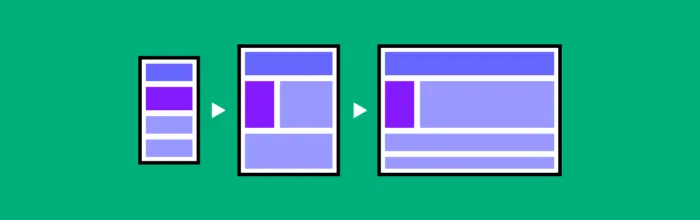
UI design tools are apps used by designers to create, prototype, and refine user interface design for digital products such as websites, mobile apps, and web apps. These tools facilitate various aspects of the design process, from wireframing and prototyping to creating high-fidelity mockups and interactive designs. These tools are essential for UI designers as
(…)Best UI Design Tools in 2024