アクセシビリティ についてデザイナーが知っておくべきこと

アプリや Web サイト開発では、自分が知っているものを作るだけではなく、 アクセシビリティや、「誰が」が「どのようにサイトを利用するか」を考えることも重要です。理想的なデザインは、能力に関係なく、誰もがアプリを使い、そこから簡単に情報を得られるようにすることです。残念ながら、この側面について立ち止まって考えるというデザイナーは多くありません。
アクセシビリティ について知っておくべきことは何でしょうか?まず、あらゆる角度から検討し、誰にとっても機能するものを作りましょう。
関連おすすめ記事:Web Content Accessibility Guidelines 2.0
Webをアクセシブルにすることについてもっと詳しくわかります。
2つ目は、アプリをもっといいものにしながら、素晴らしいデザインを作れるようになるべきです。ひどい見た目や、不便に感じるようなものにする必要はありません。
アクセシブルな製品をデザインする際に考慮すべき点は以下の通りです。
色

プロジェクトに色を加えるのはいいですが、微妙な変化を区別できない人は多くいることを念頭に置いておきましょう。トーンの違いがよりはっきりしているのがベストです。
グレースケールでアプリを見ることで、弱視の人に何が見えるかがもっとよくわかります。また、色だけで提供される情報にはバックアップを追加すべきです。例えば、赤のハイライトやアウトラインだけでエラーフィールドをマークしている場合(名前が追加されていないなど)、どのセクションにエラーがあるかはシンボルやテキストで示されるべきです。これは、色を使って伝える可能性のあるものすべてに当てはまります。ページ上で何が起こっているのかを誰でも理解できるように、テキストや視覚的な説明文を入れましょう。
ホバー操作をさせない
マウス操作が苦手な人にとって、情報を得るために画面上の特定のポイントに長くカーソルを合わせようとすると、イライラすることもあるでしょう。ドロップダウンメニューはその良い例です。なので、マウスオーバーしたときにテキストがポップダウンするようにするか、クリックするとテキストが開くようにしましょう。そうすれば、キーボードでリストを移動できるはずです。
元のラベルの下に他のオプションを追加した場合、アクセシビリティのソフトウェアはそこに何があるのかを説明できない可能性があることに留意してください。デザインはシンプルにし、余分な情報や要素はページ自体に置くようにしましょう。
よりコントラストの高いテキストを作る

画面上で小さすぎたり明るすぎる文字を読もうとしたことがありますか。それはとても大変で、目を酷使します。コントラストが十分でない「普通のテキスト(文字)」がこのケースに当てはまるユーザーもいます。なのでテキストとその背景のコントラストは常に十分にしておくべきです。最低でも4.5対1を目指しましょう。また、テキストを読みやすくするもう一つの方法に、フォントサイズを大きくするか、太字を使うという方法があります。
フォームフィールドの境界を明確にする
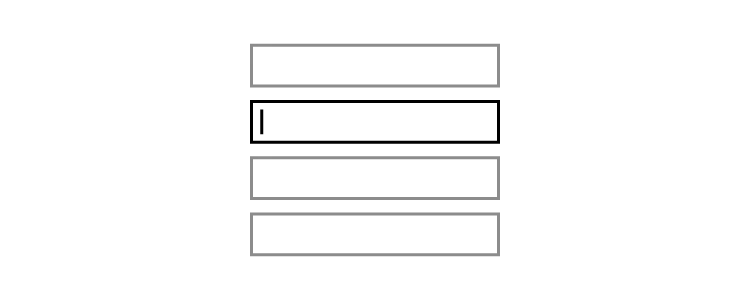
検索の開始やフォームへのデータの入力をするのに、マウスでのクリックが必要な場所を正確に確認するのが常に簡単というわけではありません。多くのフォームには明らかなテキストボックスがありますが、背景に溶け込んだ空白が表示されているだけのものも少なからずあります。また、どこをクリックすればいいのかわからないようなテキストもあります。入力ボックスの周りに四角を追加するのは比較的簡単で、これによって入力ボックスがより利用しやすくなります。また、「ここをクリック 」や 「ここに名前を入力」といったテキストを追加するのもいいかもしれません。
フォームはまた、フィラーテキストではなくラベルを含むべきです。そうすることで、どこに何が求められているかがより明確になります。フォームフィールドにコントラストの高いラベルを付けるだけで、ユーザーにとってより簡単なものになります。
キーボードのフォーカスがどこにあるかがわかる方法を追加する
リセットスタイルシートを使うことで、デザイナーの仕事はシンプルになりましたが、キーボードだけで Web サイトを操作するのは難しくなります。なので独自のフォーカスボックスを作ることで、エンドユーザーの使いやすさを向上させたいものです。

フォーカスインジケータは、色がなくても一目瞭然である必要があります。ページやアプリのフォーカスインジケータを作成し、グレースケールでもわかるようにしましょう。また、ツールチップを追加することで、よりわかりやすくなり、キーボードのフォーカスがどこにあるのかを誰もが正確に把握できるようになります。
サイトやアプリをテストしてもらう
自身のプロジェクトに誰でも使えるアクセシビリティが備わってていることを確認するには、ユーザーテストに勝るものはありません。見た目のきれいなアプリを作ることにとらわれがちですが、機能的である必要もあります。デザイナーとして、仲間うちのデザイナーではなく、一般の人々のために何かをデザインするのは大変なことかもしれませんが、テスターは、潜在的な問題を知らせてくれるでしょう。
また、 アクセシビリティ の技術を使って、すべてが想定した通りに動作することを確認することも有用です。 アクセシブルなプロジェクトを始めませんか? こちらから UXPin にぜひ無料でご参加ください。

