How to Use UI Kits to Create Quicker Mockups

You can find UI kits all over the internet. Many designers build custom UI kits as a design exercise and share the project on sites like Dribbble or Behance.
The beauty of a UI design kit is the limitless possibilities and outcomes you can create. Designers don’t have to worry about the intricacies of pieces together UI elements and components. They can only focus on designing screens and prototypes.
This article explores UI kits and how designers use them. We’ll also show you examples of some of the world’s best and most comprehensive UI kits.
Did you know that UXPin comes with popular UI kits built-in? There is no need to import external files or install plugins – they’re all there, ready for you to use. Sign up for a free trial and see how easy it is to start prototyping instantly with UXPin!
What is a UI Kit?
A UI kit is a collection of assets, including icons, UI components, fonts, and other elements designers use to build user interface mockups and prototypes. Instead of designing from scratch, designers can drag and drop elements from the UI kit to create the desired interface.
UI Kit vs. Design System?
Designers use UI kit and design system interchangeably, but there is a slight difference. A design system includes both code components and UI design elements. A UI kit is essentially a vector-based version of a design system, but it can also be a standalone collection without matching code components.

Pros and Cons of UI Kits
Let’s explore some of the pros and cons of using UI kits and the circumstances where designers might choose one.
Advantages of UI Kits
- Allow designers to create new user interfaces for fast prototyping.
- Designers can focus on building prototypes to test ideas rather than UI design.
- UI kits offer consistency with expert-designed elements and components.
- New designers can use UI kits to learn UI design principles.
Disadvantages of UI Kits
- Little room for customization and design creativity.
- Some UI kits aren’t comprehensive, meaning they might not offer everything your project needs.
- If a UI kit doesn’t have what a designer needs, they might compromise their innovative ideas to meet the UI kit’s constraints.
- Using a popular UI kit could result in your product looking mediocre and unoriginal.
- Many UI kits are incompatible with multiple tools. It’ll only work with the tool the creator used.
When to Use a UI Kit
UI kits are great for building new product or website ideas. You can quickly put something together to see if your idea will work before committing to something more bespoke, which can take a lot of time when starting from scratch.
A UI kit isn’t only useful for new products. If an organization already has a design system but wants to expand the product, designers can use a UI kit to build prototypes to present ideas to stakeholders.
For example, you might want to use graphs and charts to present data to users, but your current design system doesn’t have these components. Designers can use a UI kit to build prototypes to identify what elements and components they’ll need to design new features.
How to Use UI Kits
Before you use a UI kit, it’s important to identify why you need one. Not every UI kit has everything you’ll need. So, you might see a style you like, but it won’t necessarily fulfill your requirements.
Here are some examples of niche UI kits:
- Mobile UI kit
- Website UI kit
- iOS/Android UI kit
- Admin/dashboard UI kit
- eCommerce UI kit
- Front-end UI kit
- Social network UI kit
- Industry-specific UI kit – cooking, marketing, corporate, etc.
You also get comprehensive UI kits that feature just about thinkable element and component. A popular example is Bootstrap which both designers and developers use when prototyping new products and features.
Recommend UI Kit Workflow
The following workflow will help you get the most out of a UI kit.
- Start by writing a brief description of what you want to build and list the features you’ll need to include.
- Create rough sketches of the screens you want to design, noting the elements and components.
- Look for a UI kit that best matches what you want to build. Ensure you find something with the features and components you will need (we recommend using one of the comprehensive UI kits listed below).
- Using your sketches as a guide, drag and drop the elements and components you need to build each user interface.
- Connect your mockups to build a prototype and start testing!
Side note: UXPin can save you time with popular UI kits built-in. Start building mockups straight away by signing up for a 14-day free trial!
Examples of UI Kits
Here are some UI kit examples that you can use for your next project. All of these UI kits come pre-installed with UXPin, so you’re ready to start designing.
1. iOS UI Kit
Designers use the iOS UI kit for building iOS-specific products. The iOS UI kit has everything you need including components, color palette, typography, and Apple’s icon library. Apple also provides complete documentation for the iOS UI kit, including guidelines and best practices.
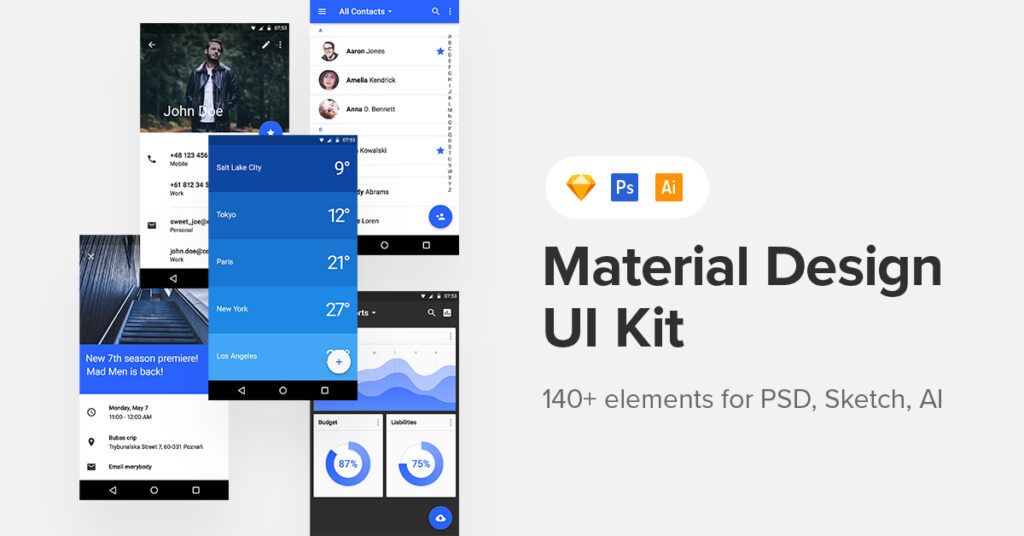
2. Material Design UI Kit
Google’s Material Design UI kit is one of the most comprehensive and well-maintained in the world. The kit has every conceivable element and component for building applications, with a massive icon library available in five different styles.

Google also offers tools and resources for designers to customize Material UI to make it their own.
3. Foundation UI Kit
Foundation is a comprehensive UI kit designers can use to build responsive websites, mobile/web apps, and digital products. Within Foundation, you have several kits to create blogs, dashboards, eCommerce, marketing, emails, mobile app design, and much more!
Check out Foundation’s documentation for more info about building with this incredible UI kit.
4. Bootstrap UI Kit
Bootstrap is a popular front-end toolkit for building responsive websites and products. The UI kit has everything you need to design fully responsive websites fast. The beauty of Bootstrap is that developers have an identical toolkit, so they can copy a design simply by using Bootstrap HTML classes and IDs to link to get the same CSS styling.
Bootstrap is the best UI kit for building responsive web-based projects like websites and web apps.
5. User Flows UI Kit
Designers use the User Flows UI kit to design flowcharts and diagrams to outline a product vision. User Flows UI kit is also useful when designing a product or website’s information architecture, so designers know what screens and sequence they need to build.
6. How to Get More UI Kits to UXPin
Want to import more UI kits to UXPin? UXPin is compatible with Sketch files.
- Find the UI kit you want in Sketch format.
- Open a new project in UXPin.
- Drag and drop the Sketch file to UXPin.
- Wait for the upload and start designing.
Using UI Kits in UXPin to Prototype Fast!
UXPin’s built-in UI kits (design libraries) appear in the left-hand toolbar when you open a new project. Choose the UI kit you want, and the entire library of colors, text styles, assets, and components will appear.

Drag and drop the elements you need and start building screen layouts. It’s that easy!
Auto Layout
UXPin’s Auto Layout lets you automatically resize, align, fit, and fill chosen elements and components.
Prototyping
Once you have completed each user interface, you can connect each screen (or Page in UXPin) to begin prototyping.
Start by adding Interactions. UXPin has a comprehensive list of mobile and desktop triggers to accommodate any application, website, game, or other digital product.
Advanced Interactivity
UXPin’s code-based editor lets designers take Interactions to the next level. Add animations to bring your interactions to life or add Conditional Interactions to create dynamic user experiences that mimic the final product.
Code-Based Features to Enhance Prototyping
With code-based design, you can create high-fidelity prototypes with States, Variables, data validation, Expressions, and more.
- Create multiple States for a single element or component, each with different properties and interactions. For example, a button can have a default, hover, active, and disabled state–each triggered by different user interactions.
- Variables let you capture data users provide through inputs and take action based on that information. Like personalizing a user’s profile page with the information you captured during signup.
- Expressions allow designers to create users experiences, unlike any other design tool. Create a fully functioning eCommerce cart or check that a password meets specific criteria to build prototypes that work and function like the final product.
Does your current design tool offer advanced prototyping features and built-in UI kits? Switch to the world’s most advanced UX design tool–design, prototype, test, and iterate design projects better and faster! Sign up for a 14-day trial today!




