What We Brought to UXPin Over the Last Months
At its heart, UXPin is a design and prototyping tool that takes your designs to the next level by giving them that “real product” feel thanks to many, many features – from real inputs and data to interactions and variables.
Bridging the worlds of design and development, UXPin also brings out to the best of both with collaboration for everyone. Over the last months, we have showered you with a host of product updates. Behind the scenes, we’ve been working hard to improve performance. In case you missed any of our updates, here’s everything that we shipped between UXPin 2.1 on December 10, 2019, and UXPin 2.5 on May 19, 2020, in a nutshell.
We always listen to what you say
We always listen super carefully to what you say, taking every opportunity to make UXPin better. Over the last months, we have added many frequently requested features and more – and that makes us super proud!
Set different canvas sizes
Along with UXPin 2.5 came what we call Different Page Sizes. It’s the ability to set different canvas sizes for each Page separately within one Prototype. Before that, all Pages would always share the same size. Since we still receive some questions from you about it, we thought this tutorial would be of extra help.

Comments in editor
Comments in the Editor were among other frequently requested features. Ever since we enabled it, giving and replying to feedback to the design while working on it is such a no brainer.
Undo deleted pages
Without a doubt, undoing deleted pages (just like you do it with emails in your Gmail inbox), was something you often asked for. So we made it possible to recover deleted pages seconds after you remove them.
File import
Sharing designs between accounts has never been faster. The file import allows you to save your prototype as a .uxp file, share it with anyone who can import it back and open it inside UXPin – even if you don’t share the same account.
Color labels for pages
Color labels for Layers that came with UXPin 2.0 turned out to be so helpful that we went the extra mile and enabled the same for Pages. Right-click on any page in the Pages panel and choose a color label for it.
Elastic boxes and buttons
Boxes and Buttons expand as you type into them, making last-minute copy updates a breeze. Just uncheck the Fixed Width and Height option in the Properties Panel.
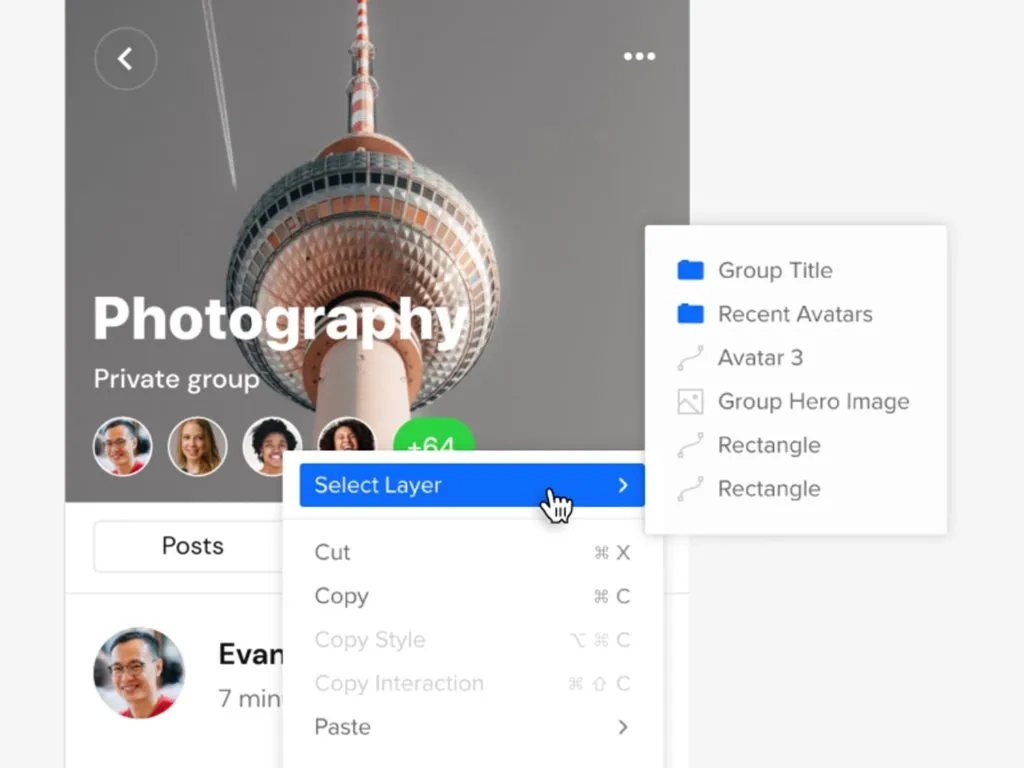
Selecting elements made easy
We’ve made it easier to select locked elements, elements that overlap or are hidden under one another.

Get griddy with grids
With the introduction of New Grids, you have three different types of grids to choose from: column, baseline, and square. New Grids we also something we have tested inside and out internally before we gave it to more hands.
Jump between recent prototypes
To jump between recently opened prototypes, just click the down arrow in the top left corner of the Editor and choose the one you want to go to. It’s just much less clicking!
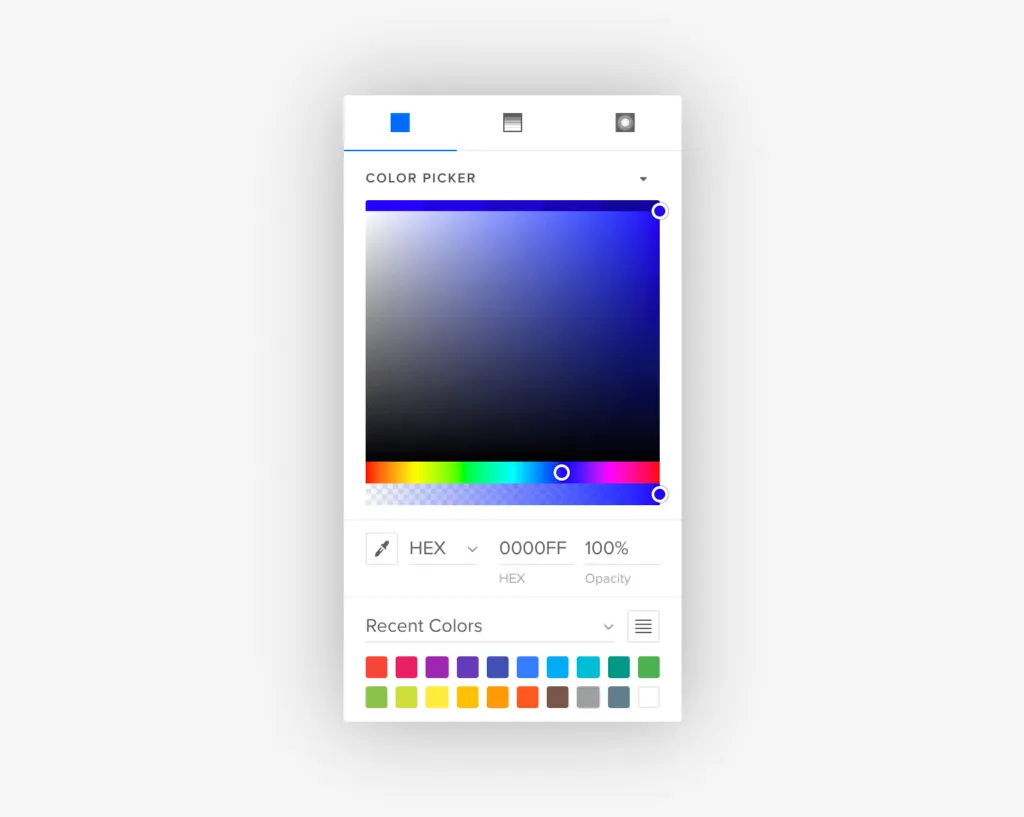
Color picker
Making the Color Picker faster and more intuitive took us a lot of work at the beginning of 2020, but the feedback we got from you proved that every hour of our work was really worth it!
The Color Picker gives you instant access to up to twenty recently used colors. Each time you use a color, it gets saved at the bottom of the Color Picker. That’s also where you can switch between colors from any of your Design System Libraries.

Contrast checker
Along with the rebuilt Color Picker, came the built-in Contrast Checker to ensure your text reads easily. When you’re working with text, there will be two lines across the color picker. These are the dividing lines between colors that make the text on your design readable and those that don’t.
Spell check
Both in the browser and in the desktop app, UXPin’s spell-checking ensure your copy is free of any typos. It constantly checks your prototypes for any typos and allows you to fix them with a few clicks.
OS fonts in the browser
Speaking of fonts and text, we’ve brought all OS fonts to the Editor. Depending on your operating system, you’ll now see all of them in the Font picker under Local fonts.
One home for all your pages
We call it the Overview – a single place with a bird’s-eye view of all your pages that makes it so much easier to keep things nice and neat.
Editable SVGs
With the UXPin 2.5 release, we introduced editable SVG files. Quickly upload and edit the SVG files on your design. With this, you can upload and refine illustrations or icons without leaving the prototype to use a different tool.
Big and small nudge
With the Big and Small Nudge, it’s possible to configure how many pixels the element will move or resize when using the keyboard. Especially handy with the 8px grid.
Duplicate improvements
Such a small thing yet so powerful! When duplicating elements, UXPin will remember the last offset, saving you so much time down the road.
Input placeholders
Inputs act like the “real-deal” – no need for additional interactions or states to make the placeholder.


