Webデザインの基礎「 グリッドシステム 」

レスポンシブデザインにおいてグリッドシステムは不可欠であり、レイアウトでのさまざまな画面サイズや解像度にシームレスに適応されます。
デザイナーはグリッドシステムを使うことで、デザインの一貫性と視覚的階層を維持する流動的なレイアウトが作成できます。
デスクトップ、タブレット、携帯電話など各デバイスでの最適なUX(ユーザー体験)を提供します。
UXPinでは、ボタンのクリックだけでカラム、ベースライン、正方形などのグリッドが作成可能です。
無料トライアルにサインアップして、UXPinが提供する高度なUXデザイン機能をお試しください。
グリッドとは
グリッドは、デザインにおける基本的なレイアウト構造です。コンテンツを[行]と[列]に整理し、ページや画面上にUI要素を配置するための体系的な枠組みを実現します。
また、グリッドによって一貫性・調和のとれた視覚的秩序を確立するため、コンテンツのナビゲーションや理解のしやすさに繋がります。
デザイナーはグリッドシステムを使うことで、さまざまなデバイスやスクリーンサイズへの適応性と柔軟性を確保できるようになります。
このようなことから、UXを向上させることにつながり、まとまりがあって、バランスのとれたレイアウトを作成することができるのです。
グリッドの種類
原稿グリッド

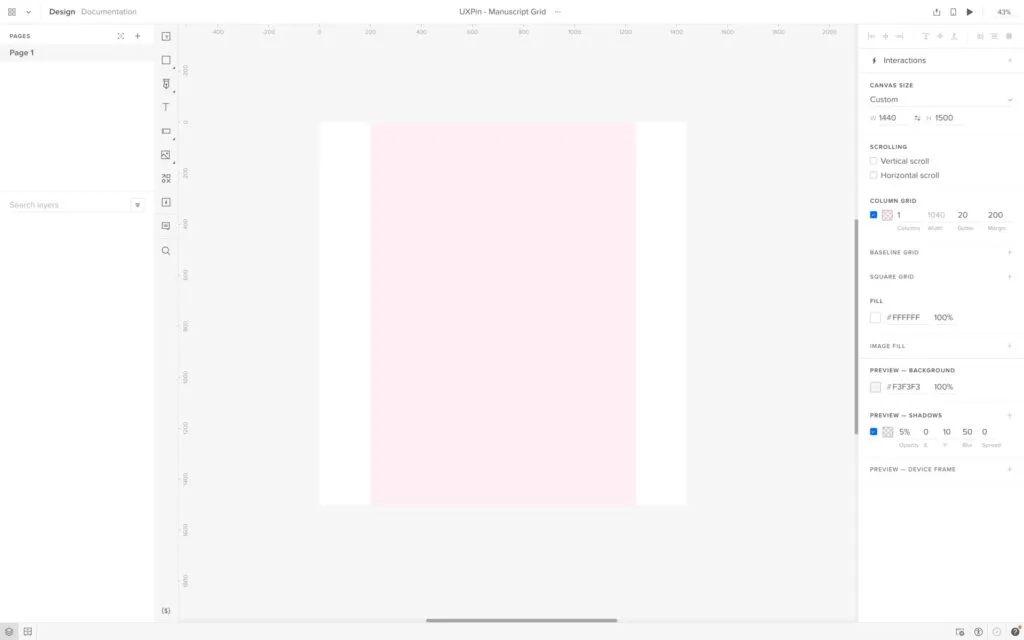
原稿グリッド(1カラムグリッドとも呼ばれる)は最もシンプルなグリッドタイプです。
レイアウトの幅いっぱいに1カラムが配置されることから、このグリッドタイプは、主にブログまたは記事などでの「読みやすさ」を優先するための長文コンテンツで使用します。
原稿グリッドが用いられている例としては、オンライン新聞(一部の)があります。
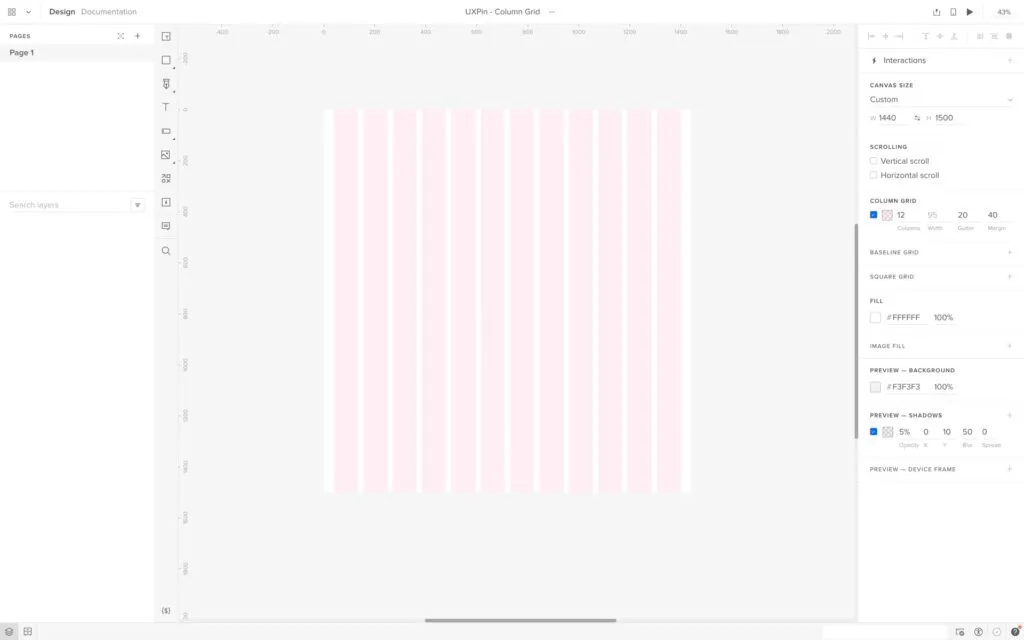
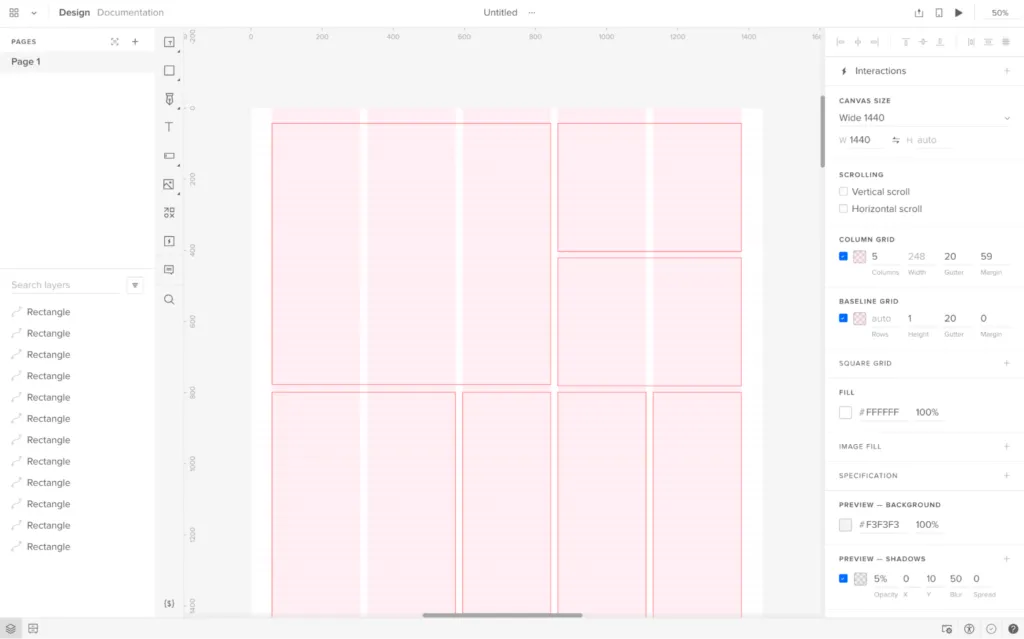
カラムグリッド

カラムグリッドは、レイアウトを複数の縦列に分割してコンテンツを整理することで柔軟な構造を提供します。
デザイナーは、Webページやアプリのインターフェースのような複雑なレイアウトにカラムグリッドをよく使います。
例えば、多くのWeb サイトでは、デスクトップ用に12 列グリッドを備えた列グリッド システムが使われており、アスペクト比が小さい場合は2~4カラムグリッドになります。
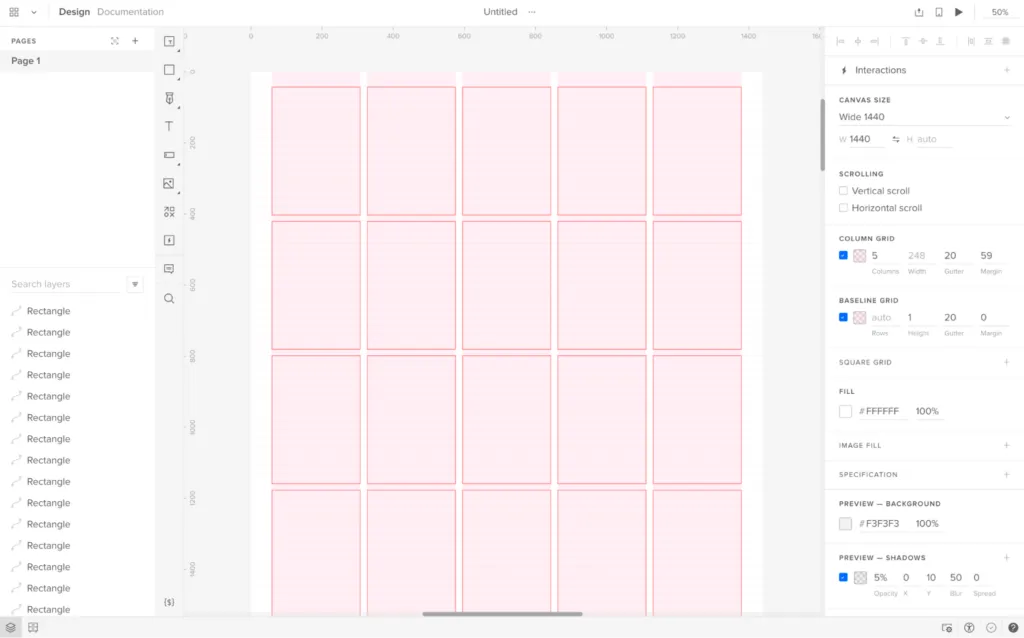
モジュールグリッド

モジュラーグリッドは、レイアウトを[行]と[列]に分割して、均等なサイズのモジュールを組み合わせる汎用性の高い構造です。
デザイナーは、画像ギャラリーや商品リスト、カードベースUIなど、高いレベルで一貫性および均一性が求められるコンテンツにおいてモジュラーグリッドを使います。
モジュラーグリッドを使った例として、ECサイトが挙げられます。一貫したグリッド形式によって商品を表示させることで、ユーザーが商品を閲覧または比較しやすくなります。
階層グリッド

階層グリッドは、コンテンツの視覚的な階層に基づいて、さまざまな配置や構成を可能にする柔軟な構造です。
重要度や複雑さが異なるコンテンツを扱う場合に特に便利です。
階層型グリッドの例として、ポートフォリオサイトがあります。デザイナーはグリッド内のコンテンツのサイズや位置を変えることで、特定のプロジェクトや要素を強調することができます。
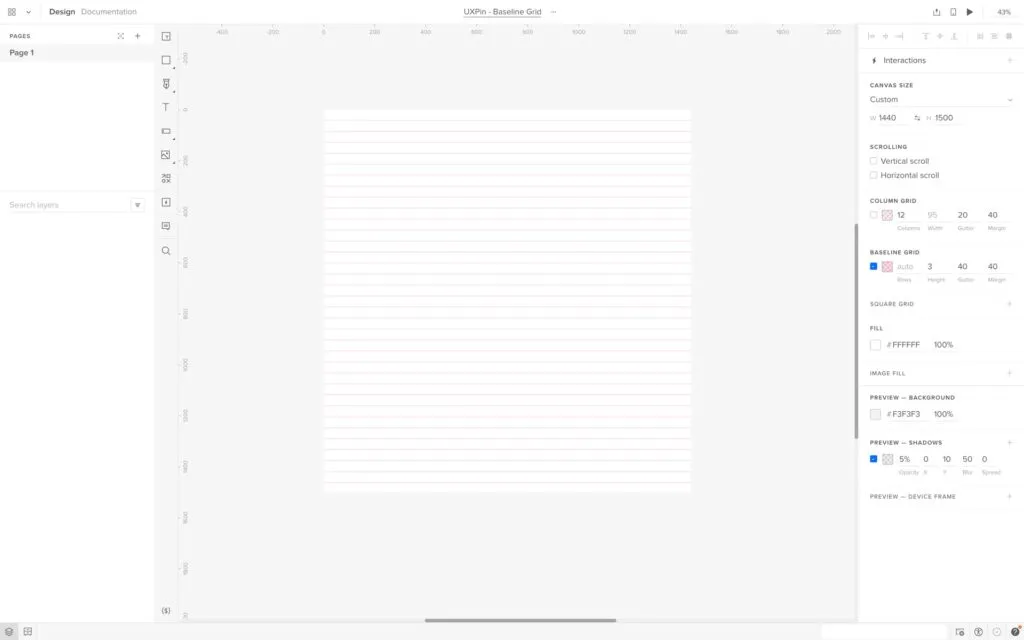
ベースライングリッド

ベースライングリッドとは、レイアウト全体のテキストや要素などに垂直方向の一貫した配置を保証する水平方向のグリッド構造です。
デザイナーは、タイポグラフィを多用するデザインでベースライングリッドを使用することで、読みやすさや視覚的なバランスを保つことができます。
ベースライングリッドを使用する場合の例として、コンテンツが豊富なWebサイトやデジタル出版物が挙げられます。
さまざまなセクションまたはページ間で一貫したテキスト配置を維持することは、プロフェッショナルな外観とUXの向上につながるので意識したいポイントです。
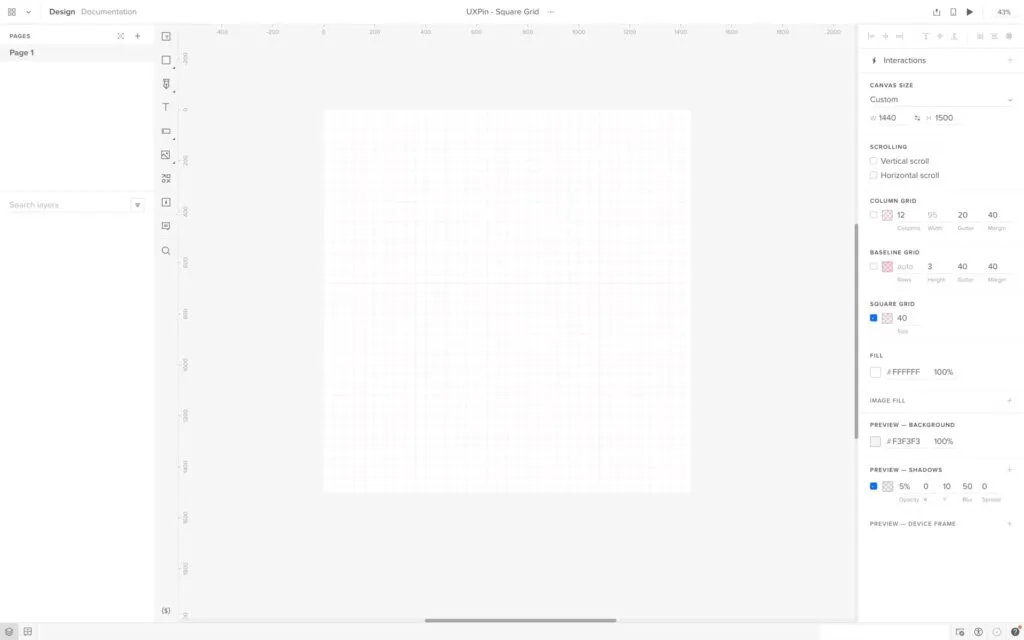
正方形グリッド

正方形グリッドは、均一な間隔および大きさの正方形モジュールで構成されるモジュラーグリッドです。
特に画像やアイコンのような正方形のコンテンツを使って、視覚的にバランスの取れたレイアウトを作成するために正方形グリッドを使います。
正方形グリッドを使用した例としては、ポートフォリオサイトが挙げられます。
プロジェクトのサムネイルが統一されたグリッドレイアウトで配置されることで、視覚的に魅力的なプレゼンテーションが作成されて、見る人にとって作品が閲覧または探索しやすくなります。
フルードグリッドを理解する
フルードグリッドは、様々なスクリーンサイズやデバイスに自動的に適応できる、柔軟でレスポンシブなレイアウトを可能にする最新のUIデザインアプローチです。
フロントエンドデベロッパーは、ピクセルのような固定単位ではなく、パーセンテージのような相対単位を使うことでこの流動性を実現します。
フルードグリッドは、ユーザーのビューポートに合わせてサイズを変更および適応する動的なレイアウトを作成します。これによって、さまざまなデバイスやオリエンテーションにおいて最適なエクスペリエンスが保証されます。
デベロッパーは、CSSとブレークポイントを使ってフルードグリッドを実装することで、レイアウトが調整またはリフローするための特定のビューポート幅を確定します。
グリッドの構造

-
- カラム(列):グリッドを縦に分割し、レイアウト内のコンテンツを整理するための構造を提供する。デザインのさまざまなセクションにバランス、階層、一貫性が生み出される。
- ガター(アレー):カラムとカラムの間にスペースを設けて、グリッド内のコンテンツに余裕と区切りを与える。ガターで読みやすさが改善され、レイアウト内の秩序感が生み出される。
- マージン(余白):デザイン要素をキャンバスまたはスクリーンの端から分離するグリッドの外周のスペース。マージンで、コンテンツは枠で囲まれ、さまざまな画面サイズやデバイスで一貫性が保たれる。
- 行:グリッド内の水平方向の区分で、完全なグリッド構造を作成するために[列]と組み合わせて使われることが多い。[行]で、コンテンツの垂直方向の流れが確立され、要素間の一貫した間隔が維持される。
- モジュール:モジュラーグリッドの[行]と[列]が交差して形成される個々の単位。モジュールは、テキスト、画像、その他のデザイン要素など、さまざまなタイプのコンテンツを編成するための柔軟で適応性の高いフレームワークを提供する。
グリッドシステムを使う利点
- 一貫性:デザインのさまざまなセクションやページでの一体感を高める。ブランドアイデンティティの強化、UXを向上させる洗練された外観を持たせる。
- 視覚的ヒエラルキー:デザイン要素の配置とサイズをガイドすることでコンテンツの明確な階層を確立させる。ユーザーは、提示された情報への理解やナビゲートがしやすくなる。
- 拡張性と適応性:デザインはさまざまな画面サイズやデバイスに適応しやすくなり、複数のプラットフォーム間で一貫性のあるレスポンシブなUXを実現する。
- 読みやすさの向上:コンテンツに構造化されたアラインメントとスペース(間隔)を設けることで、ユーザーは全体を目を通しやすくなり、内容を理解しやすくなる。
- 連携の促進:共有のグリッドフレームワークで、チームのデザインプロセスはシンプルになる。複数のデザイナーが結束して作業しやすくなり、プロジェクトでのさまざまな側面で一貫性が保たれるようになる。
グリッドの作成および使用法

目的とコンテンツ構成を決める
まず、「デザインの目的」と「コンテンツの構成」を決めることから始めましょう。
このステップによって、レイアウトの要件を理解しましょう。コンテンツを整理して表示させるために最も効果的なグリッドのタイプとカラム(または行)の数を設定します。
適切なグリッドタイプを選ぶ
目的やコンテンツ構造に基づいたデザインニーズに最も適したグリッドタイプを選び、グリッドタイプを選択する際は、複雑さやレイアウトの柔軟性、階層構造を考慮しましょう。
マージンとガターを設定する
マージンとガターを確定して要素間の間隔を一定にし、バランスのとれたレイアウトを維持しましょう。
マージンでレイアウトの端にスペースができ、ガターで列と行の間の一貫した間隔が確保されます。マージンとガターが適切に設定されていると、すっきりと整理された外観になります。
列と行のサイズを確定する
列と行のサイズは、表示するコンテンツと希望する柔軟性に基づいて決めましょう。列と行のサイズを統一することで、一貫性のある外観が保たれます。
要素とテキストを整列する
デザイン要素やテキストをグリッド構造内に整列させて、決められた列、行、マージン、ガターに従います。
適切な配置によって、まとまりのある外観が保証され、明確な視覚的階層を作成することによって読みやすさが改善されます。
強調とバリエーションを増やすためにグリッドを崩す
グリッドを守ることは一貫性を保つのに不可欠ですが、時にはグリッドを崩すことでデザインに強調性と視覚的な面白さが加わることもあります。
特定の要素やセクションのためにグリッドを崩すことで、重要なコンテンツに注目が集まったり、ダイナミックで魅力的なUXが生み出されることがあります。
デザインにおけるグリッド使用のベストプラクティス
- シンプルさと一貫性を保つ:カラムグリッドを使ってスッキリと整ったブログのレイアウトを作ると、全ページでテキストと画像の配置が統一される。
- 柔軟性と適応性があるものにする:例えば、モジュラーグリッドを使ってレスポンシブWebサイトをデザインすると、統一感のあるビジュアル体験が維持しながら、さまざまな画面サイズやデバイスにスムーズに適応できる。
- 空白を効果的に使う:ポートフォリオサイトでは、マージンとガターを広く取り、各プロジェクトの周囲に十分な余白を作ることで、ユーザーは気が散ることなく個々の作品に集中できるようになる。
- 視覚的なバランスを保つ:オンラインマガジンの場合、テキストと画像を階層的なグリッドでバランスよく配置することで、視覚的な重みがレイアウト全体に均等に配分され、バランスの取れた美しさが実現する。
- 意図的かつ計画的にグリッドを崩す:例えば、新商品のランディングページでは、グリッドの枠外に目を引く大きな画像やCTA(コールトゥアクション)の要素を配置することで、グリッドがくずれ、新鮮さや違いが強調される。
UXPinでのグリッドシステム効率化
UXPinには以下の3種類のグリッドシステムがあります:
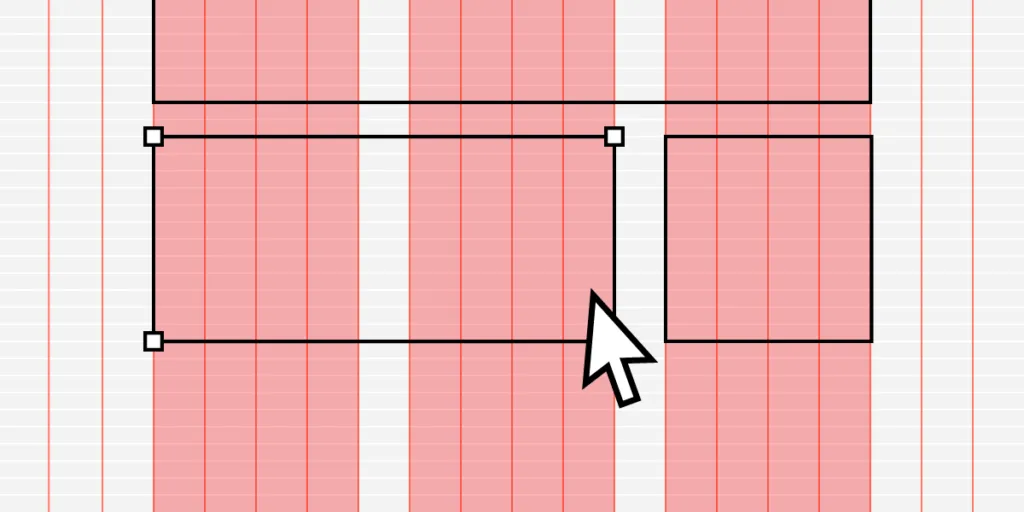
また、グリッドレイアウトの要素間の間隔を素早く配置・調整できるSmart Grid機能もあります。
任意のグリッドシステムを設定すると、UXPinはグリッドエッジにスナップすることで、位置決めと配置をサポートします。( Setting からスナップを無効にすることもできます)
さらに、グリッドの種類に応じて、列、列幅、行、ガター、マージン、オフセットなど、さまざまなグリッドプロパティを調整できます。
以前に選択したグリッドはUXPin内で記憶されるため、プロトタイプ内の新規ページにも適用されます。
今回紹介したグリッド機能を含むその他の機能を活用し、プロトタイプをレベルアップさせましょう!
無料トライアルにサインアップして、UXPinでインタラクティブなプロトタイプ第1号を作成してみませんか?

