Creative Pop-up Examples Done Right
Pop-ups are one of the most popular design patterns. That’s why we’ve put together some examples of pop-ups done right and backed them up with tutorials on how to create them in UXPin.
The whole idea behind cookie consents
When sites remember your login details, preferences, or store your shopping cart items for later, that’s all thanks to web cookies. Cookie consents are probably one of the most popular and obvious pop-ups. Still, when designing them, you need to provide a great user experience and ensure users’ privacy at the same time.
What’s really required in the cookie policy messaging
Copy approaches to writing a cookie consent can be very different and may vary widely. However, at minimum, the consent should address:
- What you use cookies for,
- What do they give,
- How your users can manage them.
Selected examples of cookie consent banners done right
The vast majority of websites display the cookie consent at the bottom of the viewport. It can be displayed as the footer or simply in the bottom-right or bottom-left corner. Let’s take a look at some websites that have done it right.
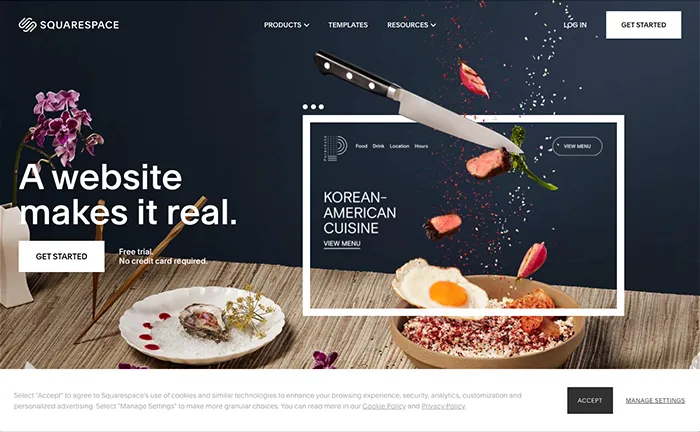
Squarespace’s cookie consent is not intrusive, yet remains visible at the bottom of the screen as the user scrolls the page. It informs you of the privacy and cookie policy and what you consent to by continuing to use the site.

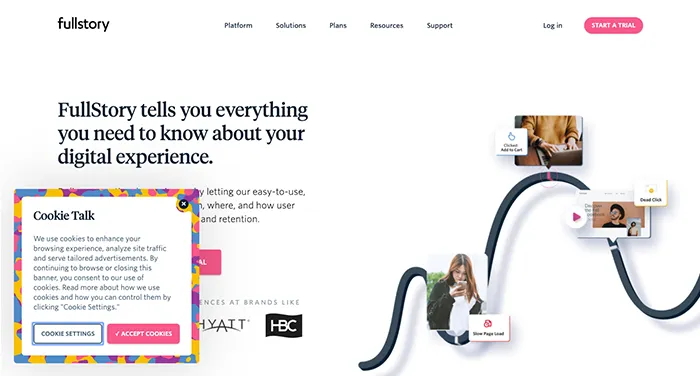
Another way is to display the cookie consent in the corner of the screen. The example from FullStory is a more prominent one. It is a fixed dialog in the bottom left corner of the viewport that stays in that place until you interact with it.

How to create a cookie banner in UXPin
You can create this kind of a pop-up in UXPin in minutes by using just a few elements, such as a Box, a Text element, and Buttons. If you want to know how to recreate it step by step, read our tutorial on How to Create a Cookie Consent Pop-Up.
On-scroll pop-up window
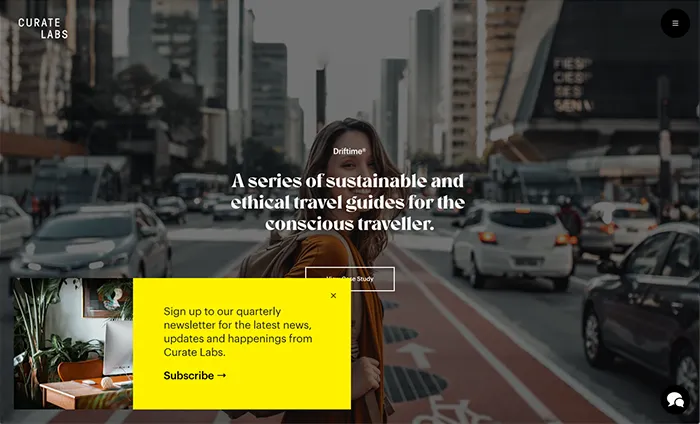
Instead of welcoming your site visitors with a newsletter sign-in pop-up right away, you may want to take a slightly subtle approach. You can display it only when it is relevant to the content and on a scroll, just like Curate Labs did.

How to build an on-scroll pop up in UXPin
To prototype an on-scroll pop up in UXPin, you’ll need to build an interaction that displays the pop up when the page is scrolled to a specified position. Watch the video below to see how to recreate it step-by-step or follow our tutorial.


