UXPin Merge Changelog: Component Documentation URL Tag

Our Merge technology allows you to copy the ready JSX code of your UI code component. However, sometimes it’s hard to find the exact documentation for each component. See how you can do it quickly.
Design with React, Storybook or npm components that your devs build apps with in UXPin’s editor. Create prototypes that can quickly be translated to code and streamline product development process. Discover UXPin Merge.
Our solution to the challenge
Design systems can have very complex, detailed, or hard-to-navigate documentation, so we wanted to reduce your struggles and frustrations of finding it.
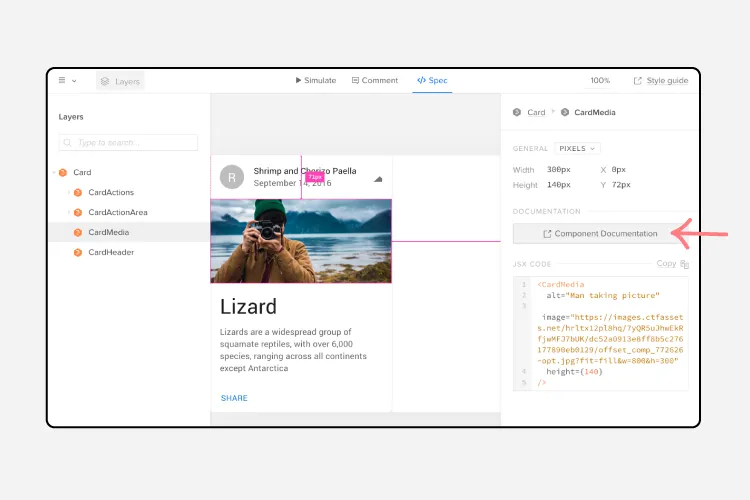
So, we added a very simple but effective feature for doing just that. We’ve added a new JSDocs tag to our component commentating syntax that creates a link in the Merge Preview Spec panel.

It could be used to link out to usage, prop info, Storybook, or for those without any documentation, it could link to UXPin layout examples. Adding this feature not only saves time but also helps to centralize and integrate all your current processes and toolsets into one place.
How to add it
It couldn’t be easier to implement too, just add a JSDocs comment before your component like the below example:
/**
* @uxpindocurl https://mui.com/api/card-media/
*/
function CardMedia(props) {
return <CardMediaM controls {...props} />;
}
Design with code with Merge technology
What’s different about a UXPin Merge prototype? You get to use interactive UI blocks that save you from redesigning the same things over and over again. As these blocks are coded components, developers can just copy the code straight from your design.
Using such components not only increases the level of interactivity you wouldn’t be able to reach in an image-based tool but also speeds up the prototyping process.
Designers and engineers have three options for connecting code components with UXPin Merge:
- Git repository—currently only supports React components
- Storybook—supports React, Vue, Angular, Ember, and many more
- npm–bring React components through npm
Sync your Design System components with our design tool and enjoy all the perks! Request access now.