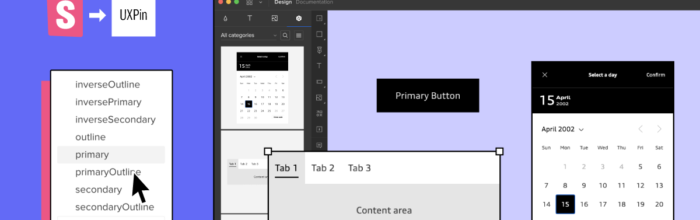
TeamPassword, a simple-to-use password management tool that has started using UXPin Merge to design with code components. Looking at the leading design systems, you may get an impression that they’re reserved for big brands that have time and resources to build one. Not at all! Today’s solutions allow teams of any size to create, maintain, and support a design system.
ケーススタディ:UXPin MergeとTeamPassword