UXPin Merge 顧客事例『Iress』:デザインツールの再想像

この記事は、Iressでデザインシステムのプロダクトオーナーであり、プロダクトデザインの地域責任者として働いているNick Elliottによって書かれています。
多くのデザインシステムチームと同様に、Iressでは、デザインシステム(呼称:IDS)を単なるコンポーネントのセット以上のものにしたいと考えています。私たちのデザインシステムは、同僚が使用するのが大好きなフレームワークであり、Iressの誰もが私たちの製品やサービスを使用する人々に素晴らしい体験を提供するのに役立つものである必要があります。
金融サービス業界にソフトウェアを提供するテクノロジー企業として、Iressのデザインチームは、デザインとエンジニアリングの間の引き継ぎで発生する可能性のある非効率性を排除し、そのチームがより効率的にできる方法を常に模索してきました。そしてここ数年でそのデザインツールが完璧に近いものとなり、私たちは独自のデザインツールをレビューすることにしました。その1つがUXPin Mergeです。
過去の話
共感してもらえるかもしれない過去の話をします。
Danielleはデザイナーです。ディスカバリーセッションを通じて、彼女はユーザーの問題を理解するようになります。これは、以前の調査、データ、直接のフィードバック、またはこれらすべての組み合わせに基づいている可能性があります。チームのアイデアセッションであるかもしれません。しかし最終的にはデザイナーとして、Danielleはプロトタイプを作るように頼まれました。彼女は、リンクされたクリック可能な画像を大量に作成するデザインツールを使用しています。彼女はこれをテストして、問題を正しい方法で解決していることを確認しました。そして彼女は利害関係者と、これが彼らが構築しようとしているものであるという合意を得ました。
次にエンジニアのDaarukがこのプロトタイプを利用し、ソフトウェア開発ツールで再作成します。 Daarukは、Danielleがデザインしたものを実際に構築するのは非常に難しく、いくつかの問題があることにすぐに気付きます。Daarukは多少の妥協をした上で作業を終了し、UXレビューで提示します。これを見たDanielleは満足しませんでした。というのも、タイポグラフィと垂直リズムがずれていて、タブの順序が正しくないためにアクセシビリティの問題が発生し、画面がどのように機能するかについてのプロトタイプでのDanielleの期待が実現していなかったからです。 Daarukはいくつかの変更をしましたが、多くの時間を費やさなければならなかったため、大変な苦労を強いられました。
そしてかなりの時間を費やし、遂に製品を発売しました。ただし、結局は妥協した部分もあり不十分な状態での発売でした。そのため、ユーザーから使いやすさの点で大量のフィードバックを受け取ることになりました。DanielleとDaarukは他のプロジェクトを行っていましたが、一旦製品の修正に戻る事態となりました。
共感できるでしょうか。もしそうでしら、是非続きも読んでみてください。
デザインから配信へのハンドオーバーの非効率性
上記のやり方は非常に非効率的でした。どうしてでしょうか?
- Danielleは、チームの一員としてではなく、自分一人でプロトタイピングを行っています。そして彼女はできたものをチームに提示し、他のメンバーが全員満足するまで修正するために、さらに時間を費やす必要がありました。
- Danielleは、エンドユーザーに対して非現実的なものをテストしています。ユーザーは通常のアプリケーションのように画像ベースのプロトタイプを操作できないため、発売されてから使いやすさの問題が発見されるたのでは遅すぎます。
- Danielleは、結果的に捨てられるものを作ってしまっていました。 Daarukも最初からやり直す必要があったでしょう。
- DanielleとDaarukの間には、やり直しを作成するフローがたくさんあります。
- DanielleとDaarukは、接続されていない異なるツールにて取り組んでいます。同じタイポグラフィ、間隔、コンポーネント、およびパターンを一元的に参照する方法がありませんでした。
- サポートチームとプロダクトチームは、新機能がリリースされてからユーザーが見つけた問題点を理解するために、時間を費やす必要がありました。
- DanielleとDaarukは、見つかったエクスペリエンスとユーザビリティの問題を修正するために手直しを行う必要があります。
- 極端な場合、ユーザーは問題点が多いことに嫌気がさし信頼を失い、問題を修正したところで、一度離れた顧客が元に戻ってこない可能性もあります。
デザインシステムの成熟度
今年の初め、ニューサウスウェールズ州政府のデザインシステム製品マネージャーであるTJ Harropは、Global Design Ops 会議の参加者にデザインシステムの成熟度スケールを紹介しました。
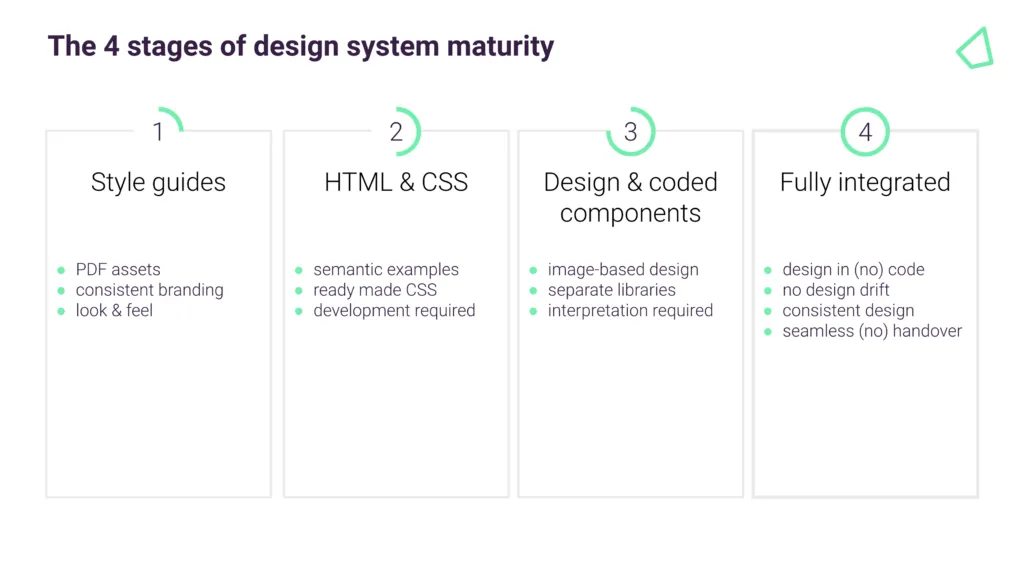
この記事ではTJの概念を言い換えていますが、彼は4つのレベルのデザインシステムの成熟度について話しました(TJの概念は「フルスタックUX」について話しましたが、ここでは取り上げません)

● 1st stage: デザインシステムアセットは、PhotoshopやIllustratorなどのツールで作成されます。
● 2nd stage: CSSおよびHTMLスタイルガイドがあります。ガイダンスのみに使用されます。
● 3rd stage: 類似することを目的とした2セットのコンポーネントがあります。1つはデザイナー用、もう1つはエンジニア用です。
● 4th stage: デザイナーとエンジニアが同じデザインシステムコンポーネントを使用しているという信頼できる唯一の情報源があります。
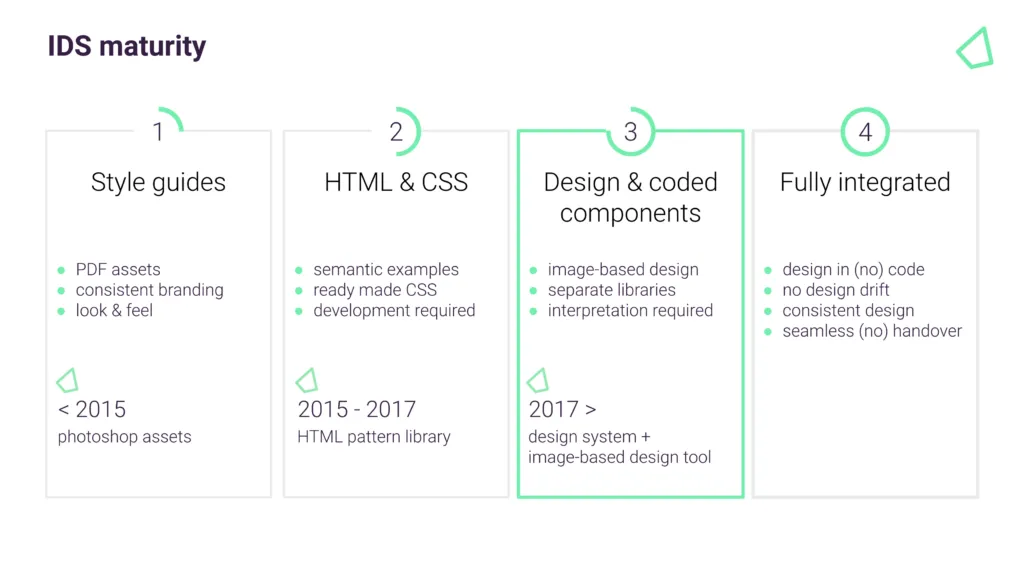
Iressは、3rd stageでした。

しかし3rd Stageは、2人以上の人が2つの別々のコンポーネントセットを維持しているため、依然として非常に非効率的である可能性があります。1つはデザインツールで、もう1つはエンジニアが生産で使用します。さらにIDSの更新があるたびに、デザインツールでこれを模倣する必要があります。そのためすぐに同期が外れる可能性があります。
またデザインツールのコンポーネントは、エンジニアリングで使用されるコンポーネントほど洗練されていないか、同じ制約がないため、同じ設計チーム内であっても、不整合が生じる可能性があります。
そして最後に、デザインシステムにテーマを設定する必要があります。クライアントのブランドで同じコンポーネントのプロトタイプを作成してテストできるということは、別のコンポーネントのセットが再びすぐに同期しなくなる可能性があることを意味します。
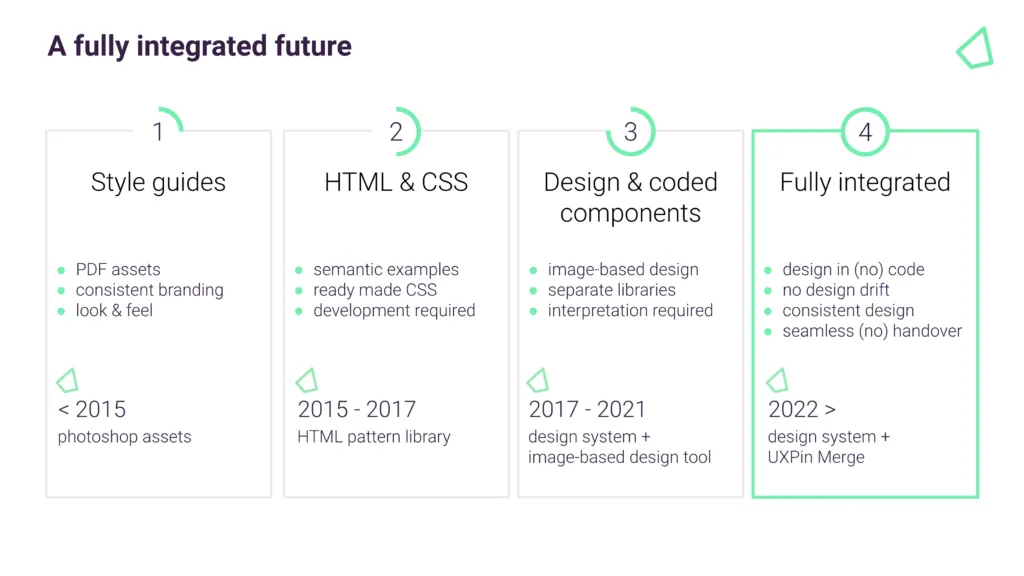
Iressでの私たちの目標は、デザインシステムの成熟度の4th Stageに到達させることでした。
UXPin Mergeでステージ4に
過去12か月間、市場に出回っているデザインツールを見直してきました。いくつかのデザインツールは、多くの小さなプロジェクトや多くのブランドに取り組んでいるデザインエージェンシーにとっては最適ですが、エンタープライズデザインシステムで大規模にデザインするには効果的ではありません。そして、これが私たちがMergeを楽しみにしている理由でもあります。

UXPinでの飛躍は始まったばかりですが、下記が私たちのこれからやりたことです。
● Mergeをコードリポジトリと直接統合することで、デザイナーとエンジニアはまったく同じコンポーネントを使用する。 1セットのコンポーネントで一元的に維持されるため、デザイナーの時間が確保できる。
● また、同じコンポーネントと設定を使用しているため、デザイナーとエンジニアの連携が改善されることを願っています。デザイナーは、デザインシステムを使用する際の制約をよりよく理解できます。何か別のことや特注を行うための合理的な判断がある場合、これはチーム内で行うか、IDSチームにエスカレーションして機能強化について話し合うことができます。
● よりインタラクティブでリアルなプロトタイプを作成するのに役立ちます。人々は、実際のアプリで期待するのと同じように、タブを移動したり、ホバースタイルやアニメーションなどの同じインタラクションを確認したりできます。より洞察に満ちたユーザーテストを行い、プロセスのかなり早い段階でユーザビリティの問題を発見できるようになる。
● プロトタイプのレンダリングに必要なマークアップは、Mergeから直接取得してエンジニアに渡すことができ、エンジニアは選択したソフトウェア開発ツールに配置できます。これにより、開発がスピードアップするはずです。エンジニアは最初から始める必要がなくなり、使用するコンポーネントと設定をすでに知っています。これにより、よく見られる「デザインのずれ」を回避できる。間隔やタイポグラフィなどはすべて1つの場所から駆動されるため、すべて整列させる必要がある。
● テーマ/ブランドスイッチャーを試してみたり、さまざまなデバイスを模倣したレスポンシブプロトタイプをテストしたりする機会が得る。
● デザイナー以外の人もツールにアクセスできるようになるため、同じデザイン上の考慮事項を実験して公開。
● より多くのコラボレーションが可能になり、デザイナーは設計の所有者ではなく、デザインプロセスの促進者になる。
まとめ
結論として、私たちはMergeにワクワクしています。気に入る人もいれば、気に入らない人もいますが、Mergeが拡張に役立ち、Iressの多くのチームが一貫して効率的にデザインシステムを使用できるようになれば、現在の状況から大きく前進するはずです。

