MUIとは?
プロトタイピングやプロダクト開発において最も使用されている、インタラクティブなコンポーネントが準備されたReact UIライブラリです。UXPin Mergeを通して、あなたのデザインワークフローを改善しましょう。
UXPin Merge ❤️ MUI:
真のインタラクティブなUIライブラリ
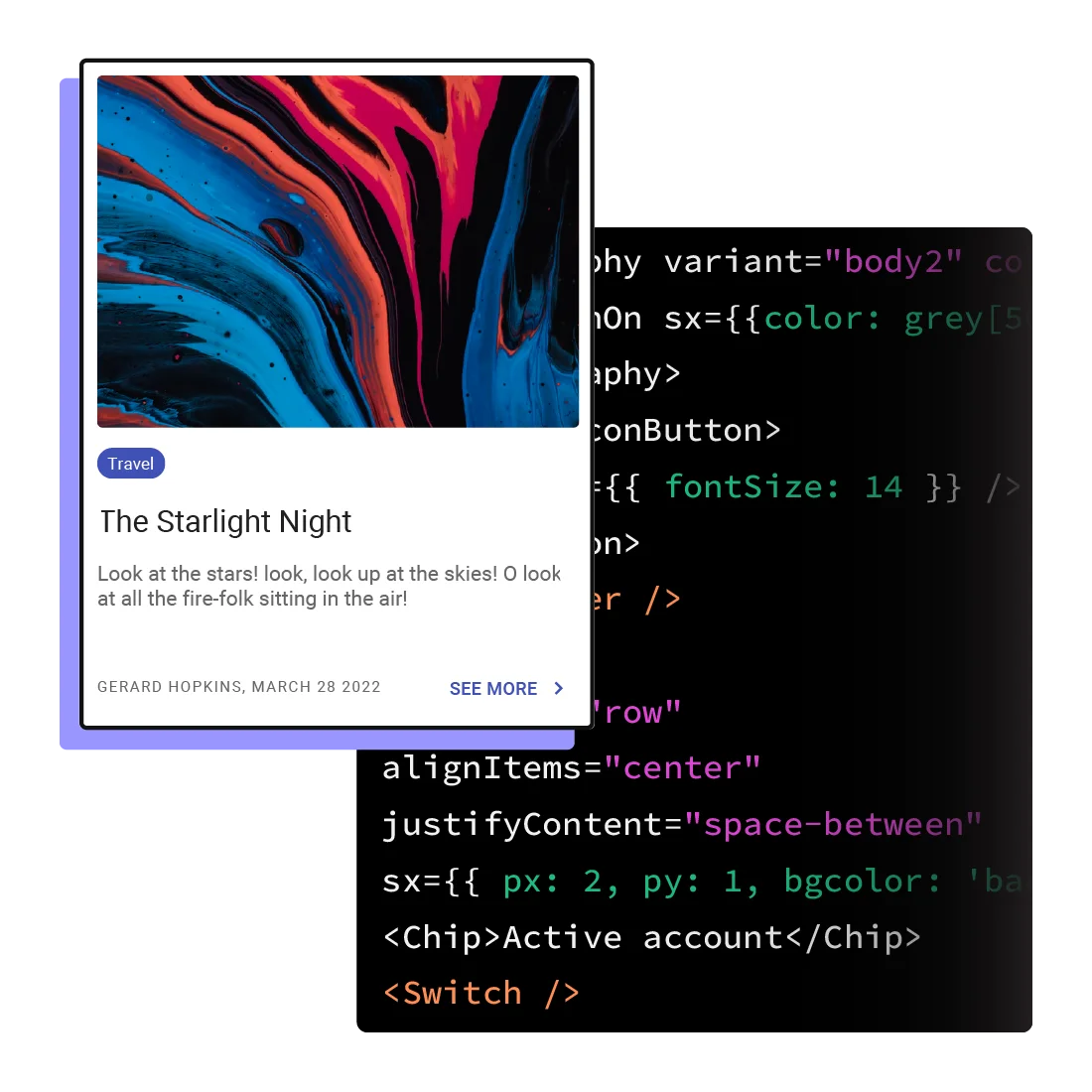
統合済みのMUIのMergeライブラリを使用したデザインとコーディングが可能になりました。
リアルなReact UIコンポーネントとテンプレートを使用したプロトタイピングを始めましょう。
MUIとは?
プロトタイピングやプロダクト開発において最も使用されている、インタラクティブなコンポーネントが準備されたReact UIライブラリです。UXPin Mergeを通して、あなたのデザインワークフローを改善しましょう。
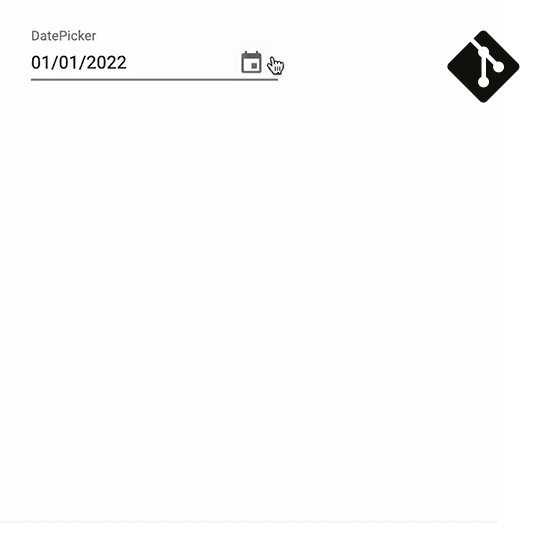
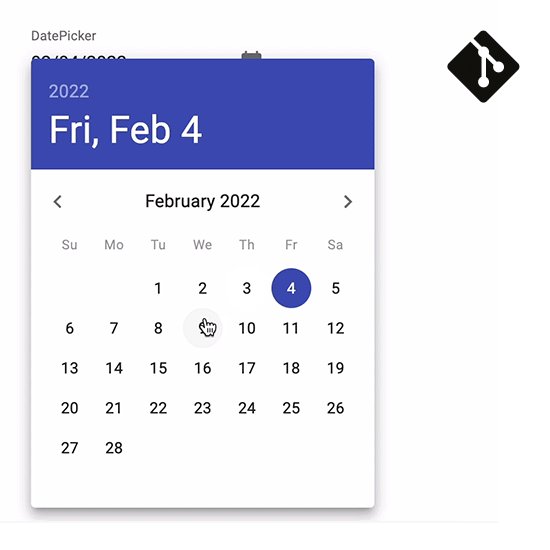
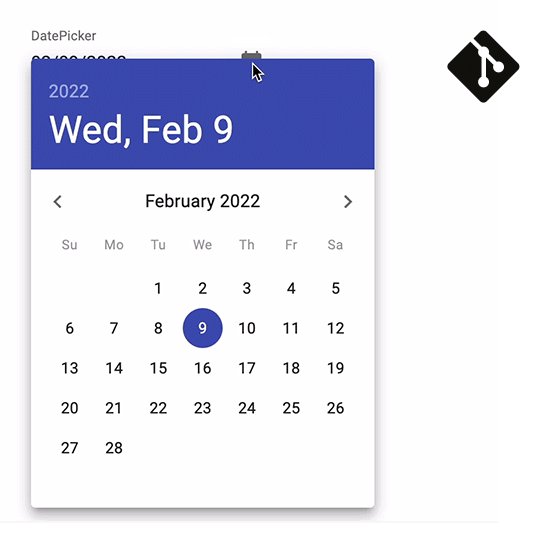
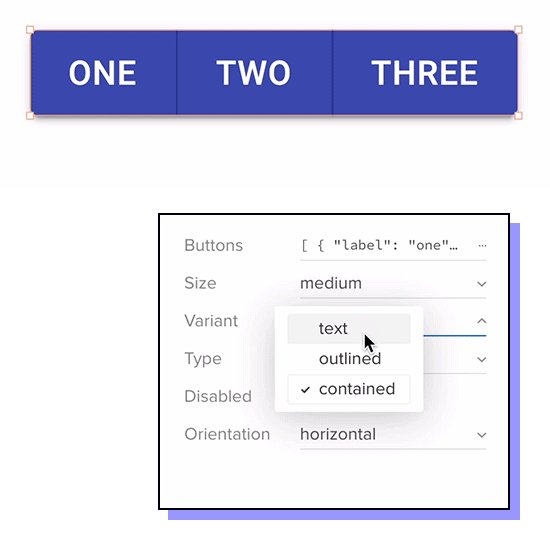
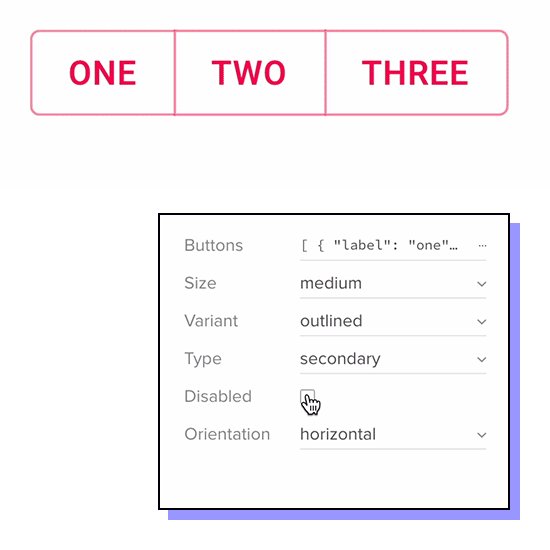
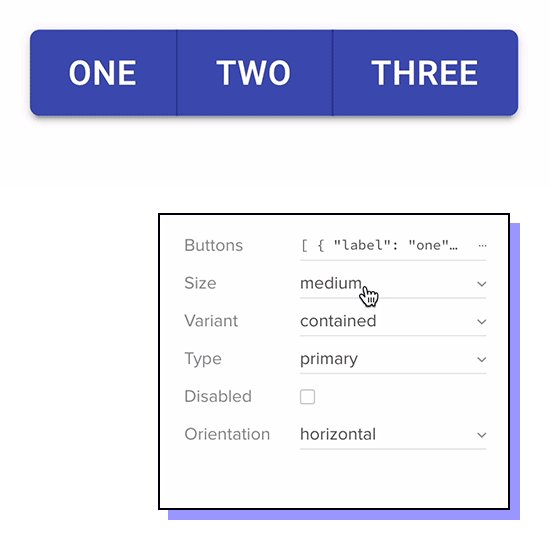
インタラクティブなコンポーネントでプロダクトを制作
インタラクティブなMUIコンポーネントを使用し、マテリアルデザインの原則に従うデザインを作成します。すべてのUIの要素がReactで具現されているため、MUIライブラリを使用すると、わずか数分で完全に没入型のプロトタイプを構築できます。

今までは、デザインするだけにも2~3ヶ月はかかっていました。現在、Uxpin Mergeを導入して、チームは同じ時間でプロダクトをデザイン、テスト、およびプロダクトリリースまで完了しています。
デザインシステムの一貫性を
保ちながらスケーラブルに
信頼できる唯一の情報源としてのデザインシステムを実現します。 UXPinでMUIライブラリを使用することで、開発チームが使う同じコードコンポーネントでデザインできるため、デザインと開発チームの隔たりをなくし、連携をスムーズにします。


デザイナーとエンジニアの両方のためのドキュメント
MUIのドキュメントはすでに用意済みです。デザイナーとエンジニアの両方を手助けする一貫したデザインシステムや機能を構築しましょう。

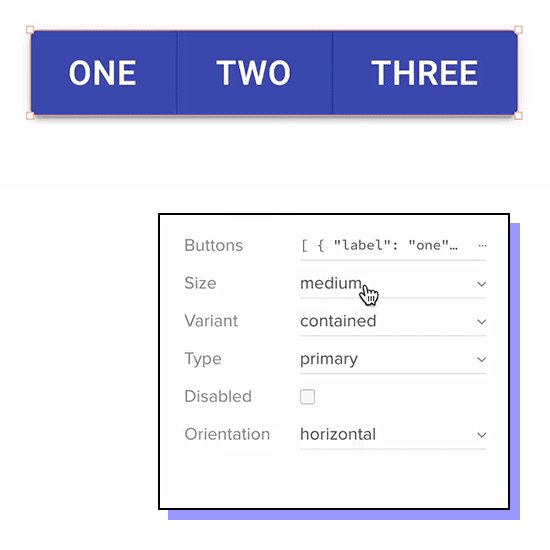
機能的で高い忠実度を持つ
UIコンポーネント
コードの力を活用して、これまで以上に高い忠実度を実現します。インタラクティブなコンポーネントでデザインシステムを構築してみませんか。

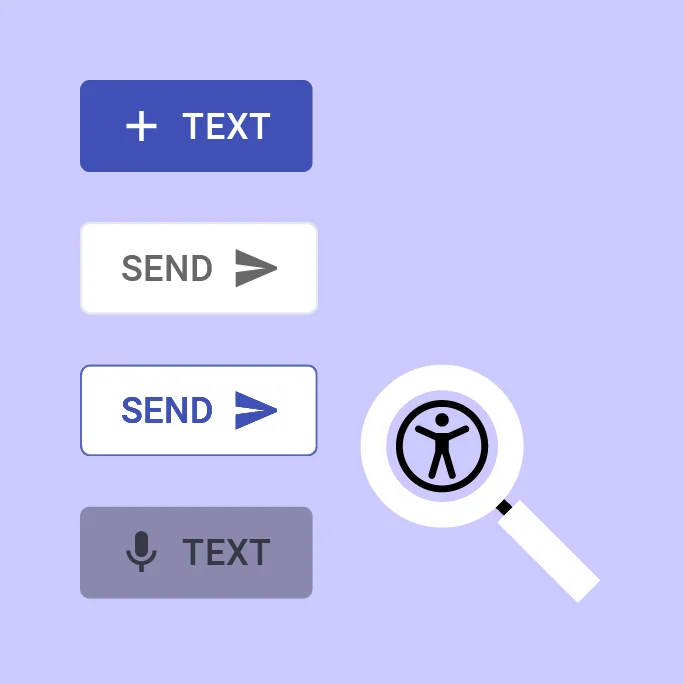
アクセシビリティを意識した
ユニバーサルデザイン
より多くの人に届けるコンポーネントでプロトタイプしましょう。すでにアクセシビリティを意識したエレメントでデザインができます。すべての人が使えるプロダクトを制作しませんか。
すぐに製品化可能な
UIコンポーネントの使用
MUIコンポーネントを使用し、デザインからハンドオフ、及び開発といった開発プロセス全体の流れの最後まで一貫性を確保します。 CSSユーティリティでReactフレームワークを簡単にカスタマイズし、あなたの求めるデザインを追及できます。

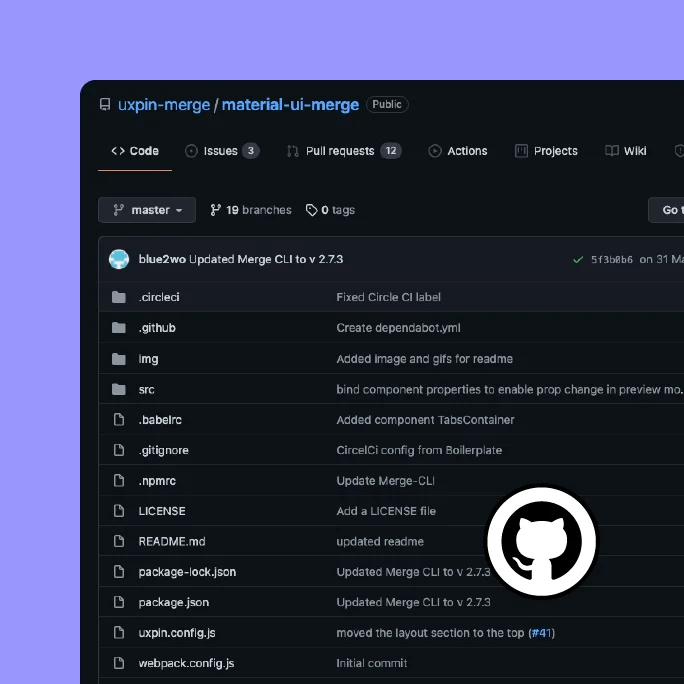
さらなる詳細は以下のドキュメントをご参考ください。
GitリポジトリのMUIライブラリドキュメントをご参照ください。 Mergeテクノロジーがコードコンポーネントをデザインワークフローにどのように取り入れるのかを確認できます。
