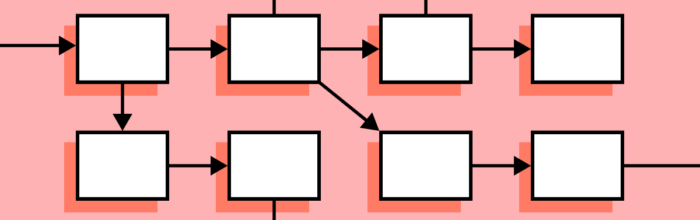
ワイヤーフレームの作成は、UXデザインプロセスにおける重要なステップであり、最終製品の設計図としての役割を果たします。 このガイドでは、コードベースのテクノロジーと内蔵機能で際立つエンドツーエンドのデザインツールであるU
(…)【プロダクトチーム向け】UXPin ワイヤーフレーム 入門


ワイヤーフレームの作成は、UXデザインプロセスにおける重要なステップであり、最終製品の設計図としての役割を果たします。 このガイドでは、コードベースのテクノロジーと内蔵機能で際立つエンドツーエンドのデザインツールであるU
(…)
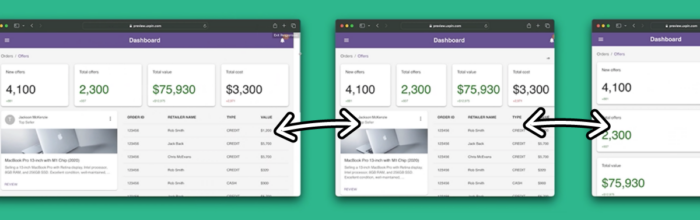
最初に ダッシュボードは、アプリケーション内の主要なイベントの整理や、さらなる分析に使える統計情報を確認できることから営業、マーケティングなどのを含むさまざまなチームまたはビジネスでよく使用されます。 一見、ダッシュボー
(…)
フィルターは効果的なUIパターンであり、効率とコンテンツディスカバリーを上げることでユーザージャーニーを合理化し、エンゲージメントを高めることができます。 そこで本記事では、UIフィルターのデザインを深掘りし、大手テクノ
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
最初に 多くのチームが、デザインシステムの作成は大変で時間のかかるプロジェクトであると想定しています。 UI監査や、デザインシステムの要素とデザインガイドラインのレポジトリの作成、組織全体が使えるようにデザインシステムを
(…)
Figma、AdobeXD、UXPin の3つは、デジタル製品をデザインするための主要なUX(ユーザーエクスペリエンス)デザインツールです。 この記事では、これら3つを比較してUIデザイン、モックアップ、プロトタイプ、連
(…)
デザインシステムは、製品のデザインプロセスを効率化し、チーム間の一貫性と拡張性を確保します。 Figma と UXPin には、それぞれさまざまなニーズに合わせた独自の機能を備えた、強固なソリューションがあります。 そこ
(…)
最初に HTML はマークアップ言語であり、React は JavaScript ライブラリです。 どちらもフロントエンド開発に使われ、Web サイトや Web アプリをデザインしているときに耳にしたことがあるかもしれま
(…)
プロダクトデザイナー としてのキャリアをお考えですか?このガイドでは、必要なスキルや資格、人脈作り、キャリアアップに至るまで、覚えておくべきポイントをご紹介します。ビジネス目標とユーザーニーズを一致させ、魅力的な製品を
(…)
See how to use a simple Sketch template to improve the focus of your design reviews.

デザインシステムの開発および維持のための「DevOpsツール」といえば Storybookですね。優れたドキュメントや直感的なUI、さらに内蔵されたテスト、コラボレーション機能は、コンポーネントの構築や市場投入するために
(…)
MUI(Material-UI)は、Googleのマテリアルデザイン原則に基づいて構築された多くの人に使用されているReact UIフレームワークです。カスタマイズ可能なコンポーネントとスタイルで、ブランド標準に沿った組
(…)
リソースの節約 デザインプロセスを反復すると、ユーザー(少なくともステークホルダー)からのフィードバックも定期的に得ることができるため、多くの時間節約につながります。 受け取ったフィードバックはポジティブなものも、ネガテ
(…)
このブログでは、UXPin Mergeにある「Patterns」機能をご紹介いたします。Patternsを使うことで、簡単に新しいコンポーネントや変数の作成や再利用が可能です。これによって、デザインプロセスでのスピード感
(…)
React はFacebookによって開発されたJavaScriptライブラリであり、Webアプリ用のインタラクティブなUI(ユーザーインターフェース)を構築するために設計されました。この時点では、「私はデザイナーだし、
(…)
近頃、リーンスタートアップ、リーン生産方式、リーンソフトウェア開発、リーンUXなど「 リーン (Lean) 」という言葉をよく耳にするようになったのではないでしょうか。これらのリーンプロセスの目的は「余計なものを取り除く
(…)