レスポンシブデザイン と アダプティブデザイン: 最良の選択とは

Google はレスポンシブ・ウェブデザイン(RWD)を常に推奨しており、特に2015年4月21日にモバイルフレンドリーなサイトを上位に表示する大規模なアップデートが実施された後は、その傾向が顕著です。
ただし、アップデートではレスポンシブデザインを使わなければいけないとは規定されておらず、サイトがモバイルからアクセスでき、いい UX とパフォーマンスを備えていることだけが明記されています。
それを念頭に置いて、パフォーマンスと UX デザインに関して、「アダプティブデザイン」と「レスポンシブデザイン」の長所と短所を検証してみましょう。
Web デザイン用のプロトタイピングツールをお探しでしたら、UXPin がオススメです。様々なブレークポイントを使用できます。こちらから無料トライアルをぜひお試しください。
アダプティブデザイン と レスポンシブデザイン の違い
ではまず、レスポンシブデザイン と アダプティブデザイン の主な違いは何でしょう。
レスポンシブ Web サイトデザイン と アダプティブ Web サイトデザイン
レスポンシブ Web デザインは、画面のサイズに関係なく流動的に適応し、対象デバイスに応じて CSS メディアクエリを使ってスタイルを変更します。これにより、ディスプレイのタイプ、幅、高さなどの要素に基づいて、1 つのクエリだけでレスポンシブ Web サイトがさまざまな画面サイズに適応することができます。
対するアダプティブ Web デザインでは、最初に読み込まれると反応しないブレイクポイントに基づいた静的なレイアウトが使われます。

アダプティブは、画面サイズを検出し、それに適したレイアウトを読み込む仕組みになっており、大体は以下の一般的な画面幅に合わせてアダプティブサイトをデザインすることになります:
- 320
- 480
- 760
- 960
- 1200
- 1600.
一見アダプティブの方が、最低でも6つの幅に対応したレイアウトをデザインしないといけないことから手間がかかるように見えますが、レスポンシブはメディアクエリの不適切な使用(あるいはまったく使用しない)によって、表示やパフォーマンスに問題が生じる可能性があるため、より複雑になる可能性があります。
特に後者については、多くのサイトが完全なデスクトップ モデルを提供しており、モバイル デバイスに読み込まれていない場合でも、サイトの速度が大幅に落ちるため、ここ数年で多くの議論を巻き起こしてきました。この回避にはメディアクエリの使用ができますが、レスポンシブサイトがモバイル専用サイトほど速くなることはないため、若干のトレードオフが発生してしまいます。
Web サイトがレスポンシブかアダプティブかを見分ける方法は
レスポンシブデザインには、さまざまな画面サイズに動的に調整する、より流動的で柔軟なアプローチがあり、アダプティブデザインには、サーバー側の検出によって特定のデバイスや画面サイズに合わせた、事前に定められたレイアウトがあります。
アダプティブな Web サイトを認識する際に、さまざまなデバイスや画面サイズからサイトにアクセスする時に、レイアウトが急激に変化することに気づくかもしれません。これは、事前に設定された特定のレイアウトが読み込まれるためであり、画面サイズに柔軟に対応するのではなく、そのサイズに合わせたレイアウトが用意されているためです。
レスポンシブ Web サイトは流動的なグリッドを使用しているため、レスポンシブ Web サイトを識別するには、ブラウザウィンドウのサイズを変更するか、さまざまなデバイスでサイトを表示し、画面サイズに合わせてレイアウトとコンテンツがどのように再配置されるかを観察するといいでしょう。
アダプティブ Web デザインを使う理由
アダプティブは、既存のサイトを携帯電話向けに改修する際に有用であり、これによって、特定の複数のビューポートに対応したデザインと Web 開発をコントロールすることができます。
デザインするビューポートの数は、完全に自身や会社、そして全体の予算次第ですが、レスポンシブデザインでは必ずしも得られない一定のコントロール(コンテンツやレイアウトなど)が可能です。

そして一般的には、低解像度のビューポート用にデザインすることから始め、UI デザインがコンテンツに制約されないように、またユーザビリティが損なわれないように、順を追ってデザインしていきます。
デザインは、前述の6つの解像度に対応していくのが標準的ですが、最も一般的に使われているデバイスの Web 解析を調べ、そのビューポートに合わせてデザインすることで、より十分な情報に基づいた決定を下すことができます。
ゼロからアダプティブ Web サイトをデザインする場合でも、それは問題ありません。一番低い解像度のデザインから始め、徐々に上げていきましょう。その後、メディアクエリを使って、より高い解像度のビューポート用にレイアウトを拡張するといいでしょう。ただし、さまざまなスクリーンサイズ向けに UI デザインを行った場合、ウィンドウのサイズをデバイスのスクリーンサイズに合わせて変更すると、レイアウトが「ジャンプ」してしまうことがあります。
複数のビューポートに対応したサイトをデザインおよび開発するのは余分な作業になりかねないので、通常は後付けに使われます。
アダプティブ Web デザインの3例
アダプティブ Web デザインを使用しているサイトの例を探すと、おそらく大企業や大規模な組織の Web サイトで見つかるでしょう。その組織の多くは、モバイルが登場する以前から存在しているため、複雑なレスポンシブリデザインを行うよりも、巨大な Web サイトをアダプティブ Web デザインで改修する方がはるかに簡単(かつ安価)ですからね。
では、世界の主要企業が、Google のモバイルフレンドリーなランキング要素への適合に向けて現代的なデザイン要素を取り入れるために、どのようにアダプティブ Web デザインソリューションを活用しているかを見ていきましょう。
1.Amazon
EC の巨大勢力である Amazon は、自社の Web サイトにアダプティブデザインのオーバーホールが必要であることをすぐに見極めました。それによって、世界中の顧客がどのデバイスからサイトにアクセスしても、(Google ランキングの重要な要素の一つである)「より速いページ読み込み速度」と「一貫した UX(ユーザーエクスペリエンス)」を提供することができるようになりました。
Amazon のアダプティブ Web デザインのアプローチで、フルサイトのエクスペリエンスとブランドアプリが整合され、それによってユーザーは2つのアプリを切り替えたり、Web とアプリの見た目のデザインの違いに関係なく、同じ機能とワークフローの配置を堪能することができます。すべてのデバイスでこの一貫性を確保するアダプティブデザインのテンプレートによって、ユーザーは、ナビゲーションの方法を色々と学ばなくても、ブラウズ、ショッピング、チェックアウトを行うことができるのです。
このアプローチにより、Amazon ではページの読み込み速度が最適化され、ユーザーはデスクトップの Web サイトからもモバイルと同様にこの EC プラットフォームにアクセスできるようになります。また、重要な検索バーのような要素は、モバイル向けに最適化された他の様々な機能にもかかわらず、すべてのフォーマットでデザインレイアウトの焦点のままであり、Amazon のアダプティブデザインアプローチは、物事を効率的かつ一貫性を保つ方法の成功例となっています。
2.USA Today
アメリカで人気の日刊紙である USA Todayは、オンラインニュースソースがきちんと人目につくようにするために Web サイトのリニューアルを選択した際、テクノロジーに精通したアダプティブ Web デザインのアプローチを採用しました。‐ これは、レスポンシブ Web デザインでは再現できませんでした。
出典:USA Today
同紙は、 Web サイトとアプリケーションが使用されているデバイス、OS(オペレーティングシステム)、スクリーン・サイズを識別し、それに応じてコンテンツを適応させる技術を採用しました。この革新的なアプローチにより、デベロッパーは上述の一般的な6つの画面幅に制限されない体験を作成することができ、ユーザーにユニークな体験を提供することができました。
3.IHG
アダプティブWeb デザインのアプローチを考えるとき、ホスピタリティ企業は通常、頭に浮かばないでしょう。
しかし、IHG では、顧客はモバイルか PC かに関係なく、より速やかな予約ができる、より速い Web およびアプリの予約体験を求めていることがわかり、ホテル チェーンもそれに応じました。
出典:IHG
IHG では、ほぼすべてのモバイルデバイスに搭載されている、アクセス可能なGPS データと位置情報サービスを活用したアダプティブ Web デザインアプローチを採用したことにより、外出先から地元のホテルを予約できるようなアダプティブ Web サイトのインターフェースが開発され、ユーザーは予約の確認や、利用可能なオファーにサッと簡単にアクセスできるようになりました。
レスポンシブ Web デザインを使う理由
現在、新しいサイトのほとんどではレスポンシブが使われていますが、WordPress、Joomla、Drupal などの CMS (コンテンツ管理システム)のシステムを通じてアクセスできるテーマが利用できるようになったおかげで、経験の浅いデザイナーやデベロッパーでもレスポンシブに対応できるようになりました。
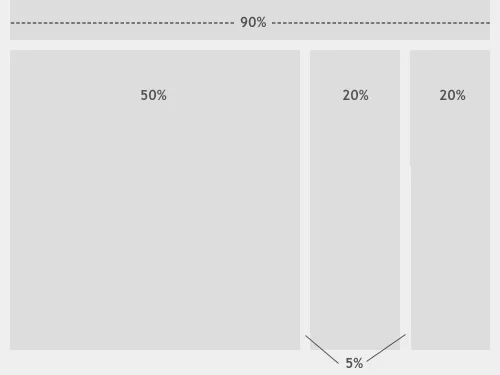
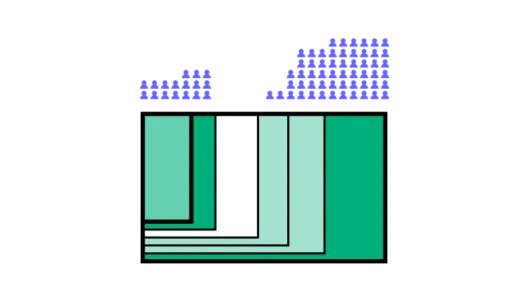
レスポンシブデザインは、アダプティブデザインほどコントロールはできませんが、構築と維持にかかる労力ははるかに少なくなります。また、レスポンシブレイアウトは流動的であり、アダプティブでは拡大縮小時にパーセンテージを使ってより流動的な感覚を与えることができますが、ウィンドウサイズが変更されると再びジャンプが発生する可能性があります。例えば、流動的なレイアウトを示す下の画像では、デザイナーがパーセンテージ幅を使用しているため、ビューはユーザーごとに調整されます。

写真提供: Smashing Magazine
レスポンシブでは、すべてのレイアウトを念頭に置いてデザインすることになりますが、もちろんこれはプロセスがややこしくなったり、非常に複雑になってしまう能性があります。つまり、中解像度用のビューポートを作成することに集中し、後でメディアクエリを使って低解像度や高解像度を調整すればいいということになります。
要するに、新規プロジェクトにはレスポンシブを、改修にはアダプティブを使うのが一般的だということです。
デザインをレスポンシブする方法はこちらの記事をご覧ください:レスポンシブデザインガイド – 簡単な8ステップ
レスポンシブ Web デザインの3例
レスポンシブ Web デザインは、ユーザーにより流動的な体験が求められる新しいサイトや、Google がより注目するサイトに適しています。また、デベロッパーとデザイナーにとってレスポンシブ Web サイトの作成や維持がしやすいことから、世界中の大手テクノロジー企業やデザイン企業の多くに選ばれているデザイン手法でもあります。
次に、レスポンシブ Web デザインを採用したサイトの良例と、それがサイトのパフォーマンスやユーザーエクスペリエンスにどのような影響を与えているかを見てみましょう。ちなみにこれらは、ECやメッセージングの分野で活躍する大手ブランドの要求にも応えています。
1.Slack
企業の間で Slack の人気が急上昇している最大の理由の1つに、ユーザーがメッセージングアプリ導入や使用がしやすいと言う点があり、多数の統合機能と最適化機能を備えたわかりやすいインターフェースを誇る Slack のシンプルさと「人間的」な雰囲気は、その印象的なレスポンシブ Web デザインに反映されています。
デスクトップとモバイル間のアプリの有名な適応性は、ディスプレイがいかにシームレスに遷移してレイアウトを再配置するかによって強調されており、Flexbox と CSS グリッドレイアウトが使われていることで、Slack のレスポンシブインターフェースがワンランク上になっています。
つまり、Slack の Web サイトがアプリと同じであるということであり、それによって、ユーザーは仕事用のノートパソコンや PC と同じシンプルさと使いやすさをモバイルデバイスでも体験することができます。
出典:Slack
2.Shopify
Shopify は、レスポンシブ Web デザインにさまざまな路線を取りました。Webサイトとアプリをさまざまな方向に進め、「1つで事足りる万能な」アプローチではなく、デバイス選択型の最適化を選択したのです。
Shopify のデザイナーは、スクリーンサイズに関係なく、デザイン要素はユーザーが使うスクリーンに合わせるべきだと考えました。そこで Shopify は、(たとえそれが変更を意味する場合でも)全ユーザーが一貫した UX を享受できるようにするため、デバイスの画面サイズに応じて反応するようにサイトをデザインしました。また、色々な CTA(Call to Action)とイラストを多様なサイズとページ上のさまざまな位置で提供しました。
PC やタブレットでは Shopify の CTA や画像がフォームの右側に表示されますが、モバイルではそれらの要素がフォームの下および中央に表示されます。このレスポンシブデザインのアプローチにより、ユーザーはより多様な UX を堪能しながら、スクリーンのサイズに関係なく、最適化されたインタラクション機能を体験することができます。
3.Dribbble
クリエイティブデザインのハブである Dribbble を利用している人なら、このセルフプロモーションとソーシャルネットワーキングプラットフォームが、いいレスポンシブ Web デザインであることがわかるでしょう。このプラットフォームの Web サイトは、閲覧しているデバイスにアクティブに対応し、閲覧体験を上げる柔軟な空間を提供しています。
Dribbble の Web サイトは、スクリーンサイズと連動するフレキシブルなグリッドレイアウトを採用しており、デバイスに応じてシフトするグリッドカラムにレイアウトを適応させることで、ユーザーのインタラクションにアクティブに反応します。つまり、デザイナーはグリッド上に表示されるアイテムを調整し、視認性とアイテム数を最適化できるということです。そしてその結果、ユーザーはごちゃごちゃして見えたり、無秩序に見えたりすることなく、バランスの取れたいい体験を得ることができます。
例えば 13インチのノートパソコンや PC の画面でサイトにアクセスするユーザーには4×3のグリッド構成が表示され、より小さな画面でアクセスするユーザーには同じポートフォリオが1カラム形式で表示されます。
出典:Dribbble
アダプティブ か レスポンシブか?サイトのスピード、コンテンツ、UX の検証
前述したように、レスポンシブサイトは(適切に実装されていなければ)サイトスピードの面で苦戦する可能性があります。
また、レスポンシブでは、アクセスする各スクリーンにサイトを確実にフィットさせるために、コーディングがより多く必要になります。対するアダプティブデザインでは、レイアウトごとに別々の HTML と CSS コードを開発して管理する必要があるため、(アダプティブ・デザインと比較して)余分な作業については議論の余地があります。また、アダプティブサイトの修正は、実装時に SEO、コンテンツ、リンクなど、サイト全体ですべてが機能していることを確認しなければならない可能性が高いため、より複雑です。
もちろん、UX(ユーザーエクスペリエンス)も考慮べきです。レスポンシブでは基本的に、デバイスのウィンドウに合わせて流れるようにコンテンツをシャッフルするため、デザインが移動する際の視覚的な階層に特に注意を払う必要があります。
Nielsen Norman Group では、「レスポンシブデザインは、大きなページ上の要素をより細い長いページに合わせて整理するか、またはその逆を考えるようなパズルの解読のようになってしまうことがよくあるが、要素がページ内に収まるようにするだけでは不十分である。レスポンシブデザインの成功には、デザインはすべての画面解像度とサイズで使用可能でないといけない。」とあります。
つまり、どちらのテクニックを使うにしても近道はなく、両者とも、基本的に「すべてに対応できる」サイトの作成に伴う作業が必要です。ただレスポンシブには、今後はサイトのメンテナンスに膨大な時間を費やす必要がなくなるため、若干の利点があります。
レスポンシブデザイン と アダプティブデザインはどちらがいいのか
結局のところ、重要なのは、どのようなデザイン手法を取り入れるにしても、何よりもまず対象者(オーディエンス)を考慮することです。彼らがどのような人たちで、どのようなデバイスでサイトにアクセスする傾向があるのかを正確に把握すれば、さまざまなレイアウトやコンテンツなどに関して、彼らを念頭に置いたデザインがしやすくなります。

また、既存のサイトがあるか、ゼロから始めるかによっても大きく変わってきます。レスポンシブ デザインは主力のデザイン手法となっており、現在約 1/8 の Web サイトがレスポンシブを使用していると考えられています (一方、アダプティブの使用率についてのデータはほとんどありません)。レスポンシブの採用率も急速に伸びており、単体のモバイル サイトとほぼ同じレベルに達しています。
これらを考慮すると、アダプティブデザインが求める継続的な作業のためだけであれば、通常はレスポンシブが望ましい手法であると言ってもいいでしょう。
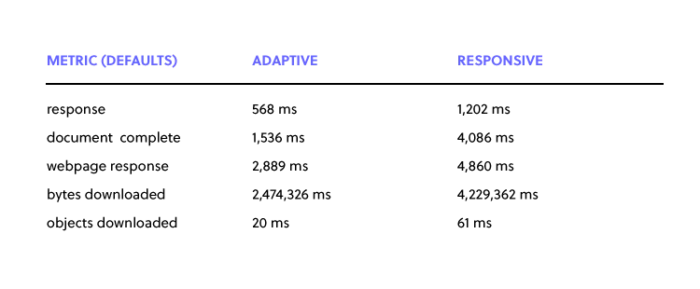
ただし、Catchpoint が行ったテストによると、クライアントや企業に予算がある場合は、アダプティブの方が良い選択となる可能性があります。彼らは WordPress で「標準の WP TwentyFourteen レスポンシブ テーマ」と、 「Wiziapp と呼ばれるプラグイン」をの2つを使って2つの Web ページを作成しました。
このプラグインは、ユーザーが Web ページにアクセスしているデバイスに応じてモバイルテーマを提供し、さらにプロセスを効率化できるように高度な設定オプションも提供しています。
読み込み時間の結果がそれを物語っています:

最適化が全く行われていないことが指摘されるべきですが、これでレスポンシブサイトがデスクトップコンピューターに必要なものを全てダウンロードしていることがわかります。つまり、まっさらな状態だと、このテーマはあまり良いパフォーマンスを提供しないということです。
繰り返しになりますが、これはメディアクエリを使うことで克服できますが、上記の例は、レスポンシブ UX デザインが一般的な選択肢である一方で、スマートフォンにとって必ずしもベストではないことを示す良い例です。ただし、より良いものが登場するまでは、適切なコーディングと優れたレスポンシブサイトの実装方法を学ぶ以外に、私たちに何ができるかはまだよくわかりません。
結論ですか?
レスポンシブ デザインは今後も人気があり続けるでしょうが、それは、アダプティブに求められる多大なメンテナンスに対する適切な解決策がまだ見つかっていないからかもしれません。 ただ、Web が明らかにレスポンシブを好むにもかかわらず、アダプティブ Web デザインは廃れていないため、少なくとも理論的には、レスポンシブ Web デザインを吹き飛ばすような改善が現れる可能性があります。
レスポンシブ Web サイトデザインとアダプティブ Web サイトデザイン – よくある間違い
デザインはイテレーション(繰り返し)のプロセスであり、何がうまくいき、何がうまくいかないかを見極めるまでには、ある程度の試行錯誤が必要です。ただだからといって、レスポンシブ Web デザインとアダプティブ Web デザインの両方をマスターするのに、デザイナーが失敗を重ねて痛い目に遭わないといけないというわけではありません。
それでも、プロセスを遅らせがちな最も一般的な間違いを避けることはできます。
デスクトップ版にこだわりすぎる
モバイルデザインは、デスクトップベースと肩を並べる勢いであり、より小さなデバイスで最適化された UX を提供することで、PC やノートパソコンで見られるデザインの選択肢を凌駕することも少なくありません。ただし、オンライン上のものは大抵デスクトップベースのサイトから始まり、モバイルバージョンは後から登場したことから、多くのプラットフォーム、ツール、サイトがデスクトップ起源に傾き、モバイルは補助的なニーズと見なされています。

デザイナーは、デスクトップ中心の考え方から脱却し、デザインがモバイルで機能する可能性と、それがデザイン思考の進化にどれだけ大きな影響を与えることができるかに焦点を当て、モバイル主導型の仕事へのアプローチに適応し始める必要があります。
これは、複数のスクリーンサイズに対応するデザインに根ざしたアプローチへの移行ということであり、専用デザインが必要とされる可能性が最も高いと言われてきた従来の6つのスクリーンサイズから切り離して、固定比率ではなくパーセンテージをターゲットとするということです。つまり、デスクトップデザインを完全に割り引くという意味ではなく、モバイルとのバランスを取るということになります。
ジェスチャーを考慮しない
今日のモバイルデバイスのほとんどがタッチ機能を誇り、ユーザーがハードウェアや表面に接触することなく Web サイトをナビゲートできるようになるのは時間の問題ですが、ジェスチャーは、大きな可能性を秘めたレスポンシブウェブデザインの要素として見過ごされがちです。
ジェスチャーを使ったズーム、スワイプ、スクロール、リターンから、指示の伝達や複雑なコマンドの実行に至るまで、レスポンシブデザインはこれらの動きを次のレベルに引き上げるための豊かな土壌ですが、主に、全デバイスで一貫したナビゲーションを実現するジェスチャーアーキテクチャの開発が複雑なことから、デザイナーは、デザインの革命的な側面となりうるこのデザインを避け続けています。
考えられる解決策としては、 Web サイトが他のデバイスでも複製可能な統一された構造に従い、使いやすさと正確さを提供できるようにするというのが一つ挙げられます。
ボタンが小さすぎる
ボタンが小さすぎて正確に打てないアプリを扱ったことがある人なら誰でも、これがモバイルで一番イライラするデザイン上の問題の一つに挙げられることに異議はないでしょう。デスクトップ版では正確なマウスカーソルの恩恵を享受できますが、小さい画面やモバイルデバイスでは、親指や指はマークを見逃しがちです。
レイアウトと利用可能なスペースを最適化しようとするレスポンシブデザインでは、クリック可能な要素をひとまとめにしたり、小さな画面に合わせて縮小したりする傾向がありますが、これがユーザーのイライラの原因になったり、サイトの正確性、操作性、UX を引き起こしてしまうことがあります。
なのでデベロッパーは、親指、指、目が全て同じように作られているわけではないことをよく考え、レスポンシブデザインのアプローチによってボタンがどのような影響を受けるかに注意を払わないといけません。
機能性よりもデザインを優先する
デスクトップでもモバイルでも見栄えのする Web サイトは重要ですが、Web サイトは何よりもまず、機能するものであるべきです。魅力的なサイトにアクセスしたユーザーは、当然、その実用性にも同等の努力が払われていると考えるでしょうから、見た目と同じように Web サイトが機能しなければ、そのイライラはすぐ想像がつきますよね。そしてその怒りは、トラフィックや評判の大幅な低下につながりかねません。

デスクトップとモバイルの機能レベルについても同じことが言えます。言いデザインと操作性のベンチマークとなるデスクトップサイトが、モバイルでは全然ダメなようでは、モバイルをまったく意識しない方が賢明です。
さまざまなニッチでテストを行い、効果的なプロトタイプを使って、デザインが機能性に合っていることを確認することで、デベロッパーの認識を超えていきましょう。
モバイル用に別の URL を設ける
デスクトップ版とモバイル版で別々の URL を使うのは、貴重な時間を無駄にして、検索順位にダメージを与えるデザインキラーです。各バージョンを行き来することでユーザーのイライラを引き起こすだけなく、複数の URL を使うというのは SEO のベストプラクティスに反しており、多くの場合不要なことです。
ただ場合によっては、複数の URL を使用すると、デベロッパーはモバイル デバイスでのパフォーマンスが上がる軽量モバイル バージョンの Web サイトを作成できるようになります。ただし、デスクトップ バージョンがモバイルに非常に適している場合に限ります。
将来の維持・開発コストが考慮されていない
開発にはお金がかかりますが、将来のことを考えずに目先の金銭的なことを考えてデザインを決定してしまうことがよくあります。

アダプティブ Web デザインは、その開発に労働集約的な性質があるため、より高い初期投資が必要ですが、そのメンテナンスのコストは一般的に長期的に安定しています。
対するレスポンシブ Web デザインは、予期せぬコストにつながる可能性がありますが、UX の向上から生じる報酬は、そうした金銭的リスクを帳消しにしてくれるかもしれません。
UXPinでUIをデザインしよう
自身でレスポンシブな UI デザインのモックを始めたい場合は、UXPin でするのがおすすめです。このコラボレーションプラットフォームには、あらかじめ設定されたブレークポイントとカスタムのブレークポイントが用意されています。そして完成したら、スペックモードを有効にして、デベロッパーへのデザインハンドオフを自動化しましょう。
UXPin を使って、モバイル、デスクトップ、およびその中間のすべてのプロトタイプを作成しませんか。さまざまなインタラクティブ・プロトタイピング機能を試して、ステークホルダーやエンジニアが理解しやすいデザインを実現しましょう。無料トライアルはこちら。

