【 Figmaのプラグイン 】 デザインをUXPinにコピー&ペースト

デザイナーは、ステークホルダーからのフィードバックや正確なユーザーテスト、デザインハンドオフのために、プロトタイプを改善する方法を常に模索しています。
Figma は素晴らしいデザインツールですが、プロトタイプ作成においてデザイナーは外部のツールを使っているというケースも多いのではないでしょうか。
一方UXPinには、UXPin – Copy. Paste. Prototype という Figmaのプラグイン があります。
デザイナーは、Figmaデザインを コピーしUXPinにペーストし、静的な Figmaのモックアップにインタラクティブ性を追加することができます。
今回は、Figmaプラグイン使い方とそのインストール方法を見ていきましょう。
主なポイント:
- UXPin の Figmaプラグインで、静的な Figma デザインを最終製品のように動作するインタラクティブなプロトタイプに変換することができる。
- プラグインの使用は無料だが、Figma へのインストールが必要。
- UXPin で[Command+V(またはControl+V)]をクリックすると、 Figmaデザイン を UXPin に貼り付けることができる。
- UXPinにデザインをコピーしたら、変数、Expression、状態などのインタラクションを追加できる。
静的な Figma のモックアップを、インタラクティブ機能が加わったデザインに変えてみませんか。
デザイナーとデベロッパーの連携を改善し、デザインのハンドオフ を簡単にしていきましょう。無料トライアルにぜひお申し込みください。
Figma とは
Figma は、主にインターフェースのデザインに使われるWebベースのデザインツールです。
Figmaでは同じプロジェクトに複数のデザイナーが同時に取り組むことができ、リアルタイムでの連携とフィードバックが可能です。
その使いやすさとパワフルな機能性、デザインプロセスを効率化することから、デザイナーやデザインチームに広く使われています。
Figmaを使えば、デザイナーは、さまざまな画面をリンクさせて UIデザインにインタラクティブ性を加えることができます。
しかし、これはユーザビリティテストやデザインのハンドオフにおいては最適なソリューションとは言えません。
そこで UXPinの出番です。手戻りや伝達ミスを避けるために、その盲点を補います。
Figma と UXPin の違い
Figma も UXPin も、コラボレーションを促進するデザインツールであり、Figmaはデザイナーに焦点を当て、UXPinはデザインと開発のギャップを埋めようとするものです。
Figmaでは、デザイナーは美しい静的なモックアップをデザインできますが、高度なプロトタイピング機能は十分ではありません。
デザイナーは、インタラクティブなプロトタイプ作成のために、追加のツールを使うか、エンジニアに頼らなければいけません。
対する UXPinはコードによって駆動され、最終製品のエクスペリエンスを正確に再現する忠実度が高く、完全に機能するプロトタイプを作成する機能を提供します。
UXPinを使うと、デザインチームはプロトタイプを作成する際にデザインをコードに変換するために複数のツールを使うことなく、デベロッパーにプロトタイプを渡すことができます。
また、UXPinの魅力的なポイントとしては、MUI、Ant Design、Bootstrap など、最終製品とまったく同じように見えて動作するオープンソースUIコンポーネントを扱う技術があるところです。
これを使えば、デザインとコード間での究極の一貫性が実現されます。UXPin Merge についてさらに読む
UXPinで Figmaのプラグイン を使ってUIをインタラクティブにする
UXPin はエンドツーエンドのデザインツールですが、ワイヤーフレームやモックアップを Figmaでデザインするが好きというデザイナーが多いのではないでしょうか。
そこで、UXPin – Copy. Paste. Prototype という、デザインチームが Figmaデザインを UXPinにエクスポートしてプロトタイプを作成できる Figmaのプラグイン を作成しました。
このガイドでは、Figmaをお使いの方向けに プラグインのインストール方法、UXPinでFigmaのデザインをインタラクティブにする方法、UXPinの高度でインタラクティブなプロトタイピング機能でできることを1つずつご説明します。
注: UXPin – Copy. Paste. Prototype は、Chromeブラウザ、または FigmaからUXPin デスクトップアプリケーションで使用する場合に最適です。
★ここでは、Moood Music App UI Kitsを使用します。これは制作者のFabrxのWebサイトからダウンロードできます。
ステップ1: Figmaプラグイン をインストールする
UXPin – Copy. Paste. Prototype のプラグインは、Figma のコミュニティにあります。[Try it out(試してみる)]をクリックしてインストールしてください。
ステップ2: Figmaデザイン をコピーする
Figma プロジェクトを開き、コピーしたい画面を選択します。その際、一回につき1画面をコピーすることをお勧めします。
フレームを選択するか、コピーしたいコンポーネントの周りにカーソルをドラッグします。
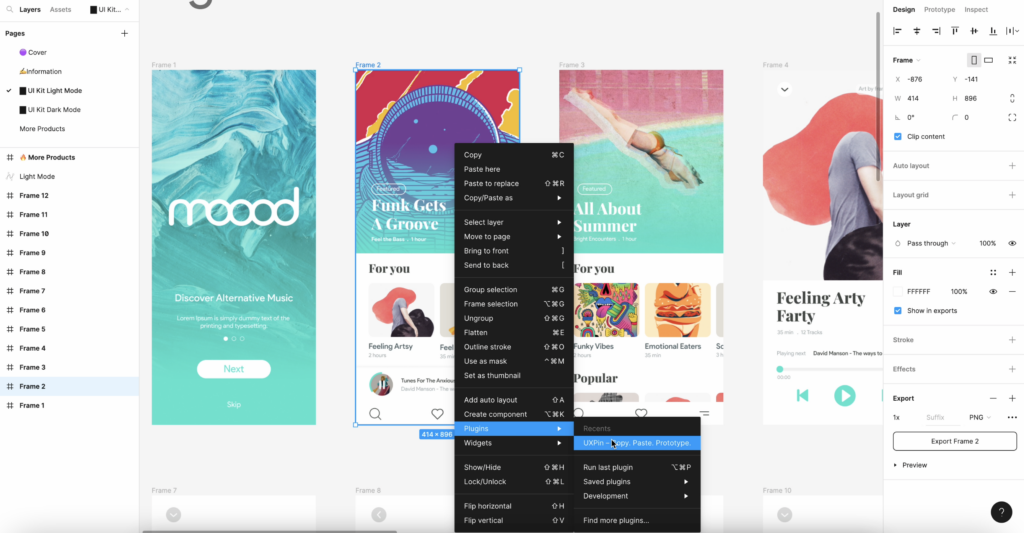
ステップ3:プラグインを有効にする
デザインを右クリックし、[Plugins(プラグイン)] > [Saved Plugins(保存したプラグイン)] > [UXPin – Copy. Paste. Prototype.]の順で行きます。

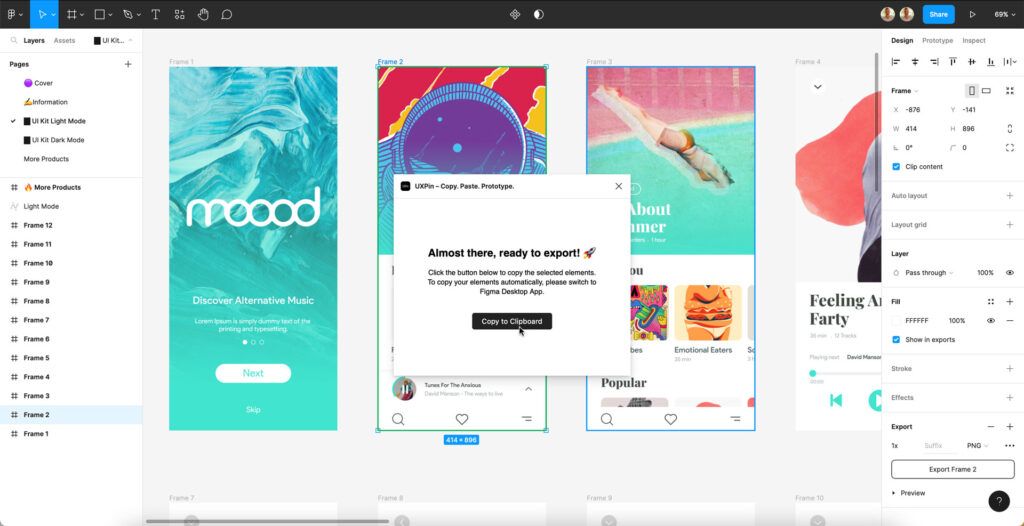
ちなみに Figma のデスクトップアプリでは、プラグインが自動的にコピーします。Chrome の場合は、コピー処理を始めるのに[Copy to Clipboard(クリップボードにコピー)]をクリックする必要があります。

それが完了すると、画面の下に「Copied to clipboard(クリップボードにコピーされました)」というメッセージが表示されます。
ステップ4:UXPin に貼り付ける
UXPin でプロジェクトを作成して開きます。
貼り付けのショートカットである[COMMAND+V]を使うか、右クリックの[Paste(貼り付け)>[Paste Here(ここに貼り付け)]を使います。
必要に応じて、デザインをドラッグして配置します。
画面が複数ある場合は、新しいページを追加して、ステップ2と3を繰り返します。
注:Figmaでは、1つのアートボードまたはビューに複数の画面がありますが、UXPinでは、1ページにつき1画面を使います。
インタラクションやページ遷移を含むプロトタイプを作成すると、このワークフローがより直感的になることがわかるでしょう。
ステップ5: インタラクティビティを追加する
Figmaデザイン をインポートしたら、次は UXPin でインタラクティブなプロトタイプを作成します。
その際、UXPin のプロトタイピング機能を実演するアプリやパターンの例や、このアプリケーションの YouTube ビデオもあるので、ぜひ参考にしてみて下さい。
UXPin のプロトタイピング機能の例を以下で見てみましょう。
デスクトップのカルーセルの例では、アニメーションカルーセルを作成する方法が3つ示されており、1つは自動で、他の2つはクリック/タップのトリガーに依存しています。
UXPin の登録フォームの例では、デザイナーが(UXPinの変数を使って)ユーザーデータを取得し、それを(個別化された確認画面のように)プロトタイプの他の場所で使用する、完全に機能するフォームを作成する方法が示されています。
登録フォームは、ユーザーの入力に反応する動的なエラーメッセージのためにインタラクションと Expression の組み合わせを使います。
このステッパーの例では、標準的な Eコマースの UI パターンである「入力フィールド」と「インタラクティブボタン」の組み合わせ方が示されています。
ユーザーは、[+]ボタンまたは[-]ボタンを使ってステップアップまたはステップダウンするか、入力フィールドを使ってカスタム金額を入力することができます。
つまり、エンジニアが HTML、CSS、Javascript でできることを 、デザインチームは UXPin でほとんど再現できるということです。
デザイナーは、IFTTT(If This, Then That)を使って API に接続し、画像ベースのデザインツールの機能を超えることができるのです。
ステップ6:プロトタイプをステークホルダーと共有する
デザインプロセスにおいて、ステークホルダーからのフィードバックは非常に重要ですが、画像ベースのプロトタイプは、ステークホルダーがデザインの解釈をめぐって争い、それがデザインチームのアイデアや賛同に悪影響を与えてしまうという問題点があります。
そこで UXPin のプロトタイプだと最終製品のように見えるので、デザインがすべきことについて混乱が生じることはなく、ステークホルダーは、UXPinのプロトタイプでフォームへの入力、購入、プランのアップグレード/ダウングレードなど色々と試すことができます。
また、デザイナーはプレビューと共有機能を使ってブラウザでプロトタイプを共有したり、UXPin Mirror を使ってモバイルアプリケーションを共有することができ、許可された人だけが閲覧できるようにデザインをパスワードで保護することもできます。
UXPin のコメントでは、ステークホルダーはプロトタイプに対するフィードバックを共有できます。
また、ステークホルダーはコメントをチームメンバーに割り当てることができ、チームメンバーはそのコメントを実行して完了したら「解決済み」としてマークすることができます。
そしてこのような無料でチームメンバーやステークホルダーを追加できるので、デザイナー以外のユーザー枠を追加で購入することなく、全員が UXPin で連携できます。
ステップ7:ユーザビリティテストの実施
ステークホルダーのフィードバックと同様に、デザイナーはブラウザでのテストには「Preview(プレビュー)」と「Share(共有)」を、ネイティブアプリのテストには「 UXPin Mirror 」を使うことができます。
また、UXPin の高度なプロトタイプを使うことで、デザインチームはユーザビリティの参加者から有意義で実用的なフィードバックを受け取り、それでより多くの問題と機会を特定することができます。
UXPin は、デザインにコンポーネントベースのアプローチを採用しています。つまり、デザイナーは、画像ベースのデザインツールのようにフレームを複数作成するのではなく、完全にインタラクティブなコンポーネントを作成します。
ステップ8:デザインハンドオフ
UXPinでは、デザインハンドオフがよりスムーズになることで混乱が抑えられます。
プロトタイプには最終製品のような見た目と感触があり、それでエンジニアはトリガー、インタラクション、アニメーション、ユーザー フローを深く理解することができます。
そしてデザイナーは、プロトタイプ、デザインファイル、ドキュメンテーション、アセット、技術仕様などをエンジニアに提供することができます。
最終製品のような機能性と忠実性を備えたプロトタイプだと、説明やドキュメント化の手間が省かれるのです。
また、チームメンバーはUXPinのコメント機能を使って、デザインハンドオフの全体にわたって共同作業を行うことができ、すべてを1ヶ所に保管し、エラーや「欠落」ファイルの発生を最小限に抑えられます。
完全にインタラクティブなプロトタイプの作成
UXPinのコードベースの機能により、デザイナーは Figma、Adobe XD、InVision などの画像ベースのデザインツールでできること以上のことができるようになります。
以下に、プロトタイプをレベルアップしてくれる UXPin 機能を5つご紹介します。
1.状態
多くのデザインツールにはコンポーネントの状態を変更する機能がありますが、アクティブ、ホバー、無効などの基本的なインタラクティブ機能に限られています。
UXPinの状態(state)では、デザイナーは、完全に機能するアコーディオン、マルチレベルのドロップダウンナビゲーション、カルーセルなどの複雑なコンポーネントを作成できます。
2.インタラクション
インタラクションは、プロトタイプやデジタル製品の心臓部であり、インタラクティブ性がなければ、プロトタイプの範囲は大きく制限されてしまいます。
UXPin のインタラクションには、複数のトリガー、アクション、アニメーションが含まれており、ユーザーのエンゲージメントやシステムの変化に反応する没入感のある体験を作り出します。
また、デザイナーは条件付きインタラクションを使って「if-then」や「if-else」条件(Javascriptの関数に似ている)をデザインし、ユーザーが最終的な製品を使って体験するような動的な「コードのような」結果を再現することができます。
3.変数
UXPinには、コードのようにユーザーの入力に反応するフォーム要素が用意されており、デザイナーは、UXPinのVariables(変数)を使ってユーザーの入力内容を取得し、そのデータをプロトタイプの別の場所で使うことができます。
上記のサインアップフォームの例では、プロトタイプはメール入力からデータを取得し、入力されたアドレスにメールが送られたことを伝え、受信トレイをチェックすることで、動的なユーザー情報を持つ典型的なサインアップ確認画面を正確に再現しています。
4.Expression
Expressionで、デザイナーはコードのような機能を使ってプロトタイプの複雑さを高めることができます。
登録フォームに話を戻すと、Expressionを使うことで、メールアドレスとパスワードの入力が特定の基準を満たしていることが確認され、基準を満たしていない場合にエラーメッセージがトリガーされるようになります。
デザイナーがExpressionで使えるデータには、以下のようなものがあります:
- 数値:一致する数値
- 文字列:二重引用符で囲まれた文字 (例: “Text”)
- 要素の内容:一重引用符で囲まれた要素の内容 (例: ’Box’)
- 関数:サポートされている関数のいずれか (例: length(string))
- ブール値 :真または偽の値
デザイナーがこういった機能を組み合わせれば、可能性は無限に広がります。
コードによってのみ制約されるため、プロトタイプ機能とデベロッパーの連携が強化されるのです。
5.コンポーネントのインポート
コードのインポートは、開発コンポーネントを UXPin と同期させる方法であり、生産性や一貫性の向上、エンジニアとの連携をより良いものにしたい方におすすめです。
また、このインポートを使うと、Git、Storybook、npm からコンポーネントを取り込むことができ、プロトタイプ作成からデザインのハンドオフまで、製品デザインプロセスのあらゆる段階をスピーディーに行うことができます。
画像ベースのデザインツールでプロトタイプの範囲を制限せず、UXPinでプロトタイプを改善し、ステークホルダーからのフィードバックとユーザーテストを改善しましょう。
世界最先端のデザインツールで、顧客にふさわしいユーザー体験をデザインしませんか。こちらから無料トライアルにぜひお申し込みください。

