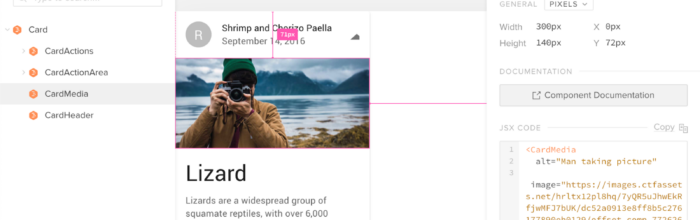
MUI is one of the top React component libraries that help front-end developers and designers create consistent user interfaces for their products. It contains a collection of ready-made building blocks that significantly speeds up prototyping. If you want to take the MUI for a test ride, you can try MUI Core 5 with UXPin Merge.
Try MUI library in UXPin – Design Faster
- #Design Systems
- #Enterprise UX
- #Front-End
- #Merge by UXPin
- #Product Design
- #Prototyping
- #Responsive Web Design