Tailwind CSSを使ってレスポンシブデザインを構築する方法

Tailwind は、HTML マークアップに直接適用できる、あらかじめデザインされたスタイルのセットを提供します。
また、定義済みのコンポーネントやスタイルが付属していることが多い従来のCSSフレームワークとは異なり、カスタムUIデザインを作成するために組み合わせることができるローレベルのユーティリティクラスを提供することに重点が置かれています。
プロジェクトを開始するのに、フロントエンドのデベロッパーは大体npmやyarn経由でTailwindをインストールし、生成されたCSSファイルをHTMLに埋め込みます。
インストールが完了すれば、ユーティリティクラスを HTML要素に適用して、UIデザイン要件に従ってスタイルを整えます。
Tailwind CSSは、ランディングページ、ダッシュボード、管理画面、EC サイト、そしてもちろんラピッドプロトタイプなど、幅広いWebアプリケーションおよびサイトの構築によく使われます。
Tailwind UI コンポーネントを使ってインタラクティブなプロトタイプを作成しませんか?
UXPin Merge には、公式の Tailwind UI コンポーネントが豊富のライブラリを用意しているので、使いたいコンポーネントをキャンバス上にドラッグ&ドロップするだけです。
その後は、コードをコピーしてプロジェクトに貼り付けるだけで、簡単に製品開発を行うことができます。気になった方は、ぜひUXPin Mergeを無料でお試しください。
Tailwind CSS とは
Tailwind CSS は、従来の CSS フレームワークとは違う方法で Webサイトをスタイリングします。
これは、Webサイトのスタイルに合わせて、あらかじめ定められた構成要素 (またはレゴのピース) のセットと考えてください。
大量の CSS ルールを記述する代わりに、事前に作成されたクラスを HTML コード内で直接使うことができます。
Webサイトをスタイリングしたいと思ったときに、見栄えを良くするために CSS コードをたくさん書かないといけないとします。
従来の CSS だと、要素ごとにルールを作成し、マージン、パディング、色などを定める必要がありますが、それだと時間がかかって、少し反復的な作業になる場合もあります。
Tailwindを使用する場合では、HTML要素に直接適用できるあらかじめ用意されたクラスのセットを得られることで、スタイリングがシンプルになり、このプロセスがより効率的かつ柔軟になります。
例えば、以下のように書く代わりに:
cssCopy code
.button { background-color: #3490dc; color: #ffffff; padding: 10px 20px; border-radius: 5px; }
このようなスタイルを、以下のように Tailwindのクラスを使って HTML に直接適用することができます:
htmlCopy code
<button class="bg-blue-500 text-white p-2 rounded-md">Click me</button>ここでは、それぞれのクラス(bg-blue-500、text-white、p-2、rounded-md)が特定のスタイルを表しています。
つまり、bg-blue-500 はボタンの背景を青くし、text-white はテキストを白くし、p-2 はパディングを追加し、rounded-md は角を丸くします。
Tailwind は非常にカスタマイズしやすく、特定のスタイルが必要ないと判断した場合や独自のスタイルを追加したい場合は、このフレームワークをニーズに合わせて簡単に調整することができます。
また、Tailwind にはプラグインシステムがあり、機能を拡張することができるので、サードパーティのプラグインを追加したり、独自のプラグインを作成したりして、フレームワークを具体的なニーズに合わせることができます。
Tailwind は Web デベロッパーの間で「ユーティリティ優先型の CSS フレームワーク」と呼ばれています。
Tailwind CSS のコンテクストでは、「ユーティリティ」とは、要素に直接スタイリングを適用する小さな、単一目的のクラスを指し、そのユーティリティクラスは目的に応じて名前がつけられ、それによってクラスがそれぞれ何をするのかがわかりやすくなります。
また、これはフレームワークの構成要素であり、組み合わせて複雑なスタイルを作成することができます。
Tailwind CSS で作れるもの
レスポンシブ対応Webサイト
Tailwind のレスポンシブ・ユーティリティクラスは、さまざまなスクリーンサイズに適応するWeb サイトを簡単に作成し、デバイス間でシームレスな体験を提供する。
Webアプリケーション
Tailwind は、Webアプリケーションの UI(ユーザーインターフェース)の構築に使用できる。また、モジュール化されたユーティリティクラスにより、アプリケーションコンポーネントのスタイリングを迅速かつ効率的に行うことができる。
ランディングページ
Tailwind はランディングページのデザインとスタイリングに適しており、そのシンプルさと使いやすさから、マーケティングページをサッとプロトタイプ化して構築するための人気な選択肢となっている。
ブログとコンテンツのサイト
個人のブログでも、コンテンツの多い Web サイトでも、Tailwind のユーティリティクラスを使えば、テキスト、画像、その他のコンテンツ要素を簡単にスタイル設定できる。
ECサイト
Tailwind は、EC サイトの商品リスト、ショッピングカート、チェックアウトページのデザインに適用でき、その柔軟性により、特定のブランド要件に合わせたカスタマイズができる。
ダッシュボードと管理パネル
ダッシュボードと管理パネルを備えた Web アプリケーションは、多くの場合、Tailwind CSS のモジュール式でカスタマイズ可能な性質の恩恵を受ける。また、Tailwind CSS で、クリーンで機能的な UI を作成するためのツールが得られる。
プロトタイプと迅速な開発
Tailwind は、アイデアをサッとプロトタイプ化したり、速やかな開発が求められるプロジェクトによく使われている。そして、そのユーティリティ優先型のアプローチにより、デベロッパーはスタイルいちいちカスタム CSS を記述する必要もなく、速やかな反復(イテレーション)ができる。
ポートフォリオサイト
Tailwind を使うと、個人や専門的なプロジェクトを紹介するためのスタイリッシュでレスポンシブ対応のポートフォリオを構築でき、ユーティリティクラスにより、視覚的に魅力的なレイアウトを作成できる。
ドキュメントサイト
Tailwindは、ドキュメンテーションやヘルプセンターのWeb サイトのスタイリングに使うことができ、シンプルなので、クリーンで読みやすいレイアウトを簡単に作成できる。
カスタム UI コンポーネント
Tailwind はカスタム UI コンポーネントのスタイリングに使うことができ、それによってデベロッパーは、ユニークで視覚的に魅力的なインターフェースとレスポンシブデザインを作成できる。
Tailwind のコンポーネントの入手法
Tailwind CSS コンポーネントとリソースを見つけることができるソースは色々とあり、注目すべきリソースの1つに、Tailwind UI で専門的にデザインされたコンポーネントとテンプレートの素晴らしいセットがあります。
Tailwind UI は、Tailwind CSS の創設者であるAdam Wathan氏と Steve Schoger氏によって作られました。
Tailwind CSS とシームレスに統合された、プロのデザインによるすぐに使える UI コンポーネントとテンプレートのセットを提供することが、Tailwind UI を開発した主な動機であり、その目的は、フロントエンドのデベロッパーに、美しく一貫性のある UI を簡単に構築できるプレミアムなリソースを提供することでした。
Tailwind UI のセールスポイントの一つは、そのデザインの質の高さです。コンポーネントとテンプレートは、デザインの専門家として知られる Steve Schoger氏によってプロフェッショナルに作られており、それによって、Webアプリケーションの洗練された、魅力的な外観が保証されます。
Tailwind UI に期待できるコンポーネントやテンプレートの例を、以下で見てみましょう:
- ナビゲーションコンポーネント – ナビゲーションバー、ドロップダウン、メガメニューがある。
- フォームコンポーネント – 入力フィールド、チェックボックス、ラジオボタン、セレクトドロップダウン、ボタン、グループなどのフォームを作成するためのコンポーネント。
- コンテンツ表示コンポーネント – カード、モーダル、ポップオーバー、アラート、バッジ、ツールチップなどがある。
- 組版とテキストコンポーネント – 見出し、ブロッククォート、リスト、テキストスタイルを追加する。
- グリッドとレイアウトのコンポーネント – コンテナ、グリッドシステム、フレックスボックスのユーティリティがある。
- メディアコンポーネント – イメージカード、ギャラリー、レスポンシブビデオコンポーネントが含まれる。
- ユーティリティコンポーネント – スペーシング、マージン、フレックスボックス、アライメント、可視性ユーティリティ。
- テンプレート – ライブラリには、ランディングページ、ダッシュボード、EC 商品、価格設定、ブログレイアウトのテンプレートがある。
これらはほんの一例に過ぎず、Tailwind UI には、Web 開発における様々なユースケースに対応するコンポーネントとテンプレートの包括的なセットがあります。
また、各コンポーネントは柔軟でカスタマイズできるように設計されており、プロジェクトの特定のニーズやブランディングに合わせて簡単に適合させることができます。
Tailwind UI のコンポーネントは、デザインと UI の美学で知られる Steve Schoger氏が優れたデザインとユーザビリティの原則を念頭に構築しました。
そして全体的に、Tailwind UI は、Tailwind CSS のフレームワークに沿った高品質ですぐに使えるコンポーネントを提供することで、デベロッパーの時間を節約することを目指しています。
Material UI や Bootstrap との違い
Tailwind CSS、Material UI、Bootstrap はいずれも Web 開発でよく使われているライブラリですが、スタイリングと UI に対するアプローチは大きく異なります。
すでに説明したように、Tailwind はユーティリティ優先型のアプローチに従っており、HTML のマークアップに直接適用してスタイルを構築できる、ローレベルのユーティリティクラスのセットを提供します。
そしてこのアプローチは柔軟性が高く、スタイルをより細かく制御でき、多くの場合、ラピッドプロトタイプやカスタマイズに好まれます。
Bootstrap と Material UI は、レスポンシブな Web サイトをサッと構築するのに広く使われています。
Bootstrap には、事前に設計されたコンポーネントとスタイルのセットが付属されており、これは、よりコンポーネント中心のアプローチに従っていることから、デベロッパーは、テーマシステムを通じて簡単にカスタマイズできる既製の UI コンポーネントのセットを得られます。
また、デベロッパーは、自分たちのブランドに合わせて色やフォントなどの変数を変更することができます。
一方 MUI は、Google の マテリアルデザインガイドラインを実装したReact コンポーネントライブラリです。
MUI は Bootstrap のようにコンポーネント中心で、あらかじめデザインされた Reactコンポーネントのセットを提供します。
また、カスタマイズが簡単で、大規模で活発なコミュニティがあり、サポートやドキュメントも充実しています。
Tailwind でレスポンシブ UI デザインを作成する方法

ここからは、UXPin Mergeを使ってTailwindのUIデザインを作成できる簡単な方法をご紹介します。
UXPin Merge は、デザイナーとデベロッパーがインタラクティブな UI デザインをシームレスに作成して、連携できるプロトタイピングツールであり、コラボレーティブデザインを重視しています。
また、その中でも、「デザイン」と「開発」のワークフローを統合することに重点を置いており、それによって、より迅速なデザインと開発プロセスを実現します。
以下で、Tailwind UI と UXPin を使って UI デザインを作成する方法を見てみましよう。
その次に、Tailwind CSS のインストールに関する簡単なヒントをご紹介します。 記事に沿って進めるには、UXPin にサインアップしてトライアルを開始してください。
ステップ1:Tailwind UI コンポーネントをライブラリから取り出す
UXPin Merge には、Tailwind UI コンポーネントのライブラリが組み込まれており、このライブラリには、Tailwind CSSスタイリング原則に従ったボタン、カード、フォームなどのデザイン済み UI 要素のコレクションが含まれています。
デザインを開始するには、UXPin のデザインシステムライブラリです。
ボトムバーの[Design System Libraries]のアイコンをクリックするか、[Option] +[2]のキーボードショートカットでアクセスします。
次に、Mergeのライブラリにスクロールすると、MUIv5(MUIv5を使ったデザイン方法を参照)や Ant design、React Bootstrap などの React ライブラリの中にTailwind UIが表示されます。
Tailwind のライブラリは今のところ Reactベースではなく、Tailwindライブラリを使用している間は、デザインから HTMLのみをコピーすることができます。
そしてキャンバスに好きなコンポーネントを配置します。ボタンでもカードでも、インターフェースを作るのに必要なものなら何でもいいです。
ステップ2: ChatGPT で複雑なコンポーネントを生成する
この時点まで、私たちは「子」を使っていました。アトミックデザインの原則に基づけば、「子」は分子や有機物を構成する最小の構成要素です。ちなみにブラッド・フロスト氏によって考案されたアトミック デザインは、Web デザインをその基本的な構成要素に分解する方法論であり、それによって一貫性のあるスケーラブルな UI の作成がしやすくなります。
アトミックデザインについてもっと知りたい方は、アトミックデザイン における5つの UI コンポーネントの記事やブラッド・フロスト氏の記事をぜひご覧ください
いわゆる「分子」を持ち込むには、コンポーネントの生成を支援する UXPin Merge の AI Component Creator を使います。 これは、プロジェクトに必要な動的コンポーネントやカスタム コンポーネントを作成する場合に特に便利です。
そして AI Component Creator は機械学習を利用してデザインパターンを理解し、デザインに基づいてコード スニペットやコンポーネントを生成します。
AI Component Creator と ChatGPT を使ったデザインのスピードアップに関するガイドをぜひお読みください。(英語版)
ステップ3:カスタムコンポーネントを使ってレイアウト全体を取り込む

インターフェースのさまざまなセクションやコンポーネントを形成する分子の組み合わせである「有機物」を UXPin にインポートする方法があるので、まだアトミックデザインの方法から離れるわけではありません。
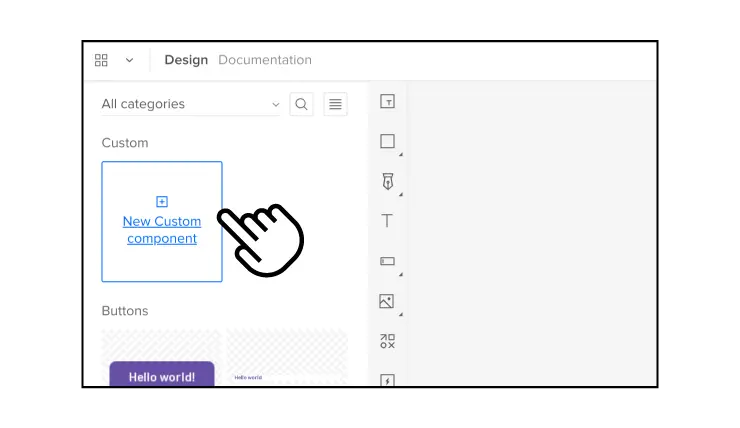
ビルトインの Tailwind UIライブラリには、Tailwind UIのWebサイトから UIコンポーネント、パターン、フルレイアウトを UXPin のプロジェクトに直接コピーするための「New Custom Component」のオプションがあります。
また、コンポーネントは、UXPin でカスタマイズやテーマ設定ができます。
エディタ内の Tailwindライブラリの上部に、プラス記号のついたシースルーのコンポーネントが見えます。これがカスタムコンポーネントです。
Tailwind UIのWeb サイトにアクセスし、サンプルやコンポーネントのページからコードをコピーして、UXPinのカスタムコンポーネントに貼り付けます。
その後は、今後も再利用できるようにコンポーネントを[Pattrens]に保存します。
実際にどのように使っているかを、下の動画のプロダクトツアーをぜひご覧ください。
ステップ4:コンポーネントのプロパティを編集する
インターフェースの構成要素が揃ったところで、UI コンポーネントのプロパティを調整し、一貫性のあるプロフェッショナルなデザインに仕上げます。
調整したいコンポーネントをクリックすると、右側にプロパティパネルが表示され、色やテキストを変更したり、ステートを追加したり、特別なスタイリングを考えることができます。
そして、ここはテーマを切り替える場所でもあり、それには以下のように2種類あります。
-
グローバルテーマ :全ページの「ライト」または「ダーク」のテーマを選択する。
-
ローカルテーマ :各コンポーネントの「ライト」または「ダーク」のテーマを選択する。
また、ここではインタラクションの追加もできます。
ユーザがボタンをクリックした時に、次のページに移動するのか、モーダルを表示したり消したりするのかなどの動作を決定でき、コード化されたコンポーネントのプロパティを設定することもできます。
ステップ5:デベロッパーの環境にコードをコピーする
レイアウトが完成したら、いよいよ構築です。
「プレビューモード」から「スペックモード 」に進み、コードをコピーしたいコンポーネントをクリックするか、エクスポート機能を使ってプロトタイプ全体をワンクリックでエクスポートします。これで、アプリの構築開始はバッチリです。
まだの場合は、Tailwind UI ライブラリを使う新しいプロジェクトをセットアップしてください。
新しい HTML ファイルを作成し、<head> のセクションに Tailwind CSS と Tailwind UI スタイルシートをリンクします。
または、Stackblitz統合を使って、プロジェクトを事前に設定してください。
Tailwind UI でレイアウトの作成が8.6倍速くなる
Tailwind CSS は、スタイリングへのユニークなアプローチで注目されています。
従来の CSS フレームワークとは違って、Tailwind にはローレベルのユーティリティクラスを通して、あらかじめデザインされたスタイルのコレクションがあります。
そしてインストールは、npm や yarn による簡単なセットアップの後、ユーティリティクラスを HTML 要素に直接適用することで、特定の UI デザイン要件を満たすことができます。
また、Tailwind CSS は、ランディングページやダッシュボードから、管理画面、EC サイト、ラピッドプロトタイプまで、さまざまな Webプロジェクトで活用されています。
Tailwind UI のコンポーネントを使ったインタラクティブなプロトタイプをお探しの方にとって、UXPin Merge は理想的なソリューションとなります。
UXPin Mergeでは、公式のTailwind UI コンポーネントで溢れるライブラリが提供されることから、キャンバス上でのシームレスなドラッグ&ドロップ体験が促されます。
また、生成されたコードをコピーしてプロジェクトに統合すれば、効率的な製品開発が実現します。
この記事が少しでもご参考になれば幸いです。ぜひUXPin Mergeを無料でお試しください。

