React ラピッドプロトタイピング – 速く作成する方法とは?

UXPin Mergeは、デザイン協働者(デベロッパー、UXデザイナー、プロダクトチーム)や関係者に、ReactJS コンポーネントを使ったプロトタイプ・テストを行うための直感的な UI (ユーザーインターフェース)を提供します。この機能性によりワークフローは、デザイナーでなくてもデザインツールのスキルを持たない人でも、React の ラピッドプロトタイピング を行うのに最適な環境です。
大手決済会社の PayPal とスタートアップの TeamPassword では、デザイナー以外の社員が UXPin でプロトタイプの構築とテストを行っています。PayPal のプロダクトチームはデザインプロジェクトの90%をこなし、TeamPassword の2名からなる開発チームは、会社のプロトタイプとユーザーテストをすべて行っています。
そこで本記事では、「ラピッドプロトタイピング」について解説し、エンジニアがUXPin Mergeを使って開発プロセスにおける、より速い反復や、UIの不整合の減少を実現する方法をご紹介します。
UXPin MergeでReactの ラピッドプロトタイピング のワークフローを効率化しませんか。詳細とアクセス権のリクエスト方法については、Merge ページをぜひご覧ください。
ラピッドプロトタイピング とは
ラピッドプロトタイピング とは、デザイナーが最善策を見つけるために、たくさんの実験を速やかに行うプロトタイプのプロセスであり、チームメンバーは「あったらいいな」の機能を無視して、UX(ユーザーエクスペリエンス)のための UI の最適化のみに集中します。
デザイナーは、新製品のプロトタイプを作るために、デザインシステムやオープンソースのコンポーネントライブラリを使います。既存のライブラリを使うことで、デザインチームはゼロからデザインする必要がなく、紙のスケッチからHi-Fi(高忠実度)プロトタイプとテストをサッと行うことができます。
React ラピッドプロトタイピング
React ラピッドプロトタイピング は、エンジニアがコンポーネントライブラリを使ってMVP(最小実行可能製品)を構築するのと同様の方法論を採用しています。React のライブラリを使うことで、エンジニアは最小限のフロントエンドプログラミングで UI をゼロから開発することができ、それによってより速いテストと反復が可能になります。
コードでのプロトタイピングの課題
コードによるプロトタイピングの最大の課題は、ドラッグ&ドロップのデザインツールを使い、あらかじめ用意されたコンポーネントでプロトタイプを作成するワークフローに比べ、時間がかかるということです。小さな変更であっても、望ましい結果を得るには、何らかのコードやスタイリングの調整が必要です。

また、コードでプロトタイピングを行うと、エンジニアはコードの記述、ドキュメントの参照、UI デザインなど、複数のタスクに集中しないといけません。プロトタイプが複雑になればなるほど、変更と反復に必要な時間と集中力が必要となり、 ラピッドプロトタイピング には程遠くなってしまいます。
TeamPassword がReactを使って ラピッドプロトタイピング の課題を克服した方法
パスワードマネージャのスタートアップ企業である TeamPasswordは、市場投入のスピードと UIの不整合に悩まされていました。小さなチームにはデザイナーがおらず、リリースのデザイン、プロトタイプ、テストはエンジニアがコードを使って行っていました。
そこで TeamPassword は、MUIのオープンソースの Reactライブラリに切り替え、ブランドや製品の要件に合わせてカスタマイズし、プライベートのレポジトリでホスティングしました。
UXPin Mergeを使ったプロトタイピングとテスト
また、TeamPassword は新製品のプロトタイピングとテストを行うためのより良い方法も必要でした。この小さなスタートアップには UX デザイナーを雇うリソースがなかったため、「デベロッパーに優しい」デザインツールを探すことにし、いくつか検討した後、TeamPassword のデベロッパーは UXPin Mergeを見つけました。

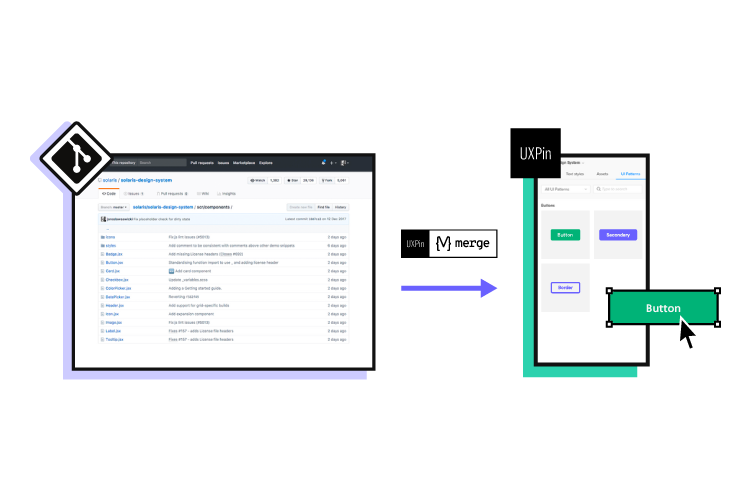
Mergeにより、TeamPasswordはMUIデザインシステムのレポジトリを UXPinのデザインエディターに同期させ、エンジニアにドラッグ&ドロップでプロトタイプの環境を提供することができたのです。
そして今、プロトタイプの段階を終えたら、デザインシステムをプロジェクトにインポートしてコンポーネントを追加し、UXPinか JSX コンポーネントプロップをコピーするだけで最終製品を開発することができます。
この Merge の製品開発ワークフローでは、TeamPasswordの UI の一貫性は排除され、デベロッパーはプロトタイプ、テスト、反復を大幅に短縮することができるようになりました。また、Merge のバージョン管理は、デザインシステムの変更を UXPin に自動的に同期させ、デザインと開発の間に「信頼できる唯一の情報源(Single source of truth)」を作成することができます。
UXPin Mergeを使ったReact ラピッドプロトタイピング
ベクタ形式を生成する画像ベースのデザインツールと違って、UXPinはHTML、CSS、Javascriptをレンダリングし、それによって完全にインタラクティブなReact コンポーネントのインポートが可能になります。
TeamPassword のケーススタディには、デベロッパーがデザインツールの複雑さを学ぶことなく、Reactコンポーネントを使ってより速くプロトタイプを作成する方法が示されています。以下にそれをご紹介しましょう:
デザインシステムの選択
デザインシステムがない場合は、オープンソースのライブラリを使いましょう。ちなみに筆者のオススメは、MUI、React-Bootstrap、Ant Design、Semantic UIなどです。このデザインシステムはテーマ設定が可能で、デスクトップやモバイルの UI 要素などの膨大なコンポーネントライブラリが用意されています。
UXPin のドキュメントに従って、レポジトリを正しくセットアップしましょう。また、Merge へのアクセスのリクエストもできます。テクニカルサポートチームがそのプロセスをお手伝いします。
デザインシステムのカスタマイズ
コンポーネントライブラリのドキュメントに従ってデザインシステムをテーマ設定するか、そのままの状態ですぐにプロトタイプを開始します。デザインシステムをプライベートレポジトリに保存して、UXPinと同期させましょう。
カスタム コンポーネントやテンプレートの追加など、レポに変更を加えると、Merge が自動的にそれを UXPin に同期してくれます。また、バージョン管理により、プロジェクトを更新するタイミングを選択でき、デザインシステムの以前のバージョンにいつでも切り替えることができます。
統合の選択
以下の3つの統合機能のうちの1つから、コンポーネントをUXPinに取り込むことができます:
- Git 統合:Reactライブラリにのみ利用可能な Git レポジトリに直接接続する。
- Storybook 統合:React、Vue、Angular、Ember などのフロントエンドフレームワークで利用可能なパブリックまたはプライベートな Storybook に接続する。
- npm 統合:UXPin への npm リンクを貼り付け、使いたいコンポーネントをインポートする。
統合の初期設定が完了すると、MergeはUXPinのレポジトリの変更を自動的に更新し、チームのメンバー全員に新しいバージョンを通知します。
Git 統合は、UXPinと正しく同期するための何らかの設定が必要ですが、UXPinはダウンロードできる Merge boilerplateを提供しており、ルートディレクトリで npm install を実行すると、ボイラープレート レポジトリからコードを実行するのに必要な依存関係がインストールされます(React、Webpack、Babel などのものです)。
また、Git 統合では、バージョン管理、パターン、Merge コンポーネント マネージャーなどの Merge の全機能を利用できます。
Storybookは、デザインシステムのコンポーネントを分離して開発するための直感的なダッシュボードを提供します。デベロッパーは GitHub レポジトリにディストリビューションする前に、コンポーネントを文書化してテストするといいでしょう。また、Storybook には連携、QA(品質保証)、承認機能があり、チームはデザインシステムのあらゆる側面を管理し、ガバナンス手順に従うことができます。
プロパティパネルの設定
各コンポーネントの React props は、UXPinのプロパティパネルに表示され、色、サイズ、ステート、タイポグラフィなど、デザインシステムで確定された変更を行うことができます。
注:React propsは Git 統合でのみ表示されます。Storybookを使っている場合は、Args を使って UXPin のプロパティパネルを設定する必要があります。
作業開始
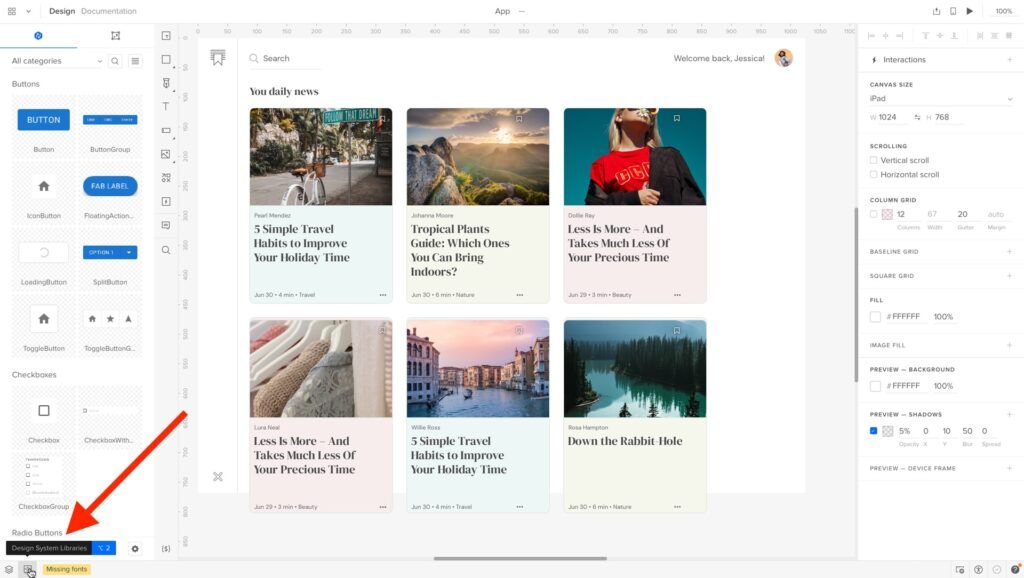
コンポーネントを UXPin にインポートしたら、いよいよプロトタイプ開始です。デザインシステムのライブラリから UI エレメントをキャンバスにドラッグして、UI を構築しましょう。

UXPin のパターンでは、新しいパターンやテンプレートを作成し、それを個人のパターンライブラリに保存することができます。その UI コンポーネントはすでにレポジトリに存在しているため、開発中にそれを組み合わせてプロトタイプを再現することができます。
また、Webサイト や Webアプリ ではブラウザ上でプロトタイプをテストでき、モバイルアプリのテストには UXPin Mirror を使います(Android と iOS で利用できます)。
そして、開発の準備に納得がいくまで、UXPin のプロトタイプでテストを反復をします。
React のアプリ制作
最後のステップは、UXPin MergeのプロトタイプをReactアプリケーションへの変換作業です。ちなみに YouTuberのCoderOne は、UXPinのプロトタイプから開発への移行に関する優れたチュートリアルを公開しています。
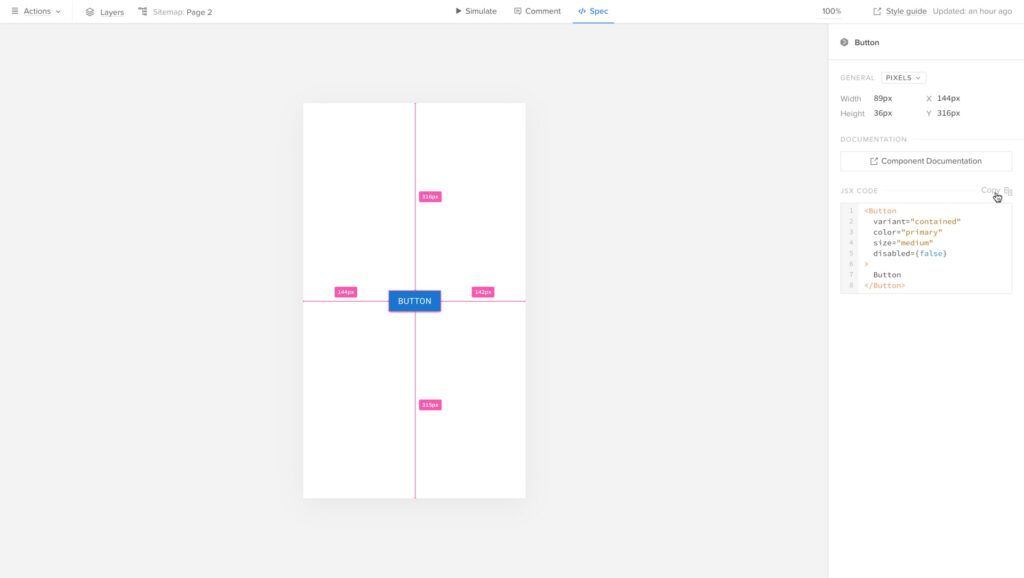
プロトタイプのコピーに最適な方法は、UXPinのPreview(プレビュー)とShare(共有)モードです。ここでは、製品のサイトマップ、アダプティブバージョン、仕様、各コンポーネントのプロップなどを見ることができ、UXPinでは、コンポーネントのドキュメントへのリンクも提供されます。
スペックモードでは、UXPinは各コンポーネントとその相対的なプロップを JSX で表示します。デベロッパーは、このproduction-ready のコードをコピー/ペーストして、React のプロジェクトでプロトタイプを複製できます。

UXPin Mergeに切り替えて、プロトタイピングツールの利便性とコードの魅力を活用しませんか。より良いUXを作りながら、プロトタイピング、テスト、イテレーションをより速くやってみましょう。詳しくは、Merge のページをぜひご覧ください。

