Best Design Feedback Tools – A List of 6 Tools

As an industry, product design has become more interactive than ever before. Whether you’re creating apps, websites, or software, there’s an endless stream of new tools and workflows to help make your design decisions as comprehensive as possible. However, when there are design team members, project managers, and stakeholders who all want to be involved in the project at the same time, things can get messy pretty quickly.
Managing effective feedback process at all stages of the design workflow has become a bit of pain, to say the least.
Fortunately, there are a ton of design feedback tools that can help you gather, organize, and utilize constructive feedback and help keep everyone on the same page. That’s why we’ve compiled a collection of the best design feedback tools to help you find the right one for your specific needs.
Build interactive prototypes that can be easily shared with your team in UXPin. Keep your teammates in the loop and test your designs with users. Sign up for a free trial.
How to Pick the Best Design Feedback Tool?
First off, how do you even know whether a design feedback tool is right for you?
Of course, you need an application that makes collaboration easy and doesn’t do more harm than good. The software and feedback features need to actually benefit your creative efforts, so bear these considerations in mind. This also means that – when choosing the right design collaboration tool – you should check whether it lets you comment on the design when making iterations, or leave feedback on actual, published apps and websites.
Here are a few criteria to search for:
- interactivity
- satisfying feature set
- real-time user
- collaborative
Your tool is interactive
Professional design feedback tools must be as interactive as possible.
In the past, feedback would have been as simple as drawing lines and writing comments on a screenshot, or supplying a designer with a list of things to change, but this just isn’t good enough today.
It wastes so much time having to shift through messy lists of feedback, find what feature a client is referring to, or identify what the bug in question is.
An interactive tool removes these issues and instead displays actionable feedback in the right places in an organized manner. Everything is clean, easy to follow, and intuitive.
There’s no point in getting a feedback tool that ends up causing more problems than improving productivity.
Offers increased functionality
Despite being a feedback tool, your chosen solution should always be far more capable than this baseline feature.
The best tools grant access to other functions, such as being able to generate specs and documentation or even manage the entire design process.
For example, connecting with the prototyping process is essential yet often overlooked.
If colleagues, project leaders, or UX testers provide great design feedback on a certain aspect of the project, you can incorporate it into your prototype, test again, gather more feedback, and then repeat the cycle.
This is a far more effective way to work and will speed up your design process as a whole. Productive design review should be an iterative process that helps to improve the quality of your designs, rather than something that just bogs you down.
Functions in real time
Nowadays, especially with the rise of remote and hybrid ways of working, your collaboration tools need to operate in real-time. This includes displaying design previews, adding comments and annotations, and even video and audio notes for highly-detailed responses.
Allows effortless communication
Communication is everything at all stages of the design process, including when it comes to organizing feedback.
Your design review tool should enable users to add all kinds of comments in any format (text, video, image, GIFs, etc) as well as @mention-specific team members. In order to avoid any confusion, it’s also important that everyone’s on the same page in terms of which tool you’re using and that everyone understands how to use it.
6 tools for collecting design feedback
Let’s now take a look at the design feedback tools that will make the design review more effective and interactive.
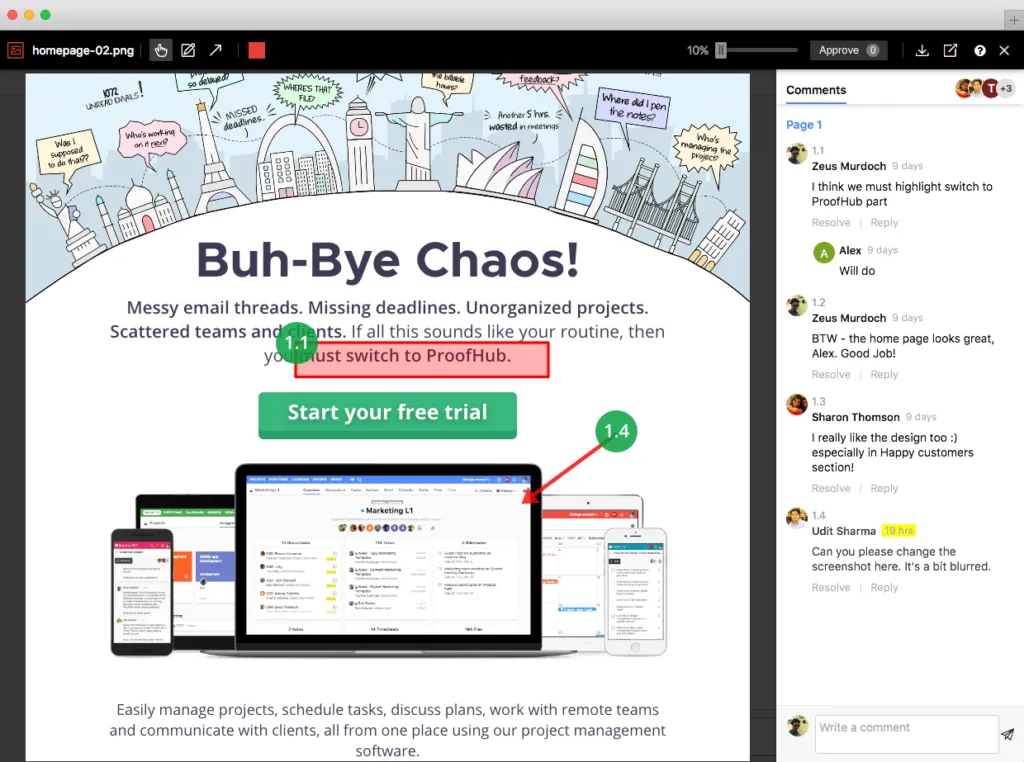
1. Proofhub

Proofhub markets itself as a project management application orientated to the needs of designers. Clients or project managers can check in and provide feedback throughout the entire design workflow, annotating the project within the app using a clean overlay approach.
This means designers can eliminate previous issues, like having to search and find feedback in a massive email or Slack threads, access the feedback at any time, and work on a project in real-time.
While fast, effective, and easy to get set up and running, the interface can feel a little clunky and lacks customizability. However, if you can overlook this, it does get the job done.
Features
- Review all files in any kind of design project with a click
- Collaborate with all team members, clients, and managers in real-time
- All past file versions remain accessible simultaneously
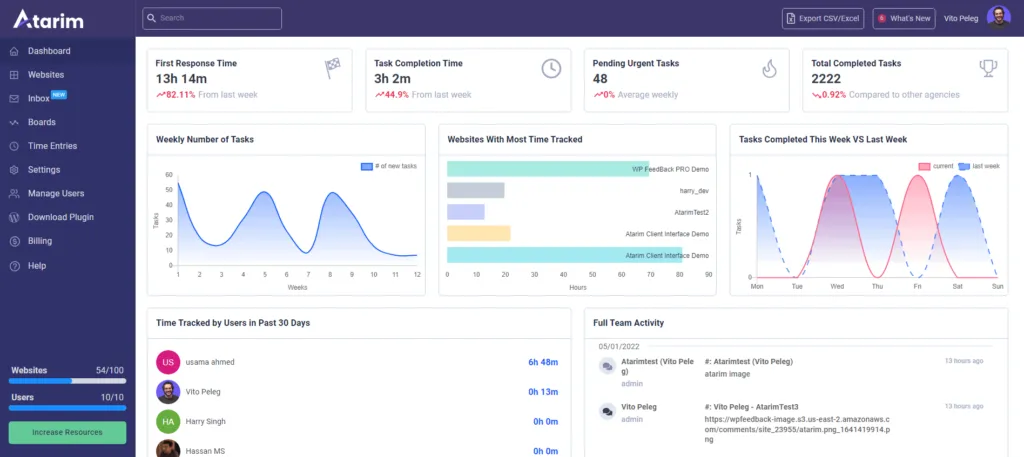
2. Atarim

Atarim is used by over 5,000+ agencies worldwide, including companies like GoDaddy, Elementor, and WPEngine. If you’re looking for a design feedback tool specifically for website building, then it’s worth considering it.
It’s essentially a WordPress plugin that digital development and design teams can use to track changes across the websites they’re building. Atarim lets you add internal comments, collect feedback from clients, and then use the findings to improve the UX and UI.
This design review app supports screenshots and comments, and can turn any text into a task that can be assigned to a relevant team member.
Atarim can be integrated into other collaboration tools like Trello and Asana, as well as other Kanban boards. While clearly feature-rich, this software can be a little confusing to newcomers, and the learning curve may take some time to climb.
Features
- Supports internal messages that keep conversations away from clients
- Give feedback on non-WordPress sites with a few clicks
- Turn comments on screenshots into assignable tasks
3. UXPin

UXPin allows you to catch positive and negative feedback before it becomes costly, that is during the prototyping phase. Non-designers as well as fellow designers can give approvals or leave their not-so-positive feedback before the prototype gets passed on to engineers.
It’s costly for any business to create entire apps, websites, and features, only to have them redesigned from the ground up once clients, stakeholders or product managers want changes made.
Instead, you can use UXPin to generate robust prototypes of individual design elements, acquire feedback, and then implement the changes until your design is given the green light. Next, prototypes can be shared with developers who will polish it off into the final app, making it effortless to bring the best of collaboration and teamwork to your design projects.
Features
- Create, run, and tweak prototypes in real-time
- Import Sketch or Figma designs in just a few clicks
- Create and share preview links to ensure your prototypes are accessible to everyone who needs access
- Animate between states to create one of the most advanced user testing experiences possible
- Use ground-breaking variable data storage to create the most life-like prototyping experience
- Hand over your designs to the engineering team with autogenerated specs and ready-made code.
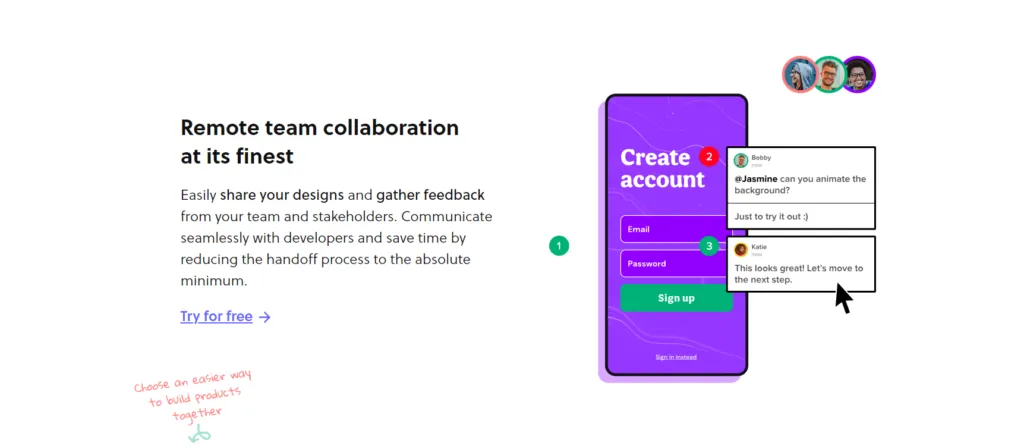
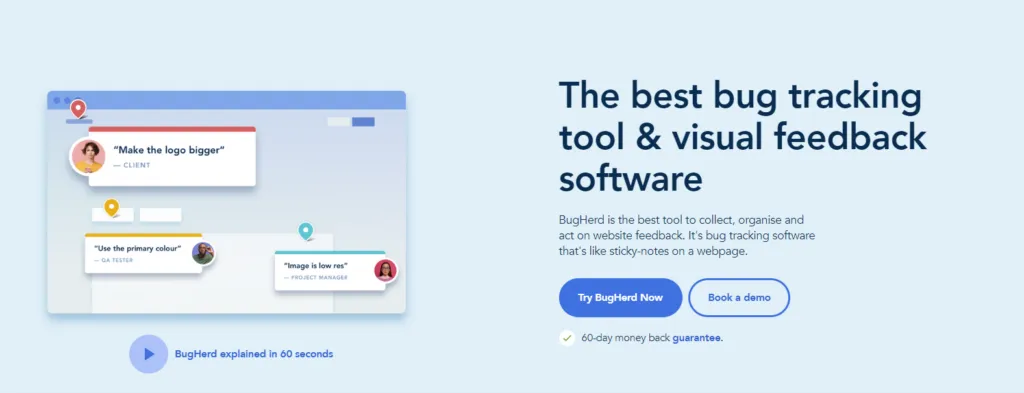
4. BugHerd

Whatever you’re designing, you’re going to come across bugs and problems that need addressing. Keeping track of everything and being organized can be a challenge, to say the least. BugHerd addresses this pain point with its visual-heavy feedback tool.
The app is simple. Using a visual interface to display code, screenshots, websites, or whatever visuals you want, clients, stakeholders, and team members can place sticky-note-like comments to provide any kind of feedback, highlight issues, and more.
Features
- The entire service is hosted in the cloud
- All comments and feedback are easily accessible and searchable
- Mark annotations on images provide concise feedback
5. Nimbus Capture

Sometimes, you’re not going to want a high-end service but rather something simple, quick, and easy, and that’s where Nimbus Capture comes in. It’s a great tool for startups that provides a range of collaboration tools designed for improving feedback and collaboration efforts, the most notable of which is Nimbus Note.
While quick and easy, it’s important to realize that this design review tool can feel a little restrictive when compared to other tools that offer a more integrated service. The UI is a little dated (especially when using the free Chrome extension), and you don’t actually integrate your work into the app.
This means designers are going to be constantly switching back and forth between windows to make changes and review feedback, rather than just working with everything within a self-contained and accessible place.
Features
- A free Chrome browser extension
- Users can annotate screenshots using a variety of methods
- Automatically organize notes using a table of contents
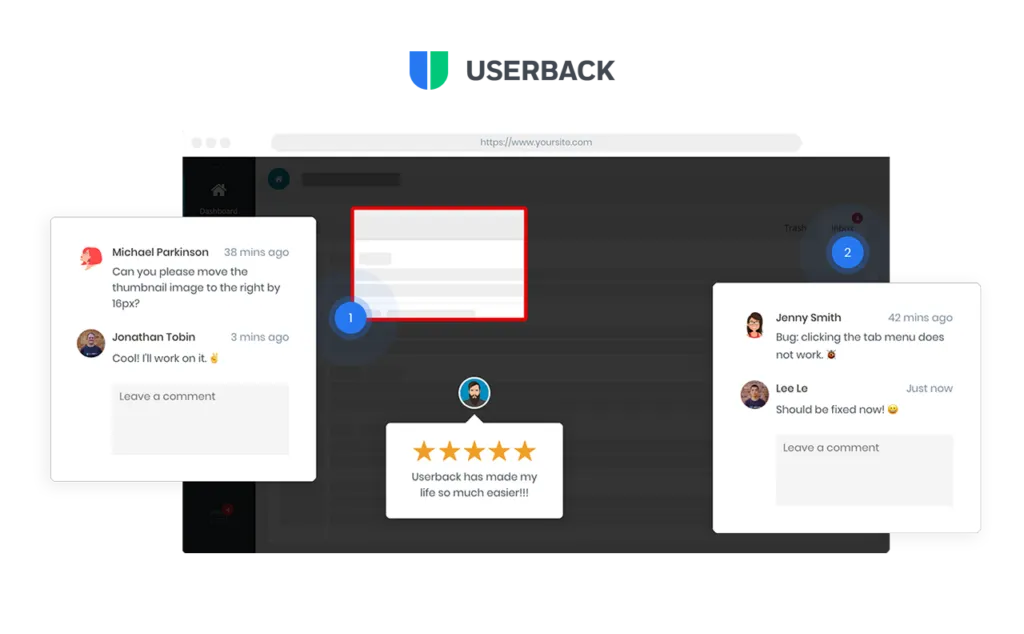
6. Userback

Reviewing feedback takes time, and it’s time wasted if not handled properly. Userback aims to make things easy with its visual feedback tool. Used by companies like Couchbase, Udacity, and more, Userback works within any kind of project, be it web design, app design, and more, and it allows users, clients, and designers to annotate on the fly.
You can specifically mark areas of the screen with interactive comments, mention specific engineers, highlight bugs and potential issues in the code, and even provide client support in real-time.
The app can fully integrate into an extensive range of major services, including Slack, Trello, Asana, WordPress, ZenDesk, GitHub, and so on, and even supports video feedback.
While this is surely a feature-rich solution, Userback is designed for users to provide their feedback once the product has already been launched. It’s not the best choice if you want to do a design critique of wireframes or prototypes. This means that bugs and glitches are possibly already influencing the usability of your product, and the damage could have already been done to the overall user experience.
Features
- You can draw directly on the design
- Use video feedback to gather feedback from customers faster
- A feature request dashboard lets you look at all of the comments and track their status
Use UXPin to Collect Feedback on Prototypes
Great design feedback is an important part of the design process, no matter if it’s a positive feedback or negative, and there are a variety of tools available to help make it as smooth as possible. While some software is more comprehensive than other, each has its own unique set of features that can be tailored to fit your specific needs.

That being said, don’t forget that there’s no stage of feedback more important than prototyping. For this reason, make sure you’re using a tool that allows you to collect feedback early and often, so you can make revisions and create a better design, just like UXPin does.
It can help make a more quality designs for apps and websites. At the end of the day, your apps will make or break depending on your UX design, and designers have the most important role in creating an experience that users will love.
UXPin is designed at its core with this goal in mind. Try it for free, and you’ll see that design work will never be the same again.




