Practical tips and examples for well-designed forms that convert.
6 Web Form Design Examples and Best Practices


Practical tips and examples for well-designed forms that convert.

People often use web design and development to describe both design and development disciplines. In the early days of the internet, this description might have been accurate, but nowadays, these disciplines are as distinct as architect and builder. This article will explore the difference between a web designer and a web developer and what modern
(…)
User interface design (UI design) is crucial for aesthetics, usability, and branding. It’s a balancing act of form and function, where designers must push the boundaries of creativity while designing a functional, cohesive user interface. This article looks at some creative web UI design examples and what makes them great. We also include a checklist
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
It feels like a new low-code, no-code application emerges every month. Organizations use no-code, low-code builders rather than allocating valuable resources to develop a simple app or API. These platforms also offer solopreneurs and cash-strapped startups an opportunity to validate an idea or build a minimum viable product (MVP) to pitch for investment. As a
(…)
This is a guest post written by Shuffle.dev. Head on to their site to browse through the catalog of categorized UI components and get inspired. Let’s see what they say about eliminating writer’s block. All of us have experienced designer’s block at some point. It’s not a pleasant place to be in, but don’t worry,
(…)
Enterprise design thinking was invented by IBM to compensate for the disconnect that enterprises often experience between teams, stakeholders, and end-users. It takes IDEO’s traditional design thinking methodology and changes it in a way to tackle the unique challenges of enterprise-level projects. IBM’s Enterprise design thinking methodology has one major benefit. It prioritizes human connections
(…)
Key Takeaways: Inclusive design aims at taking perspectives of diverse user groups when designing a digital product. It considers temporary and situational factors that may play into user’s experience of a product. There are 8 principles of inclusive web design that designers may use when creating inclusive experiences. One of an exercise for designing inclusive
(…)
Sustainable web design is a growing movement as organizations look for every opportunity to reduce emissions and minimize their carbon footprint. If you follow responsive web design and mobile-first practices, you’re already on the way to reducing your environmental impact with greener digital products. According to a March 2020 BBC article, Why your internet habits
(…)
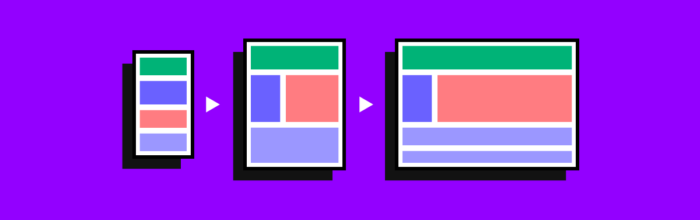
Get best practices for everyday responsive design. Tips illustrated with thorough analysis of 3 examples.

Material Design is a comprehensive design library that both designers and developers can build mobile apps, websites, web applications, and other digital products. The documentation is excellent, with lots of information that’ll benefit even the most experienced of designers. Google’s Material Design UI is one of the most popular and widely used design libraries in
(…)
We write a lot about design systems and how they can help guide your product development process. Many people, including experienced designers, don’t understand that developing a design system is a marathon, not a sprint! We want our design system to be as elegant and comprehensive as industry-leading systems like Polaris (Shopify), Carbon (IBM), iOS
(…)
In a competitive user experience design landscape, designers must ensure their UX portfolio stands out from the crowd. For some company’s a UX design portfolio is more important than where you went to school or what degree you hold. User experience is about solving human problems, which employers want to see in a UX portfolio—along
(…)
Parallax scrolling is a creative tool for designers to create 3D experiences on a two-dimensional screen. The parallax scrolling effect can add depth and dimension, giving the user an immersive, engaging experience—something brands constantly strive to achieve! What is Parallax Scrolling? Parallax scrolling is a web design technique where elements appear to be moving at
(…)
Since the very beginning of digital product design, the default way of designing user interfaces has been image-based. Designers have been drawing different states of the mobile app or web designs using graphic design tools – GIMP, Fireworks, Sketch, or now Figma, Invision, Adobe XD (which you can in Adobe Creative Cloud) – and then
(…)
There is an ever-growing hype around no-code and Low-Code Application Platforms (LCAP). It seems like every week a new low-code product hits the market. Some low-code products target a specific niche, while others work on solutions to eliminate the necessity for coding for a broad spectrum of apps, software, and tools. The beautiful thing about
(…)