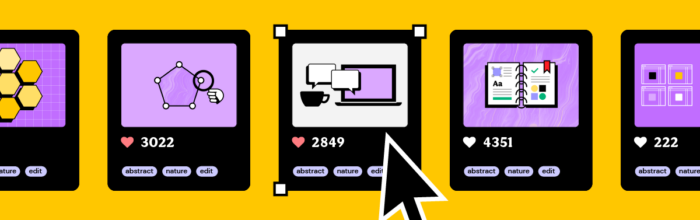
Card UIs appear in many digital products, websites, and enterprise applications. Understanding card layout, visual hierarchy, and basic best practices are crucial for designing great card user interfaces. This article explores card user interface design, the anatomy of cards, common use cases, and design inspiration for your next project. Design, prototype, and test card UIs
(…)The Playful Power of Card Design UI