Are you searching for the best UX tool? If so, then you might have noticed that the tools out there vary greatly in terms of the features they offer. Because of that, it can be hard to assess if the user experience software you’re considering genuinely has all you need. Or, even, if you’ll need
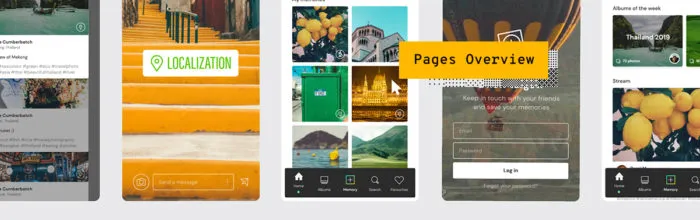
(…)How to Choose the Best UX Tool