チャット UI デザイン 【覚えておきたい基礎】

ユーザーに優しいチャット UIデザインは、UX(ユーザーエクスペリエンス)や製品・サービス全体の満足度に大きく影響するため、最新のアプリケーションには不可欠です。そして、アプリケーションのコミュニケーションとエンゲージメントを高める チャット UI は、適切なアプローチとツールがあれば作成することができます。
完全に機能するフォームや高度なインタラクティブ機能など、最終的なメッセージングアプリの体験を再現した正確なプロトタイプをデザインしてみませんか。
UXPinの無料トライアルにサインアップして、インタラクティブなプロトタイプを作成しましょう。
チャットUI とは
チャットUI (ユーザーインターフェース)とは、チャットアプリケーションのデザインやレイアウトのことで、WhatsAppやSlackのようなP2P(ピアツーピア)のメッセージングから、Intercomや Zendeskのような企業担当者とユーザー間の Webチャット(ライブチャット)まで、幅広いアプリのことを指します。
Webチャットアプリは、一般的に Webサイトやデジタル製品に搭載されており、ユーザーは企業の担当者とチャットしたり、メッセージを残してメールで応答することができます。
Web チャットUI は過去10年間で大きく進化を遂げ、今ではドキュメント作成や、FAQ、その他のウィジェットなど、コミュニケーション以外の多くの機能を備えています。そして組織は、このようなチャットアプリを使って顧客サービスを効率化し、ユーザーにとって優しいサポート体験を提供しています。
P2Pのチャットもずいぶん進歩しており、WhatsApp、Slack、FacebookのMessager、SNSのDMなどのアプリが、ビデオ通話や画像、文書、動画、その他の添付ファイルを送信するための機能など、プライベートから業務上の会話にも使われています。
チャットアプリの UI デザイン要素 およびパターン
ここでは、直感的でユーザーに優しいチャットアプリをデザインする際に考慮すべき重要な要素をご紹介します。
入力フィールド
入力フィールドは、ユーザーがメッセージを入力して送信することができるため、チャットアプリには不可欠です。また、チャット入力は、マウスや指で簡単にアクセスでき、複数行の編集が可能でないといけません。テキストが1行のままだと横に広がってしまうため、ユーザーは送信前にメッセージの全体の文章を見ることができませんからね。
送信ボタン
チャットアプリには、メッセージ送信のためのボタンやアイコンが必要です。また、デバイスのキーボード(Webまたはモバイル)は、デスクトップキーボードの「Enter」キーのように、ユーザーがわざわざマウスで【送信】 ボタンをクリックする必要がないように、工夫されています。
吹き出し

メッセージの吹き出しで、ユーザーは自分のメッセージを他のメッセージと区別することができます。特に、複数のユーザーが参加するグループチャットでは、この吹き出しが便利です。アプリでは通常、ユーザーが区別できるように、【送信者】と【受信者】のメッセージには別々の色が使われています。
タイムスタンプ
タイムスタンプは、メッセージが送信または受信された日時を示します。この UI 要素は、ユーザーがタイムライン、コンテクスト、タイミングを導き出すために非常に重要であり、紛争の解決に一役買うこともあります。
アバター
アバターやプロフィール画像は、チャットUI に人間味を与え、コミュニケーションをとっている相手を思い起こさせるものです。特に、多くのユーザーが参加するグループチャットでは、アバターでメンバーを識別することができ、メッセージの読み取りに便利です。
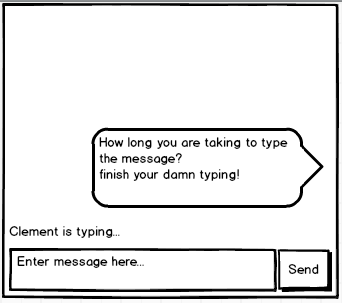
タイピングインジケーター

タイピングインジケーターは、誰かがメッセージを打っていることをユーザーに知らせます。この UI 要素は、ユーザーが返信を期待している場合や、複数のメッセージの同時送信を避けるのに便利です。
チャットUI デザインにおけるエラー処理
エラー処理は、チャットUI にとって非常に重要です。何か問題があったときにはそれを修正する方法をユーザーに知らせてくれ、そのようなエラーメッセージは、誤解や衝突を避けてくれることがあります。例えば、あなたが重要なメッセージを送信したつもりが失敗していたのに、それがアプリから通知されないことを想像してみてください。
ここでは、チャットUI のエラー処理に関する UX デザイナー向けのヒントをご紹介します:
- 適切な配置:例えば、赤い「!」と失敗を伝えるエラーメッセージで、送信されなかったバブルに注意が促すというように、ユーザーが問題を特定できるように、関連する UI 要素の近くにエラーメッセージを配置しましょう。
- 実践的なフィードバック:例えば、「インターネットの接続が弱いので送信できません」と表示することで、WiFi やデータ通信に問題がある可能性があることを知らせるというように、障害とその原因について、明確な指示を出しましょう。
- 再試行の仕組み:例えば、エラーの横に【再送信】ボタンを設け、メッセージの再入力を回避するというように、ユーザーが問題を速やかに解決できるような機能を実装しましょう。
チャットボット向けにチャットUI をデザインする

明確な期待値の設定
すぐにチャットボットと話していることをユーザーに通知し、その目的、機能、制限を伝えて、ユーザーが何を期待できるかを理解できるようにしましょう。せっかく長いメッセージを送っても、問題を理解できないチャットボットが簡単な返事をしてくるだけだったら、これほどイライラすることはありません。
迅速な対応と行動
ユーザーが会話をナビゲートし、チャットボットの機能を十分に活用できるように、こちらからの提案、プロンプト、例を提供しましょう。例えば、「どうしましたか?」の代わりに、ユーザーの問題を絞り込むためのカテゴリーのリストを提供し、相手ができるだけ少ない入力でより早く解決できるよう、各カテゴリー内で提案を行うといいでしょう。
会話の流れを作る
まるでユーザーが人間と会話しているような、自然でユーザーに寄り添った会話の流れを作りましょう。例えば ChatGPT や IBM の Watson のような AI モデルは、会話の流れを読み、簡潔で有意義な応答を提供することに秀でています。
フィードバックのお願い
フィードバックで、チャットボットの体験の改善や言語モデルの改良ができるようになります。ユーザーにチャットボットのパフォーマンスを確認してもらい、会話の最後に問題を報告してもらうことで、機能性とUX を反復して改善していきましょう。
チャットUI デザインのアクセシビリティ

アクセシビリティは、視覚、聴覚、認知、運動など様々な障害を持つユーザーに対応するインクルーシブなチャットUI のデザインに不可欠です。
以下に、アクセシブルなチャットUI をデザインするためのガイドラインをご紹介します:
- 支援技術への対応:最初のステップとして、ユーザーが誰でも会話に参加できるように、スクリーンリーダー、拡大鏡、音声認識ソフトウェアなどの支援技術に確実にチャットUI が対応しているようにしましょう。
- コントラストの高い色の使用: 視覚にハンデがあったり色覚異常のあるユーザーが文字を読むのに十分なコントラストが得られる色を選びましょう。ちなみに UXPinにはアクセシビリティツールが組み込まれており、デザイナーがデザインキャンバスを離れることなく、その場で UI をテストできるようになっています。
- 読みやすい文字の使用: チャットUI では、読みやすさが極めて重要です。デザイナーは、十分な文字サイズと読みやすい書体の選択が必要であり、ネイティブフォントの使用は、読みやすさの問題を回避するための最良の選択肢です。
- キーボードナビゲーション: ユーザーがキーボードを使ってチャットUIを操作し、ナビゲートできるようにしましょう。この機能は、認知能力にハンデのあるユーザーを助け、スクリーンリーダーがチャットUI を使いやすくなります。
- ARIA (Accessible Rich Internet Applications): ARIA の属性を利用して、支援技術に依存するユーザーにコンテクストと情報を提供しましょう。
- 明確で簡潔な説明:ユーザーにわかりやすい指示を与え、ラベルには平易な言葉を使いましょう。例えば、【送信】ボタンのネーミングに工夫を凝らすのは混乱を招くので必要ありません。
- カスタマイズの提供: ユーザーが自分の好みに合ったインターフェースにできるように、特に文字サイズ、フォント(セリフ又はサンセリフ)、カラースキームなど、チャットUI をカスタマイズできるようにしましょう。
- タッチターゲットの大きさ: インタラクティブ要素のタッチターゲットは十分に大きくし、運動機能にハンデのあるユーザーでも使えるようにしましょう。
チャットUI 開発のためのフレームワーク
ここでは、製品チームがより少ない労力でチャットUI を開発するのに使用できる、広く使われているツールやフレームワークを紹介します。
このフレームワークの多くは UXPin Merge と互換性があり、デザイナーはコードコンポーネントを UXPin のデザインエディターにインポートして、エンドユーザーとのプロトタイプやテストを行うことができます。
「コードからデザイン」による製品開発の詳細と、その開始方法についてはこちらの記事をご覧下さい。
Gifted Chat
Gifted chat は、Web およびモバイルチャットアプリのための React Native アプリの UI キットであり、アバター、タイムスタンプ、UIテンプレート、その他の主要なチャットインターフェース要素など、カスタマイズ可能なUIコンポーネントと機能が含まれています。
また、React Native は、Storybook 統合を通じて、UXPin Merge に対応しています。
React-Chat-UI
React-Chat-UIは、チャットアプリの構築と拡張にカスタマイズ可能なコンポーネントを備えた ReactJS のチャット UIライブラリです。
ReactJSは、StorybookとGit 統合を通じてUXPin Mergeに対応しています。
Vue-advanced-chat
Vue-advanced-chatは、Vue、Angular、React を筆頭に、Javascriptフレームワーク全てに対応しており、この包括的なチャットUI のライブラリには、メッセージスレッド、ファイルアップロード、国際化などの高度な機能が含まれています。
また、Vue、Angular、React は、Storybook 統合を通じて、UXPin Mergeに対応しています。
チャットUI のデザイン法

ここでは、チャットインターフェースを開発するための簡単なデザインフレームワークを紹介します。
リサーチと分析
まず、ターゲットとそのニーズの確定から始めます。Webのチャットインターフェースをデザインしている場合、それぞれ別々のニーズを持った「チャットホスト(顧客サービス担当者)」と「エンドユーザー」という2人の主要ユーザーがいることになります。
また、モバイルアプリなのかWeb アプリなのかの判断が必要です。クロスプラットフォームのアプリをデザインする場合はデスクトップとネイティブ(iOS や Android)のチャットUI 要素が必要になり、複数のスクリーンサイズとOSをプロトタイプしてテストしなければいけないでしょう。
誰のためにチャットUIを構築するのかが分かれば、主な要件と機能をリストアップすることができます。競合他社を研究して、彼らのデザインパターンの使い方やユーザビリティの問題解決法、エラーメッセージの実装法を見るのもいいアイデアです。
また、デベロッパーと会って「ゼロからデザインするのか」、「以前のフレームワークを使うのか」、「MUI や Fluent UI などのオープンソースのコンポーネントライブラリを使うのか」など、チャットアプリの技術的な要件について話し合うのも非常に重要です。
スケッチとワイヤーフレーム作成

UXリサーチをデザインプロセスの指針にしましょう。ワイヤーフレームレイアウトをスケッチし、ペーパープロトタイプを作成して、さまざまなユーザーフローを検討しましょう。
ワイヤーフレームをステークホルダーと共有してフィードバックをもらい、チャットUI に必要な UI 要素や機能を盛り込んだペーパープロトタイプができるまで反復します。
デジタルワイヤーフレームとモックアップ

ペーパープロトタイプをデジタルワイヤーフレームに変換して、基本的なインタラクティブ性とナビゲーションをテストしましょう。デジタルワイヤーフレームは、各チャット画面の構成やプロジェクトの情報アーキテクチャをデザインする際にも便利です。
ワイヤーフレームが完成したら、特に以下を気をつけてコンテンツ、タイポグラフィ、色を追加して、最終段階の見た目のような高忠実度のモックアップを作成し、特に以下に注意します;
- 背景色、吹き出し、文字色など…どのような配色で、どのような色のコントラストで読みやすくするか。
- 絵文字や GIFS などのグラフィックが吹き出しの中でどのように表示されるのか、色でこのような要素を隠すことができるのかの考慮も重要。
- 視覚にハンデのあるユーザーが確実にチャットメッセージを読めるようにするための、色のコントラストや色覚異常のアクセシビリティテストの実施。
- UI要素、エラーメッセージ、コンテンツが確実に見えるようにするための、モックアップの【Lightモード】と【Darkモード】でのテスト。
- 忘れずにデスクトップやモバイルアプリの通知用のモックアップをデザインし、複数のデバイスやOS でどのように表示されるかを考慮する。
プロトタイプとユーザビリティテスト

チャットUI は、Figma や Sketch のような画像ベースのツールでは得られない、多くのインタラクティブ性と入力からのデータ取得が必要です。UXPin はコードベースのデザインツールであり、UI要素はプロトタイプでも最終製品と同じように機能するということになります。
デザイナーは、完全に機能するチャットUIを構築し、ユーザーがメッセージを送受信できるようにして、リアルなプロトタイプを体験することができます。また、そのような高度なプロトタイプは、デザインコンセプトを正確に表現するため、ステークホルダーは反復と改善のための有意義で行動的なフィードバックを提供することができます。
また、プロトタイプ が確実に WCAG(アクセシビリティ対応の指針となる文書)に合格しているようにするために、アクセシビリティテストの実施も必要です。
デザインハンドオフ
デベロッパーに渡すプロトタイプ、モックアップ、ドキュメントを準備します。ちなみにUXPinのスペックモードでは、直感的なUIで、要素のプロパティの検査、距離計測、ドキュメントの確認、スタイルガイドの閲覧、アセットのダウンロードが可能です。
また、UXPinのコメント機能を使って連携を行い、チームメンバーをタグ付けしたり、コメントを実行可能なタスクとして割り当て、完了後に解決することも可能です。
UXPinを使ったチャットアプリのデザイン
以下のような UXPin の高度なプロトタイピング機能を使って、実際のチャットアプリのプロトタイプを作成しましょう。
- 日付ピッカー、データの可視化、ドロップダウンメニューなど、内蔵ライブラリMUI や Fluent UI の高度なコンポーネントの使用。
- IFTTT APIを使った、外部のアプリやサービスへの接続。
- UXPin の ステート、インタラクション、変数、エクスプレッションを使った、ダイナミックなインタラクティビティの実現。
- Google Sheets、CSV、JSON ファイルからの実データの追加。
世界で最も洗練されたデザインツールを使って、チャットのUI をデザインしませんか。無料トライアルにサインアップして、チャットのプロトタイプ第1号を作りましょう。

