2024年のおすすめデザインシステム9例

デザインシステムとは、製品の一貫性のある、ブランドのイメージに合ったインターフェースを構築するのに使われるコンポーネント、ルール、スタイルガイド、ドキュメントのセットです。大抵のブランドは独自のデザインシステムを構築していますが、その中で本記事では、そこから多くを学ぶことができる最も一般的なデザインシステムを9つ挙げてみました。ちなみにそのデザインシステムおよびその他のデザインシステムは、Adele というデザインシステムレポジトリで見つかります。
UXPin Merge でデザインシステムの導入とガバナンスを強化しませんか。デザインシステムからインタラクティブコンポーネントをすべてエディタに取り込んで、完全にインタラクティブなプロトタイプを作成し、デザインの一貫性を保ちましょう。UXPin Merge の詳細を読む。
デザインシステムとは
デザインシステムとは、プロダクトチームがアプリ、Web サイト、EC ストア、その他開発が必要な UI デザインの UI(ユーザーインターフェース)を構築するのに使うすべてのデザインリソースの集合体です。
デザインシステムはデザイナーだけのものではなく、デベロッパー向けのものでもあり、必要なフロントエンドコードとドキュメント、デザインガイドライン、関連プラグイン、デザインパターン、スタイルガイド、再利用可能なコンポーネント、ルールとガイドライン、その他 Web デザインと開発ワークフローに役立つ構成要素がすべて含まれた、コードスニペットと開発リソースがすべて含まれています。

このようなデザインシステムは、オンラインの Web サイトとしてホストされて一般に公開されることもあれば(オープンソースのデザインシステム)、ブランド内部で使われることもあります。
そしてデザイン システムは、適用可能な手順や例、プロダクトデザインやコーディングのガイドライン、UI キットの一部などがすべて揃った貴重なドキュメントとして機能する膨大なデータライブラリと考えることができます。
このように、デザインシステムに関連するプロダクトデザインのコンセプトはたくさんあります。デザインシステムとパターンライブラリ、コンポーネントライブラリ、UI キットの違いを知りたい方は、以下のの記事をご覧ください:デザインシステム、パターンライブラリ、スタイルガイド、コンポーネントライブラリの違い
企業が独自のデザインシステムを構築する理由
Shopify、Google、AirBnB などの企業は、以下のような理由から独自のデザイン システムを構築しています:
- 一貫性 – デザイン システムは、デザインと開発の「信頼できる唯一の情報源(Single source of truth)」として機能する。
- 透明性 – デベロッパーは、デザイン上の決定の解釈をする必要なく、デザインシステムのコンポーネントを直接使用できる。
- スケール – デザイナーはプロトタイプをより速く構築し、デベロッパーへの引き継ぎを効率化できる。
- 再利用性 – デザインシステムにより、組織内で共有できる一貫したコンポーネントがあるプロトタイプの作成が促される。
- 明確さ – デザインシステムで、デザイン上の決定が共有された知識に基づいて行われるようになり、それでチーム メンバーが理解しやすく、効果的に貢献しやすくなる。
デザインシステムから学ぶこと
デザインシステムの大半は、むしろ一般的なデザインパターンに従っています。
そしてシステムは、多くの場合はデザイン、コード、言語、コンポーネントなどの主要なカテゴリーを備えたトップナビゲーションを特徴とします。
このようなメインカテゴリには、より詳細な説明があるサブカテゴリがそれぞれあり、アトミックデザインの構造を最大限に活用しています。たとえば、そのサブカテゴリには、タイポグラフィ、色、フォーム、バナーなどがあります。
この直感的なナビゲーションに従うことで、デザインに関するベストプラクティスに関する貴重な情報を得ることができます。
デザインシステムを作成するメリット
適切に構築されたデザインシステムを導入することで、企業はチームワークを大幅に改善して、意思決定プロセスを効率化できますが、デザインシステムの作成で得られるのはそれだけではありません。
このようなガイドライン、要素、データの集まりにより、デザイナーとデベロッパー間のコミュニケーションの問題が最小限に抑えられ、潜在的な UX デザインのバグや UX 負債の発生の余地が最小限に抑えられます。
さらに、このようなリファレンスが豊富なライブラリーがあることで、プロトタイプから実際の製品になるまでに必要な時間が大幅に短縮されます。
例えば、PayPal は Fluent UI を Merge のテクノロジーと共に使っています。これにより、インタラクティブなコンポーネントを UXPin ライブラリに組み込むことができ、そうすることで、デザイナーもプロダクトチームのメンバーも、このコンポーネントに簡単にアクセスし、何度も繰り返しデザインすることができます。
デザインシステムはデザイナーとデベロッパーの間の繋がりが絶たれるのを最小限にする素晴らしい方法ですが、それだけではまだ理想的なソリューションではありません。Merge テクノロジーの革新のおかげで、製品チームのメンバーは同じツールを手軽に使って、DesignOps のワークフロープロセスを改善することができます。つまり、デベロッパーとデザイナーの両方が1つのソースから同じ UI 要素にアクセスして使えるということです。
デザインシステムの課題と解決策
企業がデザインシステムを作ろうとしても、特に要素や文書、コードをすべて管理する際に、特定の問題や一貫性の断絶が起こる可能性があります。
主要なデザインリーダーの1つである Johnson & Johnson社 から、デザイン システムの課題とソリューションについて詳しく学びましょう。当社のウェビナーでは、J&J チームによってベストプラクティスがすべて紹介されました。
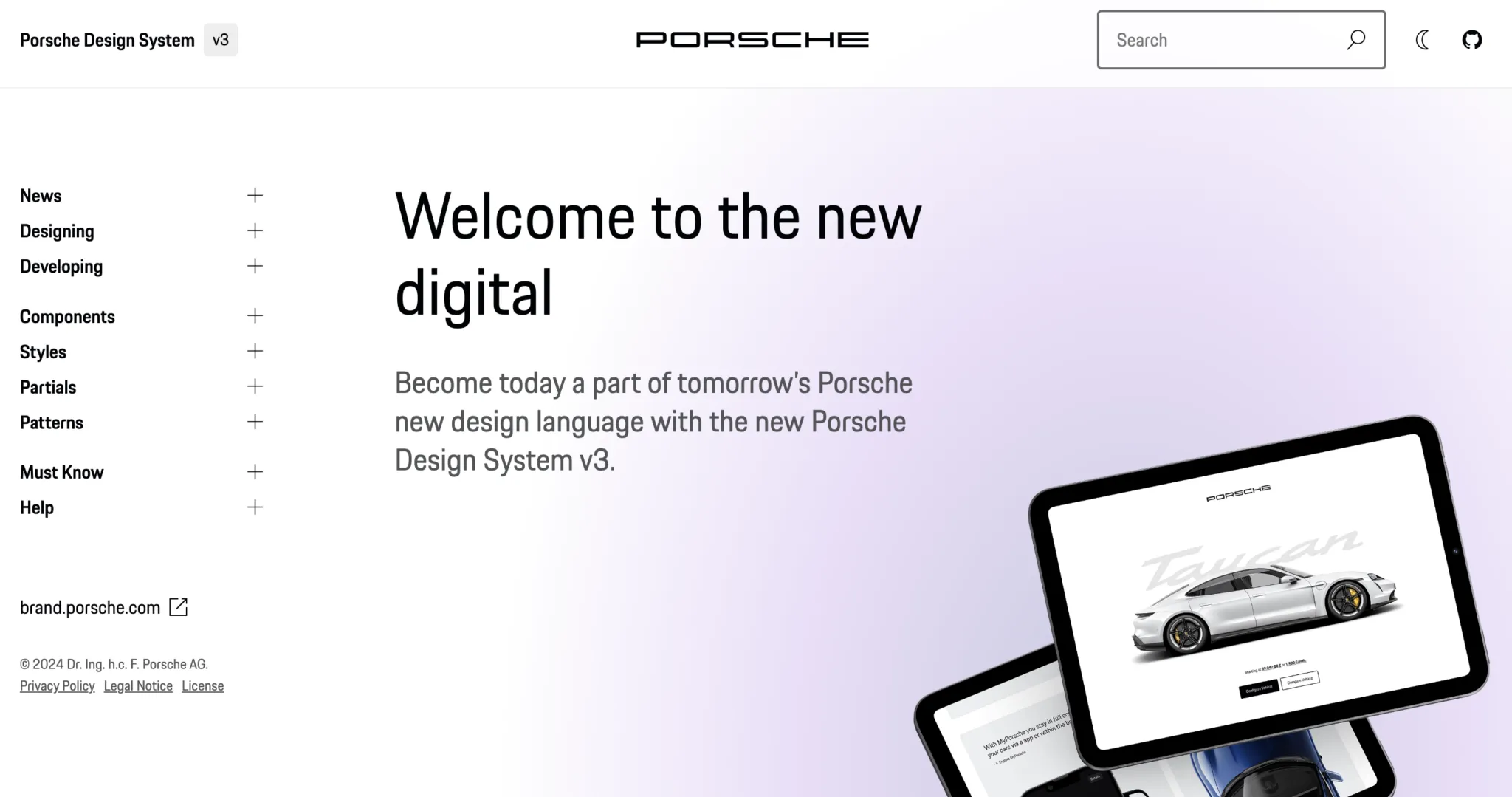
例1:ポルシェのデザインシステム

ポルシェのデザインシステムは、その包括的できちんと文書化された高水準のアプローチにより、デザインと実装に対する模範的なモデルとなっており、一流の Web アプリケーションを作成しようとするすべての人にとって貴重な参考資料となっています。
ポルシェのデザインシステムは、視覚的に魅力的で高品質な Web アプリケーションを作成するのに非常に重要なデザインの基礎と要素を提供するという点で際立っています。その主な強みの1つは、Figma 用のピクセルベースのライブラリと、UXPin でコード化されたライブラリにあり、それでデジタルクリエイターのデザインプロセスが効率化されます。さらに、デザインシステムにはコード化された Web コンポーネントと詳細な使用ガイドラインが含まれていることから、デザイン同様にスムーズで一貫性のある実装が保証されます。
このシステムは、ポルシェの厳格な品質基準と企業デザインの原則に忠実であることで真に際立っています。各コンポーネントは入念に製造、テストされ、美しさだけでなく機能的な信頼性も保証されており、このような総合的なアプローチによって、最終製品の美しさと堅牢性が保証され、尊敬を集めるポルシェのブランドが反映されるのです。
例2:Google のマテリアルデザインシステム
最もよく使われているデザインシステムのひとつに、Google のマテリアルデザインがあります。Google は、デザインとデザインの原則について知っておくべきあらゆる事柄について細部まで踏み込んだマテリアル デザイン システムを作成して公開しました。マテリアルデザインのコンポーネントは UXPin のライブラリの1つであるため、UXPin ユーザーであれば誰でも簡単に使うことができます。
そしてユーザーは、このシステムのおかげでさまざまなデバイスやプラットフォーム、入力方法にわたって UI と UX を完全に統一する貴重な情報を得ることができます。
マテリアル デザインによって、他のブランドや個人は、アトミックデザイン、業界のイノベーション、独自のブランド表現に対する独自のアプローチを構築するための強力な基盤を持つことができます。
以下は、Google のマテリアルデザインシステムの主な特徴です:
- スターターキット
- デザインソースファイル
- マテリアルのテーマ設定
- レイアウト
- タイポグラフィ
- 色
- コンポーネント
- モバイルガイドライン
Google のマテリアルデザインシステムは非常に成熟しているように見え、多くのデザインガイドラインがありますが、開発で使われる UI コンポーネントに関する文書も含まれています。そしてそのようなコンポーネントがデザインでも使えることをご存知ですか?UXPin Merge のテクノロジーで、デベロッパーのコンポーネントをデザインに活用しましょう。UXPin Merge へのアクセスリクエストはこちら。
例3:Apple のヒューマンインターフェースガイドライン
Apple にはトップクラスのデザインシステムがあります。それは ヒューマンインターフェイースガイドラインと呼ばれるもので、Web デザインのエッセンスやパターンライブラリ、ダウンロード可能なテンプレートなど、膨大でかなり貴重なデザインシステムのリソースを提示しています。そして iOS の UI キットライブラリも UXPin アカウントで利用可能です。
このシステムは、スティーブ・ジョブズ氏の以下のデザイン原則に従っています:
- 細部までこだわって精密に作り上げる
- UX(ユーザーエクスペリエンス)とユーザーとのつながりを重視する。
- より大きなスケールで本当に重要なことに集中する
- 具体的なデザイン言語と実践により、ユーザーの反応を求める
- 初心者から上級者まで、ハイテクが持つ親しみやすい側面を活かす
- すべてをシンプルにする
Apple のデザインシステムの特徴
Apple のヒューマンインターフェースガイドラインは、iOS、macOS、vOS、watchOS のデザイナーとデベロッパーの両方のための実用的なリソース、ビジュアルガイドライン、スタイルガイドで構成されています。
それには、以下の使用方法に関するデザインシステムのドキュメントが含まれています:
- メニュー
- ボタン
- アイコンと画像
- フィールドとラベル
- ウィンドウとビュー
- タッチバー
- インジケータ
- セレクタ
- 拡張機能
- ビジュアルデザイン
- ビジュアルインデックス
- アプリのアーキテクチャ
- システム機能
- ユーザーインタラクション
- テーマ
例 4:Atlassian のデザインシステム
Atlassian のデザインシステムは最高峰のひとつであり、連携をシームレスかつ簡単にすることで、世界中のチームに価値ある支援を提供することに重点を置いています。また、Atlassian のデザインガイドラインも UXPin のライブラリコレクションの一部です。
Atlassian のデザイン哲学は、デジタルエクスペリエンスを活用してチームと個々のチームメンバーの生産性と全体的な可能性を上げることであり、それは世界的に使われているコラボレーションツールである Trello と Jira に完璧に反映されています。
とはいえ、Atlassianのデザインシステムは、プロジェクト内の各ステップでのアジャイルな実践と効率的な追跡を特徴とし、最終的に製品の提供と開発において貴重な成果を生み出します。
Atlassian のデザインシステムの特徴
Atlassianのデザインシステムには以下が含まれます:
- UI コンポーネント
- ブランド価値
- UI キット
- UI パターン
- デザイントークン
- イラストレーションライブラリ
- コンテンツのガイドライン
例5:Uber のデザインシステム
Uber によれば、動きはチャンスを呼び起こすものであり、それで彼らのデザインシステムが構成されているらしいです。
結局のところ、Uber のサービスは、配車サービス、乗り合い、フードデリバリー、スクーターや電動自転車を含むマイクロモビリティなど、「移動」が基本となっています。
サブブランドから社内ブランド、製品からプログラムに至るまで、この種のサービスが完璧に機能するために、Uber には世界と共有する効果的なデザインシステムが必要です。
Uber のデザインシステムの特徴
以下は、Uber のデザインシステムの主な特徴です:
- ブランドアーキテクチャ
- コンポジション
- 声のトーン
- モーション
- イラストレーション
- 写真
- アイコノグラフィ
- 色
- ロゴ
- タイポグラフィ
例6:Shopify のデザインシステム Polaris
Shopify はグローバルな EC プラットフォームであり、ブランドのビジネスの運営や成長に必要なあらゆるものが一箇所で提供されています。
彼らのデザイン理念が、より良い、より利用しやすい商業体験を生み出すことに重点を置いているのも納得です。
Polaris という Shopify の公開デザインシステムには、同社の中核となる以下のような価値観が反映されています:
- ユーザーを思いやり、配慮する
- やろうとすることを達成するための適切なツールを提供する。
- ブランドイメージに合った最高レベルの職人技を楽しむ
- 早くて正確なソリューションを提供することで、手間を最小限に抑える
- 常にユーザーの信頼を築く
- ユーザーに安心して使ってもらう
Polaris デザインシステムには、Shopify のプラットフォーム用のデザインについてのわかりやすく実践的なスタイルガイドがあり、UI コンポーネント、ビジュアルエレメント、コンテンツ、デザイン言語を活用し、より良い UX(ユーザーエクスペリエンス)と製品全般を生み出すための膨大な知識ベースを提供します。
Shopify のデザインシステムの特徴
Shopify のデザインシステムである Polaris には、上記の実践に忠実に従った主な機能が以下のように含まれています:
- データの可視化
- アクセシビリティ
- インタラクションのステート
- 色
- タイポグラフィ
- アイコン
- イラスト
- スペーシング
- 音
- リソース
例7:IBM のカーボンデザインシステム
IBM は、大企業の IT のニーズに応えることで、世界規模で事業を展開しています。
そのサービスは、ビジネスコンサルティング、資金調達、ソフトウェア開発、ITホスティング/管理から、「ソフトウェアからハードウェアへ」の製品まで多岐にわたります。
IBM の核となる信念は、科学、理性、知性を活用することで、人間の状態、社会、ブランドのいずれであれ、絶え間ない進歩を遂げることにあります。
IBM によれば、いいデザインは単なる要件ではなく、ユーザーに対する実際の責任であるらしいです。
IBM のデザインシステムの特徴
Carbon デザインシステム は、Adobe、Axure、Sketch のデザイナーやデベロッパー向けのツールやビジュアルリソースが以下のように豊富に提供されています:
- データの可視化
- パターン
- コンポーネント
- ガイドライン
- チュートリアル
UXPin のユーザーだと、自分のアカウントで Carbon から必要なものがすべて見つかります。
例8:Mailchimp のデザインシステム
Mailchimp は、メールマーケティングのリーダーとして有名だった時代から、メールだけにとどまらないオールインワンのマーケティングプラットフォームを提供するまでになりました。
Mailchimp の明確な目標は、ブランドアイデンティティとイメージを忠実に守りながら、中小企業の成長を支援するという一点です。
Mailchimp のデザインシステムの特徴
それが、Mailchimp のデザインシステムと、クリエイティブな表現、より良い UX、最高の品質に焦点を当てたその主な機能を作り上げた多くの理由のひとつでもあります:
- データの可視化
- グリッドシステム
- 色
- タイポグラフィ
- コンポーネント
例9:Salesforce Lightning のデザインシステム
Salesforce は、統合されたクラウドベースの CRM(顧客関係管理)ソフトウェアを通じて、ユーザーに個別化されたエクスペリエンスを提供するために全力を尽くしています。
Salesforce の CRM の目的は、マーケティング、Eコマース、IT、サービス、営業活動の改善であり、ユーザーも自身で同じことができます。
Salesforce のデザイン哲学は、ハワイ語で「意図的な家族」を意味する「オハナ」に反映されており、同社の活動と全体的な文化を推進する以下の4つの中核的な価値観があります:
- イノベーション
- 平等
- 信頼
- カスタマーサクセス
Salesforce のデザインシステムの特徴
Salesforce は、コンテンツ管理システムに携わる人が誰でも以下のような主要な機能を学んで恩恵を受けることができる、独自の Lightning デザインシステムを発表しました:
- デザインガイドライン
- プラットフォーム
- アクセシビリティ
- コンポーネント(多数)
ちなみに、Lightning のコンポーネントは UXPin アカウントライブラリにも含まれています。
デザインシステムを最大限に活用する:UXPin Merge のやり方
Merge tech は、デザインチームと開発チームの間にコミュニケーションギャップがある場合によく起こる一般的な課題に対する適切なソリューションとして作成されました。なので、さまざまな UI コンポーネント、コーディング、ドキュメントの不一致が生じ、製品の効率やメンテナンスに影響を及ぼすことがあります。
正しい方向への第一歩として、必要なコンポーネントをすべて整理するデザイン システムを使って、Merge はその UI 要素をすべてデザイン エディタに直接取り込んでくれます。
矛盾を避けることで時間と費用を節約できるだけでなく、当初思い描いていたものとまったく同じ最終製品を見る喜びも得られます。
Merge tech は、コードコンポーネントによるデザイン、つまりコードコンポーネントをデザインに変換することに重点を置いており、その点で、デザイナーは最終製品の視覚的な側面だけに基づいて(必要なインタラクションのフェイクだけ作りながら)単純にプロトタイプを作成するのではなく、すでにコード化されたコンポーネントを使ってプロトタイプのイメージをデザインできます。
そしてデザインチームは、すでにコード化されたコンポーネントを UXPin のエディタと同期させ、新しいデザインを作成するのに必要なコンポーネントをドラッグ&ドロップできるため、デザインチームと開発チームの間を行ったり来たりする必要はありません。
基本的に、デザイナーはインタラクションのフェイクを作ったり、追加したり、適切な色を探したりする必要はありません。
その一方で、デベロッパーはプロトタイプのプレビューを入手し、利用可能なプロダクションレディの要素で作業を続けることができます。
どのデザインシステムの例がお好きですか?
デザインシステムは、デザイン作業の最適化や改善を行い、チーム間の一貫性を促すことを目的とした、大量の UI コンポーネントとガイドラインで構成されています。
ただし、デザインシステムのメンテナンスや実装が不十分であれば、そのシステムは、多くの不便で混乱しやすいコードスニペット、ライブラリ、コンポーネントに過ぎなくなる可能性があります。
デザインシステムで、デザイナーがより複雑な UX の問題に対処できるようになる一方で、チームメンバーの一貫性を早く促すことができます。さらに、画期的な Merge のテクノロジーをミックスに加えることで、デザインシステムの編成を次のレベルに引き上げることができます。UXPin Merge の詳細はこちら。

