Using a Single Source of Truth with UXPin Merge – dotSource’s Case Study

We partnered with UXPin users dotSource to demonstrate how an agency working on multiple products, each with its own design system, leverages Merge technology to create a single source of truth between design and development.
Create a single source of truth for your product’s design system with UXPin Merge. Visit our Merge page for more details and how to request access.
Who is dotSource?
dotSource is a German-based digital product consulting and development agency that is “transforming companies into digital champions.” It has developed and implemented scalable digital products for marketing, sales, and services since 2006.
dotSource has established itself as one of Europe’s leading digital agencies with brands like ESPRIT, hessnatur, Ottobock, TEAG, KWS, BayWa, Axel Springer, C.H.Beck, Würth, and Netto Digital, trusting in the company’s vision and expertise.
dotSource Design Team and Process
dotSource uses a human-centered design process for its projects regarding UX design, consulting, audit, and conversion optimization. Designers focus on future users for concept creation and design solutions.
The company’s iterative design process ensures designers balance user needs with business goals while ensuring every project meets usability requirements and technical constraints.
What we love most about dotSource is their passion for sharing UX knowledge. Check out the company’s free eBook, User Experience Design Best Practices.
We now hand over to dotSource to explain how they use UXPin Merge to create a single source of truth for their product development projects while eliminating redundant work, enhancing cross-functional collaboration, and improving user experience.
Fighting Chaos with a Single Source of Truth
Promoting new patterns and components to a design system is chaotic, with many redundant processes. Most design system releases require updating in at least three places:
- The design system’s codebase (component library)
- The design team’s UI kit (design tool)
- The design system’s documentation
Instead of a “single source of truth” that gives “three single sources of truth” for every UI component–this seems counterintuitive and increases errors. If the design system’s update process and technologies don’t align, the team ends up with redundant work because a single change requires three updates.

Such an update process introduces a high risk of UX debt. UI kits and documentation become outdated if the design system team doesn’t respond to changes fast enough. As UX debt piles up, so does the effort to find and work through it.
The best way to circumvent these issues is to sync design, code, and documentation through a real single source of truth where:
- There are no inconsistencies
- One change automatically syncs design and code
- Documentation is always up to date
- Seamless collaboration between design and development
Single Source of Truth Should be Code-Based
Once a design system component is converted to your preferred design tool’s format, it’s subject to the limitations of image-based prototyping–resulting in a disconnect between design and development. The image-based component no longer has the fidelity, functionality, and interactivity afforded by HTML, CSS, and Javascript.

Switching to a code-based design workflow is the only way around these image-based limitations. A code-based prototyping tool like UXPin with Merge technology enables this workflow by rendering code (instead of vector graphics), just like a browser.
In UXPin, UI components look and behave exactly as they do for developers, effectively bridging the gap between design and development–a real single source of truth.

We use UXPin’s Storybook integration, which allows designers to use our design system’s Storybook components in UXPin’s design editor. The result: a perfect synchronization of code, design, and documentation, making it possible for:
- Designers to participate in QA and help developers identify bugs
- Close collaboration between designers and engineers
- Better testing and faster iterations with high-fidelity interactive components (component-driven prototyping)
With this UXPin Merge workflow, we have overcome redundant processes and eliminated UX debt from design system updates. UX consistency is no longer an issue, and we have no design drift.
UXPin Merge–a single source of truth at work
dotSource’s design and delivery teams have relied on UXPin for several years. UXPin’s Merge technology allows us to integrate React libraries through their Git Integration or Storybook for other frameworks, including Vue, Angular, Ember, etc.
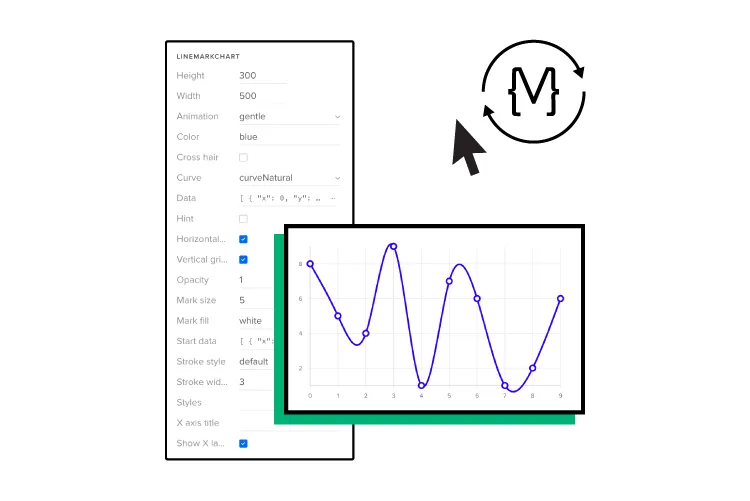
The design system team can use React props or Storybook Args to define component properties and set constraints. For example, using a color property for a component’s primary, secondary, and disabled states. These three options appear as a dropdown in UXPin’s Properties Panel.
Setting these constraints eliminates inconsistencies and increases efficiency because designers never have to think about properties or basic interactivity–everything is “baked into” the components.
How to Create a Single Source of Truth
Software and technology provider Iress describes a single source of truth as a fully integrated system with:
- One centrally maintained component library used by designers and engineers
- No designing or coding from scratch (during the product development process)
- No design drift
- Flawless consistency
- Seamless designer/developer collaboration with almost no handoff process
These reusable components include styles, code, and rules defined by the design system, enabling UI consistency across every touchpoint. The design system must be flexible, easy to maintain, and scalable to achieve this successfully.

Another crucial prerequisite, according to dotSource: all stakeholders must be onboard! They must see the benefit of using a design system and its efficiencies. They’ll be quick to point out that your “single source of truth” requires managing three vital components, increasing the possibility for drift and debt.
The only way to create a single source of truth is through a code-based design workflow and tools like UXPin Merge and Storybook to sync design and development while simultaneously updating documentation–one change automating three updates.
Thank You, dotSource!
We want to thank dotSource for sharing their experience as an agency using UXPin Merge to improve designer/developer collaboration and create a single source of truth for its product development projects, and continuing to spread knowledge about UX design on their blog.
dotSource uses UXPin Merge’s Storybook Integration. Here are some resources to learn more about how these technologies can benefit your product development workflows:
- What is a Storybook and why you need it in your product team
- How to Import Your Components into Storybook and Use Them in UXPin
- Storybook Best Practices That Will Improve Your Product Development Process
- Storybook Frameworks You Can Use to Build Component Libraries
- Storybook Design System: It’s Time to Reap Its Many Benefits
Getting Started With UXPin Merge
UXPin Merge has a solution for product development teams at every level of maturity. Our npm integration is excellent for leveraging open source component libraries to build minimum viable products, add new components to an existing design system, or create a design system from scratch.

Organizations have three options when syncing a design system:
- Git integration: direct connection to React repositories
- Storybook integration: connecting a Storybook library for React, Vue, Ember, Angular, and other frameworks
- npm integration: bringing UI components via npm packages
After the initial setup, every repository update automatically syncs to UXPin, notifying design teams of the new version. UXPin’s Version Control allows designers to choose when to change to the latest release and switch to earlier versions if needed.
Better Prototyping and Testing
One of UXPin Merge’s most significant benefits is the ability to build fully functioning prototypes that look and feel like the final product–prototypes that previously required front-end developer involvement.
These fully functioning prototypes allow designers to test every aspect of the user experience, increasing a design project’s usability scope and effectiveness.

Designers can present accurate replicas of the final product to stakeholders who are able to interact with prototypes and deliver meaningful feedback.
“There’s a lot more confidence from everyone (including designers, C-suite, directors, and developers) about what the final product will look like, the user experience, and interactivity–giving us higher quality feedback from stakeholders.” – Erica Rider UX Lead EPX @ PayPal
Join the code-based design revolution with a component-driven solution from UXPin Merge. Enhance design project workflows, increase cross-functional collaboration, and create seamless design handoffs to reduce time to market while delivering outstanding user experiences.
Visit our Merge page for more details and how to request access to this revolutionary technology.




