15 Examples of Reactjs Websites

ReactJS is the most popular front-end library in the world. The library’s component-based methodology allows the development team to build and reuse components throughout a project, resulting in less programming from scratch and faster development.
We’ve put together 15 ReactJS websites and web apps to demonstrate what’s possible with this versatile framework. We also showcase tools product developers use to achieve specific outcomes or optimize ReactJS website performance.
Use ReactJS throughout the product development process–from early-stage prototyping to final front-end development. UXPin Merge is a revolutionary design technology that allows you to bring React-based components to a design tool. Learn more about Merge.
What Can You Build With ReactJS?
React developers use the framework for everything from simple landing pages and websites to complex games, social networking platforms, and enterprise applications. React’s flexibility and versatility make it the preferred choice for many projects, including responsive websites and cross-platform apps.
The component-based web development approach makes it easy for developers to build user interfaces and move elements around to make changes and iterate faster than using a standard HTML, CSS, and Javascript workflow.
React is written in Javascript, the most widely used programming language, so it’s relatively easy to learn and boasts one of the biggest developer communities in the world.
When you should and shouldn’t use React
React works best for single-page applications and complex web-based projects–for example, social media platforms, news publications, and SaaS products. Those sites handle a lot of data and interactions.
Don’t use React for native apps and small websites that don’t handle much data. Native applications and small websites are instances where you might want to choose a different front-end technology. For example, React Native and Flutter are better for native iOS and Android apps.
15 Examples of ReactJS Websites

We’ve included a mix of enterprises, startups, SaaS companies, small businesses, and others that use React in their tech stack. This list demonstrates React’s versatility for websites and web applications built using the powerful Javascript library.
Facebook is the most famous React website example because parent company Meta developed the front-end library in 2012 and still maintains it as an open-source project.
Meta initially used React for the Facebook newsfeed but now uses the library across its product ecosystem. React was a game changer for Facebook because when someone liked a post, only the component changed rather than a full page reload, resulting in significantly better performance and fewer resources.
Meta uses React Native–the mobile version of React–for Facebook, Facebook Ads Manager, and Oculus’ iOS and Android apps.
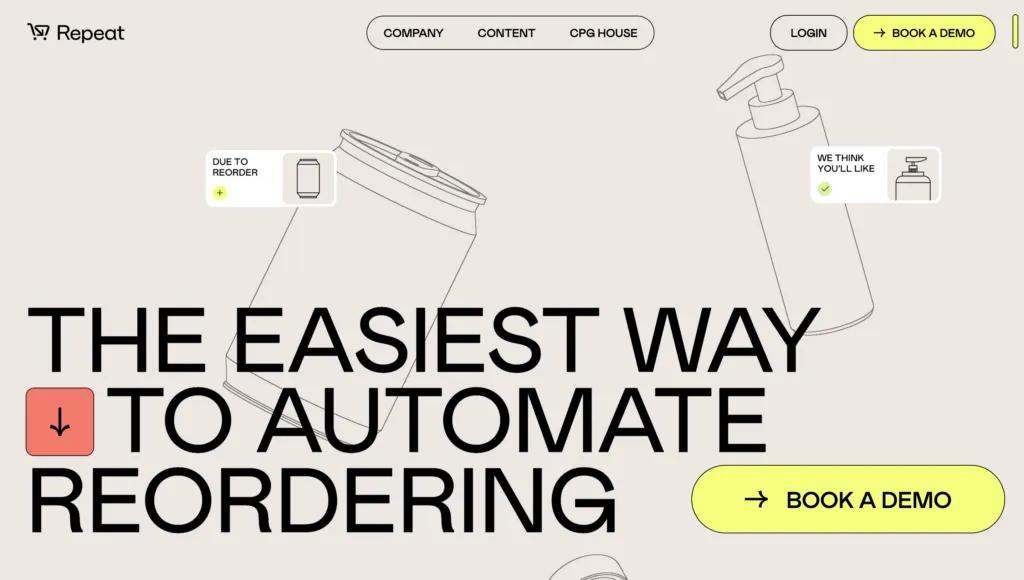
Repeat

SaaS platform Repeat uses NextJS for its website and web application. NextJS allows you to create fullstack web applications, extending what’s possible with “vanilla React.”
Repeat’s homepage is full of motion and immersive animations made possible by NextJS’s powerful features, like rending, routing, and asset optimization.
PayPal
PayPal uses a React version of Microsoft’s Fluent Design for its 60+ internal products. These products include a lot of dashboards and data visualizations necessary for daily operations.
PayPal also uses UXPin Merge, allowing the company’s design teams to prototype and test using React components. This code-to-design workflow bridges the gap between design and development, so designers and software engineers work with the same component library.
Netflix
Netflix uses React and React Redux for state management. According to the official Netflix Technology Blog, “React enabled us to build JavaScript UI code that can be executed in both server (e.g., Node.js) and client contexts.”
Performance is crucial for Netflix as users expect HD videos to load fast. Developers use the virtual DOM to reduce latency from live DOM manipulation.
Netflix also uses React’s Component and Mixin APIs to “create reusable views, share common functionality, and patterns to facilitate feature extension.” This functionality enables Netflix to A/B test components to determine the best solutions during user testing.
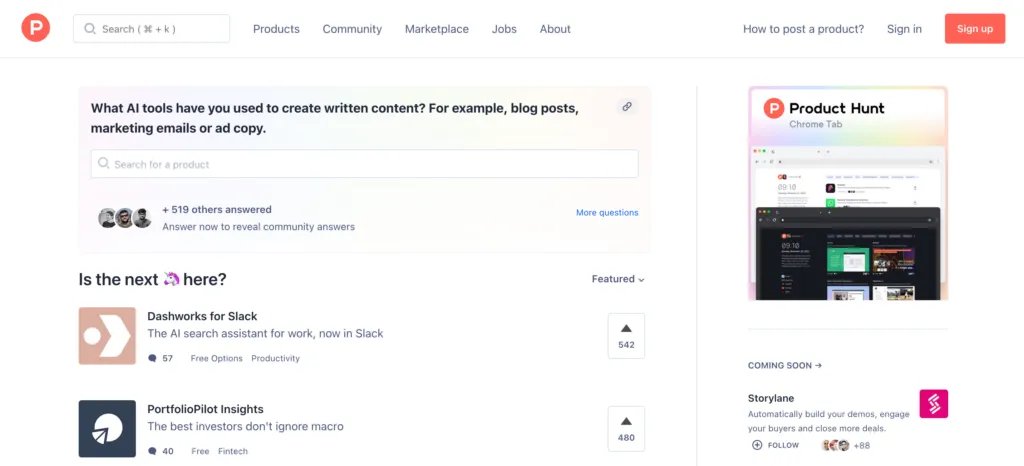
Product Hunt

Product Hunt is another React/NextJS user. Like Facebook, Product Hunt must handle microinteractions for each post, including upvotes and comments.
Puma Campaigns
Gatsby is a front-end technology built on React which makes it possible to develop high-performing websites and landing pages. Puma uses Gatsby for its campaign landing pages, including this one for the Velocity running shoes.
Gatsby allows devs to build React websites and applications using popular CMS platforms like WordPress, Netlify, Drupal, and Contentful, to name a few, for content management. This framework gives developers the versatility of React with the convenience of their content team’s preferred CMS.
SEO is a big problem for single-page application frameworks like React and Angular. Gatsby helps to solve this problem with its SEO Component, which enables search engines to index the website’s content and individual pages.
Puma also uses React Native for its iOS and Android applications.
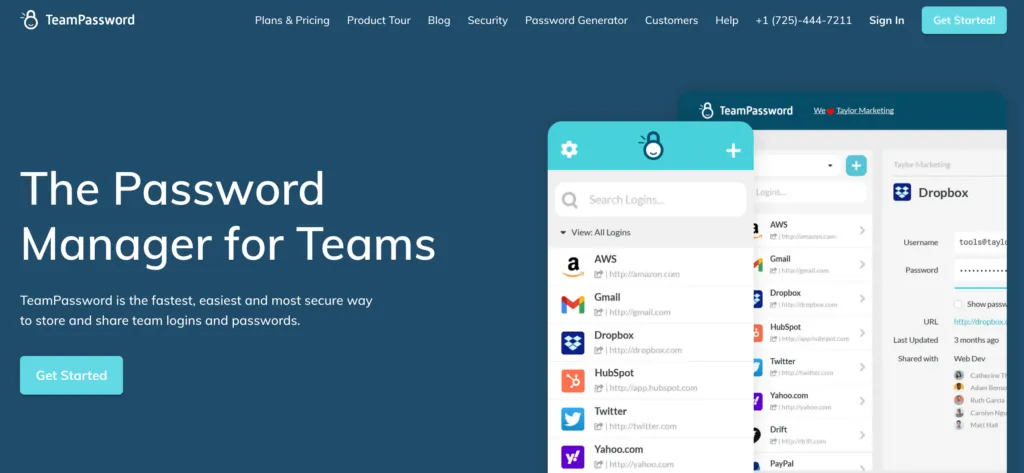
TeamPassword

Password-management startup TeamPassword uses a customized version of the MUI design system–an open-source React component library developed using Material Design used by many B2B enterprise and SaaS providers.
TeamPassword’s developers chose React as it was easier to maintain than their old framework. The 2-person engineering team also uses UXPin Merge, which allows them to import their React library from its private repository into UXPin’s design editor for prototyping and testing.
BBC
The British Broadcasting Association (BBC) was an early adopter of React and even hosted a workshop in 2015 introducing people to the front-end library and its capabilities.
In 2022, with the help of Vercel, the BBC rebuilt its website using NextJS and Vercel. The rebuild resulted in significant performance benefits, with HMR (Hot Module Replacement) reduced from 1.3s to 131ms–a staggering achievement for a website as large and complex as the BBC.
Airbnb
Airbnb uses React for some of its product ecosystems, including Airbnb.io, its open-source project famous for developing Lottie–an open-source animation tool for Android, iOS, and React Native mobile applications.
Airbnb.io is a website developed using Gatsby featuring the company’s blog posts and details about its open-source projects with links to the GitHub repos.
Cloudflare
Cloudflare migrated from Backbone and Marionette to React and Redux in 2015 to develop its cf-ui design system. The multi-brand design system serves Cloudflare’s internal and external websites and products.
Since Cloudflare had to rebuild its component library, the team focused on accessibility, creating three open-source projects in the process:
UberEATS
Uber uses React Native for its UberEATS web-based restaurant dashboard. The team needed to develop a web application restaurants could access via a tablet and decided to use React Native. The single-page web application communicates with three parties in the UberEATS marketplace and connects to restaurant receipt printers.
Uber also developed Base Web, an open-source design system for building ReactJS websites and web apps. The highly customizable design system boasts an extensive UI component library with theming capabilities.
Related content: Learn about design operations at Uber.
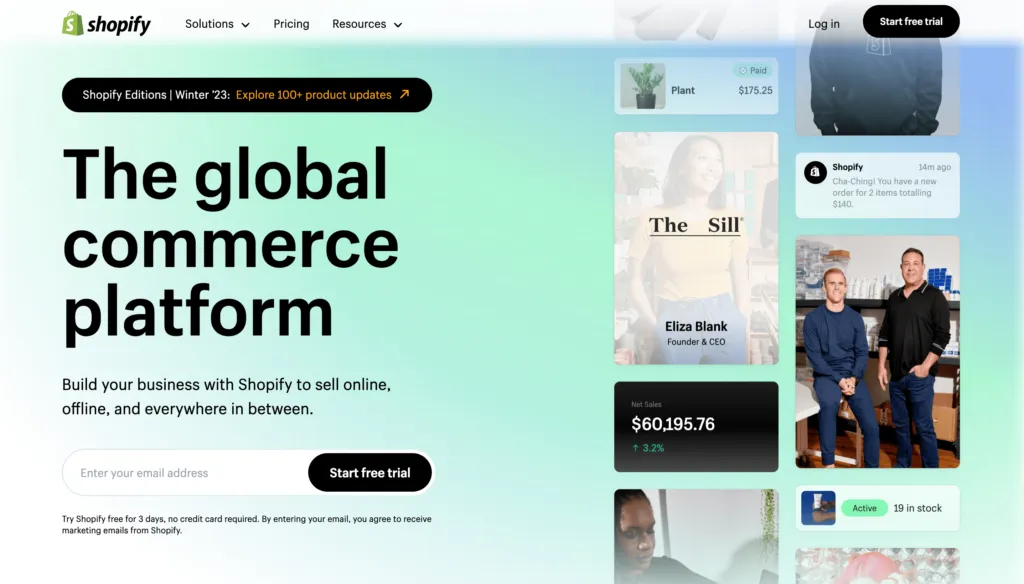
Shopify

Shopify uses React for its website and web application and React Native for its mobile applications. Developers can build React apps for Shopify using its famous Polaris Design System.
Skyscanner
Skyscanner is one of the most widely used travel websites, with over 40 million monthly visits. The website connects to hundreds of airlines and thousands of hotels to show users trip data in seconds.
Skyscanner uses React and React Native for its website and product ecosystem. The company’s Backpack design system features an extensive UI library with web and native components.
Pinterest is another social media platform using React. The company’s Gestalt design system features components for its React web app and React Native mobile applications (iOS and Android).
Pinterest is another example where React provides massive performance benefits for single-page applications. The website’s famous infinite scroll uses lazy loading to display six columns of images and video with impressive speed.
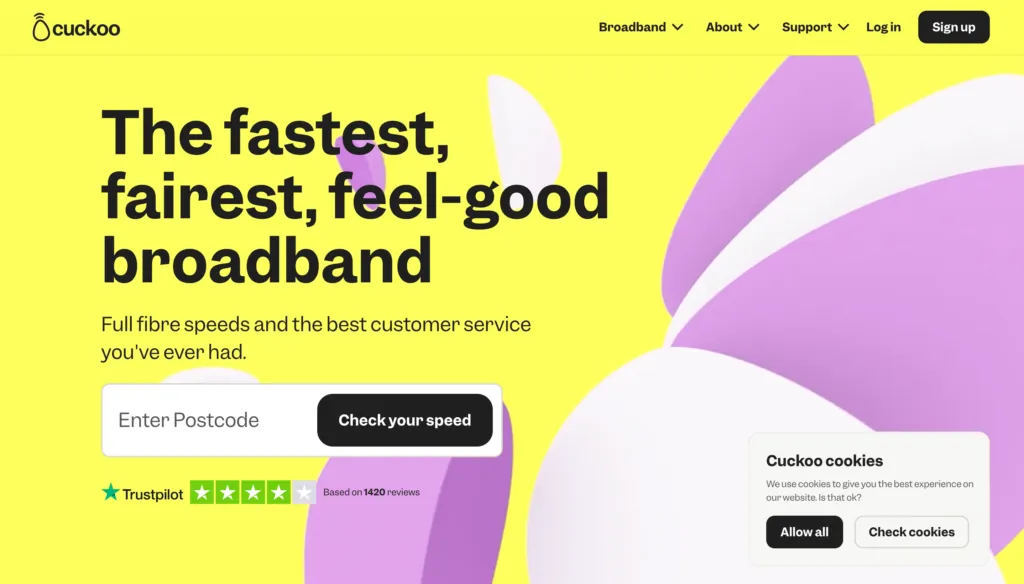
Cuckoo

Cuckoo is a UK-based broadband supplier that uses React and NextJS for its website. The website has a fair amount of animations, including a large revolving sequence in the hero. These animations do not impact the website’s performance, a product of using NextJS.
Create React Website UI Fast
Build UI design 8.6x faster with UXPin Merge – a drag-and-drop UI builder that makes you use coded React components to create beautiful and fully interactive layouts fast. Then, copy the code off your design directly to Stackblitz or export it to any other dev environment. Start your free trial to test AI Component Assistant, pre-built layouts, and open-source libraries. Discover UXPin Merge.




