットアップ
まず、フォークして次のリンク https://github.com/mdn/todo-react を複製します。 次に、CLI(コマンドラインインターフェース)を含む UXPin Merge NodeJS パッケージをインストールします。
- プロジェクトフォルダの cd todo-react に移動する。
- UXPin Merge とその CLI NodeJS バンドルを次のようにインストールする: yarn add @uxpin/merge-cli–dev
- UXPin Merge のビルド ディレクトリを無視する:echo ‘/.uxpin-merge’ >> .gitignore
カスタムデザインシステムには、さらに以下の設定ファイルが必要です:
- uxpin.webpack.config.js
- uxpin.config.js
UXPin は通常、既存の Webpack ビルドプロセス全体を使う必要はなく、UXPin のビルドには、より最小限のデフォルトのビルドが使われます。そして uxpin.webpack.config.js ファイルを作成し、それに以下のコードを貼り付けます:
</p>
const path = require("path");
const webpack = require("webpack");
module.exports = {
output: {
path: path.resolve(__dirname, "build"),
filename: "bundle.js",
publicPath: "/"
},
resolve: {
modules: [__dirname, "node_modules"],
extensions: ["*", ".js", ".jsx"]
},
devtool: "source-map",
module: {
rules: [
{
test: /\.(s*)css$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
]
},
{
loader: "babel-loader",
test: /\.js?$/,
exclude: /node_modules/,
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
}
},
]
}
}
<p>UXPin Merge で使うコンポーネントは、レポジトリのディレクトリの一番上にある uxpin.config.js ファイルでファイルディレクトリを指定しないといけません。以下のコード スニペットでわかるように、現時点では「Form」コンポーネントの src/components/Form.js のみを追加しており、他のコンポーネントはチュートリアルの後半で追加します。
uxpin.config.js を作成し、以下の内容をファイルに貼り付けます。あとは、 Webpack が Babel-loader が使ってアプリバンドルを作成します。babel をインストールするには、次のコマンドを使います: yarn add babel-loader –dev からの yarn install
module.exports = {
components: {
categories: [
{
name: 'General',
include: [
'src/components/Form.js',
]
}
],
webpackConfig: 'uxpin.webpack.config.js',
},
name: 'Learn UXPin Merge - React Todo list tutorial'
};
おめでとうございます👏 これで、Form コンポーネントを表示するのに必要な最小限の設定は完了です。
Experimental モード
uxpin.webpack.config.js` で提供される設定を使って、Experimental モードではコンポーネントがバンドルされてブラウザウィンドウが開きます。その際、UXPin エディタと同様の方法でコンポーネントをレイアウトできます。そして Experimental モードが読み込まれたら、フォームコンポーネントをサイドバーからプロジェクトキャンバスにドラッグ&ドロップします:
フォームコンポーネントはありますが、スタイリングがありません。なので、Global Wrapper Component を作ります。
Global Wrapper Component を使って CSS スタイルを適用する
カスタムデザインシステムと同様に、この Todo アプリにもグローバルスタイルが含まれています。それらは `src/index.css` ファイルで指定され、コンポーネントには全てこのファイルで指定されたスタイルが必要です。また、このファイルは Global Wrapper Component で読み込むことができ、このコンポーネントは、UXPin キャンバスにドラッグしたコンポーネントを全て包み込みます。
ラッパーファイルを作成してみましょう:
以下をコピーして `UXPinWrapper.js` に貼り付けます
import React from "react";
import '../index.css';
export default function UXPinWrapper({ children }) {
return children;
}
i
この `import ‘../index.css’;` の行で、各コンポーネントをレンダリングする前に CSS スタイルが読み込まれることが保証されます。
UXPin に、このラッパーファイルを使うように指示する必要があります。そして uxpin.config.js に以下を追加します:
wrapper: 'src/wrapper/UXPinWrapper.js',
Experimental モードでは、スタイル付きの Form コンポーネントで新しいブラウザウィンドウが開くはずです:
カスタマイズ可能な名前を持つ FilterButton の追加
では、UXPin Merge に FilterButton を追加してみましょう。このボタンは Form コンポーネントの下に表示されます:
このコンポーネントの追加は Form コンポーネントと同様ですが、ボタン内に表示されるテキストを指定する機能もデザイナーが使えるようにしたいと思います。これは `prop-types` パッケージを使ってやってみましょう。
コンポーネントの propTypes はコンポーネントを編集するときに UXPin のプロパティパネルにマッピングされます。既存の FilterButton コンポーネントは prop-types を使っていないので、これを`FilterButton.js`に追加しましょう:
import React from "react";
+ import PropTypes from 'prop-types';
function FilterButton(props) {
return (
@@ -15,4 +16,9 @@ function FilterButton(props) {
);
}
+ FilterButton.propTypes = {
+ name: PropTypes.string
+ }
+FilterButton.defaultProps = {
+ name: 'Button Name'
+};
export default FilterButton;
src/components/FilterButton.js’`を `uxpin.config.js` に追加し、./node_modules/@xpin/merge-cli/bin/xpin-merge -disable-tunneling で再起動してください。コンフィグファイルを更新したため、再起動が必要です。Experimental Modeが起動すると、サイドバーに新しい「FilterButton」コンポーネントがパネル上に表示されているはずです。これをクリックしてキャンバスにドラッグします。
3つのコンポーネントのうち2つが UXPin Mergeで動作するようになりました。残る1つは Todoコンポーネントです。
ラッパーでTodoコンポーネントを追加する
最後のコンポーネントである「Todo」に進みます。これは、UIで Todoアイテムのリスト内に表示されます。
FilterButton を追加するときに、propTypes を追加するために FilterButton.js ファイルを編集しました。では、Merge 固有の変更は分離して、コンポーネントのソースコードは変更したくない場合はどうすればよいでしょうか?その場合は Todo コンポーネント専用のラッパーを作成するといいでしょう。これは、CSS スタイルを適用するために使った Global wrapper component と似たコンセプトですが、Todo コンポーネント専用になります。
次のように入力します:
mkdir -p src/components/merge/todo
touch src/components/merge/todo/Todo.js
以下のコードをコピーして Todo.js に貼り付けます。
</pre> import React from 'react'; import PropTypes from 'prop-types'; // Import the original component import TodoM from '../../Todo'; function Todo(props) { return <TodoM {...props}/> } Todo.propTypes = { /** * If `true`, the todo will be marked as completed. */ completed: PropTypes.bool, /** * The name of the todo. */ name: PropTypes.string, toggleTaskCompleted: PropTypes.func, } Todo.defaultProps = { name: 'Do Laundry' }; export default Todo; <pre class="wp-block-syntaxhighlighter-code">
大元の Todo コンポーネントを `TodoM` としてインポートし、新しく定めた `Todo` 関数でこのコンポーネントを返します。そして、新しく定めた `Todo` ラッパー関数で FilterButton コンポーネントと同じように propTypes を指定します。
uxpin.config.js に「src/components/merge/todo/Todo.js」を追加し、./node_modules/@uxpin/merge-cli/bin/uxpin-merge -disable-tunneling を使って再起動します。そして Experimental が新しいウィンドウを起動したら、Todo コンポーネントをクリックしてキャンバスにドラッグします:
Todo コンポーネントとデフォルトの「Do Laundry」Todo 名が表示され、このデフォルト名は Merge を使う時のみ適用されます。
UXPinにプッシュする
デザインシステムを UXPin にプッシュするまでは、コンポーネントは自分にしか見えません。なので、デザインチームがそのコンポーネントを使えるようにするには、コンポーネントバンドルを UXPin にプッシュする必要があります。Merge のデザインライブラリの作成とプッシュには次の2つのステップが必要です:
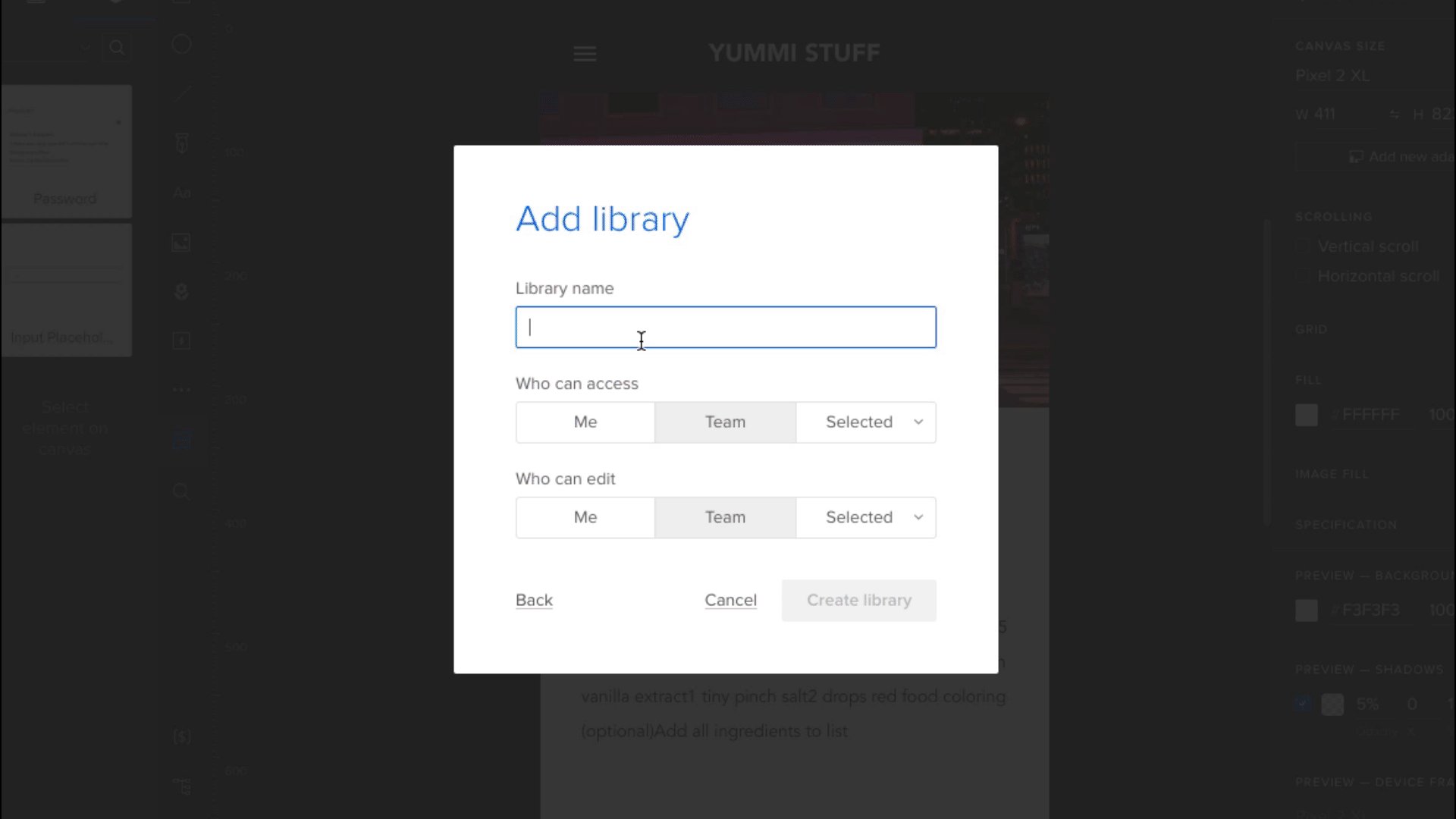
1.UXPin UI 内でライブラリを作成する
- UXPin アカウントにアクセスする。
- UXPin エディタに入る。
- 新しいライブラリを作成する。
- React コンポーネントをインポートするオプションを選択する。
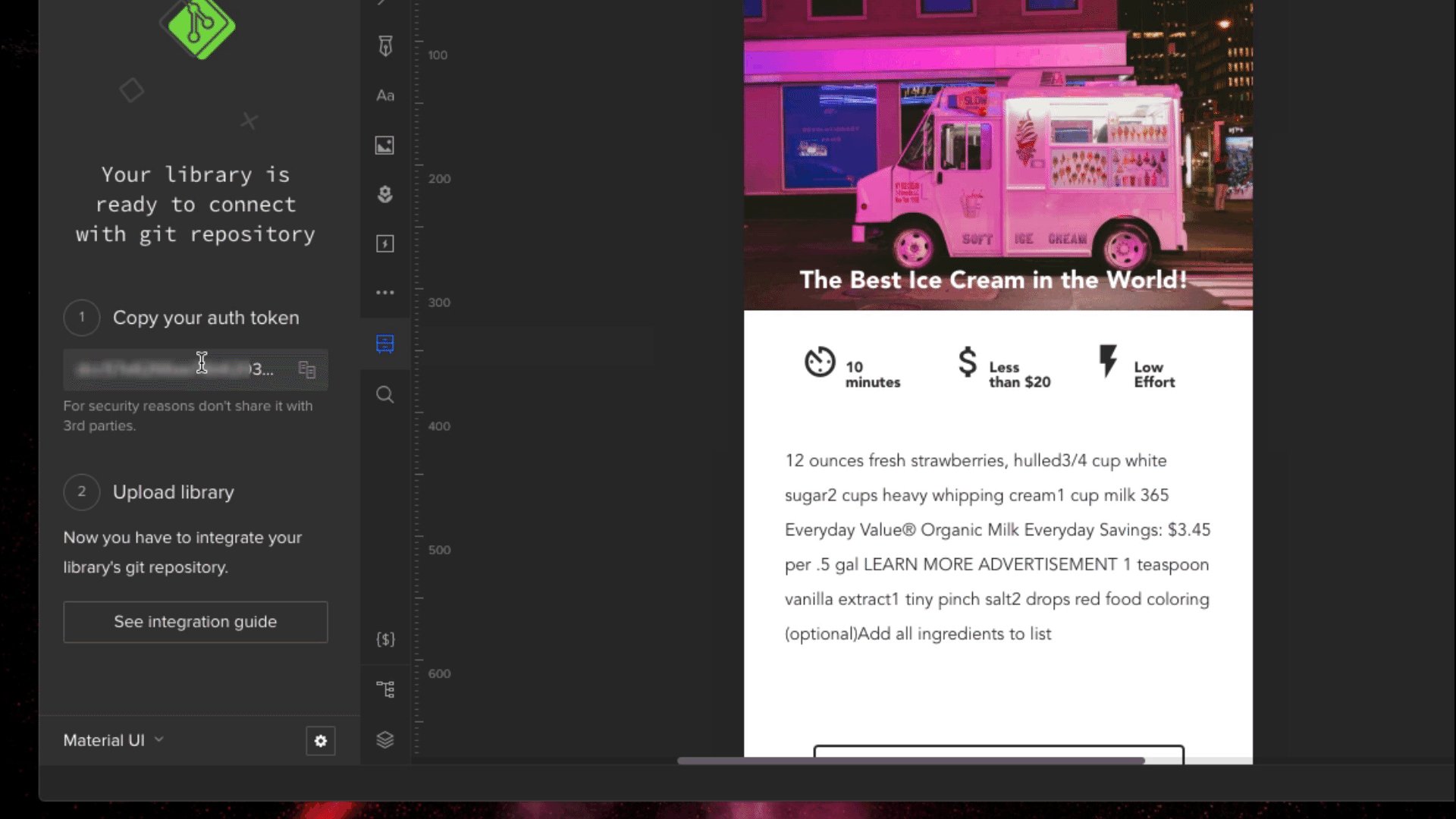
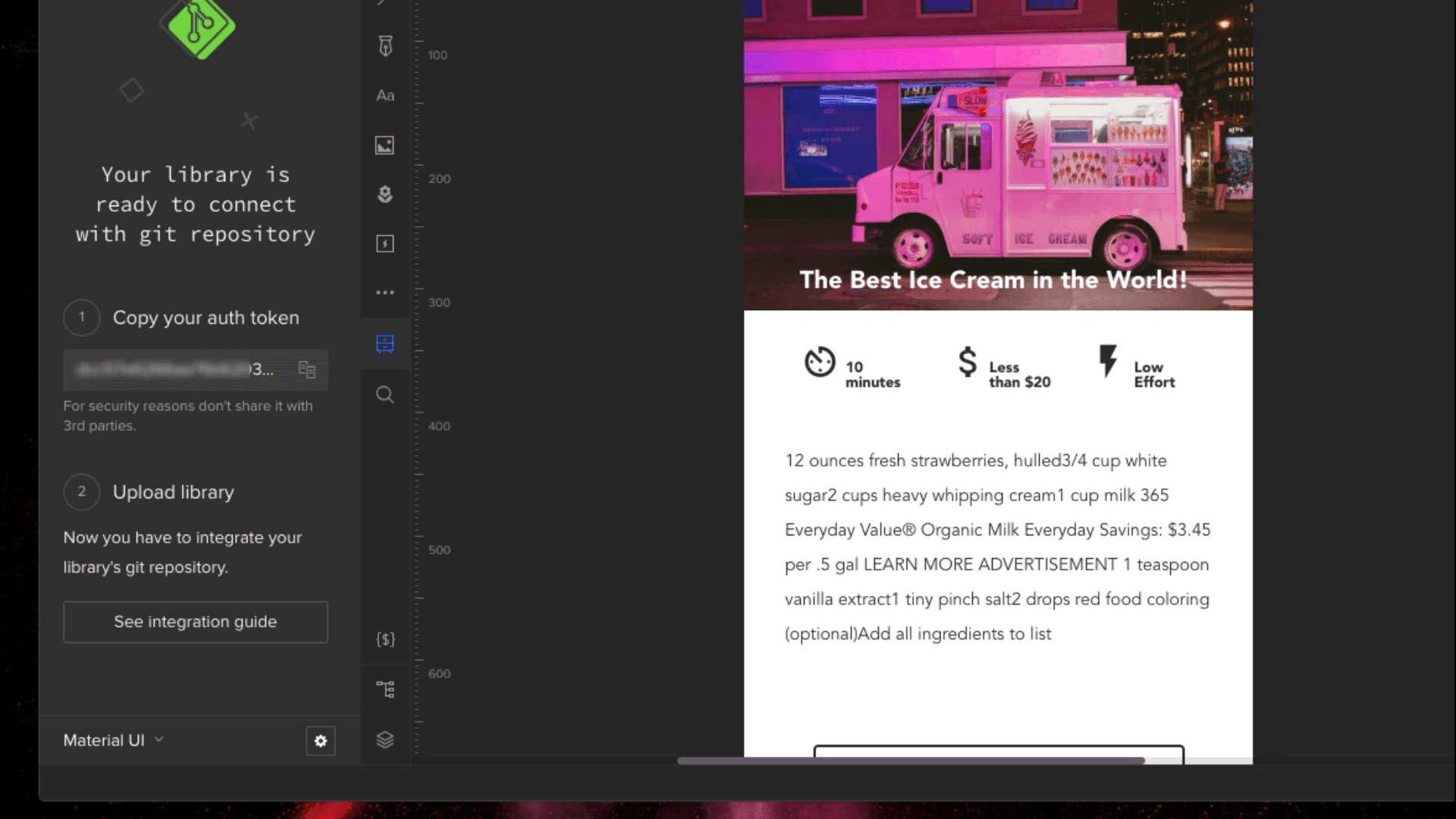
- Auth トークンをコピーする(このトークンは誰とも共有せず、git レポジトリにチェックインしたファイルにも配置しない。このトークンによって、自分のアカウントでライブラリに直接アクセスできるようになる)。プロセスは以下ようになる:

2.uxpin-merge CLI でライブラリをプッシュする。
前の停止で作成したトークンを使って、プロジェクトのレポジトリ内から以下を実行します:
./node_modules/@uxpin/merge-cli/bin/uxpin-merge push –token YOUR TOKEN
これでデザインチームは Merge ライブラリにアクセスできるようになりました。
UXPin で Mergeライブラリを使う
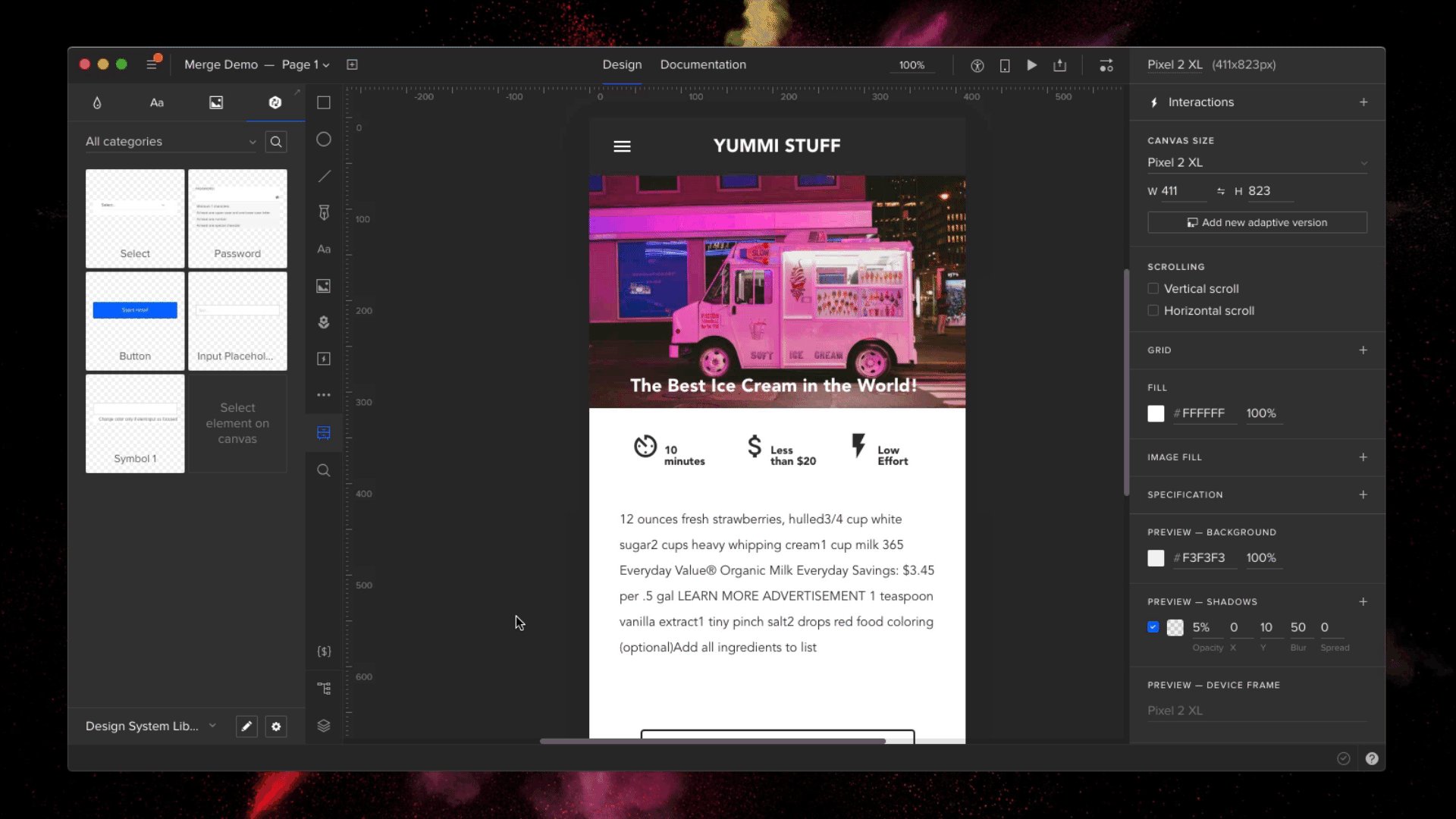
Merge のデザインライブラリがプッシュされたので、UXPin エディタで以下のようにテストしてみましょう:
- ブラウザで UXPin エディタを再読み込みする。
- エディタの左下にある「Learn UXPin Merge(UXPin Merge を学ぶ)」のデザインシステムを選択する。
- サイドバーのコンポーネントをクリックしてキャンバスにドラッグする。
これでしっかりとしたプロトタイプができるはずです:
それで、デザイナーはどのようにしてプロトタイプをデベロッパーに引き渡すのでしょうか?
プレビューとエクスポート
UXPin で簡単なプロトタイプを作ったので、それをアプリにエクスポートする準備ができました。出力をプレビューし、Spec モードを使ってコンポーネントの JSXコードをコピー&ペーストします。
エディタの右上の再生ボタンをクリックします。プレビューが読み込まれたら、上部の 「Spec 」のリンクをクリックしてください。コンポーネントをクリックして、右側のパネルでそれを生成する JSX コードを見ることができます:
ちなみに、デザインシステムの初期バージョンをプッシュするのは素晴らしいことですが、時間をかけてかなりの数のアップデートをプッシュする必要があるでしょう。
アップデートのプッシュ
FilterButton には、現在アクティブなフィルターを示す「押された」状態があります。ライブの React アプリを見ると、「押された」状態と「押されていない」状態の違いは以下のようになります:
この状態のサポートを追加しましょう。src/components/FilterButton.js`を以下のように変更します:
FilterButton.propTypes = {
- name: PropTypes.string
+ name: PropTypes.string,
+ isPressed: PropTypes.bool
}
その変更を git にコミットし、UXPin にプッシュします:
Merge のコンポーネントは、直近でプッシュされたコードに自動的に同期されます。最新のものを表示するには、UXPin エディタを表示しているタブを再読み込みします。そして FilterButton を選択したら、エディタの右パネルに、新しい “isPressed” のプロパティが表示されます。
この状態を有効にするにはこれを選択します:
今後変更を加える場合も、同じ流れ(git commit + uxpin-push)に従います。その際プロトタイプは、プッシュされた最新バージョンのコンポーネントを自動的に使います。
製品開発を8.6倍スピードアップ
React アプリを作成し、そのコンポーネントを UXPin Merge にプッシュしました。また、コンポーネントを変更したり、新しいコンポーネントを追加したときに更新をプッシュする方法も学びました。これで、デザインチームはこのコンポーネントを使って、UXPin エディター内で忠実度の高いプロトタイプを作成できます。
このプロジェクトのソースコードは GitHub で閲覧することができます。より高度な Merge テクニックについては、Merge のドキュメントを参照するか、salesjp@uxpin.com までお問い合わせください。
UXPin Merge をまだお持ちでない方は、コードによるデザインを最大限に活用するために、まずは忘れずにアクセスリクエストの手続きを行ってください!そして UXPin Merge をぜひ無料でお試しください。

