Advanced Search UX Done Right — Powerful Examples and Tips

Where basic search displays a list of results, advanced search enables users to refine their search queries for highly targeted results using filters, facet selection, and other parameters. This filtering lets users find specific information faster than sifting through queries–especially when there is vast content.
Advanced search is crucial for user experience because it gives users more control while increasing efficiency. A well-implemented advanced search can dramatically improve the usability of a website or application, leading to increased user retention and conversion rates.
Design advanced search prototypes that look and feel like the final product. Sign up for a free trial to explore UXPin’s interactive prototyping features.
What is Advanced Search?
Advanced search is a feature of websites or apps that allows users to narrow down the content they’re seeing by using specific filters. It is widely used in eCommerce to help users find items that have specific colors, fabric, ingredients, and other factors they may look for.
The Impact of Advanced Search UX on User Behavior
Advanced search plays a major role in user experience, as it directly influences how users interact with a website or application. Users want to locate information and complete tasks quickly.
Advanced search UX facilitates this efficiency by enabling users to locate information faster, keeping them engaged, and increasing overall user satisfaction.
According to a study by the Nielsen Norman Group, users who successfully apply advanced search filters are more likely to find what they’re looking for and feel satisfied with their experience.
“That’s always helpful, the information on the side, the filters. I appreciate that when I shop, especially when I know what I’m looking for.” Usability-test participant from a 2018 NN Group study.
In short, good advanced search UX streamlines the search process while boosting user satisfaction by providing a sense of control and efficiency.
Key Elements of Advanced Search UI

Search bar design and placement
The UI design and placement of the search input field are fundamental to an effective advanced search UX. The field must be large enough to accommodate typical queries and located prominently in the user interface–typically at the top of the screen.
This prominent location ensures users can quickly find the search feature functionality and start searching.
Predictive search and auto-complete
Predictive search and auto-complete (auto-suggest) are significant components of advanced search UX. As users type into the search input field, these features provide real-time suggestions based on initial input, accelerating the search process.
Some sophisticated predictive search technologies can even identify spelling mistakes and other inaccuracies and suggest corrective actions or results, reducing errors while increasing efficiency.
Use of filters and faceted search
While filters and facets help refine search results, they do so in slightly different ways. Filters typically apply broader categorizations, like date ranges or content types. Conversely, facets are more granular and often used in contexts where items possess multiple attributes, such as eCommerce sites where products may have various sizes, colors, and brands.
Filters and facets are critical tools in an advanced search system. They enable users to refine search results based on specific criteria, such as product attributes, content types, or date ranges. Narrowing results empowers users to find precisely what they want with minimal effort.
Handling of ‘No Results’ scenarios
Even with a comprehensive search system, there will be times when a user’s query yields no results. In these situations, providing a friendly, helpful response that encourages further exploration rather than frustration is crucial for effective UX design. Designers can design an empty state for no results, including alternative search suggestions, a prompt to revise the query, or links to popular or related content.
Using data from a user’s device
Using data from a user’s device, such as location and language settings, can significantly enhance relevance and personalization. Tailoring search results to a user’s context increases the likelihood of meeting their needs and expectations, fostering a more satisfying and efficient search experience.
The Role of AI and Machine Learning in Advanced Search UX

We couldn’t write an article on advanced search user experience in 2023 and not mention AI. AI and Machine Learning are revolutionizing advanced search UX, bringing in a new level of intelligence and personalization.
These technologies analyze past user behavior and search patterns, use natural language processing to understand intent and provide more accurate, context-aware results.
For instance, Google’s search engine uses AI and Machine Learning for features like autocomplete, spell check, and understanding synonyms. Amazon employs machine learning technology for its search and offers an AWS enterprise search product called Amazon Kendra.
AI and Machine Learning enhance advanced search by making it more user-friendly, responsive, intelligent, and efficient, ultimately elevating the overall user experience.
Common Advanced Search Pitfalls and How to Avoid Them

- Overcomplicated interface: Providing too many options can overwhelm users. Stick to essential filters and options relevant to your audience. Conduct user testing to streamline your advanced search features.
- Hidden advanced search: Users may not use advanced search features if they can’t find them. Ensure the advanced search option is easy to locate and intuitive.
- Poor auto-complete suggestions: These can lead to irrelevant search results. Improve this by utilizing user data and machine learning to offer more accurate, personalized recommendations.
- Not catering to natural language search queries: This can cause frustration when users use conversational phrases. Implement natural language processing to handle conversational queries effectively.
- Ineffective ‘No Results’ empty state: Inadequate empty states can lead to user abandonment. Enhance your ‘No Results’ page by providing helpful suggestions or alternatives when a search yields no results.
- Lack of guidance: Users can struggle using advanced search without explicit instructions. Provide tooltips, help text, or a brief tutorial to guide users.
- Ignoring mobile experience: The search experience should be seamless across all devices. Design your search with mobile responsiveness in mind, ensuring the same functionality is available on all platforms.
5 Examples of Excellent Advanced Search UX
Airbnb

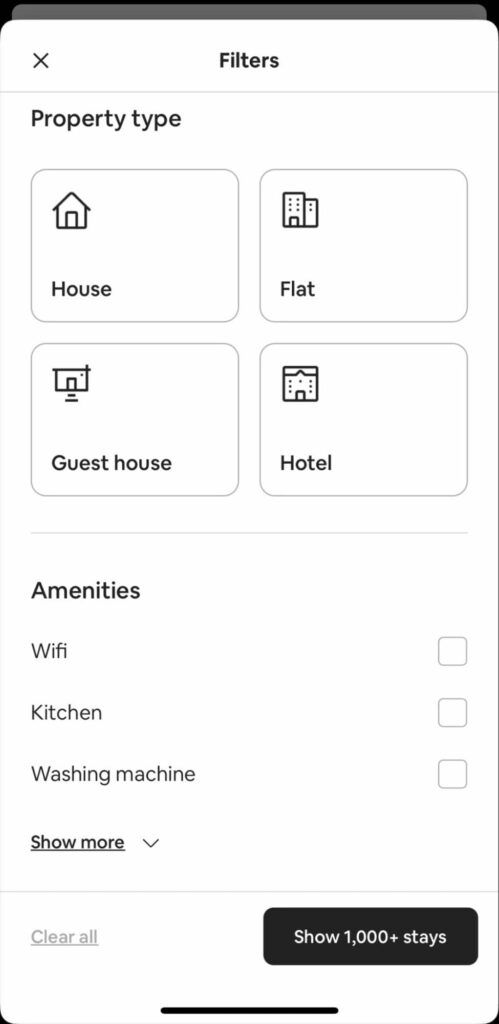
Shifting through millions of listings to find your ideal stay would be excruciating without Airbnb’s advanced search. Airbnb’s advanced search has many filtering options to refine results. Even with all these options, the design team has done an excellent job making the UI user-friendly and intuitive.
Airbnb’s advanced search uses various UI elements, including checkboxes, dropdowns, text, graphics, icons, and a price range slider. Users can modify results to find a listing in seconds.

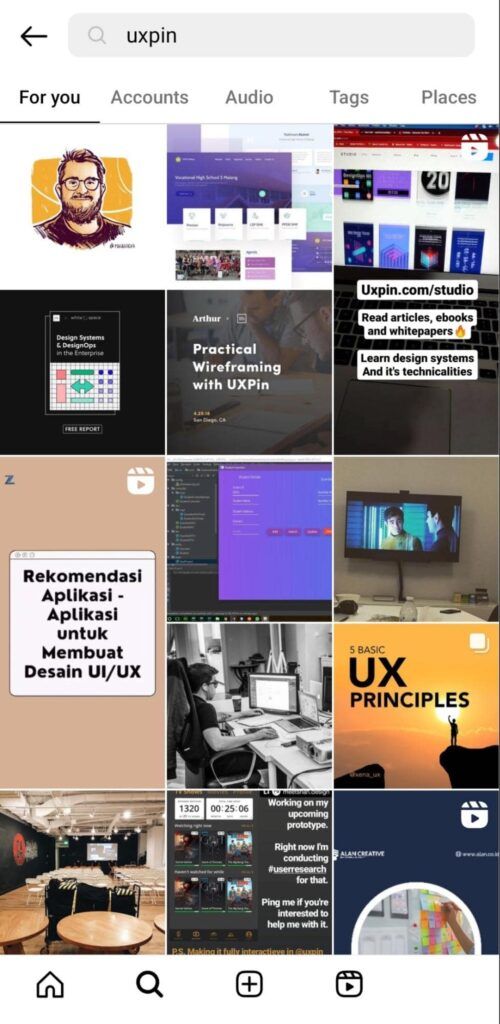
Instagram’s advanced search offers predictive search, displaying personalized results, including prominent accounts. If the predictive search doesn’t render the desired result, Instagram displays five tabs:
- For you: personalized content recommendations
- Accounts: list of Instagram accounts
- Audio: audio clips associated with the keyword
- Tags: relevant hashtags
- Places: locations where people have posted content
These categories enable users to navigate the results and find relevant content quickly.
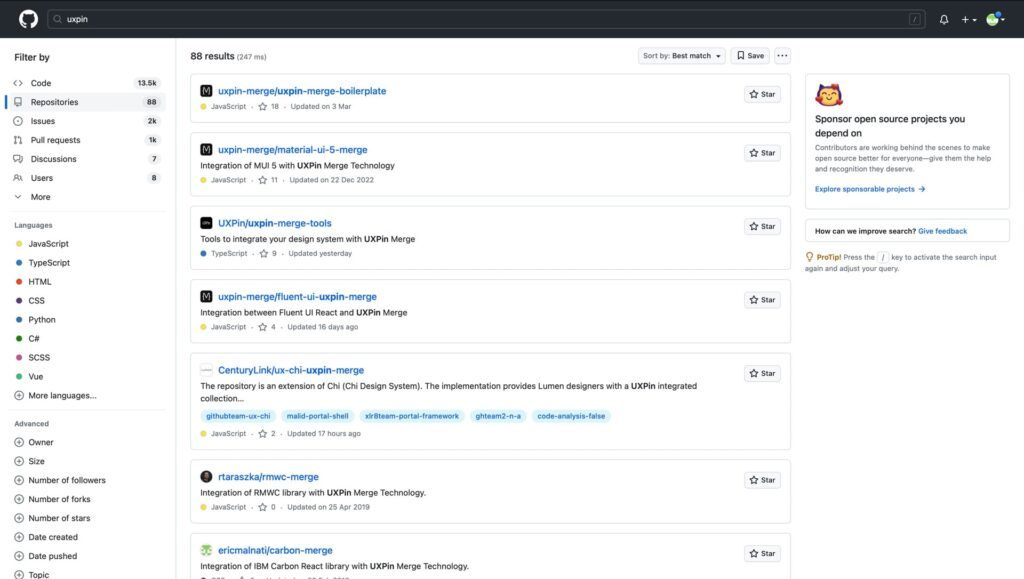
GitHub

GitHub’s advanced search will appear confusing and technical to non-developers. The repository platform has a sophisticated search syntax enabling engineers to locate specific code, repos, issues, languages, etc. The user interface also provides a sidebar with multiple filters and facets to achieve similar results.
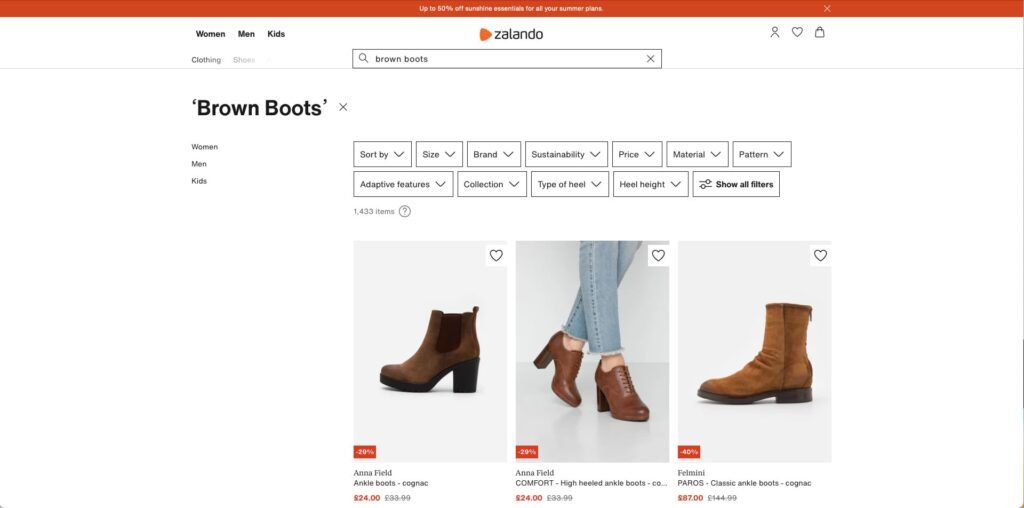
Zalando

Efficiency is crucial for eCommerce stores to capitalize on a shopper’s “buyer intent state.” If shoppers can’t find something fast, they will likely abandon the process and spend their money elsewhere.
eCommerce giant Zalando uses predictive search and multiple filters to help shoppers narrow results, including size, brand, color, price, and material, to name a few.
Amazon
Amazon’s advanced search adapts to the shopper’s query, providing highly relevant filters. For example, this search for ‘brown boots’ displays typical eCommerce filters, like brand, price, department, etc., but Amazon provides additional filters relevant to the keyword. For our ‘brown boots’ query, these filters include:
- Boot style
- Boot shaft height
- Heel type
- Heel height
- Boots special features
- Shoe outer material
If you search for a TV or toolkit, Amazon won’t show you heel height or boot style. Instead, they’ll present options relevant to those products. This personalized, adaptive, and highly relevant filtering enables shoppers to get super granular in the ocean of products available on Amazon.
Advanced Search Design and User Testing in UXPin
User testing is essential when designing advanced search features. It provides valuable insights into how real users interact with your search functions, what works well for them, and what doesn’t. You can use these insights to refine your design, ensuring it meets user needs and expectations.
Importance of interactive prototyping
Interactive prototyping is a vital step in the design process. It allows you to test and refine your design before development, saving time and resources. Interactive prototypes can provide a realistic representation of your final product’s appearance and function, enabling you to identify and address usability issues early.
Interactive prototypes are essential for testing UI components like search and other user inputs, but traditional design tools cannot perform this type of testing.
UXPin is powered by code, giving designers the tools and features to build realistic prototypes indistinguishable from the final product. Designers can even mimic interactions like predictive search or connect APIs to create dynamic prototype experiences using real data.
Enhance your prototyping scope with interactive prototyping from UXPin. Sign up for a free trial to explore UXPin’s advanced features.




