Why Use React in 2024

React is a JavaScript library developed by Facebook, designed to create interactive user interfaces for web apps. In this article, we’re unpacking the magic of React, emphasizing its impact on user interface design, user experience (UX), and team collaboration.
Key takeaways:
- React uses a declarative syntax, which means developers describe what they want the UI to look like, and React takes care of updating the DOM to match that description.
- React has a large and active community, which means there are plenty of resources, libraries, and tools available to help developers build applications more efficiently. This includes libraries like Redux for state management, React Router for routing, and many more.
- React is a great code-based design system foundation, because it follows a component-based architecture, where UIs are broken down into reusable components. This makes it easier to manage complex UIs and promotes code reusability.
Build prototypes of React apps fast. Use UXPin Merge and import React components to UXPin’s design editor. Drag and drop real components on the canvas and build a production-ready app design without design skills. Discover UXPin Merge.
What is React used for?
React is a JavaScript framework and library created by Facebook.
Its main purpose is to help developers build apps or websites, especially those with interactive user interfaces — features like real-time search results that pop up as you type, for example. Or dynamic photo galleries that adjust based on user preferences.
One of the standout qualities of React js website development is that it allows you to build these intricate components faster and with less code compared to using plain JavaScript.
This efficiency makes React a go-to tool for developers. It also means you’ll be able to see your ideas come to life on a website or React app more quickly and smoothly.
Why use React?
It’s helpful to understand what React is used for compared to others like Vue, Flutter, or Angular. Knowing the differences between these tools means you’ll be able to have more informed conversations with your developers.
But there’s more to React than simply making teamwork a little easier. A design tool, UXPin, syncs React elements with their design editor, allowing prototypes to be more interactive and closer to a final product. Check out its Merge technology.
Here’s more on how React’s key features can help bring your design concepts to life.
Building rich user interfaces
The importance of your product’s user interface (UI) goes way beyond aesthetics.
In the digital world, first impressions are everything; a clunky or uninspiring design can quickly turn users away, no matter how functional your product is. On the flip side, a captivating and intuitive UI encourages prolonged interaction and can make your app a hit with users.
React is a tool that helps to consistently create engaging interfaces. Its declarative components are like the building blocks of design, allowing you to piece together intuitive and visually stunning UIs. Every interaction, button, and visual element can be finely crafted and customized, ensuring that users enjoy the experience of using your app.
Components and libraries
In React, components are ready-made, customizable elements. Imagine creating a button with a specific look and behavior. Once crafted, you can place this button anywhere in your app without needing to recreate it from scratch. Each component operates as a self-contained unit, with its distinct appearance and functionality.
When building larger sections of a React app, these individual components come together, forming more extensive and interconnected structures. But each component retains its independence, ensuring the overall system remains organized and consistent.

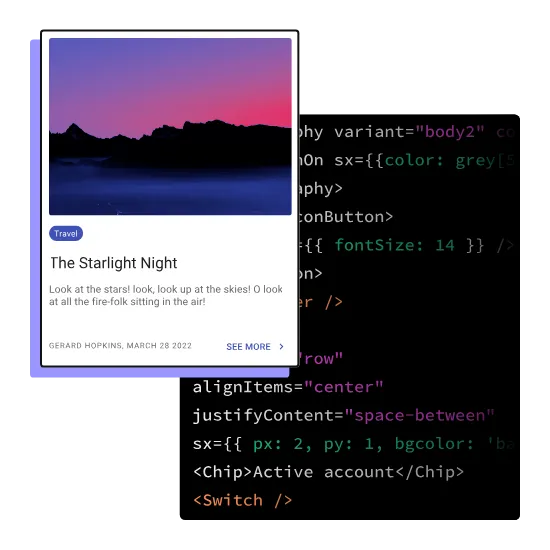
These components aren’t just static visuals or mock-ups. With the right tools, you can integrate and prototype using these actual coded components. This means that what you design is not only a visual representation but also closely mirrors the final interactive product.
Take, for instance, UXPin Merge. It allows you to design using real components from different component libraries such as MUI, a library based on Google’s Material Design principles.
This means you’re not just sketching out ideas; you’re working with the same building blocks that developers will use. Instead of passing a static image or design idea to a developer, you’re providing a functional piece that’s closer to the end-product.
It’s flexible
Another answer to the question. ‘why use React?’ is that it’s incredibly flexible. It can be used with a number of different tools and can create anything from static websites and desktop applications to iOS or Android mobile apps.
This flexibility partly stems from the fact that React has been around for a while, and over time its active community has developed a plethora of tools, libraries, and extensions to enhance its capabilities.
The key thing to note is that React is capable of adapting to a variety of project requirements. It can easily integrate with a number of different technologies, making it quicker and easier to test and refine user interfaces.
Instant updates without reloading the page
Many websites or apps require the entire page to reload to reflect changes or new inputs. However, with React js website development, only the specific element changed needs an update.
Think of Facebook: when you ‘like’ a post or comment, your actions instantly appear, without a full page refresh. This creates a much smoother and faster user experience, allowing for real-time updates and a more responsive interaction.

It’s used in both UX and UI
React components make life easier. On the UI side of things, it ensures visual consistency with reusable and interactive design elements. When it comes to UX, it fosters a seamless user experience with instant feedback and reduced load times.
What’s more, tools built around React bridge the gap between designers and developers, allowing for rapid prototyping, iterative improvements, and real-time collaboration. This ultimately leads to more polished and user-centric products.
Community size
No tech platform can match the size and activity of React’s vast active networks of developers, designers, and enthusiasts who collaborate, share resources, and provide support.
To give you an idea of the size of this community, more than 460,000 questions were asked on the ‘React.js’ thread on Stack Overflow by late 2023 — it’s one of the most-followed tags on the platform.
It’s also worth noting that the React framework runs on Javascript, which has more than 2.5 million questions and is by far and away the hottest topic in the dev community.
What this boils down to is, if you’ve got a question about React, the chances are someone, somewhere has already provided an answer.
Used by well-known tech companies
Because of its efficiency, scalability, and knack for helping facilitate dynamic user experiences, React has been adopted by a number of Fortune 500 companies, including Facebook — who developed and maintains its library — as well as Airbnb, Amazon, Dropbox, and Netflix.
Paypal also uses React in its product development, covering both design and software aspects.
Erica Rider, PayPal’s UX Lead, began using UXPin’s React component design features in 2019 to enhance the efficiency of her small UX team that manages over 60 products.
They’ve developed a design system called React Fluent UI, filled with ready-made components that simplifies design choices, allowing teams to concentrate on addressing user needs.
As a result, they can create one-page prototypes eight times quicker than before using traditional tools.
See examples of React-based websites.
Is React good for UI design?
React is well-suited for UI design, and it’s widely used for building user interfaces for web applications. It all boils down to its component-based architecture. When using React in design, you can divide your UI elements into the smallest building blocks and combine them to create complex layouts – just as in atomic design methodology by Adam Frost.
Both React and atomic design advocate for a component-based approach. React’s component-based architecture aligns perfectly with the principles of atomic design, which encourages breaking down UIs into smaller, reusable components. This makes it easier to manage complexity, promote reusability, and maintain consistency across the UI.
Atomic design emphasizes creating UI components at different levels of abstraction, ranging from atoms (e.g., buttons, inputs) to molecules (e.g., form fields, card components) to organisms (e.g., navigation bars, product listings) and beyond. React’s component model naturally facilitates this modular approach, allowing developers to create encapsulated UI components that can be easily reused and composed to build more complex structures.
Use React components in prototyping
React is a powerful tool, as it helps turn prototypes into dynamic, interactive previews of the final product. Here’s more:
It’s componentized
React is all about components — self-contained units of UI. This approach means you can craft one component, such as a button or a slider, and reuse it throughout a prototype. This guarantees consistency, speeds up the product development process, and allows for easy tweaks or changes without starting from scratch.

It’s stateful
We talk about ‘state’ in React in relation to a component’s memory. It remembers things. So, when building a prototype of a React app, React can remember and show changes based on user actions.
For example, when you design an on-off switch, React can remember whether the switch is currently ‘on’ or ‘off’. This means you can demonstrate what happens when someone flips the switch without needing to create two separate designs for each position.
It handles data
React is based on Javascript, which has the ability to manage, swap, and dynamically render data. This means designers can easily mimic real-world scenarios, which is particularly useful when creating interactive prototypes.
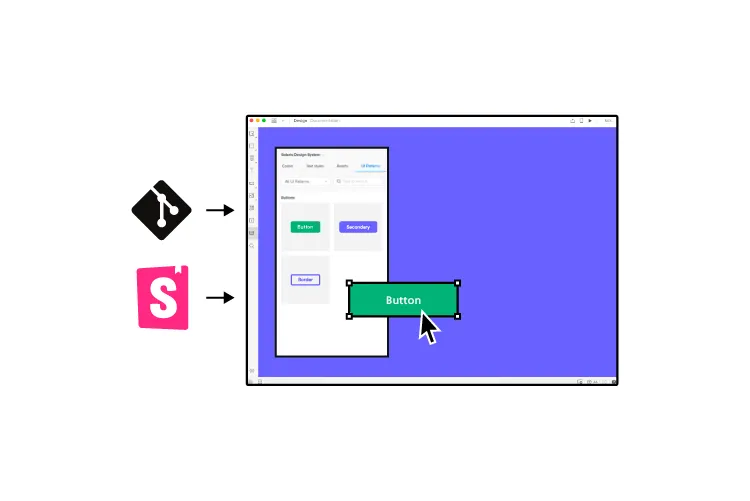
UXPin Merge is technology that makes React prototyping even easier, allowing you to use React components from your Git repo, Storybook or bring them via npm. Then, you can drag and drop UI components to build slick user interfaces. Learn more about it. Discover UXPin Merge.




