CRUD アプリとは?

CRUD アプリとは、データに対して「作成(Create)」、「読み取り(Read)」、「更新(Update)、「削除(Delete)」の基本操作を行うアプリのことです。この4つの操作は、ほとんどのデータベース管理システムで実行できる基本的な操作であり、アプリケーション内でのデータの管理には欠かせません。
CRUD 機能は、データを管理および操作する必要がある場合に最もよく使われ、 その使用は、タスク管理ツール、予約および予約システム、CMS(コンテンツ管理システム)プラットフォームなど、さまざまな業界に及びます。
デザイナーなしで、管理パネル、内部ツール、その他の UI(ユーザーインターフェース)のインタラクティブなプロトタイプを構築しませんか?
事前構築済みのコンポーネントをキャンバスにドラッグ&ドロップして、すぐに開発できる美しいインターフェースを作成しましょう。
こちらから UXPin Mergeをぜひご覧ください。
CRUD アプリとは
CRUD アプリケーションは、さまざまなプラットフォームでのデータ管理の基礎を形成するデータに対する基本的な操作を実行するようにデザインされた基本的なソフトウェア アプリであり、それでエンドユーザーはデータを効率的に操作、整理、保守できるようになります。
CRUD とは、「Create(作成)」、「Read(読み取り)」、「Update(更新)」、「Delete(削除)」の頭文字をとったもので、データに対して行われる中核的な操作を4つのアクションで表しています。そしてこの頭字語では、C は「新しいデータの追加」、R は「既存のデータの取得と表示」、U は「既存のデータの変更」、D は「不要なデータや古いデータの削除」という意味になります。
コンテンツ管理システムから ECウェブサイトに至るまで、CRUDアプリでエンドユーザーは効率的にデータのやり取りや整理および維持ができるようになり、ダイナミックでレスポンシブな UX(ユーザーエクスペリエンス)のバックボーンが作られます。
つまり、CRUDアプリはデータのインタラクションを推進するエンジンであり、それでユーザーは体系的かつ直感的に情報を作成、取得、更新、削除できるようになります。そしてこの基本的な操作の理解は、デジタル領域におけるデータ管理の本質を把握するための鍵となります。
CRUD の4つの機能
以下で、CRUDの各操作を見てみましょう:
- 作成(C): システムに新しいデータや記録を追加する。CRUD アプリでは、例えば新しいユーザーアカウントの作成や、在庫への新しい商品の追加、ブログプラットフォームでの記事の新規作成などが挙げられる。
- 読み取り(R): 2番目の操作は、データベースからのデータ読み込みおよび取得であり、これには、情報の取得および表示が含まれる。CRUD アプリでは、全ユーザーアカウントのリストや特定の商品の詳細、投稿のフィードなどの表示が挙げられる。
- 更新(U): システム内の既存のデータを変更し、それを最新の状態に保つことであり、ユーザー情報の編集、商品の詳細の変更、投稿内容の更新などが含まれる。
- 削除(D): システムから不要または古くなったデータを削除することであり、ユーザーアカウントの削除、在庫からの商品の削除、投稿の削除などが挙げられる。
CRUDの機能を個別のカテゴリに分類すると、明確さ、モジュール性、再利用性、保守性が促進され、フロントエンドとバックエンドの開発実践が強化されます。これはソフトウェア エンジニアリングのベスト プラクティスと一致しており、ソフトウェア アプリケーションの全体的な効率と堅牢性に貢献するものです。
各操作には明確で具体的な目的があるため、フルスタックのデベロッパーやステークホルダーはシステムの機能を理解しやすくなります。また、この操作はすべて独立して実装できるため、メンテナンスやアップデート、スケーラビリティがよりしやすくなります。
さらに、デベロッパーは CRUD 機能ごとに標準化された関数やコンポーネントを作成することができ、それでアプリケーションのさまざまな部分や将来のプロジェクトでこの要素を再利用できるようになります。
また、CRUD を個別の操作に分けるのは、エンドユーザーの視点からも理にかなっています。ユーザーのパーミッションのきめ細かいコントロールができるようになり、さまざまな役割やユーザーは、それぞれの責任や要件に基づいて、特定の CRUD 機能へのアクセスを許可または制限することができるようになります。
さらに、CRUD機能で、ユーザーは実行できる明確なアクション(作成、読み取り、更新、削除)を簡単に把握できるようになります。そしてこれは、明確で直感的なインターフェースがある、よりユーザーに優しいアプリケーションの作成に貢献するものです。
CRUD アプリの例
CRUD アプリケーションで、多くの人が耳にしたことのある一般的な例を、以下で見てみましょう。
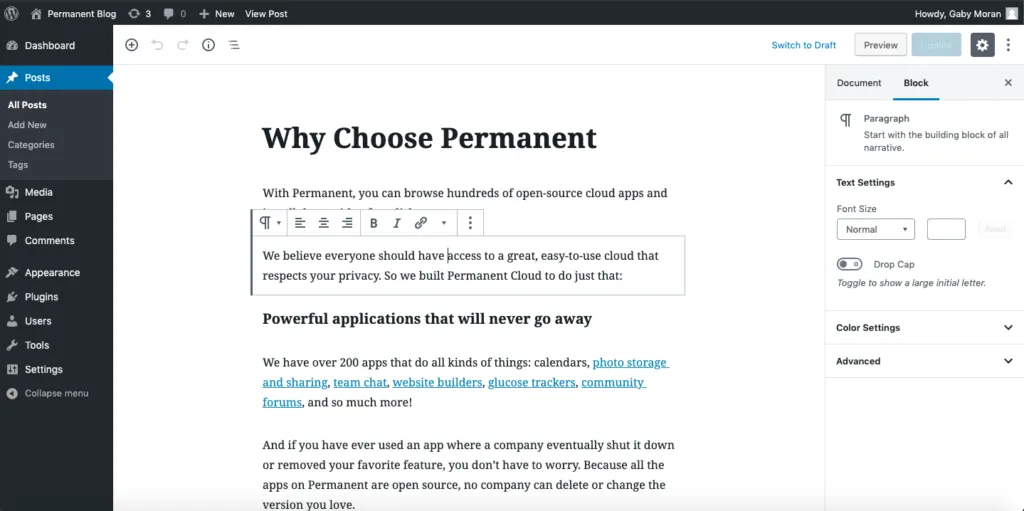
WordPress

- アプリケーションの種類:CMS(コンテンツ管理システム)
- CRUD 機能:
- 作成: 作者は新しいブログ記事、ページ、メディアコンテンツを作成できる。
- 読み取り:ユーザーは Web サイト上で公開されたコンテンツを読める。
- 更新:作者は既存の投稿やページの編集や更新ができる。
- 削除:不要なコンテンツや古いコンテンツを削除できる。
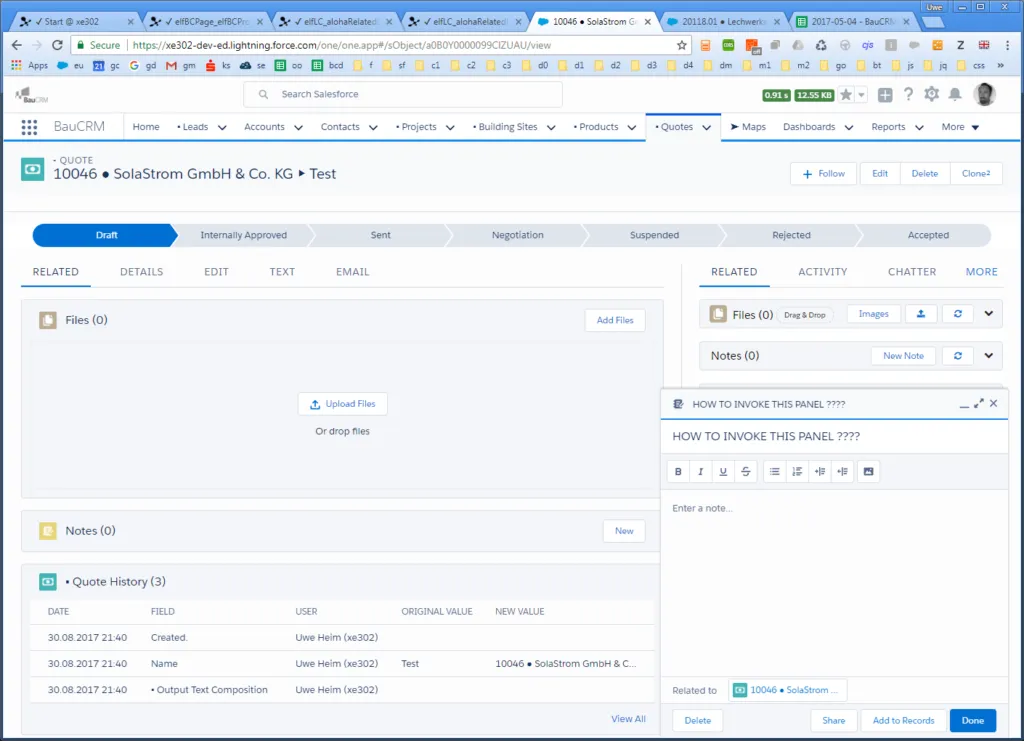
Salesforce

- アプリケーションの種類:CRM(顧客関係管理)システム
- CRUD 機能:
- 作成:営業担当者は新しい顧客の記録を作成できる。
- 読み取り:顧客プロフィールや顧客とのやり取りを閲覧できる。
- 更新:営業チームは新しい情報に基づいて顧客の詳細を更新できる。
- 削除:関連性のなくなった顧客のレコードを削除できる。
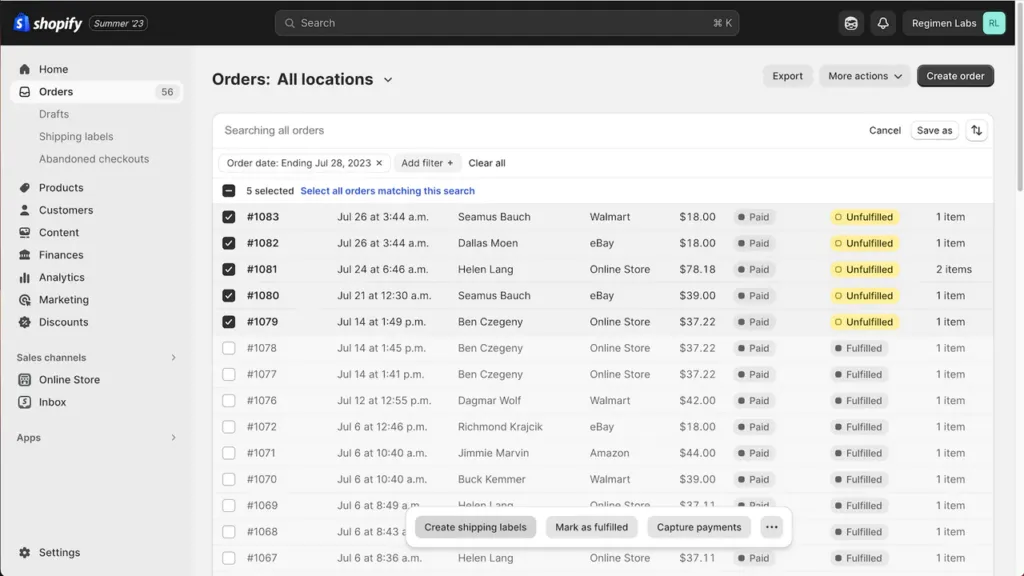
Shopify

- アプリケーションの種類::ECプラットフォーム
- CRUD 機能:
- 作成:店側は在庫に新しい商品を追加することができる。
- 読み取り:買い手は商品リストを閲覧できる。
- 更新:商品詳細、価格、在庫状況を更新できる。
- 削除:販売終了や在庫切れの商品を削除できる。

- アプリケーションの種類:SNS プラットフォーム
- CRUD操作:
- 作成:ユーザーは投稿の新規作成や、写真のアップロード、コメントの追加ができる。
- 読み取り:友だちの投稿、写真、コメントを閲覧できる。
- 更新:自分の投稿やプロフィール情報の編集や更新ができる。
- 削除:投稿、コメント、またはアカウント全体を削除できる。
Trello

- アプリケーションの種類:タスク管理アプリケーション
- CRUD 機能:
- 作成:ユーザーは新しいタスク、ボード、カードを作成できる。
- 読み取り:チームメンバーはタスク、ボード、プロジェクトの進捗状況を閲覧できる。
- 更新:ユーザーはタスクの詳細、期限、割り当ての編集や更新ができる。
- 削除:完了したタスクや関連性のないタスクはアーカイブまたは削除できる。
CRUD 機能に相当するもの
Web 開発の世界では、関数名や操作に若干の違いがあるものの、CRUD に相当するものが存在します。例えば、データベースとやりとりするために広く使われている言語である SQL では、その関数を「Insert(挿入)」、「Select(選択)」、「Update(更新)」、「Delete(削除)」と呼びます。
ただし、NoSQL データベース(MongoDB、Cassandra、CouchDB)では、CRUD機能に対応する式は、特定のデータベースとそのクエリ言語に基づいています。例えば、MongoDB では、insertOne、find、updateOne、deleteOneなどがあります。
また、Cassandra は、INSERT INTO、SELECT、UPDATE、および DELETE FROM で CQL(Cassandra Query Language)を使い、CouchDB は、POST、GET、PUT、および DELETE のような HTTP メソッドを採用しています。
具体的な名前や構文はデータベースやプログラミング言語によって異なる場合がありますが、実行される基本的な CRUD アクション (データの作成、読み取り、更新、削除) は基本的に同じか類似しています。
CRUD アプリの構築手順
ここでは、CRUD アプリの開発概要を見ていきましょう。このプロセスには、非常に重要なステップである「プロトタイプ」の段階が含まれます。その理由は、プロトタイピングによってアプリがユーザー中心で信頼性が高く、時代に対応可能な拡張性のあるソリューションであることが保証されるからです。
要件の収集
まず CRUD アプリを構築する前に、チームと腰を据えて、アプリが何をする必要があるかを決めます。ここでCRUDの各操作を通して扱う予定の具体的な情報を概説します。
この最初のステップは、データのやり取りをシームレスに管理する、強固で効率的なアプリケーションの基礎を築くので重要です。
要件を集める最も簡単な方法に、ユーザー ジャーニーとユーザー要件、技術的制約とビジネス目標を想定しながら、何をどのように構築する必要があるかを決める「デザイン思考ワークショップ」があります。ここでは、ユーザー、ビジネス、技術的な要件は、有用性、持続可能性、実現可能性に変換されます。
デザイン思考ワークショップについてはこちら(英語)
CRUD アプリのプロトタイプをデザインする
見た目がよくてユーザーに優しいインターフェースは、うまくいくCRUD アプリの象徴になります。UXPin Merge を活用して、最終製品のように機能するプロトタイプを構築しませんか?
CRUD の各操作である データの作成、読み取り、更新、削除に対応する画面を作成しましょう。
なぜデザインから始めるのでしょうか?デザイン中心のアプローチでは、デザインにリソースを投入する前に、そのデザインをテストすることができるからです。
デザインしたいものがエンドユーザーにとって直感的かどうかをチェックすることができる上に、それで実際に必要なアプリを作成しているかどうかを確認することができます。
さらに、UXPin Mergeはアプリの構成要素となる実際のReact コンポーネントを使ってデザインするためのデザインツールなので、デザインが実現可能であることが保証されます。
データベースの設定
デザインは良くなりましたか?それでは、次のステップでは、データモデルに基づいたデータベースのインストールと設定です。
例えば、MongoDBを選んだとしましょう。いよいよそちらをインストールして設定してみましょう。
APIのエンドポイントの構築とUIとの接続
専用のルートとコントローラを開発し、UI(ユーザーインターフェース)とデータベース間のスムーズな通信を促進します。
適切なバリデーションとエラー処理メカニズムを組み込み、CRUD の各操作を通じてデータを処理するアプリの信頼性とセキュリティを確保します。
そして、デザインに基づいてフロントエンドを構築し、API のエンドポイントとインターフェースを接続します。
CRUD アプリのテスト
CRUD の各操作を広範囲に検証し、それが想定通りに機能することを確認します。
このテスト段階では、データの整合性の確保や、潜在的なエッジケースへの対処も含まれます。厳密なテストなので、アプリがユーザーにとって使いやすいかわかるだけでなく、強固でレジリエンスであり、さまざまなシナリオに対応できることが保証されます。
アプリのデプロイ
CRUD アプリ構築での最後のステップは、デプロイです。アプリをサーバーやクラウドプラットフォームにデプロイすることで、一般ユーザーがアプリにアクセスできるようにします。
これによって、その綿密にデザインされた機能を世界中のユーザーが利用できるようになります。
デプロイは努力の集大成であり、アプリをローカルの開発環境からデジタル領域における価値ある資産へと変えてくれるのです。
UXPin Mergeで CRUD アプリのインターフェースを構築しよう
いかがだったでしょうか?今度は自分でCRUD アプリを構築する番です。 まずはインターフェースの計画から始めましょう。
UXPin Merge を使えば、テストしたり他のチーム メンバーに見せることができる、インタラクティブで完全に機能する CRUD アプリのプロトタイプを簡単に組み立ててることができます。
デベロッパーを念頭に置いて作られたこのデザインツールをぜひお試しください。 UXPin Merge を見る。


