6 Web Form Design Examples and Best Practices

Let’s face it, forms are annoying! But they’re a critical conduit between you and your customers. Web form design has evolved dramatically over the years to enhance the user experience and facilitate faster, more intuitive data capture.
From a technical standpoint, forms are easy. A dollop of HTML, a dash of CSS, a serving of your favorite back-end code, and you’re ready to go. But your users aren’t.
User experience requires more than beautiful visuals with robust code. Web forms must guide users along a path, hint at what’s expected, and deliver on what’s promised. We’re going to explore some web form design best practices with examples from Amazon, Slack, Typeform, UXPin, Wistia, and Stripe.
Key takeaways:
- There are a couple of rules that help design better forms, such as using step forms, leveraging autocomplete, or descriptive labeling; follow those rules and see how they increase your conversions.
- We gathered 5 inspiring web forms from top companies to show you how to design a web form for best results.
- UXPin has a great sign-up form template that will speed up your web form design.
UX designers can design, prototype, and test fully-functioning forms with UXPin. Sign up for a free trial to experience the endless possibilities of code-based design.
7 Forms Best Practices
1. Less is More
While collecting as much data as possible enriches user personas, long forms can be overwhelming, resulting in high dropoff rates. Reduce fields and only ask for information necessary to complete a task or action. Avoid using optional form fields that clutter UIs and frustrate users.
If you only need an email and password for onboarding, don’t include redundant optional fields like “first name” and “last name.” Only use required fields to keep user interfaces clean and easy to navigate.
2. Leverage Form Field Types
Text fields, dropdowns, radio buttons, checkboxes, date-pickers, toggles, and other field types have specific use cases and help users complete forms quicker.
3. Use Step Forms
According to cognitive psychologist George A. Miller, “The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information.” If your form has more than seven fields, consider breaking it into manageable chunks with steps of 5 or fewer to minimize cognitive load.
4. Use Geolocation and Defaults
Using tools like geolocation can help complete form fields, like the user’s country for a billing address. If most of your users are US-based, you can set this as the default.
Another strategy is to place your four most used options at the top of a long dropdown. For example, placing the United States, Canada, United Kindom, and Mexico at the top of your counties.
5. Match Keyboard to Input for Mobile
Consider displaying a numeric keyboard for number-only input fields like credit card numbers, phone numbers, CVCs, dates, and others for mobile apps and responsive designs. This small gesture helps users complete number fields without switching keyboards.
6. Autocomplete Whenever Possible
Autocomplete saves users time, especially on mobile devices. For example, country and state/province fields should always have autocomplete.
7. Use Explicit Names and Labels in Forms
Buttons must tell the user what will happen when they click it. Avoid using the generic “Submit Button” across your website or application. Even subtle differences like “Buy” or “Pay” could be confusing. Buy would be best for “add to cart,” while Pay indicates the final payment.
Labels must be short while being as specific and descriptive as possible. For example, “Name” is ambiguous if you only need a first name.
6 Inspiring Web Form Designs
Example 1: Stripe Payment Form
Stripe are arguably the masters of credit card form design. Before Stripe, credit card forms were uninspiring, slow, and often had limited card options. Now, most eCommerce stores, including Shopify, use Stripe to process credit card payments.
One of the keys to Stripe’s success was its trendy, intuitive web form design that turned payments into an immersive experience. You can check out several Stripe form examples with links to view the source code on GitHub.
Our key takeaways from Stripe’s credit card forms:
- Firstly, Stripe recognizes the device you’re using to offer express checkout with GPay or Apple Pay. These options not only serve users but increase conversion rates with fewer dropoffs.
- Placeholders provide implicit instructions for how users must complete the form, thus reducing cognitive load.
- The processor’s logo appears as you enter your credit card details, so the user doesn’t have to select it manually, eliminating a form field.
- Lastly, the confirmation button tells the user exactly what will happen when they click (Pay) and the cost ($25) to avoid surprises.
Example 2: UXPin Sign-Up Form Example
UXPin has several interactive UI patterns and app examples, one of which is a mobile app sign-up form. To create an account, the user only has to enter their email address and password. You can preview the prototype here.
Key takeaways from the UXPin Sign-Up Form:
- The minimalist UI allows users to create an account or log in. Both CTAs are bright green to grab the user’s attention.
- The form uses color and helpful messaging for error handling so users know which fields they must fix.
If you would like to play around with this form or use it for your next design, sign up for a free trial, download the template and upload it to a new project in UXPin.
Example 3: Wistia Corporate Account Registration Form
Offering social media login options helps streamline onboarding, particularly for corporate registration forms, which typically require more than just a username and password.
Wistia allows users to sign up with Google or Microsoft, both applicable corporate social media accounts. It’s essential to use relevant social media logins. For example, Google or Microsoft wouldn’t be the best choices for a dating application–Facebook, Instagram, or Twitter would be better options.
Key takeaways from the Wistia Sign-Up Form:
- Excellent use of whitespace draws attention to the sign-up form and task at hand. This layout also translates to mobile for a consistent experience across multiple screen sizes.
- Wistia uses the password placeholder to prevent errors by instructing users about the minimum character count.
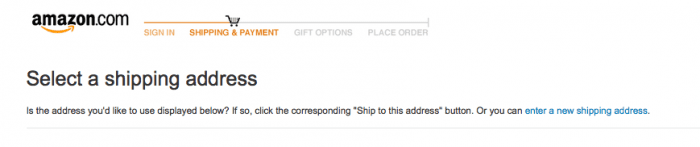
Example 4: Amazon’s Step Form
Step forms are excellent for capturing large amounts of data. They break the process into manageable steps while providing context for the user in the journey.
Amazon is constantly updating its checkout forms, so this one might be a little outdated, but the concept is still relevant. The form uses progress indicators to show shoppers the steps to complete checkout. Progress indicators help manage expectations and keep users engaged in the process–as recommended in Interaction Design Best Practices.

Key takeaways from Amazon’s step form:
- Step forms are excellent for capturing large amounts of data or dynamic outcomes–like different forms for international and domestic shipping.
- More steps don’t mean more fields! Entering large amounts of data is taxing for users, even with stepped forms. Eliminate unnecessary fields and form elements to minimize the user’s cognitive load.
- Consider using a steps left pattern or completeness meter to show users how long they have to complete the task.
Example 5: Typeform’s Step Form
Typeform is a unique example in that they use multiple steps for every form with a single action per step. The smooth microinteractions and beautiful UI makes form filling enjoyable and exciting.
This style is excellent for dynamic website forms where one step can influence the next. For example, an event registration that changes depending on the venue or if you plan to attend the afterparty.
Key takeaways from Typeform’s step form:
- A single action or input per step allows users to focus on one thing at a time to complete online forms quicker.
- Typeform enables users to use the enter key to move to the next step, so they can keep their hands on the keyboard without reaching for the mouse. This strategy is more intuitive than using the tab or arrow keys.
- Forward and backward buttons give users control to see what they still need to complete or go back to make changes.
- Typeform shows estimated form completion times at the start, so users know what they’re committing to before starting.
Example 6: Slack’s Contact/Support Form Integration
Companies are always looking to reduce tickets by diverting users to FAQs and other resources. Slack provides users with several topics to start a conversation. The next step displays relevant FAQs with links to documentation.
Most importantly, Slack still allows users to contact support with a message box and file upload. Users can send a message via email or start a live chat.
Key takeaways from Slack’s contact form:
- If you handle high volumes of customer support tickets, provide links to FAQs to help users before they submit a question.
- Avoid using FAQs as a barrier to contacting your support team. Slack uses a two-step process with a message input to share feedback–showing that they’re there to serve their customers.
Create Code-Like Form Prototypes in UXPin
UXPin’s code-based design tool allows you to build fully functioning prototypes. Design web forms that capture data and use Variables to create personalized experiences during usability testing.
With Conditional Interactions, you can create dynamic experiences similar to that of Typeform–something you cannot achieve using an image-based design tool.
Expressions allow you to take your forms to the next level with password validation, check email formatting, simulate credit card capture, or even update computational components like shopping carts.
Get accurate results and meaningful feedback from usability participants and stakeholders to improve and iterate form designs.
Experience form design with UXPin today:
- Sign up for a free trial
- Download our free Sign-Up Form Template
- Import the template to a new project, and you’re ready to go!




