企業事例で見るフィルター 機能のUI/UX【入門ガイド】

フィルターは効果的なUIパターンであり、効率とコンテンツディスカバリーを上げることでユーザージャーニーを合理化し、エンゲージメントを高めることができます。
そこで本記事では、UIフィルターのデザインを深掘りし、大手テクノロジー企業の例を用いて、ユーザーに優しいパターンのデザインに役立つインサイトとベストプラクティスについてお話しします。
主なポイント:
- フィルターUIとは、アプリや Webサイト内の検索を補助するデザイン要素である。
- フィルターは、ユーザーのナビゲーションに直接影響を与え、効率的に欲しいコンテンツが見つかる。
- 効果的なフィルターデザインには、シンプルさ、応答性、ユーザーコントロールを優先させることが最も重要。
- クロスプラットフォームのフィルターデザインでは、プラットフォーム固有のパターンと、一貫したコア機能の調和が必要である。
- フィルターは、自然言語、段階的開示、アクセシビリティを取り入れることで、全ユーザーおよび多様なニーズに対応する。
- UXPinを使うことで、デザイナーはインタラクティブなフィルターコンポーネントのプロトタイプを作成およびテストすることができる。
世界最先端のUXデザインツールで、直感的なフィルタやインタラクティブなコンポーネントをデザインしませんか。早速無料トライアルにサインアップして、UXPin でインタラクティブなプロトタイプ第1号を作成しましょう。
UXデザインでの フィルターUIとは?
UIフィルターとは、ユーザーが特定の条件に基づいてデータセットやオプションを絞り込むことができるようにするデザイン要素です。
例えば、ECストアではフィルター機能を使うことで、いくつかの条件(サイズ、色、価格など)で絞ることができ、商品を見つけやすくなります。
フィルターUIによって、ユーザーは欲しいものが見つけやすくなるだけでなく、時間の節約になり同時にフラストレーションも軽減されます。
コンテンツやサービスを効率的にナビゲートするために、デザイナーはユーザーのニーズに基づいてフィルターを作成します。正しく実装されれば、ナビゲーションは効率化され、ユーザーに優しい直感的なインターフェースが実現します。
フィルター がユーザー体験(UX)に与える影響
フィルター機能によって、ユーザーはコンテンツの探し方や体験をコントロールし、タスクを早くこなし、デジタル製品との関わりを高めます。
では、フィルターの使用が具体的にどのようにユーザー体験を向上させるのか見てみましょう:
- ナビゲーションの効率性:例えばECサイトで何百もの靴を何となく見るのではなく、自分のサイズ、好みの色、ブランドなどでフィルタリングすることで最も関連性の高い結果を見つけることができる。延々と画面をスクロールし続けなくて良い。
- 個別化されたコンテンツ配信:フィルターは好みに合わせることができる。例えばニュースアプリでは、特定のカテゴリを選択することで、ユーザーの欲しい情報を受け取ることができる。
- 意思決定のサポート:多くの選択肢ではユーザーは意思決定ができなくなるため、フィルター機能を使用すると選択肢を絞ることができ決断しやすくなる。ストリーミングアプリの場合でも、何千もの映画の中から選択するのではなく、フィルタリングによって「高評価」や 「新作 」のみを表示することができる。
- 認知的負荷の軽減:ユーザーに余計な情報処理や疲れさせることなく必要なものだけを表示する。
- 満足度と定着率の向上:探しているものが効率的に探せることでユーザー満足度は上がり、プラットフォームを使い続ける可能性も高くなる。
ユーザーに優しいフィルターデザインの原則とは

シンプルでわかりやすい
フィルターのインターフェースはわかりやすいものであるべきです。繰り返しますが、選択肢が多すぎるとユーザーをさせてしまうので、あいまいな名称を使ったりするのは避けましょう。
例:ファッション通販の場合、買い物客を混乱させるような複雑なサブフィルタではなく、サイズ、色、フィット感、ブランド、価格などの明確なカテゴリーに設定しましょう。
応答性とフィードバック
フィルターの変更は速やかに適用し、アクションに関するフィードバックを与えましょう。
例:適用されたフィルターの結果数が表示されることで、スクロールしなければならないオプションの数がわかり、予測がつきやすくなるためフラストレーションを防ぐことができます。
フィルターの優先順位付け
フィルター項目の全てが重要というわけではありません。ユーザーのニーズを理解することで、最もよく使われるフィルターを優先し、それ以外は非表示にしましょう。
例:宿泊サイトでのフィルターに、日付、ゲスト、場所を最初のUIに表示させ、それ以外の項目見る場合に「すべてのフィルタを表示」ボタンまたはアイコンを表示させるといいでしょう。
柔軟性と制御
ユーザーは、自分が主導権を握っていると感じるべきです。上手くフィルタリングできない場合でも、「フィルターのリセット」ボタンがあれば簡単にデフォルトに戻すことができます。
可視性とアクセシビリティ
フィルター機能はページ上でアクセスしやすい位置に配置しましょう。
例:大概、[検索フィールド]の近くにある[結果]の上に[フィルター]がある認識になっているユーザーが多いでしょう。
クロスプラットフォーム向けのフィルターUIをデザインする
クロスプラットフォームのフィルターUIを作成するには、異なるプラットフォームが持つ各UIパターンとベストプラクティスを意識しましょう。
そのため、プラットフォーム独自のガイドラインを守りながら、さまざまな OS(オペレーティングシステム)間で一貫性のあるUXを提供することが重要です。
クロスプラットフォームのフィルターパターンをデザインする上で、以下のポイントに気をつけましょう:
- iOSプラットフォーム独自のパターン:iOSのデザインでは、フィルターにセグメント化されたコントロールがよく使われる。
例えば、ショッピングアプリでは「男性」、「女性」、「子供」がブラウズ画面のトップにセグメント化されたコントロールとして表示されることがある。 - Android プラットフォーム独自のパターン: AndroidのUIは、最初のフィルタリングオプションにタブが多く使われる。また、ドロップダウンは、二次的なフィルタリングや並べ替えのオプションのための規準になっている。
- プラットフォーム間の一貫性: 最初の体験を維持するには、プラットフォーム固有のパターンを尊重することが不可欠。中核となる機能は全プラットフォームとモバイルアプリで一貫性を保つようにする。iOS にフィルターのオプションがある場合、たとえ表現が違っていても、Android でも同じようにアクセスできるようにする。
- アダプティブUIコンポーネント: ユーザーのデバイスや OS に適応するコンポーネントを活用し、それによってデバイスに関係なくシームレスなエクスペリエンスがもたらされる。
効果的な UIフィルターのデザイン方法

フィルターのオプションに自然言語を使う
ユーザーがフィルターのオプションをぼやっとではなくきちんと理解できるように、ユーザーが自然に使う、または予測できる言葉や言い回しを使いましょう。
例えば、ペット用品のECストアのフィルターオプションとして[イヌ科動物]と[ネコ科動物]のような表現の代わりに、[犬]と[猫]を使いましょう。
広範なリストをフィルター内で検索
フィルターのオプションのリストが長くなった場合は、検索機能を使うことでユーザーは延々とスクロールせずに探しているオプションを見つけることができます。
例えば、複数のジャンルを扱うオンライン書店では、すべてのジャンルをリストアップするのではなく、フィルター内に検索バーを設けています。例えばユーザーが[スリラー]と入力すれば、長いリストをナビゲートすることなく、直接そのジャンルにアクセスできます。
段階的開示の促進
最初に最もよく使われるフィルターを表示し、ユーザーがさらに詳細な設定が必要な場合に「さらに表示する」オプションを提供しましょう。
例えば、不動産サイトでは、[価格]、[都市]、[価格帯]フィルターを最初に表示し、[部屋数]や[郊外]、その他にも物件の特徴などの詳細を知りたいユーザーのために「さらに表示する」オプションを表示させるといいでしょう。
ビジュアルキューを使う
視覚的要素(色、アイコン、タイポグラフィなど)を使用することでユーザーを効果的に誘導するだけでなく、選択肢をわかりやすくし、フィルターの利用を促進します。
例えば、フィルターのオプションの横にある「色見本」は、ユーザーがより速く結果を見つけるためのビジュアルキューとなります。
アクセシビリティのためのデザインフィルター
フィルターはすべての人が使えるものであるべきです。そのため、コントラスト、スクリーンリーダーとの互換性、キーボードナビゲーションを考慮することを覚えておきましょう。
例えば、アプリでフィルターのカテゴリに色を使用している場合は、色覚異常のユーザーをナビゲートし、結果がスキャンできるアイコンの追加をおすすめします。
企業例で考える “良いフィルターデザイン” とは?
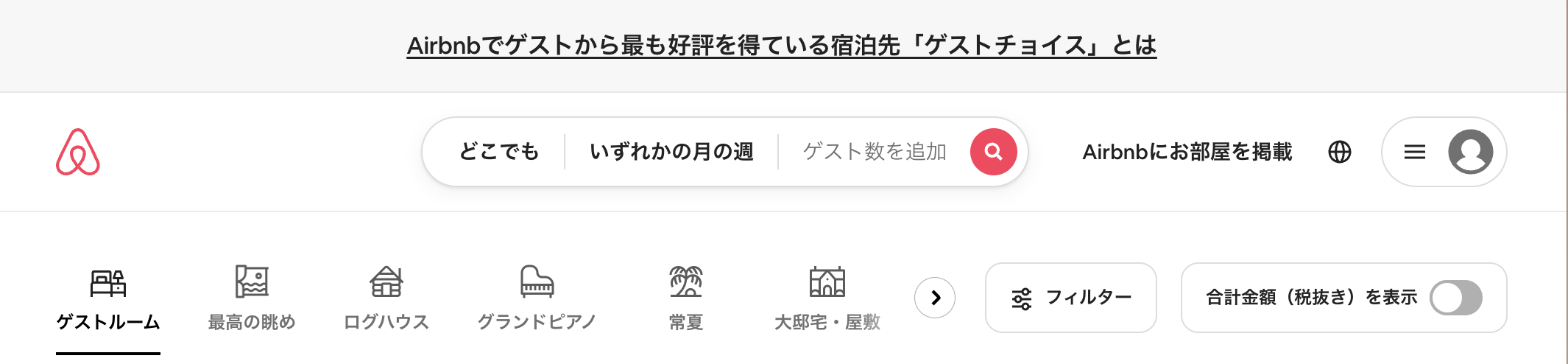
Airbnb

Airbnb は2023年にサイト内のフィルターUIがリデザインされたことで、より使いやすく、ユーザーに優しいデザインになりました。ユーザーは、検索フィルターの横にある誰でも認識できるアイコンから検索フィルターのオーバーレイにアクセスできるようになりました。
同社は価格がユーザーにとって最も重要であると考えており、[価格帯]のフィルタリングでは2つのUIデザインパターンを提供しています。ユーザーは、大きなボタン、アイコン、チェックボックス、スライダー、スイッチを使ってスクロールでき、より詳細な設定が可能です。
Booking.com

Airbnb同様に、Booking.comも旅行者に何百万ものホテルを表示し、選択肢を絞り込むためにフィルターが使われています。アクセシビリティを向上させるための工夫として、フィルターのアイコンとラベルに少し違ったパターンを使っています。
また、スクロールを減らしてオプションを選択できるように、上部には[予算]フィルターを表示し、下部にはよく使われるリストを表示します。そして各フィルタの横には、フィルターごとの結果の数字が表示されるため、ユーザーにとっては結果が予測しやすくなります。
例えば、フィルターを適用しても該当条件のものは見つからず、何度も条件を変えて検索のやり直しをするようなことは避けたいですからね。
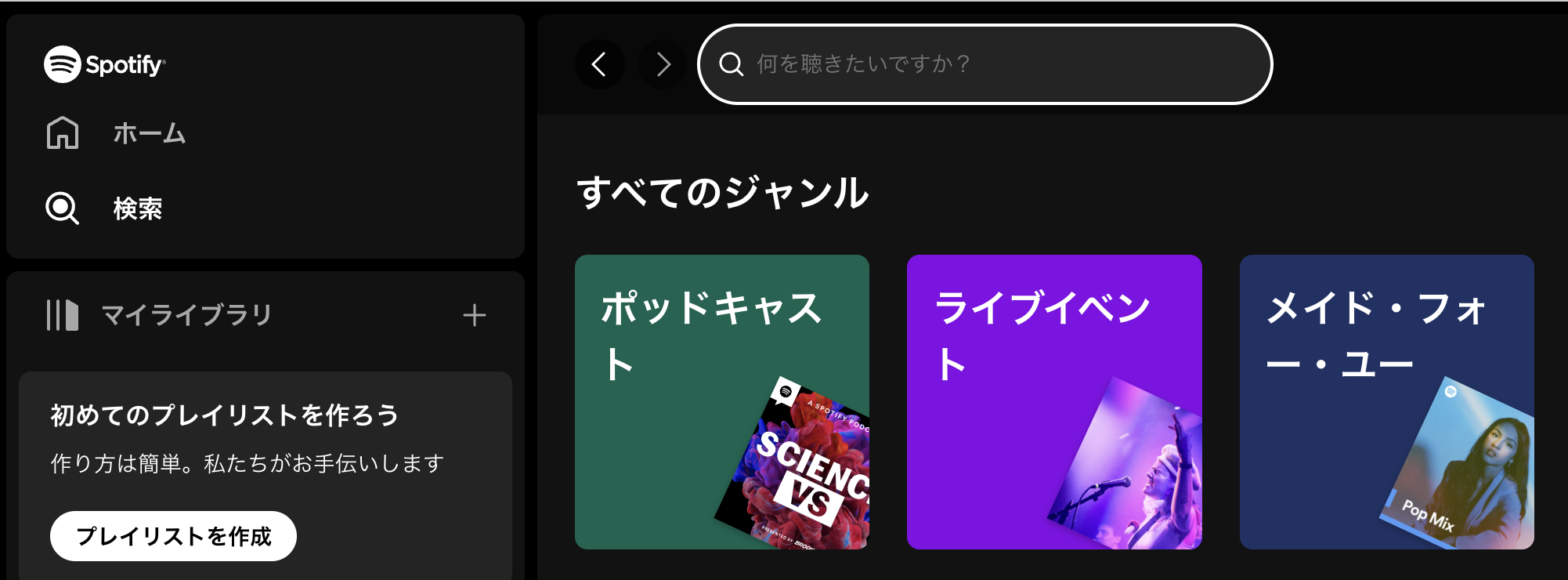
Spotify

フィルターは必ずしも検索に適用されるわけではなく、ユーザーが探したいコンテンツを決定する機能としても役に立ちます。Spotify には以下の3つの主なカテゴリがあります:
- 音楽
- ポッドキャストと番組
- オーディオブック
このストリーミングサービスでは、ユーザーが利用したいコンテンツをフィルタリングできるように、ホーム画面の各カテゴリにボタンが使用されています。ワンクリックだけで自分の好みを設定することができ、検索やナビゲーションへのアクセスが不要なので、ホーム画面はユーザーフレンドリーで効率的になります。
Amazon
![]()
Amazonのデスクトップのインターフェースでは、ページ上部に検索フィールドを表示し、左サイドバーに各項目がまとめられたフィルターが表示されます。ユーザーは、アイコン、チェックボックス、ボタン、またはカスタム価格用のフォームフィールドを使ってフィルターを適用することができ、アイテムを選択すると、自動的にフィルターの結果が読み込まれるため、「適用」のボタンがいらなくなり、クリックやインタラクションが少なくなります。
この非常にきめ細かいフィルタリングは、Amazonの商品在庫のような大規模なデータベースにとって非常に重要です。上の例では、フィルターサイドバーで2つのオプションを適用して、靴の検索結果を「50,000件以上」から「202件」に絞り込み、ブラウジング体験を効率化して、より速くお会計まで行けるようにしています。
Googleマップ

Google マップのフィルタリングのインターフェースは、多様で無限のように見える選択肢がある場合でも、デザイナーが最小限のクリックと入力でユーザーが望むものを見つけられるようにする方法の優れた例となっています。
UXPinでより良いフィルターUI/UXをデザインしよう
フィルターのデザインとプロトタイプ作成は、Figma、Adobe XD、Sketchのようなイメージベースのツールを使用する場合作成に時間がかかってしまいます。優れたビジュアルデザインの結果は得られますが、このようなデザインツールには、インタラクティブなプロトタイプを作成する機能がありません。これは、インタラクティブなフィルターのコンポーネントをテストする場合に大きな問題になります。
その点、UXPin はコードベースのデザインツールであり、ベクターグラフィックスを生成する代わりに、HTML、CSS、Javascript を裏でレンダリングするため、デザイナーは一行も書くことなくコードの力を得ることができます。
高度なプロトタイプ機能
デザイナーは、UXPin のコードベースの機能を使って、1つのツールで最終製品のような外観と操作性を備えた機能的なフィルターを作成することができます。
- ステート(状態):単一のUI要素に対して複数のステートを作成し、ドロップダウンメニュー、タブメニュー、ナビゲーショナルドロワーなどの複雑なインタラクティブコンポーネントがデザインできる。
- 変数:ユーザーの入力からデータを取得し、例えばユーザーが選択したフィルターと結果を表示するなど、個別化された動的なユーザー体験を作成する。
- Expression: Javascriptのような関数で、複雑なコンポーネントや高度な機能を作成できる。
- 条件付きインタラクション:ユーザーのインタラクションに基づいて「if-then」と「if-else」の条件を作成し、複数の結果を持つダイナミックなプロトタイプを構築することで、最終的な商品体験を正確に再現する。
テストの強化
UXPinの高忠実度なインタラクティブプロトタイプを使用することで、デザインチームはアイデアの検証や、エンドユーザーやステークホルダーからの正確で実用的なフィードバックを得ることができます。
このような効果的なフィードバックがあることで、デザイナーはデザインプロセスにおける多くのユーザビリティ問題を解決でき、ビジネスチャンスを特定することができるようになります。同時にチーム連携強化にも繋がるでしょう。
世界最先端のデジタル製品のデザインツールを使って、インタラクティブコンポーネントをデザインしてみましょう!
無料トライアルはこちらからお試しいただけます。

