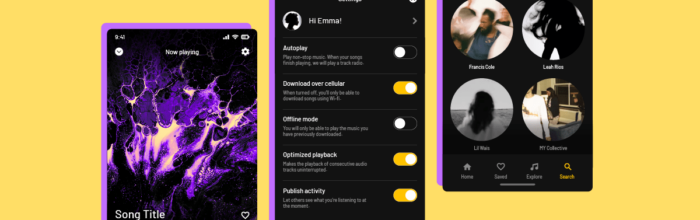
Figma, AdobeXD, and UXPin are three leading user experience design tools for designing digital products. We compared these three platforms and how they stack up regarding UI design, mockups, prototyping, and collaboration. Read on to discover which design tool is best for your project demands and team needs. Key takeaways: Solve hidden usability issues and
(…)What’s the Difference Between Figma vs AdobeXD vs UXPin?