React Native vs. Reactjs – Understand the Difference
Understanding the difference between ReactJS vs. React Native helps designers communicate with engineers better, avoid costly technical issues, and minimize friction during design handoffs.
Designers don’t have to learn code or get into the technical details of Javascript or React to understand the fundamental differences between the two. The most significant difference that concerns designers is the different component libraries and their choices when designing web-based products vs. native mobile applications.
Take coded components from Git repo, Storybook, or through NPM and use them to create layouts faster. No designers needed to build stunning UIs. Check it out. Discover UXPin Merge.
What is ReactJS?
ReactJS, more commonly referred to as React, is an open-source Javascript library for building web-based user interfaces. The component-based frontend framework enables engineers to develop and scale websites and web applications quicker and easier than writing vanilla HTML, CSS, and Javascript.
ReactJS allows developers to create reusable tags or components from basic buttons to complex charts and data grids which they can call with a line of code. Much like designers build a master component and copy/paste it to other parts of the user interface.
ReactJS Examples
Facebook developed React in 2011 for all of its web-based products and still uses the frontend framework for the web versions of WhatsApp, Messenger, Facebook, and Instagram.
Aside from Facebook, many global organizations and Fortune 500 companies use React for their websites and web applications, including:
- Netflix
- Salesforce
- New York Times
- Cloudflare
- Tesla
- PayPal (read how PayPal scaled design using UXPin Merge synced to a React repository)
What is React Native?
React Native is the mobile equivalent of ReactJS used for cross-platform mobile Android and iOS apps, as well as web-based applications. Like ReactJS, React Native provides devs with reusable components to develop and scale mobile apps.
One of the biggest technical differences is that React uses the virtual DOM (Document Object Model) to render code in a web browser, while React Native uses native APIs to render UIs on mobile devices.
Why Did Facebook Create React Native?
Before React Native, developers had to create two separate native apps for iOS and Android using Apple XCode or Android Studio, respectively. React Native allows developers to develop a single application that automatically renders native code for iOS and Android.
React Native Examples
Facebook uses React Native for its native mobile applications, including Instagram, Facebook, Facebook Ads Manager, Oculus, and others.
Many global organizations also use React Native for their cross-platform native applications, including:
- Coinbase
- Shopify
- Discord
- Skype
- Bloomberg
- Baidu Mobile
The Differences Between ReactJS and React Native

One of the most significant differences is that React is a Javascript library while React Native is a Javascript framework.
- A library is pre-composed code that makes it easier for engineers to develop websites and applications.
- A framework is more complex, consisting of libraries, templating frameworks, APIs, and session management to build websites and applications.
Here are some other notable differences between ReactJS vs. React Native:
- ReactJS uses Javascript and CSS for animation, while React Native uses an animated API.
- ReactJS renders HTML in the UI, while React Native renders JSX.
- Developers primarily use ReactJS for web development and React Native for mobile application development.
- ReactJS uses React-router for navigating web pages, while React Native has a built-in Navigator library.
Understanding React Can Help You Design Better Prototypes

Here are some of the ways designers can approach React projects.
Component-Based Design Approach
ReactJS and React Native used a component-based framework to build UIs. Designers must use a similar component-based design mindset. For every UI you design, ask yourself, “how can a developer break this down into its core components.”
If you’re designing for a React product, create components and reuse these consistently throughout your product design. Try to avoid changing font sizes and spacing within components, as this will require engineers to build a new component or write additional styling.
Adopting a Component Library
Building a design system for ReactJS or React Native from scratch will always present challenges and drift between design and development. Organizations overcome these challenges by adopting a customizable React component library.
Designing with a React component library enables designers to understand the limitations and constraints engineers face when converting designs into a final product.
Based on Google’s Material Design UI, MUI is one of the most comprehensive and widely used component libraries. Designers can use MUI as a foundation to build a design system for websites, web apps, and native applications.
UXPin’s MUI integration allows designers to use React components to build UIs. Designers can customize MUI components in UXPin’s properties panel to meet brand and product requirements. Sign up for a free trial and start designing with React components in UXPin.
Motion and Animation
Motion and animation often cause friction between designers and developers, particularly for native applications. ReactJS allows engineers to recreate design animation with relative ease while achieving the same results in React Native can be challenging or impossible without additional tools and packages. These additions cost time and money, which may exceed your project’s constraints.
Always discuss motion and animation with engineers at the start of your project to determine what’s possible to avoid friction at the design handoff.
Designing With React and UXPin Merge

With UXPin Merge, designers can build fully functioning prototypes using React components. Designers use the React components like any other design tool but with significantly higher fidelity and functionality because they’re the exact components found in the final product.
While it’s not necessary to understand React to design with UXPin Merge, it can help you create prototypes with higher fidelity and functionality while improving communication and collaboration with engineering teams.
React Props
React components use props to define properties like color, typography, border, shadow, etc. Merge automatically recognizes props and displays them in the Properties Panel for designers to edit. Designers can also switch to a JSX to view and edit in code.
Props allow designers to make changes, but they also set constraints defined by the design system, like brand colors and typefaces. These constraints help maintain consistency and prevent team members from making unauthorized changes.
Because UXPin renders code instead of vector graphics, developers can simply copy/paste any changes designers made to a component’s props to quickly develop UIs.
Greater Fidelity and Functionality
Designing with React components allows designers to build exact replicas of the final product. For example, a functioning date picker is impossible to create in a traditional image-based design tool. But with UXPin Merge, you can prototype with any React component engineers add to your repository, including date pickers, charts, data tables, graphs, and more.
Defined Interactions
Interactions and animations can add significant time to a design project. Designers must recreate these interactions for each project, which can introduce errors and inconsistencies.
Merge allows you to prototype with functional and interactive elements generated from production code. Designers can change animation settings to match the new interface and components using props.
With animations embedded in the design system, designers can save time during prototyping while eliminating interaction inconsistencies.
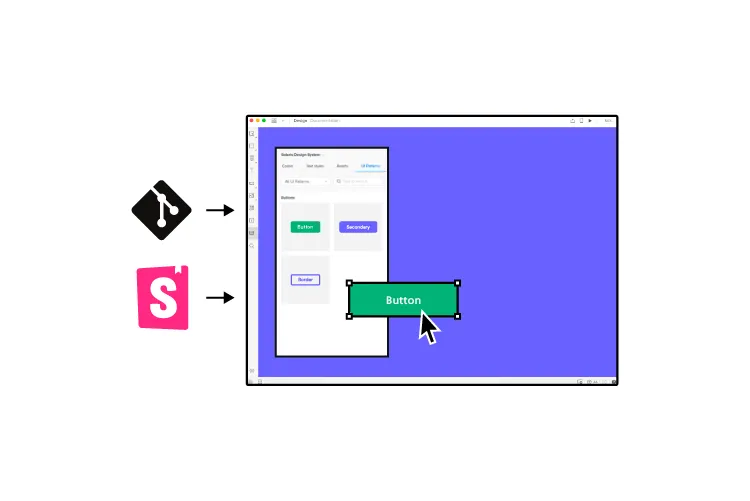
More Frontend Frameworks With Storybook
With Merge, you’re not only limited to designing with React. Our Storybook integration enables you to sync other popular frontend frameworks like Vue, Ember, AngularJS, Web Components, and more.
You can use Storybook components exactly like React components to design high-fidelity prototypes. Instead of using props, you use Storybook Args to change properties, slots, styles, inputs, etc., in UXPin.
Build Interactive UIs without Design Skills
Import coded components to our design editor and assemble user interface that you can quickly translate into code. Build stunning designs without design skills. Discover UXPin Merge.




