ChatGPT 統合 – UXPinでUIコンポーネントを生成する方法

ChatGPT は OpenAIによって開発された言語モデルであり、深層学習(ディープラーニング)技術を利用してテキストを理解して生成する生成 AI ツールの一部です
このモデルは、質問したりプロンプトを表示したりするためのチャットボットのように機能し、コンテクストに応じた適切な応答を生成します。
また、この OpenAIツールは、さまざまな自然言語の理解および生成タスクを処理するように設計されており、プロンプトに基づいてオープンソースライブラリから UI コンポーネントを生成するなど、さまざまなアプリケーションに多用途に使うことができます。
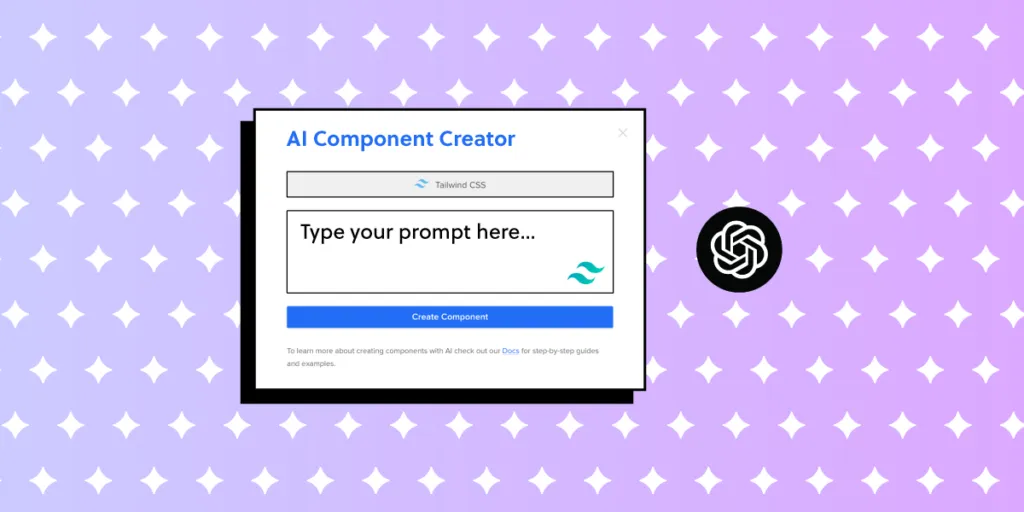
UXPin の AI Component Creator を試してみて、ChatGPT でカスタム UI コンポーネントを生成しませんか。
生成されたコンポーネントはPattrens(パターン)として保存され、将来再利用できます。他のツールよりも8.6倍速くデザインできるその他の機能もぜひお試しください。UXPin Mergeを無料でお試し
ChatGPT とは
ChatGPT は OpenAI によって開発された言語モデルであり、受け取った入力に基づいてテキストを理解し、生成するように設計されています。
また、様々なインターネットテキストで訓練されており、質問への回答、会話への参加、テキストの要約、言語の翻訳など、様々な自然言語処理タスクを実行することができます。
ChatGPTは、さまざまな自然言語処理の課題に対処できる、強力で多用途かつユーザーに優しい言語モデルを提供するために作成されました。
そしてその幅広い適用性と、トレーニングに使用されたデータの規模を組み合わせることで、会話型AIと言語理解の分野で大きな進歩をもたらしています。
ChatGPTは最も強力な言語モデルのひとつですが、唯一無二というわけではなく、Googleの Bert、T5、BaiduのERNIE、Facebook の Blender Bot や XLNet というモデルもあります。
そして ChatGPT 3.5 は、リリース時点でこれまでに作成された最大の言語モデルの1つであり、1,750億という驚異的なパラメータを備えていました。
そしてそのトレーニング データにより、小規模なモデルと比較して、よりコンテクストに関連した一貫性のある多用途の応答を生成する能力が得られたのです。
多くのユーザーはワークフローにChatGPTを実装し、APIキーを使ってAIツールを構築できるようになりました。UXPinの新機能「AI Component Creator」では、OpenAIが提供するAPIを使うと、デベロッパーはモデルをアプリケーション、製品、またはサービスに統合することが可能です。
ChatGPT の仕組み

ChatGPT は、ユーザーから受け取ったプロンプトに応答して人間のようなテキストを生成することで機能し、テキストのブロックから実際の会話、さらにはビジュアルまで、あらゆるタイプのレスポンスを生成することができます。
そしてユーザーは、ChatGPT UI に「プロンプト」と呼ばれるものを入力することで、ChatGPTと対話します。
プロンプトは、応答を生成するためにモデルに提供される入力クエリまたはステートメントです。そのプロンプトというのは、希望する出力を引き出すためにユーザーがモデルに与えるコマンドまたは質問であり、ユーザーがプロンプトをどのように表現するかによって、返される結果の質と関連性が変わってきます。

では、ChatGPT のような言語モデルのプロンプトの例を以下で見てみましょう:
- 会話:「好きなプログラミング言語とその理由を教えてください。」
- 指示:「Webサイトのパフォーマンスとスピード上げるためのヒントを下さい。」
- クリエイティブライティング:「未来都市での思いがけない冒険についての短編小説を書いて下さい。」
- 問題解決:「コードのデバッグで困っています。こ のJavaScrip t関数の問題を特定するのを手伝ってくれませんか?」
- 教育:「機械学習の概念をわかりやすく説明してください。」
- 意見:「AIの最新の進歩についてどう思いますか?」
- ロールプレイのシナリオ:「旅行アシスタントだとして、アウトドアアクティビティが好きな人のために、週末旅行の旅程を計画してください。」
- 比較:「Web 開発に Python と JavaScriptを使うことの長所と短所を比較検討して下さい。」
- タスク:「与えられた数の階乗を求める Python 関数を書いてください。」
- 説明:「ブロックチェーン技術の機能とその応用について説明して下さい。」
これらのプロンプトは動作動詞で始まっていることがわかります。これはユーザーが ChatGPT に何を求めているかを示すもので、説明、計画、比較、回答、間違いの発見などがあり、ChatGPT はそれに対して最適な答えを導き出します。
その際、会話ごとに 1 つのプロンプトを尋ねることも、満足するまでディスカッションを続けることもできます。
そしてプロンプトを使う際は、直面している課題や改善したい点を具体的に伝えると効果的です。
コンテクストを提供し、実践的なアドバイスを求めることで、ChatGPT からよりカスタマイズされた実用的な回答が得られます。
UI デザインに ChatGPT を使うメリット
ChatGPT は生産性の向上、スキル磨き、質問に対する答えをもたらします。もちろん、これは単なる言語モデルであるため、その推奨事項を無条件に信用するのではなく、得られた答えが正しいかどうかわからない場合は、微調整して再試行してください。
UI デザインで ChatGPT を使うメリットには以下のようなものがあります:
- トレーニング不要:特定のデータセットで大規模なトレーニングを必要とする従来の ML(機械学習)モデルとは異なり、ChatGPT は UI デザインなどの様々なトピックについて事前にトレーニングされている。なので、ユーザー自身がモデルをトレーニングする必要がない。
- インスタントデザインアシスタンス:ChatGPT は、クエリに対する迅速な応答を提供し、それによってインスタントガイダンスが提供されることから、インターネットで答えを探したり、仲間に尋ねたりする必要がなくなる。
- 効率的な問題解決:ChatGPT の早くて有益な応答により、デザイナーは高い生産性を維持できる。また、このモデルの効率性で、デザインプロセス全体の生産性が上がる。
UX デザイナーは、ChatGPT を使って事前のユーザー調査やペルソナの作成、ユーザーフローの完成度を高める一方で、ChatGPT にレイアウトや配色、タイポグラフィの組み合わせを考案するよう依頼します。
AI Component Creator に関しては、それでシンプルまたは複雑なUI コンポーネントを生成することができるので、MVP(実用最小限の製品)や高度なアプリをより速く構築することができます。では、どんな機能が期待できるか見てみましょう。
ChatGPT で UI コンポーネントを生成する方法
ChatGPT を使って UI コンポーネントを生成するには、必要なコンポーネントを受け取るための明確で詳細なプロンプトを提供する必要があります。
UXPin Mergeを使えば、OpenAI の Webサイトに行かなくても、UIデザインのヘルプを得られます。このツールは UXPin のエディタに組み込まれており、[Quick Tools(クイックツール)]バーで利用でき、必要なときにいつでもすぐに起動できます。
そしてこのツールは、デザインに直接表示されるプロンプトに基づいて UIコンポーネントを生成します。

ChatGPT 統合で生成される UI コンポーネントは Tailwind UI コンポーネントです。これは UXPin Merge で利用可能な数少ないビルトインオープンソースコンポーネントライブラリの1つであり、ランディングページ、ドキュメントハブ、タスク管理アプリ、従業員ポータルなど、コンテンツ優先型の Web デザインを構築するための素晴らしいリソースです。
また、生成されたコンポーネントは、プロジェクト内で他の UXPin Merge のコンポーネントとして使用でき、サイズの変更や位置の変更などが可能です。
UXPin での ChatGPT 統合の使い方
UXPin Mergeアカウントがある場合は、今すぐログインしてください。まだアカウントをお持ちでない方は、こちらで UXPin をぜひ無料でお試しください。
また、統合には OpenAI API が必要ですので、お持ちでない場合は、弊社のサポートまでご連絡いただければ喜んでお手伝い致します。(salesjp@uxpin.com)
その1:コンポーネントのプロンプトを書く
UIデザインを作成しているのに、デザインに合うコンポーネントが見つからないですか?
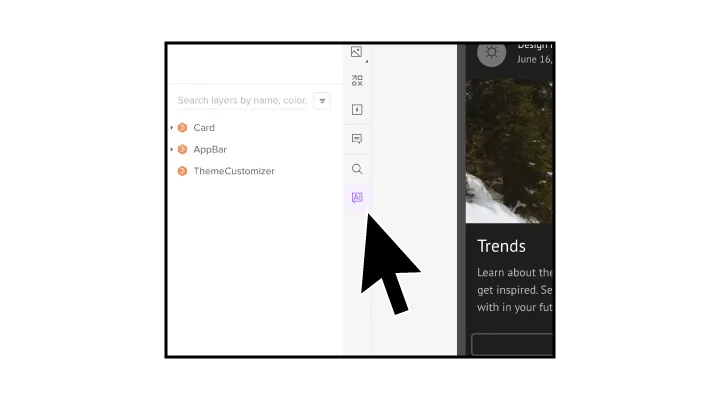
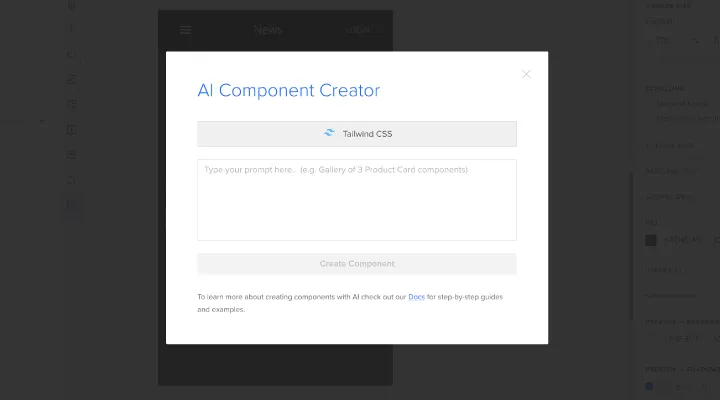
ではそれを作ってみましょう。UXPinでエディタを開き、[Quick Tools(クイックツール)]バーにある ChatGPT のプラグインに移動して、「AI」と書かれたアイコンをクリックしてください。
そうすると、次のようなモーダルが表示されます:

ここにプロンプトを入力します。プロンプトの例を見た「ChatGPT の仕組み」のセクションに戻ってご確認下さい。
(書く、提供する、識別するなどの)動作動詞 、チャットボットが必要なものを把握するためのコンテキスト、および「応答性」、「グラデーション」、「カスタマイズ可能」などの具体的な詳細がありましたよね。
さらに、要件や制限事項があれば必ず明記してください。
要件は、背景色の特定のHEXコードなど、配色に関するものであったり、アクセシビリティに関する制限であったりします。
Tailwind UI は素晴らしいコンポーネントリソースであり、コンポーネントのインスピレーションでもあります。
Tailwindの Webサイトにアクセスして、 どのようなコンポーネントを作成できるかを見つけてください。
そこには以下のような提案があります:
- 価格表:「以下の3列の価格表を作成してください。カラム1:フリーランサーの価格は19ドル、カラム2:スタートアップの価格は39ドル、カラム3:会社の価格は59ドルです。会社の列は、強調表示されて最も人気のある列としてラベル付けされるべきです。」
- 「お客様の声」のカード:「5つ星評価の ”お客様の声のカード” を作ってください。証言は引用符で囲んで、コピーは ”今まで使った中で最高のツール ” とし、5つ星のうち5つ全部をアクティブにします。色は、星には #FFD700、テキストには#636363 を使います。あとは、ラベルに “長年の顧客”を追加してください。」
- CTA(Call to Action)セクション:「画像で分割された CTA セクションを作成してください。画像は左の列にあり、ホワイトボードの前に人がいます。もう一方の列は ”一緒に働きましょう” という CTA で、オレンジ色の ”お問い合わせ” というボタンがあります。」
その2:UIコンポーネントの生成
このチュートリアルで使うコンポーネントのプロンプトは以下のようになります:
「Leave your message(メッセージを残す)」というヘッダー、メールフィールド、「I accept privacy policy(プライバシーポリシーに同意します)」というテキストを含むチェックボックス、およびユーザーがメッセージを入力できるフィールドを備えたお問い合わせフォームを作成してください。
背景の色には #0000FF を使ってください。
そして、以下のコンポーネントができました(下のスクリーンショットをご覧ください)。
青い背景、メールアドレスとユーザー入力用のインタラクティブな入力フィールド、送信ボタン、クリック可能なチェックボックスがあります。
結果はなかなかいい感じですが、改善できる所もあるので、自由に別の具体的なプロンプトを書いてみてください。
ページとレイヤーパネルでコンポーネントの場所を確認してください。
その際、他のレイヤーの一部ではなく、独立したコンポーネントであることを確認してください。
その3:再利用のためにコンポーネントを保存する
気に入ったコンポーネントができたら、他の場所でも使えるようにライブラリに保存したり、デザイン資料の一部として保管しておきましょう。
コンポーネントはコードでバックアップされ、ワンクリックで開発環境にエクスポートできます。
詳しくは AI Component Creatorのドキュメントをご覧ください。
より良いプロンプトを書くためのリソース
より良いプロンプトを書くのに参考になるリソースを以下にいくつか挙げましょう:
- Prompt Engineering Course by OpenAI — Prompting Guidelines (OpenAI によるプロンプト エンジニアリング コース — プロンプト ガイドライン)‐ アンドレア・バレンズエラ
- How To Write ChatGPT Prompts (150+ Awesome Prompts Inside) (ChatGPTプロンプトの書き方(150以上の素晴らしいプロンプトを収録))‐ エミリー・ゲルテンバッハ
- Writing Effective Prompts in ChatGPT (ChatGPTで効果的なプロンプトを書く)‐ Uxcel
UXPin Mergeで簡単デザイン
AI Component Creator は UXPin に新しく追加された機能で、コードに裏付けされた Tailwind UI ライブラリと完全に整合性のあるコンポーネントを作成するのに適しています。これは、指示に基づいて UI 要素を生成する AI デザインアシスタントだと考えてください。
そして、デザイン全体で簡単に再利用できるカスタム ナビゲーション バー、ペルソナ カード、画像ギャラリー、またはサイドバーが得られます。
Tailwind UI コンポーネントで何が作成できるのか想像できない場合は、TailwindのWebサイトを参考にして下さい。
UXPin Merge を使えば、デザイナーでなくてもデザインのスキルがなくても、インタラクティブで美しい UI を簡単に構築できます。
ドラッグ&ドロップのような方法で動作するので、ライブラリからコンポーネントを取り出し、それを使ってインターフェースを構築することができます。
また、Tailwind UI 以外にも、MUIv5、React Bootstrap、Ant Design といったReactをベースとしたオープンソースのライブラリがあります。
利用可能なテンプレートから1つを選び、カスタマイズするか、まったく新しいデザインを始めませんか。
そして、デザインからコードをコピーして、そのまま開発ツールに持っていきましょう。UXPin Merge をぜひ無料でお試しください。

