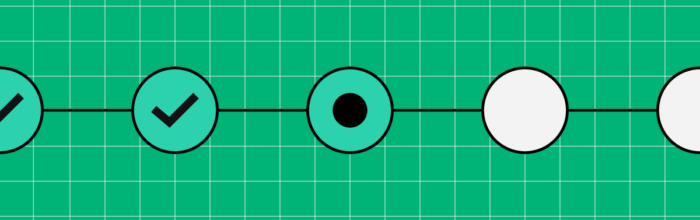
Progress trackers are one of the many ways designers communicate with users. These UI design patterns provide context, track progress, improve usability, and, in some cases, motivate users to complete forms and tasks. Designing progress trackers requires a comprehensive understanding of the process and empathizing with users–how are they feeling while completing this task, and
(…)How to Design Better Progress Trackers and Control User Expectations