真似したくなるUXデザイン – React Webアプリ5選

進化し続ける Webアプリケーション の中で、Reactは開発者にも企業にも好まれる選択肢として注目されています。Reactが持つオープンソースJavascriptライブラリのパワフルな機能と柔軟性のあるエコシステムによって、優れたUX(ユーザーエクスペリエンス)のある高性能な Webアプリ 開発が実現します。
そこで本記事では、UXの観点からReactを使用するメリットと、フロントエンドライブラリがデザインチームのUX目標達成でどのように役立つかを探ります。
また、世界で人気のReactアプリ5選の紹介と、Reactがこれらのアプリで優れたユーザー体験をどのように実現しているかを紹介します。
UXPin Mergeを使うことで、デザインプロセスにおいて 実際の React コンポーネントを使って Reactの Webアプリ のプロトタイプおよび検証が可能です。UXPin Mergeについての詳細やアクセス権のリクエスト方法については、Merge専用ページをぜひご覧ください。
Asana

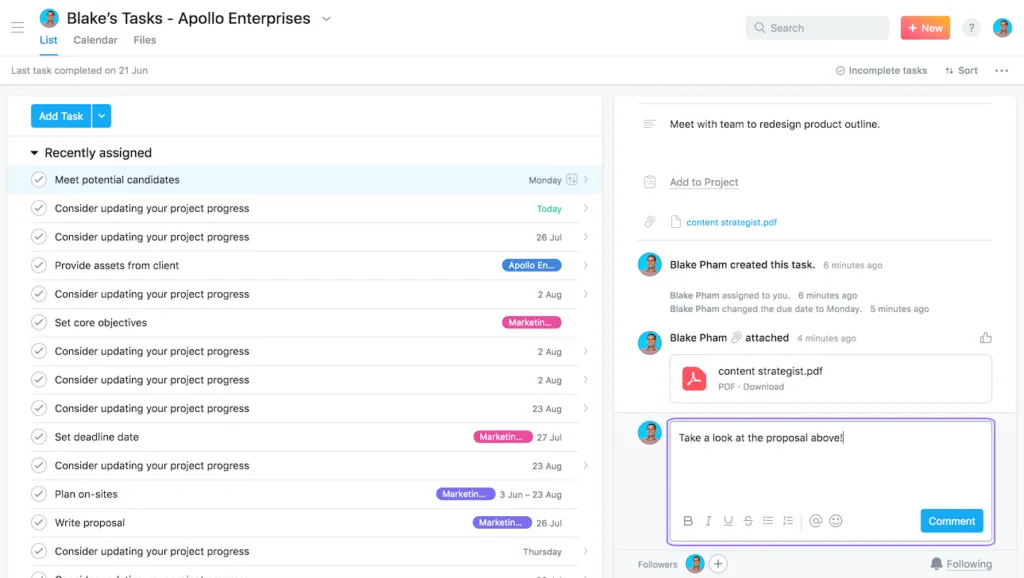
Asanaは、チームが仕事を整理し、効率的に連携できるように支援するプロジェクト管理プラットフォームです。このプラットフォームには、タスク管理、ワークフローの可視化、チームの連携、他ツールとの統合などの堅牢な機能を提供し、あらゆる規模のチームにとって最適な選択肢となっています。また、シンプルで直感的なインターフェースのデザインによって、摩擦を減らし生産性を高めます。
UXのハイライト
- シンプルでわかりやすい:インターフェースは無駄がなく、シンプルなレイアウトのためユーザーは簡単に操作でき、必要な情報を見つけやすくなる。
また、タスクとプロジェクトが明確に表示されることで、ユーザーの認知的負荷が軽減されます。Reactによって、再利用可能なUIコンポーネントの作成が可能となり、アプリ全体で一貫した LnF(ルック&フィール)を確保できる。 - 視覚的なワークフロー:可視的なプロジェクトタイムラインやカンバンボードがあり、ユーザーはタスク管理やプロジェクトの進捗を一目で確認できる。Reactは、この効率的なレンダリング機能を通じて視覚的なワークフローを提供し、中断されないUXのための視覚的要素のスムーズで迅速な更新を可能にする。
- リアルタイムでの更新:リアルタイムの更新と通知を提供し、ユーザーがタスクの変更、コメント、更新を常に認識しやすくする。Reactの効率的なデータ処理と状態管理機能によって必要なページのリアルタイムでの更新が可能になり、UIを基礎データと同期させることができる。
- 直感的なインタラクション:タスクの作成から期日の設定まで、インタラクションは直感的でわかりやすいことからUXの質の向上につながる。Reactの強固なイベント処理システムが提供されることで、これらのインタラクションが強化され、ユーザーの入力に素早く反応するインタラクティブなUIを実現する。

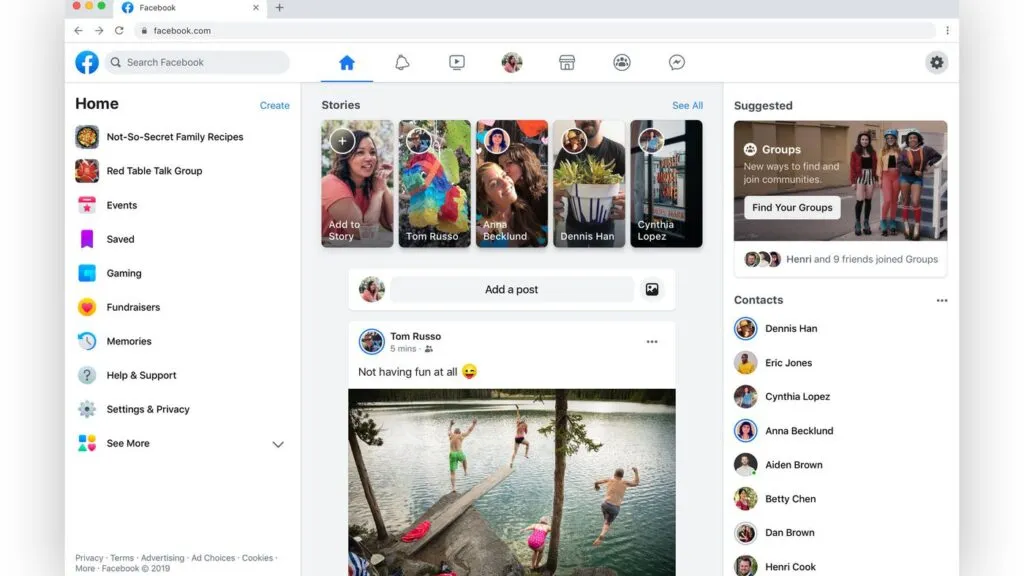
Facebookは、約30億人のアクティブユーザーを誇る世界最大級のSNSプラットフォームです。友人とつながる、コンテンツの共有、グループに参加、その他多くのソーシャル活動に参加できるオンライン空間を提供しています。
UXのハイライト
- 個別化されたユーザーフィード:Facebookの個別化されたユーザーフィードで各ユーザーの好みやインタラクションに合わせたコンテンツが配信され、それによってユニークで魅力的な体験が生み出される。React を使用することで、Facebookはこういった個別化されたフィードを効率的に更新してレンダリングすることができ、ユーザーを魅了するスムーズで最新のエクスペリエンスを保証している。
- インタラクティブ性と応答性:Facebookは、「いいね!」機能や投稿の共有からリアルタイムのメッセージングやビデオ通話まで、非常にインタラクティブな機能が搭載されている。Reactの効率的なイベント処理システムによってこのようなインタラクションは強化され、応答性の高いシームレスなユーザー体験が提供される。
- リアルタイム通知:Facebookのユーザーは、友達リクエスト、メッセージ、コメントなどの通知をリアルタイムで受け取れる。Reactの状態管理機能で、このようなリアルタイムの更新が実現し、ページの更新が求められることなくインターフェースが最新の状態に保たれる。
- プラットフォーム間で一貫したデザイン:Facebook では、Webサイトとモバイルアプリで統一されたデザインとエクスペリエンスが維持され、それによってユーザーは、プラットフォーム間でシームレスに切り替えられるようになる。この一貫性はReact(および iOS や Android などのネイティブアプリ用の React Native )によって実現され、それによってデベロッパーはさまざまなプラットフォーム間で再利用可能なコンポーネントを作成できる。
Airbnb

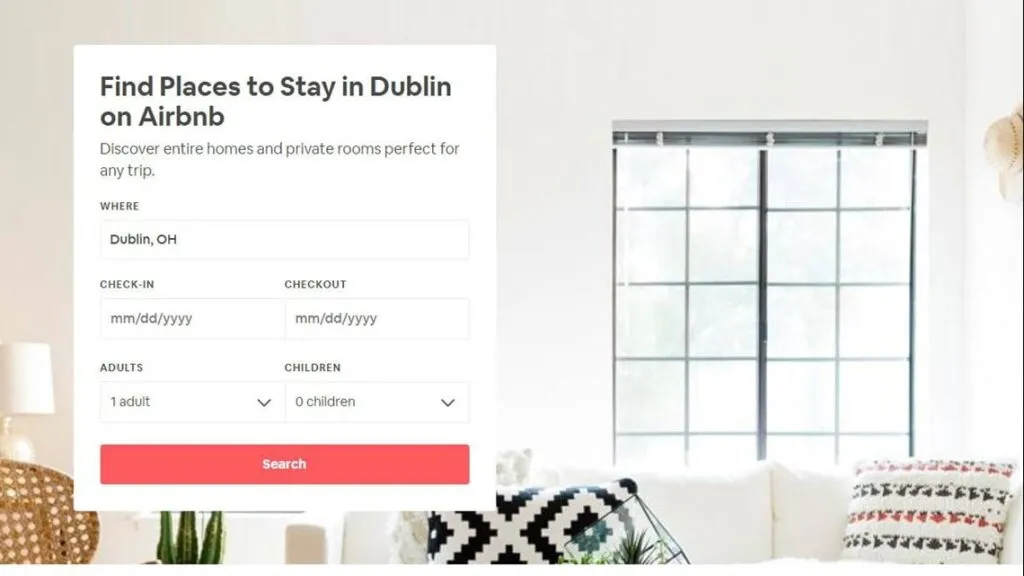
Airbnbは、宿泊施設を探す人と提供する人をつなぐオンラインマーケットプレイスで、ユーザーは世界中のユニークな家や体験を予約することができます。このプラットフォームでは、膨大な数のリスティング、直感的な検索、フィルターオプション、シームレスな予約手続きが提供されており、旅行者に人気のある選択肢となっています。
UXのハイライト
- 直感的な検索とフィルター機能:Airbnb のプラットフォームは、シンプルな検索と強固なフィルタリングオプションにより、ユーザーが宿泊施設の好みを簡単に指定できるようになっている。React のコンポーネントベースのアーキテクチャによって、複雑でカスタマイズ可能な検索・フィルターコンポーネントの作成ができ、使いやすくユーザーに優しいエクスペリエンスが保証される。
- インタラクティブな地図表示:物件のリストビューと並んで、Airbnbではインタラクティブなマップビューが提供され、ユーザーは選択した場所の物件を視覚的に探索することができる。React は、ユーザーのインタラクションに基づいてマップコンポーネントを効率的にレンダリングして更新することで、この機能を強化している。
- 詳細なリスト:Airbnb では、写真、アメニティ、ホストの詳細、レビューなど、各リスティングに関する包括的な情報が提供される。複雑なデータ構造と状態管理を扱う React の機能で、このような複雑なコンポーネントの効率的なレンダリングができるようになり、それによってスムーズなユーザー体験が保証される。
- スムーズな予約プロセス:Airbnbのわかりやすい予約プロセスでは、通貨換算を含むリアルタイムの空室状況と価格情報が提供される。React の状態管理とリアルタイム更新機能によって、このチェックアウトのユーザーフローが効率化され、それによってユーザーは予約ステップをナビゲートする際に正確なリアルタイムのデータを得られる。
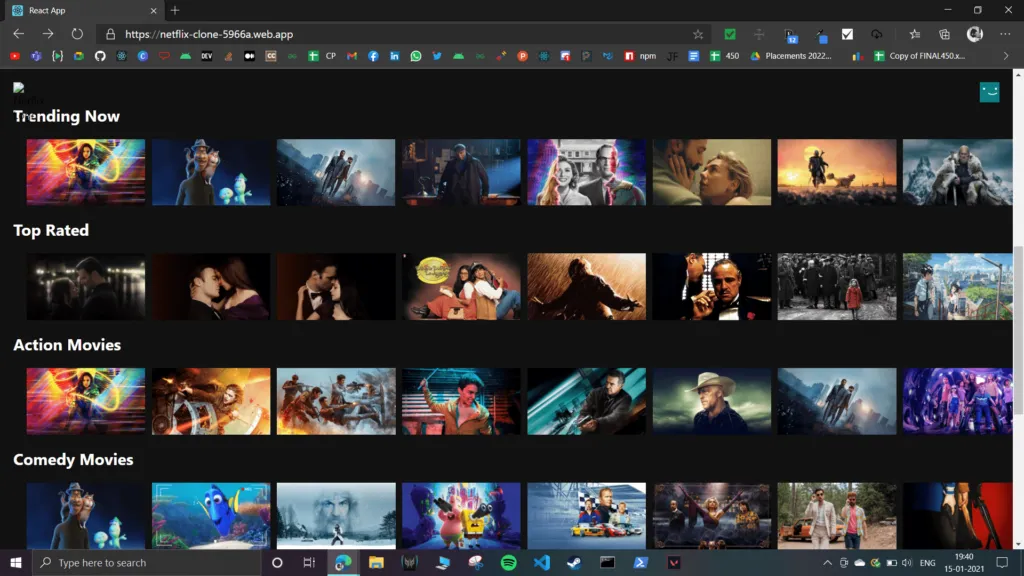
Netflix

グローバルなストリーミングサービスとして、Netflix は自社制作作品を含む膨大な映画やテレビシリーズのライブラリを提供しています。個別化されたおすすめコンテンツやユーザーに優しいインターフェース、シームレスなストリーミング体験により、世界中で2億人以上の加入者にサービスを提供しており、ストリーミング業界を支配しています。
UX のハイライト
- 個別化されたおすすめコンテンツ:Netflix は、洗練されたアルゴリズムを使って、ユーザーの行動と好みに基づいてコンテンツを厳選およびオススメしている。React はこのプロセスを後押しし、それによって個別化されたコンテンツフィードは効率的にレンダリングや更新され、加入者のエンゲージメントを維持するスムーズでオーダーメイド的なユーザー体験が保証される。
- ユーザーに優しいインターフェース:Netflix のインターフェースは、直感的なナビゲーションとクリーンで視覚的に魅力的なレイアウトにより、使いやすさを重視したデザインになっている。React のコンポーネントベースのアーキテクチャはこのデザインを強化し、それによってアプリケーション全体で一貫した LnF を維持する再利用可能な UI コンポーネントの開発ができるようになる。
- シームレスなストリーミング体験:Netflix では、さまざまなデバイス向けに高品質のストリーミングがシームレスに配信されている。React の効率的なレンダリングと状態管理機能は、このシームレスな体験において非常に重要であり、待ち時間の軽減や、スムーズで中断のない視聴が促進される。
- インタラクティブな機能:Netflix では、インタラクティブなプレビュー、評価、ユーザープロファイルが提供される。強固なイベント処理システムとコンポーネントのライフサイクルメソッドにより、React はこういったインタラクティブ機能を強化している。それでリアルタイムのフィードバックやアップデートが保証され、それがより魅力的なユーザー体験に貢献している。
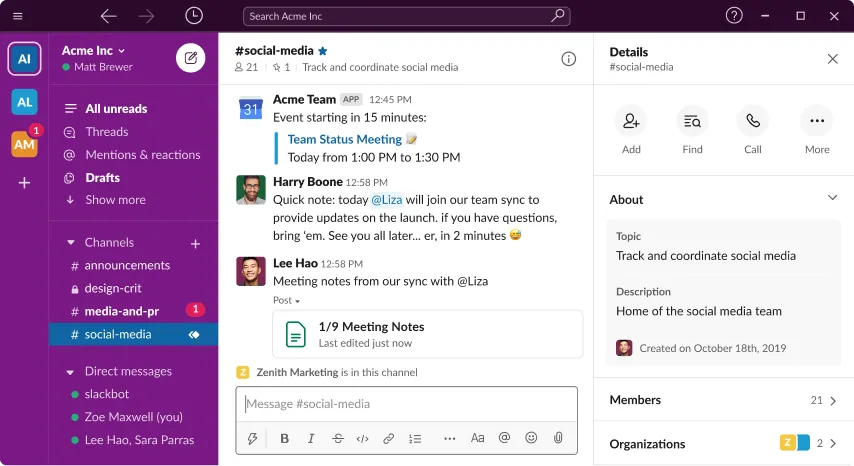
Slack

Slack は、様々な規模のチームの連携を促進するコミュニケーションプラットフォームとして広く利用されており、メッセージのやりとりやファイル共有、ビデオ/音声通話を単一のプラットフォームに統合することで、シームレスなコミュニケーションと効率的なワークフローを実現しています。
UX のハイライト
- よくまとめられている会話:会話はチャンネルに整理されることで、トピックに沿った簡単なディスカッションができるようになる。React のコンポーネントベースのアーキテクチャは、インターフェースのさまざまな領域の管理を支援し、それによって迅速な更新とスムーズなユーザー体験が保証される。
- 統合:Google Drive、GitHub、Trello などのツールを含む多くの統合機能が提供されている。このレベルの統合は、さまざまなタスクに統一されたプラットフォームを提供することで、ワークフローをシンプルにしてくれる。React の柔軟性は、さまざまな API やサービスとのシームレスなインタラクションを実現することで、重要な役割を果たしている。
- リアルタイムのインタラクション:リアルタイムのメッセージシステムがチームのつながりを維持することで、チームの連携が促進される。React の効率的な状態管理により、ユーザーはページ更新することなく更新情報を即座に確認でき、それによってインタラクション体験と生産性が上がる。
- カスタマイズ可能な通知:ユーザーが通知をカスタマイズできるため、重要なアップデートを見逃すことなく(不要な通知で作業が中断されることもなく)作業に集中し続けることができる。React の柔軟性がこのカスタマイズをサポートすることで、アプリによるユーザー設定の変更の効率的な管理や、カスタマイズされたエクスペリエンスの提供が実現する。
- 検索機能:Slack の強力な検索機能により、ユーザーは過去の会話やファイルをパッと見つけることができる。React が検索結果の高速レンダリングの促進によってこの機能を強化することで、スムーズで中断のないユーザー体験が保証される。
Webアプリ でReactJSを使う理由
Reactライブラリは、コンポーネントベースのアーキテクチャによってコードの再利用とモジュール化を促進し、それによってデベロッパーは、小さな独立したコードから複雑なUIを構築できるようになります。
内部では、強力なJavaScriptのランタイムである Node.js が、このようなReactアプリケーションのサーバー側の操作を強化し、シームレスなフルスタック開発体験を実現します。
React の仮想DOM(ReactDOM)はレンダリングを最適化し、アプリの性能を上げることで、高負荷のアプリケーションを効率的に処理します。JavaScript を中核とする React で、他の JS ライブラリやフレームワークとのシームレスな統合が実現され、柔軟なアプリ開発環境が提供されるのです。
また、Reactのサーバー側のレンダリング (ブラウザーでの HTML、CSS、JavaScript へのページの変換)サポートはSEOにおいても役に立つうえで、AngularやVue などのこれは、多くのライブラリやフレームワーク(Angular、Vueなど)では再現できない不可欠な機能です。
Reactが Webアプリの UX に与える影響
React の高速レンダリングは、ユーザーのエンゲージメントと満足度にとって不可欠である「タイムラグのないスムーズなユーザー体験」を生み出します。React の性能における完璧な実例は、世界で最も複雑なWeb アプリケーションのひとつである Facebook です。
アプリケーション全体でコンポーネントを簡単に再利用できるため、一貫性のあるUIとインタラクションのためのデザインの一貫性と整合性が維持されます。
React の Webアプリ における「素晴らしい UX」の基準
ユーザー中心のデザイン
ユーザー中心のデザインは、ターゲットオーディエンスのニーズと好みに焦点が当てられます。React のコンポーネントベースのアーキテクチャと柔軟性により、デベロッパーは特定のユーザーの期待に応える高度にカスタマイズ可能なUIを作成し、個別化されたエクスペリエンスを提供することができます。
性能とスピード
素晴らしい UXには、 スピードと性能を確実に提供するという重要な側面があります。React の仮想DOMと効率的なレンダリングメカニズムは、実際のDOM での更新を最小限に抑えることで実現し、複雑なアプリケーションであっても待ち時間が少ないスムーズなユーザー体験をもたらします。
一貫性と予測可能性
Webアプリケーションのデザインとインタラクションにおける「一貫性と予測可能性」は、ユーザーの満足度を上げるうえでも不可欠です。Reactのコンポーネントベースの構造は、アプリケーション全体で UI要素の再利用を促進し、それによって一貫した LnF が保証され、予測可能なユーザーインタラクションが提供されます。
アクセシビリティとインクルーシブ
デザイナーは、能力やデバイス、支援技術に関係なく、すべてのユーザーが Webアプリ にアクセスできるようにしないといけません。Reactのエコシステムはアクセシビリティのベストプラクティスを実装するためのさまざまなライブラリとツールを提供し、それによってインクルーシブなユーザー体験が保証されます。
フィードバックと応答性
Webアプリでタイムリーなフィードバックと応答性を提供することは、ユーザーのエンゲージメントの維持に欠かせません。React の状態管理機能とコンポーネントのライフサイクルメソッドで、デベロッパーはユーザーとのインタラクションを効率的に処理し、リアルタイムのフィードバックとアップデートが可能になります。そして、この即時フィードバックによって、よりインタラクティブで魅力的なユーザー体験を生み出し、ユーザーの満足度とロイヤリティを育みます。
TeamPasswordがUXPin MergeでReactコンポーネントをプロトタイピングに使う方法
パスワード管理ツールである TeamPasswordは、カスタムReact MUIデザインシステムを使って製品を開発していますが、このスタートアップ会社にはデザインチームがないため、新機能をリリースする前にエンジニアがプロトタイプとテストをすべて行わないといけません。
TeamPassword オペレーションディレクターのTony Caccavo氏は次のようにコメントしています。
「我々は、日々お客様のログイン記録の機密情報を託されています。デザインに一貫性がなかったり、ずっと古いままでは一部の顧客は情報を安全に保つための最新技術を持っているのかという不安になるかもしれません。フロントエンドの開発は、バックエンドのパフォーマンスに対する信頼と安心を築きます。」
エンジニアリングチームは、Mergeを使ってReactデザインシステムをUXPinにインポートすることで、UXPinのドラッグ&ドロップのデザイン環境を活用したプロトタイプの構築や変更の追加が、コードを書くよりもずっと速くできるようになります。
TeamPasswordは、UXPinのシンプルなデザインインターフェイスでコードの利点をすべて活用できるため、UXに最適化された製品を迅速に開発できます。UXPinはJSXをレンダリングするため、開発者はプロダクションレディなプロップの変更をコピー&ペーストして最終製品を作成することができます。
ユーザビリティテストの参加者やステークホルダーからの実用的なフィードバックによって検証を強化しませんか?完全に機能するコンポーネントを使用して、React Webアプリ のプロトタイプを作成しましょう。詳細はMergeページをぜひご覧ください。

